vue 官网
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。
一、Vue的思想
MVC【参考 nd的博客园】:
| 名称 | 描述 |
|---|---|
| M(model) | 数据,ajax/jsonp/数据解析,可以复用; |
| V(view) | 视图表现层,展示数据、创建元素、变色、运动、可以复用; |
| C(control ) | 控制层(串业务,事件驱动),一般不复用; |
二、基本使用
1. 下载js

开发时下载开发版本,包含警告和调试模式,开发完成将 js 文件替换成生成版本。
2. Vue是一个需要被实例化的类。 new 出来一个 Vue 实例,传一堆配置参数,控制一片 html。
new Vue 返回 vm;
<script>
let vm = new Vue({ //配置
el: '选择器', //要控制的那片html代码
data: { //数据 value可以是Number/String/Boolean/Json/Object/Array/undefined/null
key: value
},
methods: {} //方法
})
</script>
3. 只有当实例被创建时就已经存在于 data 中的 变量值 才是响应式的。 如果你在根级别添加一个新的 自定义变量,对 这个变量(property) 改动将不会触发任何视图的更新。
<div id="app">
<h3>{{title}}</h3>
</div>
let vm = new Vue({
el: '#app',
data: {
title: "标题",
},
});
vm.bulala = "bm"; //这个是不会在视图层中响应的
console.log(vm.bulala);
注意:console.log(vm._data); vm._data指向 vm 的 data。
4. 如何将数据绑定到 view 层:
<div id="app">
<!-- 1. mustatce方法 -->
<h3>{{title}}</h3>
<!-- 2. 属性绑定或者叫做通过自定义指令绑定 -->
<p v-text="content"></p>
<!-- 3. 绑定html、绑定dom属性 -->
<img v-bind:src="url" alt=""/>
<!-- v-bind:可以直接用“:”代替 <img :src=url" alt=""/> -->
<!-- 4. 列表渲染 -->
<ul>
<li v-for="val in this.arr">{{val}}</li>
</ul>
<ul>
<li v-for="o in this.obj">{{o.name}}</li>
</ul>
<ul>
<li v-for="item in json">
{{item.name}}
<ul>
<li v-for="child in item.children">{{child}}</li>
</ul>
</li>
</ul>
<!-- 5. 条件渲染 -->
<div v-show="bl">box</div>
</div>
let vm = new Vue({
el: '#app',
data: {
title: "标题",
content: "内容",
url:"https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=3782458567,4050719791&fm=26&gp=0.jpg",
arr:['a','b','c','d'],
obj:[
{id:1, name:"alex1"},
{id:2, name:"alex2"},
{id:3, name:"alex3"},
],
json: [
{id:1, name:"alex1", children:[1,2,3]},
{id:2, name:"alex2", children:null},
{id:3, name:"alex3", children:["a","b"]},
],
bl: true
},
});
注意【Vue列表渲染-维护状态】:当 Vue 正在更新使用 v-for 渲染的元素列表时,它默认使用“就地更新”的策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序,而是就地更新每个元素,并且确保它们在每个索引位置正确渲染。
这个默认的模式 只适用于不依赖子组件状态或临时 DOM 状态 (例如:表单输入值) 的列表渲染输出。
为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key 属性。
<div v-for="item in items" v-bind:key="item.id">
<!-- 内容 -->
</div>
三、数据检测
响应式:Vue 的数据模型仅仅是普通的 JavaScript 对象。而当你修改它们时,视图会进行更新。 通俗一点,通过改变 Model 层(new Vue 中的 data)的数据,view 层会跟着发生改变。
Vue 的数据是响应式的。由于 JavaScript 的限制,Vue 不能检测数组和对象的变化。
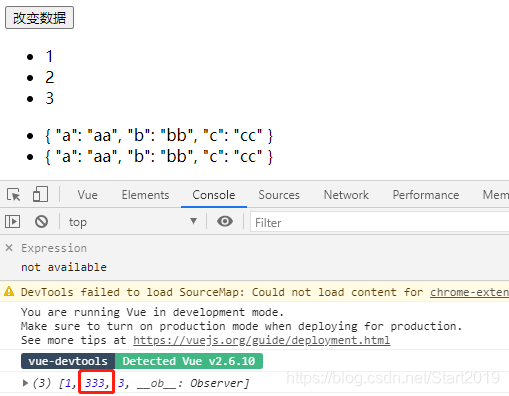
1. 数组的数据变化
(1)利用索引直接设置一个数组项。 或对数组使用了非变异方法(现在叫做“非变更方法”)。
变更方法:顾名思义,会变更调用了这些方法的原始数组,比如:push()、pop()、shift()、unshift()、splice()。
非变更方法:总是返回一个新数组,并不会修改原数组。比如:filter()、concat()、 slice()
<div id="app">
<button@click="changeData">改变数据</button>
<ul>
<li v-for="(val,id) in arr" :key="id">{{val}}</li>
</ul>
<ul>
<li v-for="(item,id) in json" :key="id">{{item}}</li>
</ul>
</div>
<script>
let vm = new Vue({
el: "#app",
data: {
arr:[1,2,3],
json: [
{a:"aa", b: "bb", c: "cc"},
{a:"aa", b: "bb", c: "cc"},
]
},
methods: {
changeData(){
this.arr[1]=333; //非变异方式(改变数组根键/利用索引直接改值),非响应式
console.log(this.arr);
}
}
})
</script>

注意: 点击时,将 this.json[1].b='bbb';,这是响应式的。修改对象数组里面已有的键值时不会出现问题。
- 解决:
Vue.set(数组对象, key, value)、vm(或者 this ).$set(数组对象, key, value)
//将 this.arr[1]=333; 替换成下面代码
Vue.set(this.arr, 1, 333);
//或者
this.$set(this.arr, 1, 333);
// 或者
vm.$set(this.arr, 1, 333);
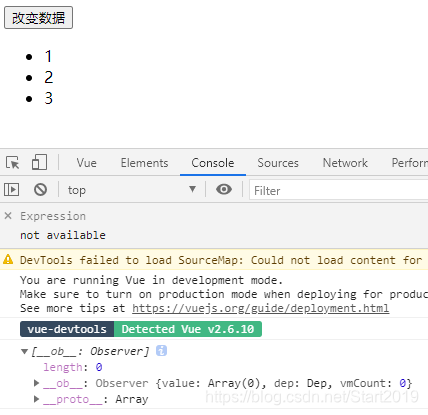
(2)修改数组的长度:
在上面(1)的例子中,将 this.arr.length = 0;,会发现
<div id="app">
<button@click="changeData">改变数据</button>
<ul>
<li v-for="(val,id) in arr" :key="id">{{val}}</li>
</ul>
</div>
<script>
let vm = new Vue({
el: "#app",
data: {
arr:[1,2,3]
},
methods: {
changeData(){
this.arr.length = 0; //非响应式
console.log(this.arr);
}
}
})
</script>

- 解决: 使用 splice,
vm.数组名称.splice(newLength);
// 将 this.arr.length = 0; 用下面代码替换
vm.arr.splice(0);
//或者
this.arr.splice(0);
2. 对象的数据变化
(1)在根级别添加一个自定义变量(也可以叫做这个实例的自定义变量 或 property),这个变量是不响应的。
<div id="app">
<span>{{a}}</span>
{{b}}
</div>
<script>
let vm = new Vue({
el: "#app",
data: {
a:1 //a是响应的
}
});
vm.b = "11"; //b是不响应的
console.log(vm._data); //指向的是在vm 中的 data 对象,返回:{a:1}
console.log(vm.b) //指向在根级下的变量 b。 返回:11
</script>
- 解决: 把变量在 data 中初始化。
data: {
obj: {a:1, b:2},
b:"11"
}
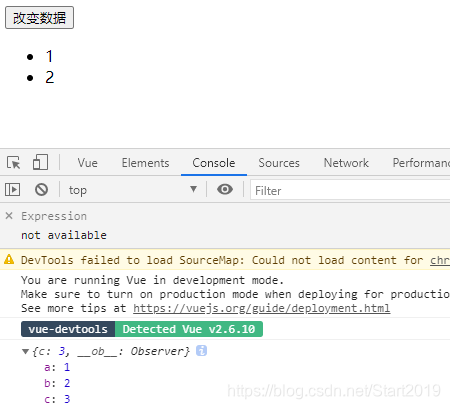
(2)在已经创建的对象数据身上新增一个变量。
<div id="app">
<button@click="changeData">改变数据</button>
<ul>
<li v-for="o in obj">{{o}}</li>
</ul>
</div>
<script>
let vm = new Vue({
el: "#app",
data: {
obj: {a:1, b:2}
},
methods: {
changeData(){
this.obj.c=3; //非响应式
console.log(this.obj);
}
}
});
</script>

- 解决: 或者在方法中使用:
Vue.set(数组对象, key, value)、vm(或者 this ).$set(数组对象, key, value),当然也可以使用Object.assign();
//将 this.obj.c=3; 用下面代码代替
Vue.set(this.obj, 'c', 3);
//或者
this.$set(this.obj, 'c', 3);
// 或者
vm.$set(this.obj, 'c', 3);
(3)增加/修改已经创建的对象身上的一个或多个变量值。
- 解决:
原数组 = Object.assign({}, 原数组, {新增/修改的字段名:值});
<div id="app">
<button@click="changeData">改变数据</button>
<ul>
<li v-for="o in obj">{{o}}</li>
</ul>
</div>
<script>
let vm = new Vue({
el: "#app",
data: {
obj: {id:1, name: "Lisa", age: 18, job: 'student'}
},
methods: {
changeData(){
// 将原来 obj 中的name改为Bod,age改为20,新增一个字段sex,值为“女”
this.obj= Object.assign({}, this.obj, {name:"Bob", age: 20, sex: "女"});
}
}
});
</script>
在官网中,建议使用
this.someObject = Object.assign({}, this.someObject, { a: 1, b: 2 }),代替 使用Object.assign(this.someObject, { a: 1, b: 2 })【这种方法是非响应式的,只是合并对象】。可以去比较一下这两个的区别:两种Object.assign响应式修改对象方式






















 2117
2117

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








