优化构建命令:
统计信息stats

采用errors-only,只在发生错误时输出。这样就免了在控制台打印的很多的信息。可是实际操作的时候发现。errors-only在npm run build时,信息很少,没有打包成功的明显的命令。故此引入新的插件。
npm i friendly-errors-webpack-plugin -D
可以很明显的打印出来成功、警告和失败。且失败信息很详细,以及指导方向等等。
plugins: [ new FriendlyErrorsWebpackPlugin(), ]
构建异常和中断处理:
如何判断构建是否成功?
在CI/CD的pipline或者发布系统需要知道当前构建状态
每次构建完成后输入命令行 echo $? 获取错误码。如果为0,代表构建成功,否则都是构建失败。
如何主动捕获并处理构建错误?
compiler在每次构建结束后会触发done这个hook
process.exit主动处理构建报错
构建配置管理的可选方案:

通过多个配置文件管理不同环境的webpack配置:
- 基础配置:webpack.base.js
- 开发环境:webpack.dev.js
- 生产环境:webpack.prod.js
- SSR环境:webpack.ssr.js
抽离成一个npm包统一管理:
- 规范:git commit日志, readme, eslint规范,semver规范
- 质量:冒烟测试、单元测试、测试覆盖率和CI
目录结构设计:
lib放置源代码
test放置测试代码
+ |- /test
+ |- /lib
+ |- webpack.dev.js
+ |- webpack.prod.js
+ |- webpack.ssr.js
+ |- webpack.base.js
+ |-README.md
+ |-CHANGELOG.md
+ |-.eslintrc.md
+ |-package.json
+ |-index.js
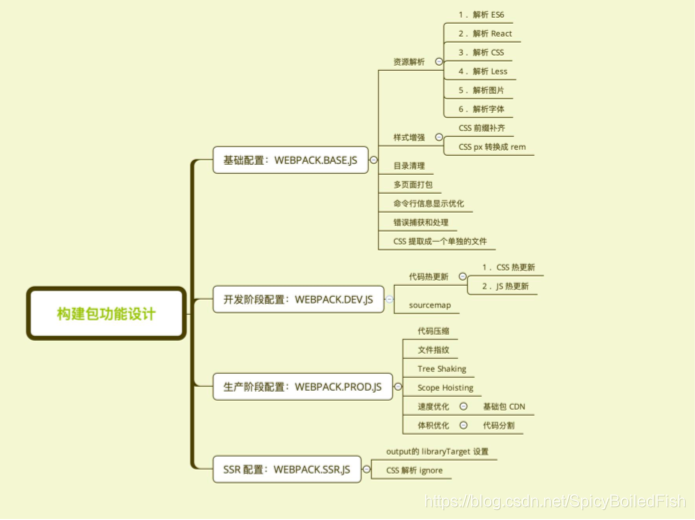
构建包功能设计:






 本文介绍了如何优化Webpack的构建命令行输出,包括使用`friendly-errors-webpack-plugin`展示更友好的构建状态、通过`echo $?`检查构建错误码判断构建成功与否、在构建错误时使用`process.exit`主动处理,并探讨了多种构建配置管理方案,如按环境拆分配置文件以及建立规范化的项目结构和质量控制措施。
本文介绍了如何优化Webpack的构建命令行输出,包括使用`friendly-errors-webpack-plugin`展示更友好的构建状态、通过`echo $?`检查构建错误码判断构建成功与否、在构建错误时使用`process.exit`主动处理,并探讨了多种构建配置管理方案,如按环境拆分配置文件以及建立规范化的项目结构和质量控制措施。
















 4996
4996

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








