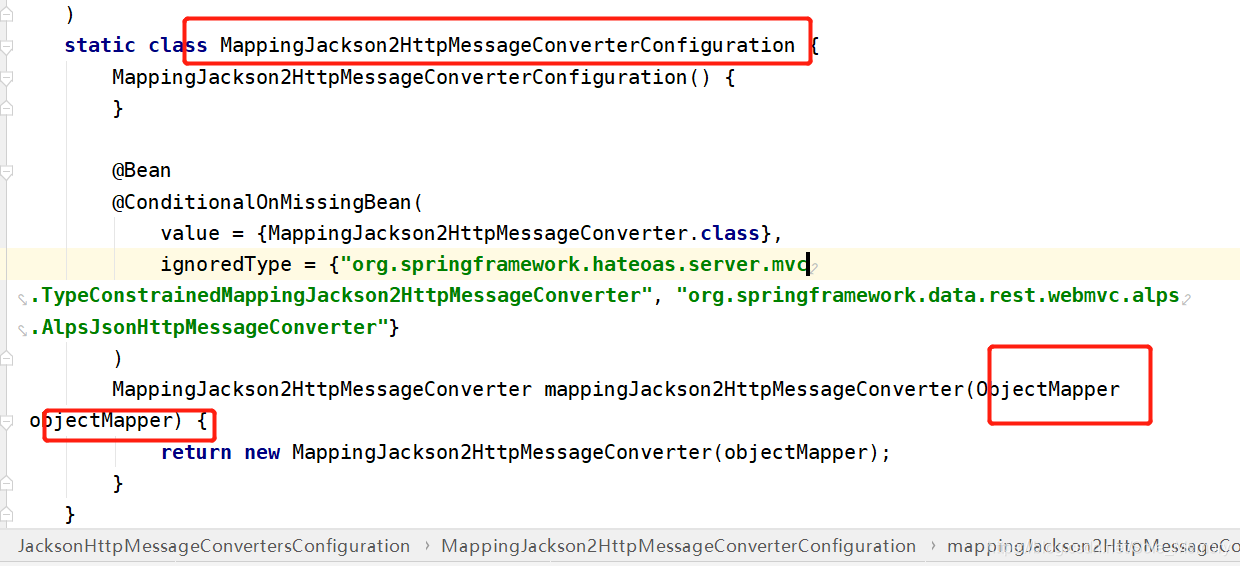
当我们实体类当中拥有Date修饰的表示时间字段时,经常需要添加注解 @JsonFormat(pattern = “yyyy-MM-dd”),这表示返回时间时输出为年月日的格式,但是如果很多实体类中都用到了表示时间的字段则会很麻烦,需要每个都去配置注解;springboot中默认配置了Jackson和Gson,jsckson中定义了JacksonHttpMessageConvertersConfiguration这个类,类中的MappingJackson2HttpMessageConverterConfiguration这个静态类,可以看到这个类需要传入一个objectMapper;
这里的objectMapper是JacksonAutoConfiguration类中定义的

当我们添加注解格式化时间后,debug会进入到这个方法中

所以我们可以直接定义一个objectMapper用来全局配置;

可以看出这个时候已经走的是我们自己定义的objectMapper了,这样就全局配置时间格式化了;
欢迎加QQ:158635978 交流
定义全局json格式时间
最新推荐文章于 2024-04-11 09:38:13 发布
 在SpringBoot项目中,针对Date字段的时间格式化通常需要在每个实体类中添加@JsonFormat注解。为了简化这一过程,可以全局配置Jackson的objectMapper。通过自定义objectMapper并设置时间格式,实现所有时间字段统一输出为'yyyy-MM-dd'的效果,避免重复添加注解。
在SpringBoot项目中,针对Date字段的时间格式化通常需要在每个实体类中添加@JsonFormat注解。为了简化这一过程,可以全局配置Jackson的objectMapper。通过自定义objectMapper并设置时间格式,实现所有时间字段统一输出为'yyyy-MM-dd'的效果,避免重复添加注解。





















 2744
2744

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








