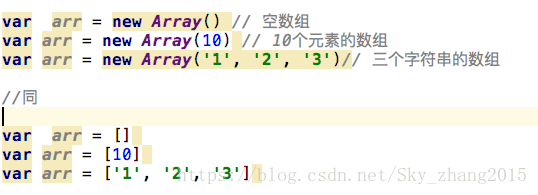
1、初始化

2、length 获取数组大小
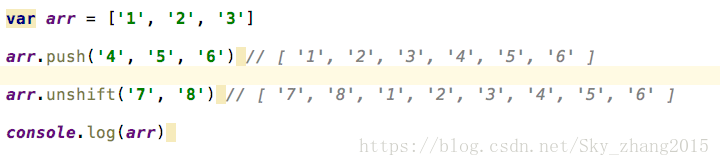
3、push() 、unshift() 添加元素
push() 将一个或多个元素添加到数组结尾
unshift() 将一个或多个元素添加到数组,从下标0开发,原先数据依次后移

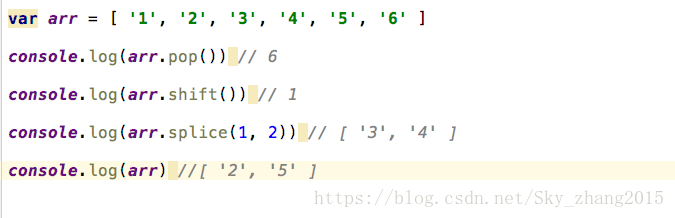
4、pop()、shift()、splice() 删除元素
pop() 移除最后一个元素,并返回该元素值
shift() 移除第一个元素,并返回该元素值
splice(index, number)移除从index开始,number个元素,并以数组形式返回移除的元素

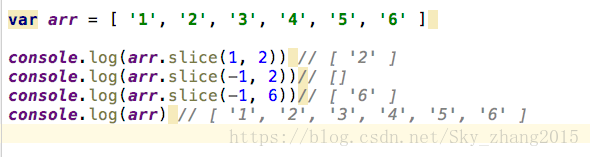
5、slice() 截取, (字符串也有此方法,可参考字符串简单操作 https://blog.youkuaiyun.com/Sky_zhang2015/article/details/81906284)

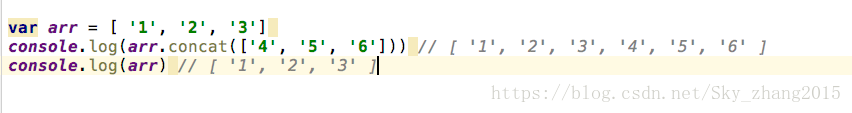
6、concat() 拼接

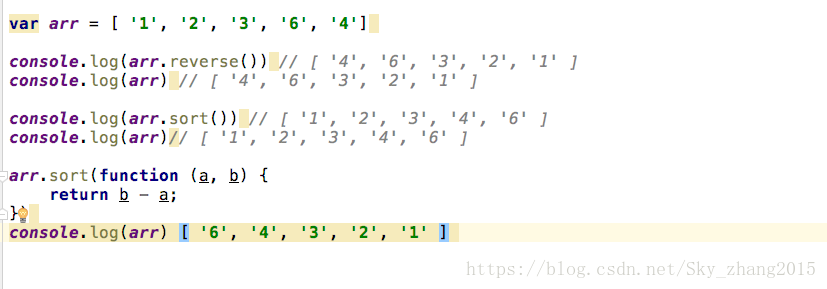
7、reverse()、sort() 排序
reverse() 反转元素
sort() 按升序排列数组项——即最小的值位于最前面,最大的值排在最后面。sort()方法会调用每个数组项的 toString()转型方法,然后比较得到的字符串,以确定如何排序。即使数组中的每一项都是数值, sort()方法比较的也是字符串。sort()方法可以接收一个比较函数作为参数,以便我们指定哪个值位于哪个值的前面

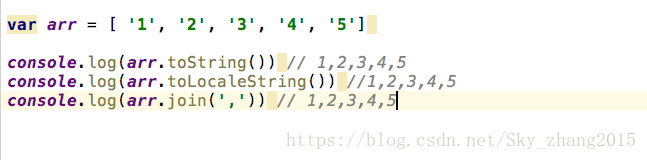
8、toString()、join()、toLocaleString() 转换字符串

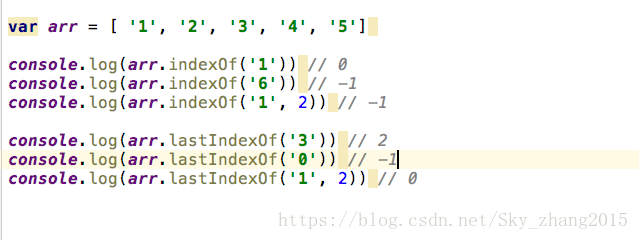
9、indexOf()、lastIndexOf()
查找元素,返回下标,数组中没有查找的元素,返回-1,indexOf()从前往后查,lastIndexOf()从后往前查。(用法和字符串基本一致) .可传两个参数(element, startIndex),要查找的元素和开始查找的位置





 本文详细介绍了JavaScript中数组的各种常用方法,包括初始化、获取数组大小、添加及删除元素、截取和拼接数组、排序以及转换为字符串等操作。并解释了每种方法的基本用法及其参数设置。
本文详细介绍了JavaScript中数组的各种常用方法,包括初始化、获取数组大小、添加及删除元素、截取和拼接数组、排序以及转换为字符串等操作。并解释了每种方法的基本用法及其参数设置。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








