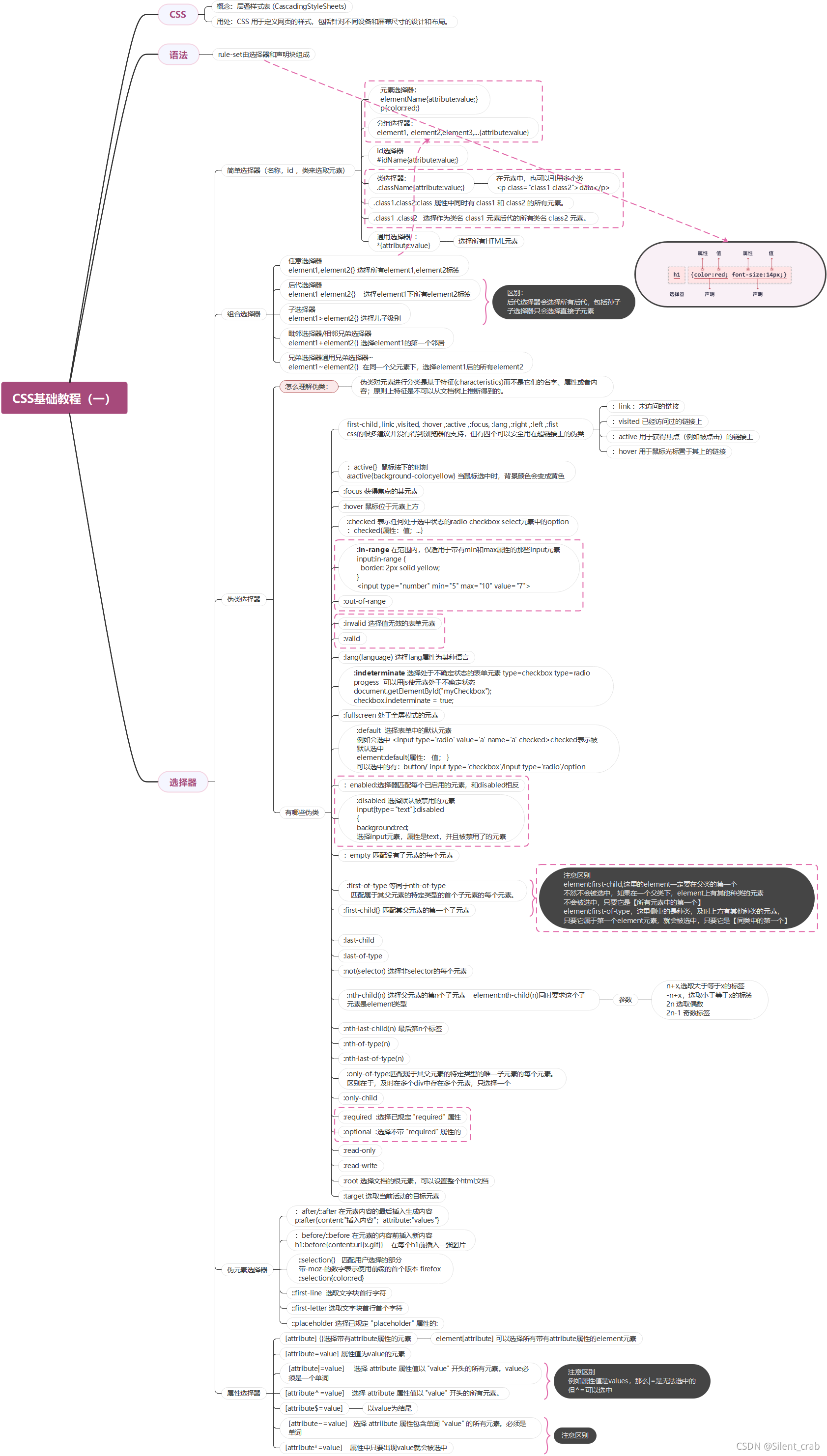
这一部分主要对 CSS概念、CSS语法,以及CSS选择器进行了复习。
比较难的是CSS选择器,内容很多。在这上面花费了较多时间。太多了,记不清楚。而且很多是很相似的。例如:first-child 和:first-of-type ;属性选择器中的|=和^=,需要注意区别。
CSS选择器有如下几种分类
1、简单选择器
2、组合选择器
3、伪类选择器
4、伪元素选择器
5、属性选择器
其中伪类和伪元素很相似,伪类有一个冒号,伪元素有两个冒号。after,before比较特殊,可以一个冒号,也可以有两个冒号,它们本身还是伪元素。

CSS复习基础部分(一)语法、选择器
 CSS深度解析:选择器详解与实践
CSS深度解析:选择器详解与实践
最新推荐文章于 2025-12-02 22:03:53 发布
 本文回顾了CSS基础知识,重点讲解了复杂的选择器,如first-child、first-of-type的区别,以及属性选择器|=和^=的用法。深入探讨了简单选择器、组合选择器、伪类和伪元素选择器,特别强调了after/before的使用。
本文回顾了CSS基础知识,重点讲解了复杂的选择器,如first-child、first-of-type的区别,以及属性选择器|=和^=的用法。深入探讨了简单选择器、组合选择器、伪类和伪元素选择器,特别强调了after/before的使用。























 4865
4865

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








