vue-cli 初始化vue项目构建
vue init webpack project-name
electron 配置源码:

1. git clone https://github.com/electron/electron-quick-start**
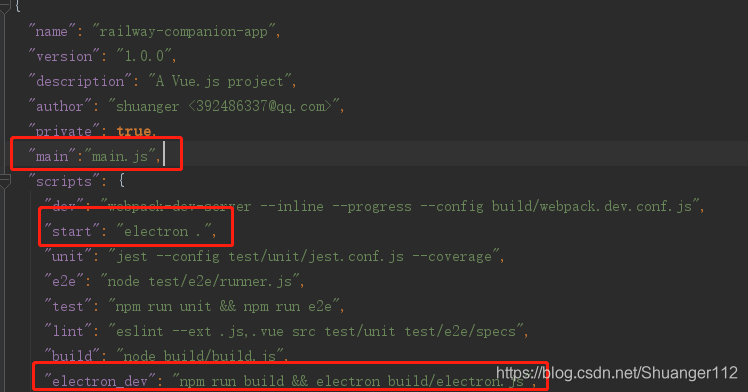
2. 找到clone下来的项目入口文件main.js 和 package.json 修改路径配置**
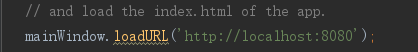
main.js :

3. 在已建好vue-cli项目中,安装electron依赖:**
npm install electron --save-dev
npm install electron-packager --save-dev
4. 将修改后的main.js 拷到vue项目中的build文件夹下,并重命名为electron.js**
并将main.js 拷贝到vue项目的根目录下
并在vue项目根目录下新增preload.js 文件 (文件预处理、预加载的地方)
并更改 config/index.js 中的assetsPublicPath

**5. 在vue项目中的package.json 文件中新增 ****

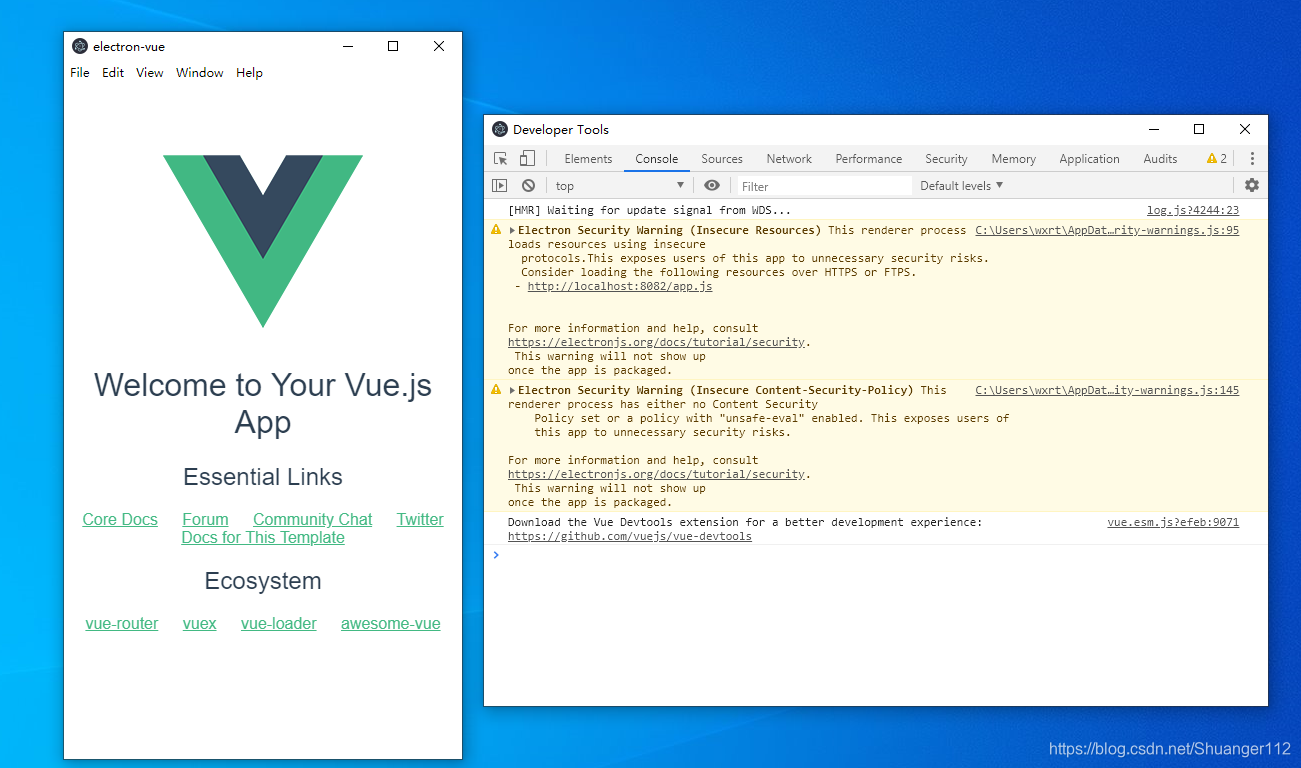
**6. 此时 就可以在命令行执行 npm start 命令 可打开electron窗口调试及更改代码 ****

7. 打包 :**
首先打包vue项目,build出来生成dist文件
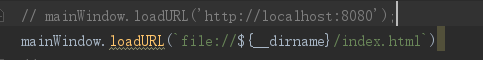
1) 复制build文件夹下的electron.js 文件到dist目录修改文件名为main.js ,后修改loadUrl路径的格式

2) 接着复制package.json 到dist目录中。
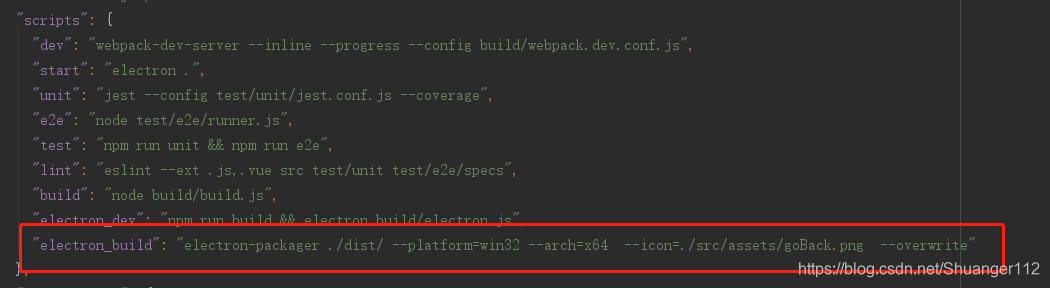
3) 将vue项目根目录中的package.json (注意不是dist下的)新增electron_build 命令

8. 最后,运行:**
npm run build
npm run electron_build

最后,我们基于 js 的前端桌面应用就已经打包完成了~








 本文档介绍了如何使用vue-cli初始化Vue项目,并结合Electron进行桌面应用开发。步骤包括:从GitHub克隆Electron快速启动项目,将其配置融入Vue CLI项目,安装 Electron 依赖,调整Vue配置,创建preload.js,打包Vue项目,并最终完成Electron应用的构建过程。
本文档介绍了如何使用vue-cli初始化Vue项目,并结合Electron进行桌面应用开发。步骤包括:从GitHub克隆Electron快速启动项目,将其配置融入Vue CLI项目,安装 Electron 依赖,调整Vue配置,创建preload.js,打包Vue项目,并最终完成Electron应用的构建过程。

















 2935
2935

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








