在vue-cli中使用less
要安装插件less 和less-loader,注意安装的时候要对应webpack的版本号。默认安装是最新的,但是跟vue-cli使用的webpack版本不匹配,所以应该先卸载已经安装的
npm uninstall less --save
npm uninstall less-loader --save
之后重新安装低版本的,我用vue-cli默认的webpack,也不清楚具体是什么版本,如果能知道自己webpack的版本,可以参考这篇文章找到对应的less 和less-loader版本
我的是用了这两个
npm install less@3.9.0 --save -dev
npm install less-loader@4.1.0 --save -dev
安装后还是报错:
“Module build failed TypeError this.getOptions is not a function at Object.loader”
查了很久,后来在webpack的config文件里面配置了一下

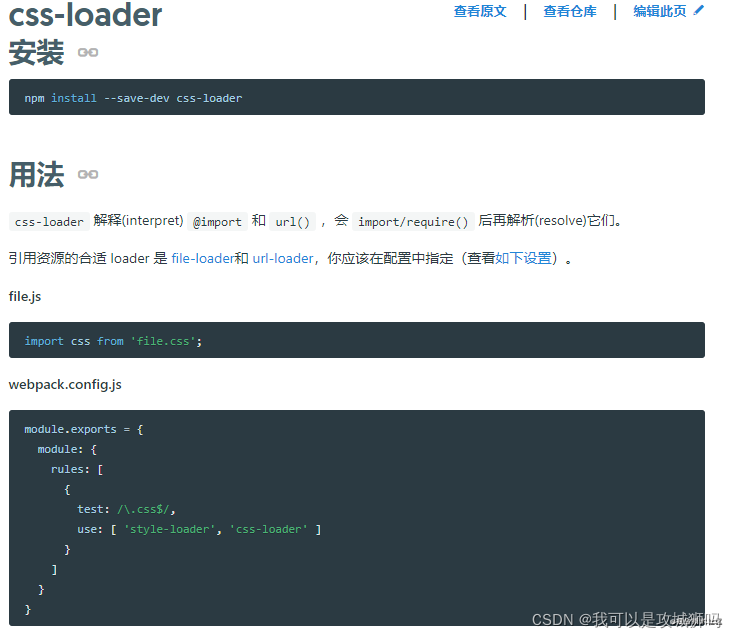
这里以css-loader 为例,在module的rules里面加一个配置项
{
test:/\.less$/i, //使用正则表达式匹配less
use:[
"style-loader",
"css-loader",
"less-loader" //这个是导入顺序的第一个
]
},
之后重启了终端,就可以了!
还有个插曲是,原本less-loader是全局安装的,后来向要再本地安装一次,但是报错了npm install:Could not resolve dependency:peer…,参考这篇文章解决
感谢前人们的经验分享!




















 802
802










