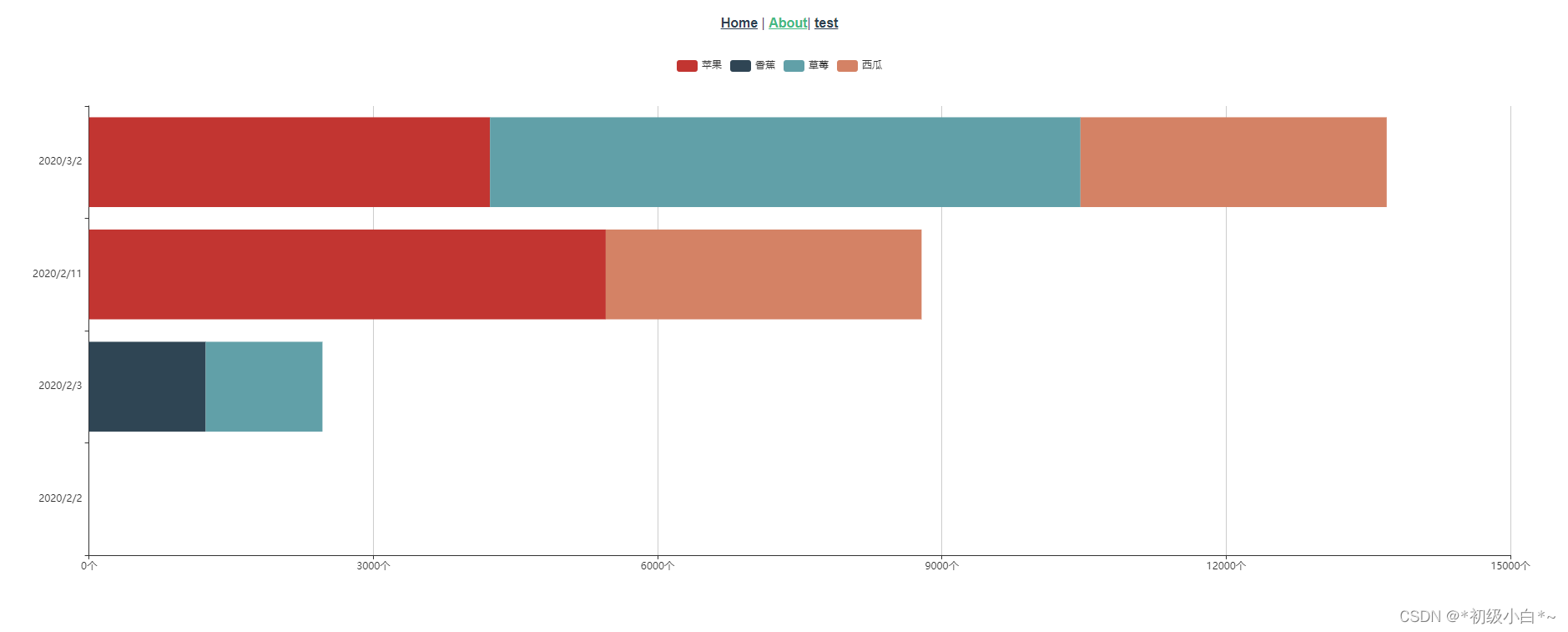
需求:对多柱状图进行数据渲染

<template>
<div>
<div id="myChart" style="width: 100%; height: calc(100vh - 300px)"></div>
</div>
</template>
<script>
const labelOption = {
show: true,
verticalAlign: "middle",
formatter: "{a}",
};
export default {
data() {
return {
defectsCategory: [
"苹果",
"香蕉",
"橙子",
"橘子",
"菠萝",
"草莓",
"梨子",
"西瓜",
],
tatolEcharts: [
{
time: "2020/2/2",
defects: [],
},
{
time: "2020/2/3",
defects: [
{
name: "草莓",
count: "1232",
},
{
name: "香蕉",
count: "1232",
},
],
},
{
time: "2020/2/11",
defects: [





 本文主要探讨如何在Vue项目中利用ECharts库,有效地渲染多条柱状图数据,实现动态数据展示。通过实例代码详细解析配置过程,帮助开发者掌握这一常用图表的创建技巧。
本文主要探讨如何在Vue项目中利用ECharts库,有效地渲染多条柱状图数据,实现动态数据展示。通过实例代码详细解析配置过程,帮助开发者掌握这一常用图表的创建技巧。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1242
1242

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








