下载
npm安装
npm i element-ui -S
引入完整的Element UI
引入Element UI
在main.js中引入
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
按需引入
1、借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
首先,安装 babel-plugin-component:
npm install babel-plugin-component -D
2、修改根目录下的babel.config.js配置文件,新增plugins节点
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
3、如果你只希望引入部分组件,比如 Button 和 Select,那么需要在 main.js 中写入以下内容
import Vue from 'vue';
import { Button, Select } from 'element-ui';
import App from './App.vue';
Vue.component(Button.name, Button);
Vue.component(Select.name, Select);
/* 或写为
* Vue.use(Button)
* Vue.use(Select)
*/
new Vue({
el: '#app',
render: h => h(App)
});
axios配置
1、在vue3的项目中全局配置axios
import { createApp } from 'vue'
import App from './App.vue'
//1.导入axios
import axios from 'axios'
const app=createApp(App)
//2.配置请求根路径
axios.defaults.baseURL='https://www.escook.cn'
//3.全局配置axios
app.config.globalProperties.$http=axios
app.mount('#app')
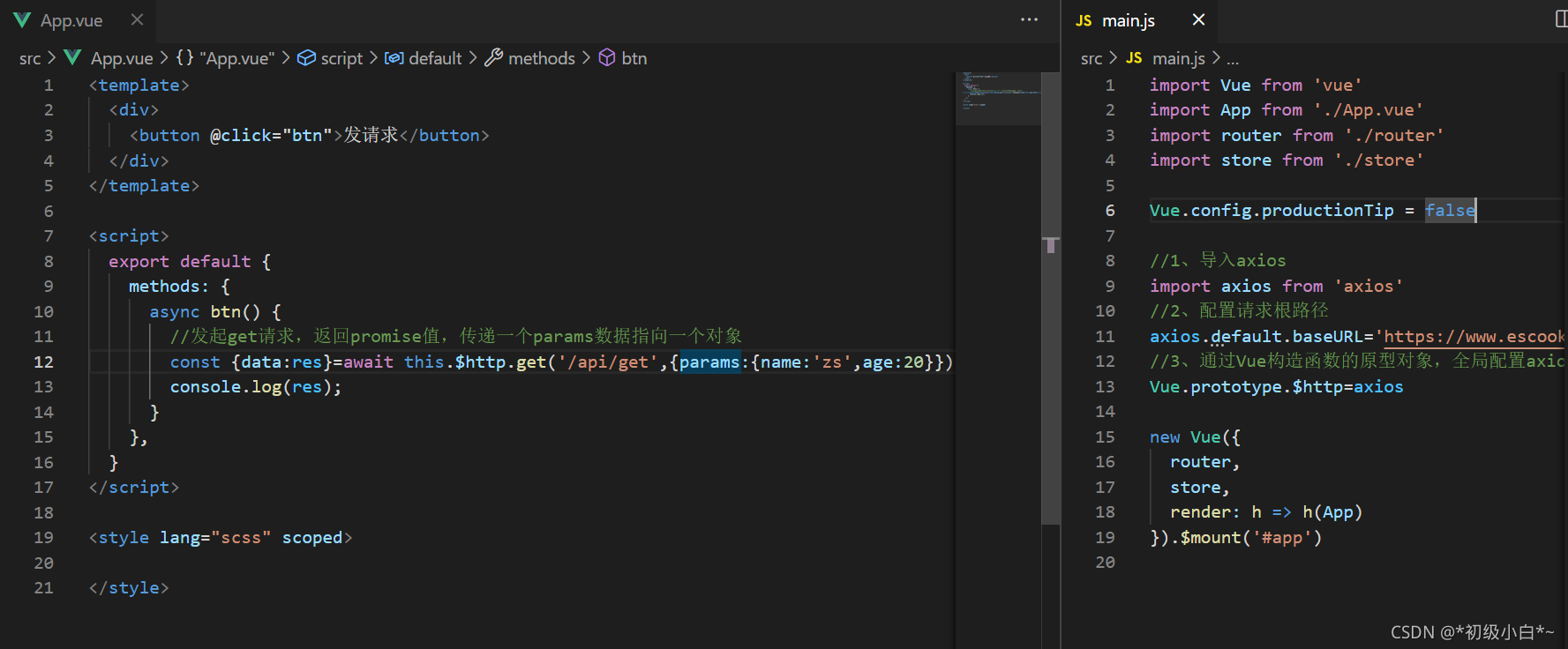
2、在vue2的项目中全局配置axios
需要在main.js入口文件中,通过Vue构造函数的prototype原型对象全局配置axios
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
//1、导入axios
import axios from 'axios'
//2、配置请求根路径
axios.defaults.baseURL='https://www.escook.cn'
//3、通过Vue构造函数的原型对象,全局配置axios
Vue.prototype.$http=axios
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')

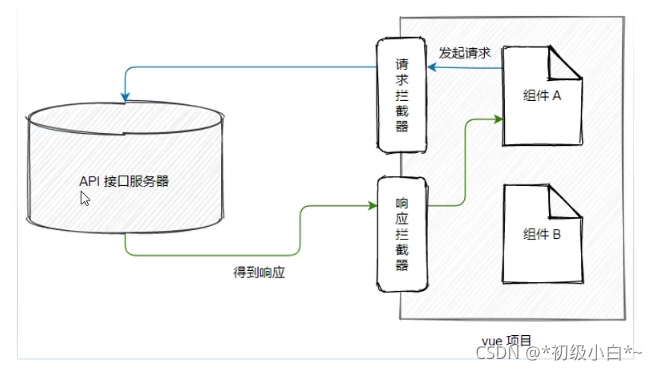
axios拦截器
什么是拦截器
拦截器会在每次发起 ajax 请求和得到响应的时候自动被触发

配置拦截器
通过axios.interceptors.request.use(成功的回调函数,失败的回调函数)可以配置请求拦截器,失败的回调函数可以被省略,一定把成功的值return出去
axios.interceptors.request.use(function(config){
return config
),function(error){
return Promise.reject(error)
})
应用场景
请求拦截器----Token认证
//1、导入axios
import axios from 'axios'
//2、配置请求根路径
axios.defaults.baseURL='https://www.escook.cn'
//3、通过Vue构造函数的原型对象,全局配置axios
Vue.prototype.$http=axios
//配置请求的拦截器
axios.interceptors.request.use(config=>{
// console.log(config);
//为当前请求配置 Token 认证字段
config.headers.Authorization='Bear xxx'
return config
})
请求拦截器----展示Loading效果
//1、导入加载组件
import { Loading } from 'element-ui';
//全局配置axios拦截器实现加载效果
//2、声明变量:要来存储Loading组件的实例对象
let loadingInstance =null
//3、配置拦截器
axios.interceptors.request.use((config)=>{
//4、展示Loading效果,调用Loading组件的service()方法,创建Loading组件的实例,并全屏展示
loadingInstance =Loading.service({fullscreen:true})
return config
})
// 声明响应拦截器
axios.interceptors.response.use((response)=>{
// 隐藏Loading效果
loadingInstance.close();
return response
})
proxy跨域问题
由于当前的API接口没有开启CORS跨域资源共享,因此默认情况下,接口是无法请求成功的
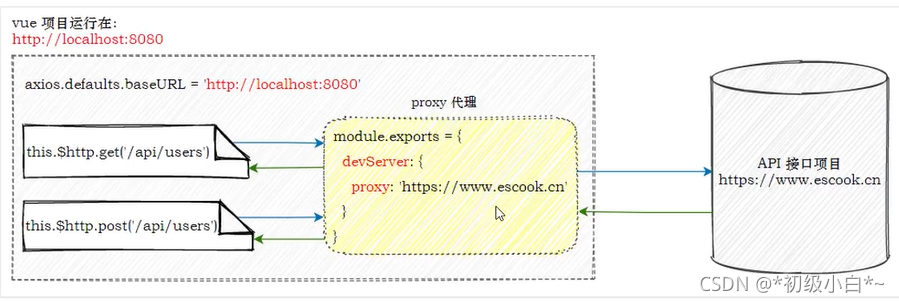
通过代理解决接口的跨域问题
通过 vue-cli 创建的项目在遇到接口跨域问题时,可以通过代理的方式来解决
步骤:
① 把 axios 的请求根路径设置为 vue 项目的运行地址(接口请求不再跨域)
② vue 项目发现请求的接口不存在,把请求转交给 proxy 代理
③ 代理把请求根路径替换为 deServer.proxy属性的值,发起真正的数据请求
④ 代理把请求到的数据,转发为 axios

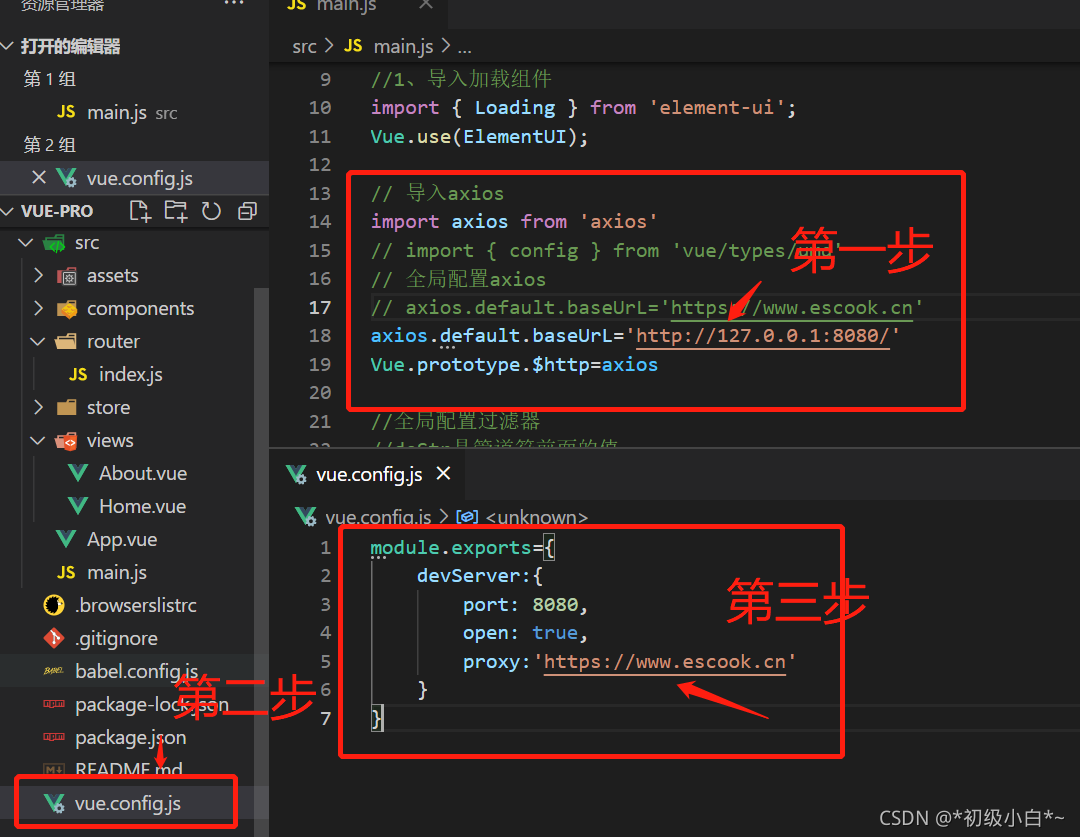
在项目中配置proxy代理
1、在 mian.js 文件中,把 axios 的请求根路径改造为当前web项目的根路径
2、在根目录下创建 vue.config.js的文件
3、在 vue.config.js的文件 配置






 本文详细介绍了在Vue项目中如何安装和使用Element UI,包括完整引入和按需引入的方式。同时,讲解了axios的配置过程,特别是在vue3和vue2中的不同之处。此外,还阐述了axios拦截器的概念、配置方法及其在Token认证和展示Loading效果上的应用。针对跨域问题,文章提出了通过vue-cli的proxy代理来解决,并提供了具体的配置步骤。
本文详细介绍了在Vue项目中如何安装和使用Element UI,包括完整引入和按需引入的方式。同时,讲解了axios的配置过程,特别是在vue3和vue2中的不同之处。此外,还阐述了axios拦截器的概念、配置方法及其在Token认证和展示Loading效果上的应用。针对跨域问题,文章提出了通过vue-cli的proxy代理来解决,并提供了具体的配置步骤。
















 2432
2432

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








