解决办法1:是因为vscode的自动补齐,敲了ElMessage会自动import

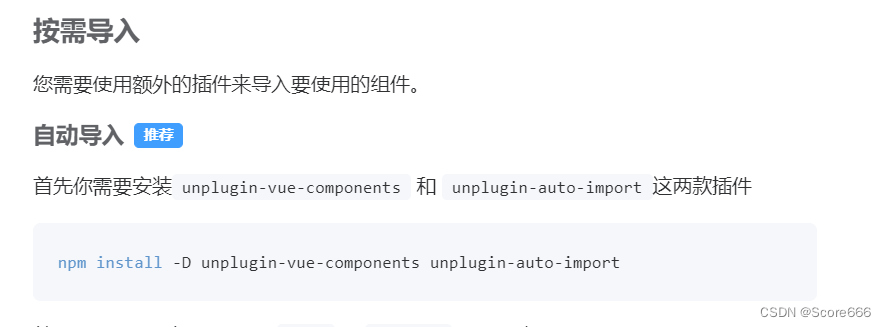
因为之前设置的是按需引入中的自动导入

并没有引入css样式
所以需要在main.js中引入样式
import 'element-plus/theme-chalk/index.css'
解决办法2:其实不应该让vscode自动补全import { ElMessage } from 'element-plus'
一导入就可能自动导入就不生效了
所以把import删掉
就会变成这样:

其实已经可以用了,但因为之前配置的eslint规则不知道引入,所以有报错
所以应该在eslintrc 中声明全局变量名, 解决 ElMessage 报错问题
module.exports = {
...
globals: {
ElMessage: 'readonly',
ElMessageBox: 'readonly',
ElLoading: 'readonly'
// 以后需要什么再添加上去
}
}





 文章讲述了在使用VSCode时遇到Element-Plus组件自动import导致样式问题的解决方法,包括在main.js手动引入样式和调整ESLint规则以声明全局变量,以避免ElMessage等组件报错。
文章讲述了在使用VSCode时遇到Element-Plus组件自动import导致样式问题的解决方法,包括在main.js手动引入样式和调整ESLint规则以声明全局变量,以避免ElMessage等组件报错。
















 7298
7298










