-
clientWidth:内容+内边距

-
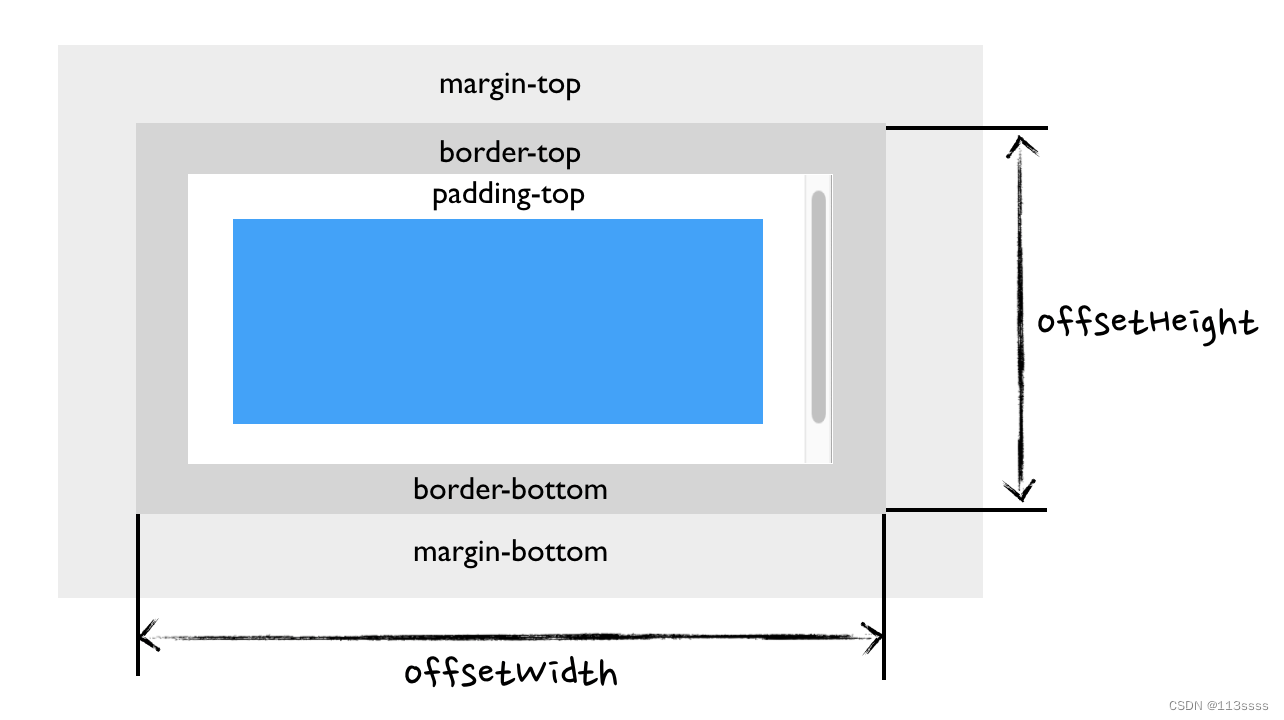
offsetWidth 内容+内边距+边框

-
scrollHeight(同scrollWidth): 内容+内边距( 元素在不使用垂直滚动条的情况下视口中所有内容所需的最小高度.没有垂直滚动条的情况下,scrollHeight 值与 clientHeight 相同)

clientWidth, offsetWidth, scrollWidth区别
最新推荐文章于 2025-04-27 13:42:17 发布
 本文详细介绍了DOM元素的clientWidth、offsetWidth和scrollHeight属性,揭示了它们分别代表的内容区域、总宽度以及元素在不使用滚动条情况下的内容高度。理解这些属性对于前端开发中的布局和滚动处理至关重要。
本文详细介绍了DOM元素的clientWidth、offsetWidth和scrollHeight属性,揭示了它们分别代表的内容区域、总宽度以及元素在不使用滚动条情况下的内容高度。理解这些属性对于前端开发中的布局和滚动处理至关重要。




















 1706
1706

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








