写在前面
Vue属于声明式编程的编程范式
编程范式有命令式编程和声明式编程两种:命令式编程就是告诉计算机第一步需要做什么第二步需要做什么第三步需要做什么,例如第一步先获取DOM元素第二步获取服务器数据第三步修改属性值;声明式编程是拿到数据后将数据保存在某个位置,比如Vue、React
一、安装方法
- CDN引入
<!-- 开发环境版本,包含了有帮助的命令行警告(未经过压缩的代码,适合看源码) -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
或者
<!-- 生产环境版本,优化了尺寸和速度(经过了压缩,删掉了打印的一些东西,发布时再使用) -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
- NPM安装
二、以WebStorm开发为例
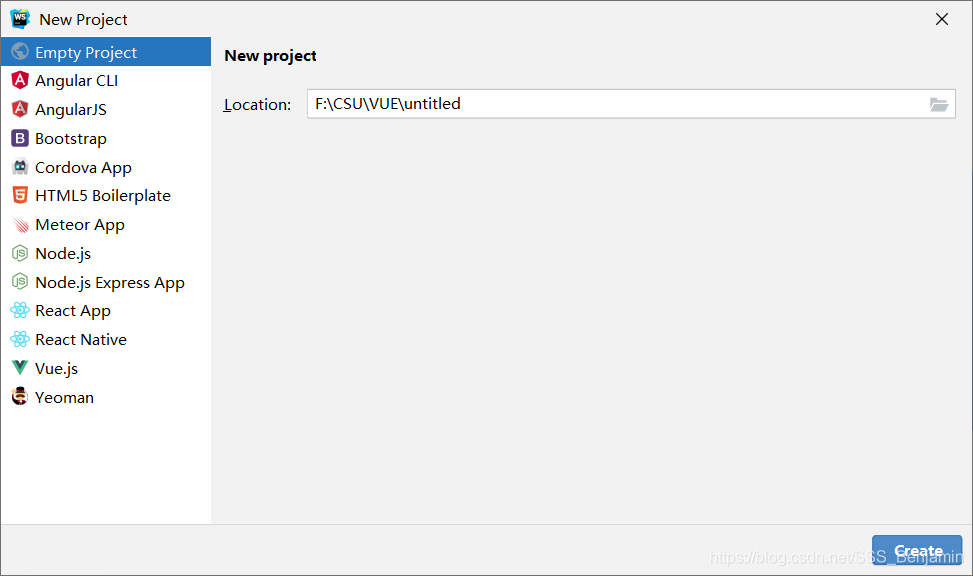
首先新建空项目

在项目文件夹下新建js文件夹,将之前下载的vue.js文件放进去,在HTML代码中使用即可
具体使用类似于微信小程序的wxml和js(或者说微信小程序类似于vue。。。)
三、基本使用
<body>
<div id="app">{{message}}</div>
<script src="../js/vue.js"></script>
<script>
// let(变量) /const(常量)
const app = new Vue({
el: '#app', //用于挂载要管理的元素
data: { //定义数据
message: '你好啊世界!'
}
})
</script>
</body>
Mustache语法
- 双大括号称为Mustache语法,Mustache语法中不仅可以直接写变量,也可以写简单的表达式
- 注意:Mustache语法只能用在标签之间,不能和微信小程序那样用在属性(比如img标签的src属性)上,动态绑定属性用v-bind指令,后面有相关笔记
四、列表展示
<body>
<div id="app">
<ul>
<li v-for="item in movies">{{item}}</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
movies: ['大赢家','囧妈','大黄蜂']
}
})
</script>
</body>
五、Vue中的MVVM

维基百科:https://zh.wikipedia.org/wiki/MVVM (感觉面试的时候会很重要)
六、vue的template
(感觉用不到。。。小程序开发就从来没用过模板)
七、计算属性
computed
- methods中的方法一般起动词的名字,比如get什么东西;计算属性一般起名词的名字,被当做一个属性
- methods中的方法调用一次就执行一次,无缓存;计算属性多次调用只执行一次,有缓存,性能更高
<body>
<div id="app">
<h2>{{fullName}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
firstName: 'Lebron',
lastName: 'James'
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})
</script>
</body>
计算属性的setter和getter
上面的计算属性的完整写法如下
<body>
<div id="app">
<h2>{{fullName}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
firstName: 'Lebron',
lastName: 'James'
},
computed: {
fullName: {
set: function() {
},
get: function() {
return this.firstName + ' ' + this.lastName
}
}
}
})
</script>
</body>
- 一般计算属性没有set方法,没有set方法的计算属性为只读属性
- 只有get方法的计算属性的简写就是上面的上面的代码那样
下一篇:Vue网课笔记(二) 指令介绍







 这篇博客介绍了Vue的基本概念,包括声明式编程、安装方法、WebStorm环境配置、Mustache语法的使用、MVVM模式以及计算属性的概念,强调了计算属性在性能上的优势及其setter和getter的用法。
这篇博客介绍了Vue的基本概念,包括声明式编程、安装方法、WebStorm环境配置、Mustache语法的使用、MVVM模式以及计算属性的概念,强调了计算属性在性能上的优势及其setter和getter的用法。
















 588
588

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








