React官网:https://reactjs.org/
React的初使用
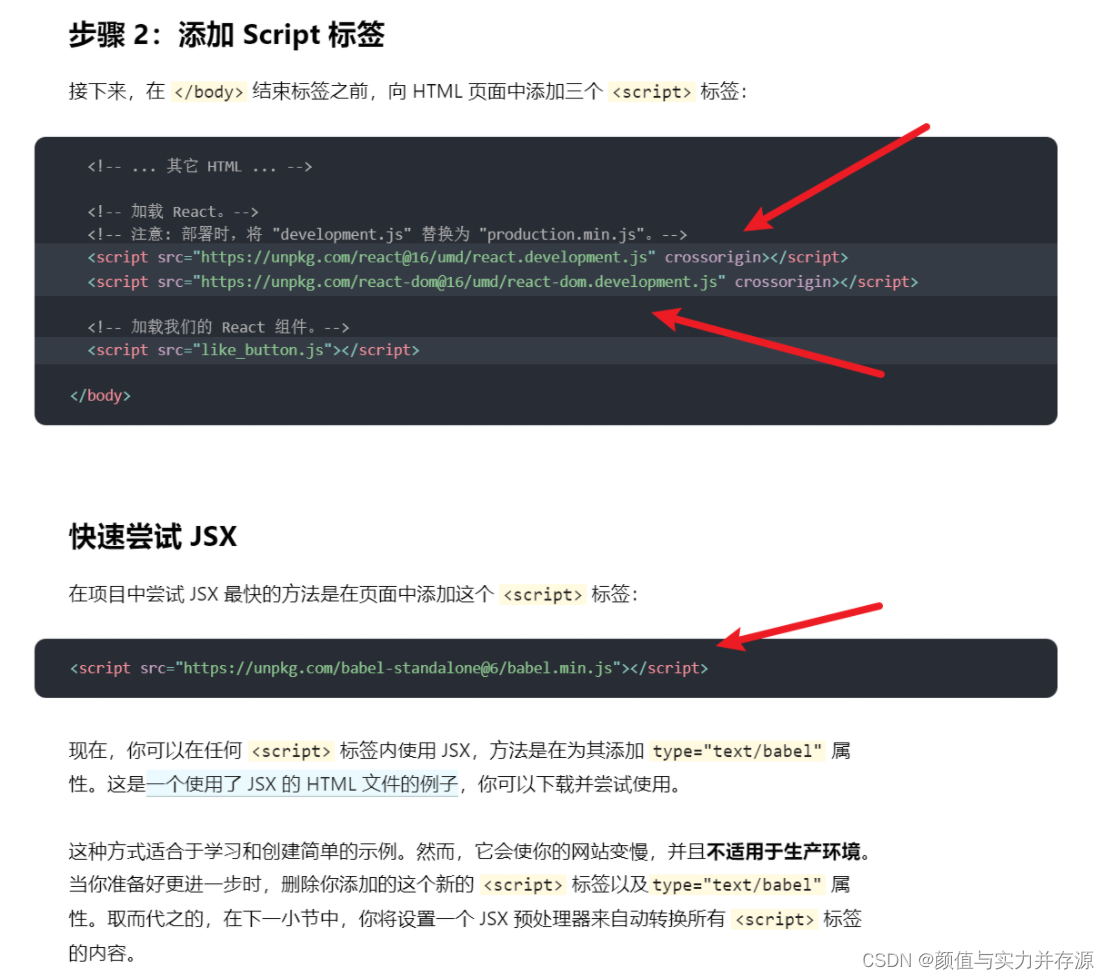
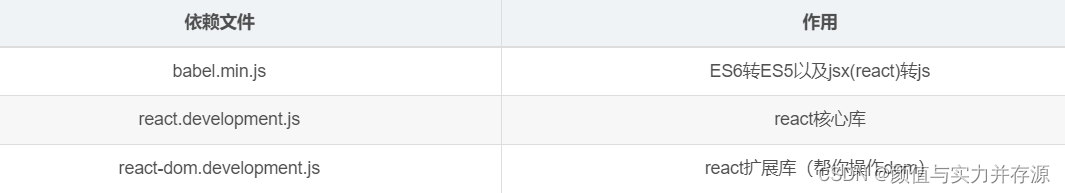
一、Reac的学习需要引入的依赖文件
官网:react的依赖位置
https://react.docschina.org/docs/add-react-to-a-website.html


二、使用
1.初体验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>react</title>
</head>
<body>
<div id="test"></div>
<!--react的核心库必须在依赖库前面引入-->
<script src="js/react.development.js"></script>
<script src="js/react-dom.development.js"></script>
<script src="js/babel.min.js"></script>
<!--这里要把类型设置为babel(解析jsx),不然默认是js-->
// jsx是js的语法糖:我们写的jsx最后会通过babel翻译为js的形式
<script type="text/babel">
const VDOM=<h1>hello react</h1>;//注意这里不要加引号,因为是jsx,不是js
// 引入了React核心库和依赖库,所以全局多了React,和ReactDOM
// 该react-dom包提供了特定于 DOM 的方法,这些方法可以在您的应用程序的顶层使用
// 虚拟DOM对象最终会被React转为真实的DOM,呈现在页面上
ReactDOM.render(VDOM,document.getElementById("test"));
</script>
</body>
</html>

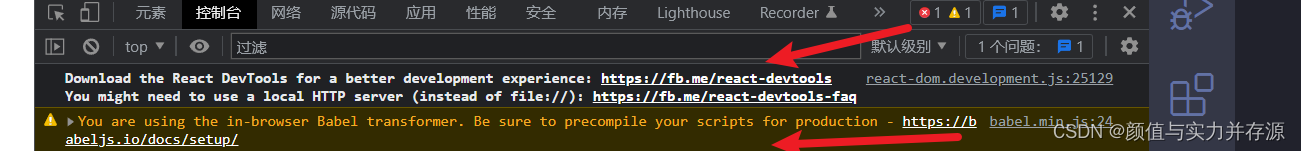
页面显示异常及其解释说明:
1.Download the React DevTools for a better development experience: https://fb.me/react-devtools
:react有配用的开发者工具,可以帮助更好的进行调试和开发(这里提示我们可以下载)
2.babel.min.js:24 You are using the in-browser Babel transformer. Be sure to precompile your scripts for production - https://babeljs.io/docs/setup/
:在发布的时候不能用bable方式,后面会进行改正,此处仅做学习
























 1184
1184

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








