1.gitee部署 (免费)
gitee类似github,也提供了gitee Page,类似github Page的功能。
npm run build之前,需要设置正确的pulicpath,不然会导致文件404
1. 在vue.config.js加入(这里todo-list是仓库名字)
module.exports = {
publicPath: process.env.NODE_ENV === "production" ? "/todo-list/" : "/",
};
2. 这里我把打包好的dist文件也上传到仓库了,选中dist文件为部署目录,即可

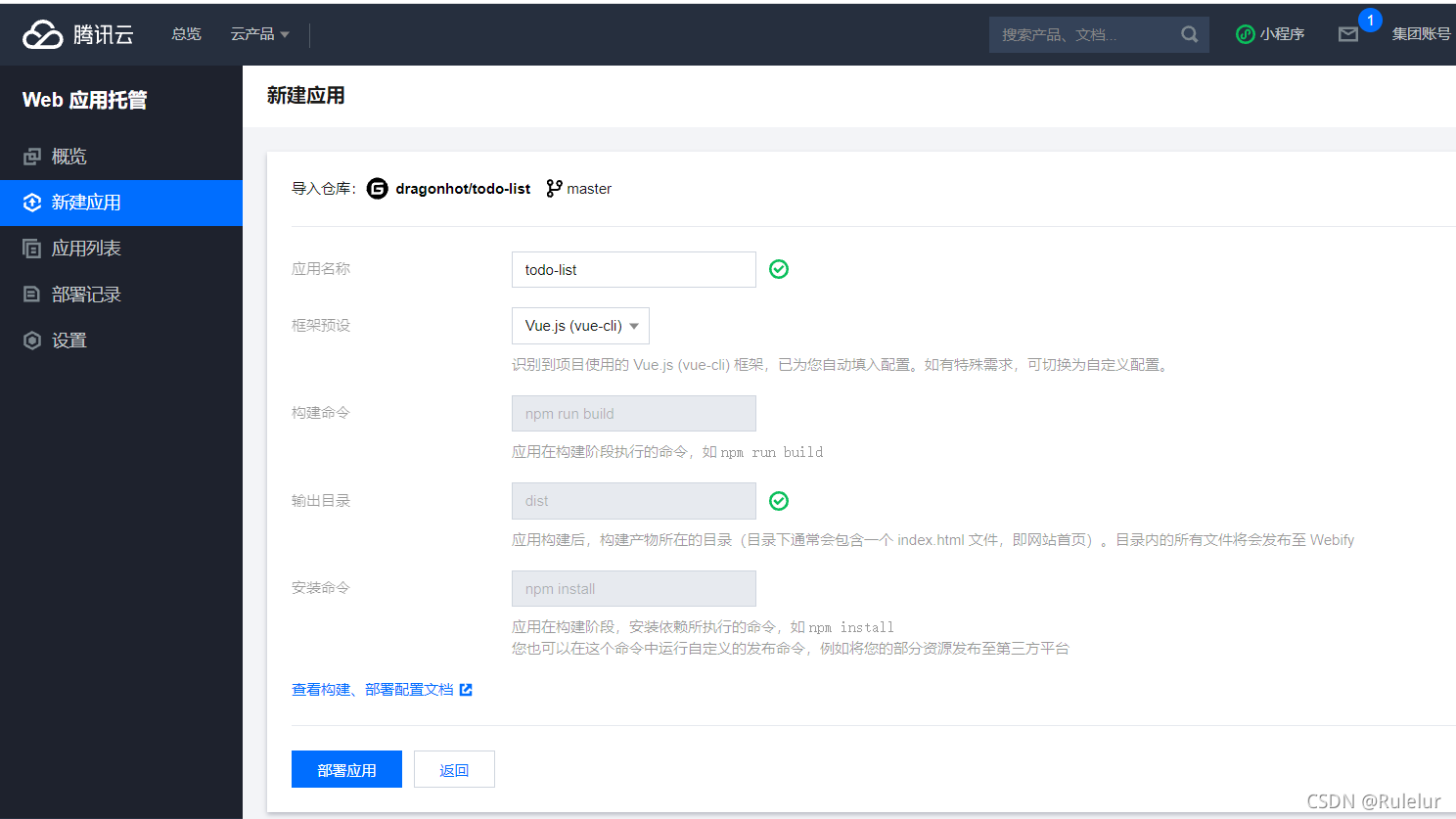
2.CloudBase (流量收费等)
1. npm install -g @cloudbase/cli (不行用cnpm)
2. 根目录运行 cloudbase init --without-template
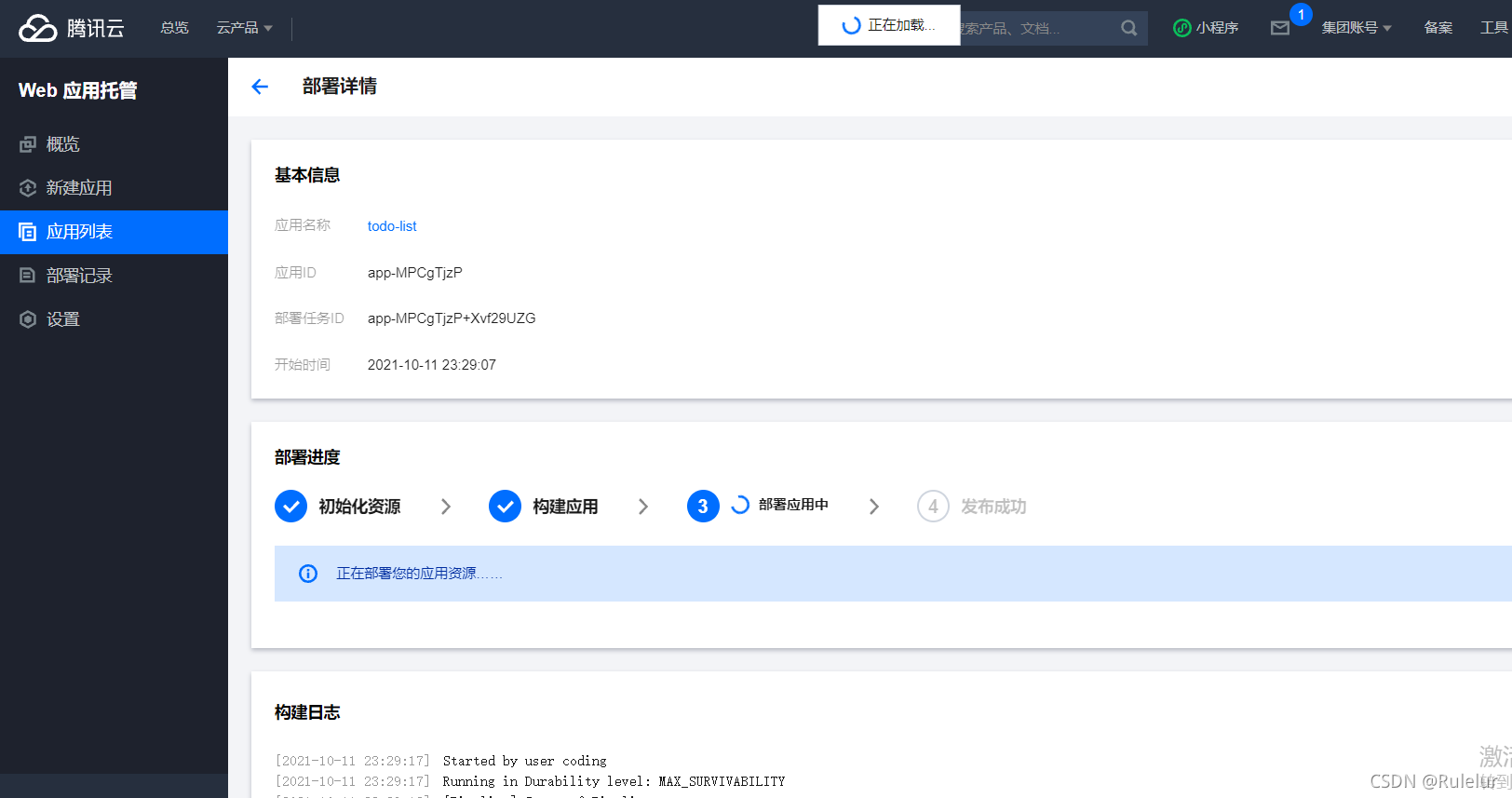
3. 然后就是一堆认证图形操作界面部署了
注意这个上面的不一样,要在vue.config.js设置publicPath为'/',否则404(搞不懂为什么,可能部署的构建过程哪里出了问题,路径加上了项目名'todo-list')
module.exports = {
publicPath: "/",
};







 本文介绍了如何将Vue项目部署到gitee Page和CloudBase。在gitee部署时,需设置正确的publicpath以避免404错误;而在CloudBase上,需使用@cloudbase/cli初始化并进行一系列认证操作,同时注意publicPath应设为'/'。
本文介绍了如何将Vue项目部署到gitee Page和CloudBase。在gitee部署时,需设置正确的publicpath以避免404错误;而在CloudBase上,需使用@cloudbase/cli初始化并进行一系列认证操作,同时注意publicPath应设为'/'。
















 1276
1276

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








