一、el-date-picker日期选择器选择范围限制
<template>
<div class="box">
<el-form>
<el-form-item label="开始日期:">
<el-date-picker
popper-class="label-popper"
type="date"
value-format="YYYY-MM-DD"
:clearable="false"
:disabledDate="disabledDateFun1"
v-model="formData.startDate"
>
</el-date-picker>
</el-form-item>
<el-form-item label="结束日期:">
<el-date-picker
popper-class="label-popper"
type="date"
value-format="YYYY-MM-DD"
:clearable="false"
:disabledDate="disabledDateFun2"
v-model="formData.endDate"
>
</el-date-picker>
</el-form-item>
</el-form>
</div>
</template>
<script>
import { defineComponent, reactive, toRefs, onMounted } from "vue";
export default defineComponent({
name: "page-nine",
setup() {
const state = reactive({
formData: {
startDate: "",
endDate: "",
},
});
function disabledDateFun1(time) {
if (state.formData.endDate) {
return time.getTime() >= new Date(state.formData.endDate).getTime();
}
}
function disabledDateFun2(time) {
if (state.formData.startDate) {
return time.getTime() <= new Date(state.formData.startDate).getTime();
}
}
onMounted(() => {});
return {
...toRefs(state),
disabledDateFun1,
disabledDateFun2,
};
},
});
</script>
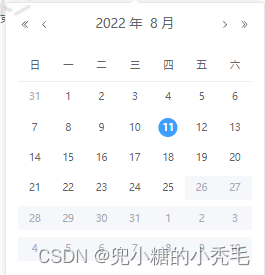
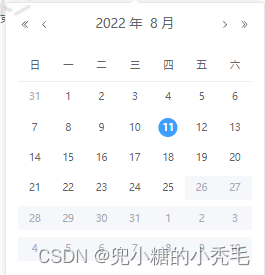
二、效果展示









 本文介绍如何使用Vue中的el-date-picker组件,并通过定义disabledDateFun1和disabledDateFun2函数来限制开始和结束日期的选择范围,确保所选日期符合业务逻辑需求。
本文介绍如何使用Vue中的el-date-picker组件,并通过定义disabledDateFun1和disabledDateFun2函数来限制开始和结束日期的选择范围,确保所选日期符合业务逻辑需求。
















 1845
1845

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








