el-table表头换行
html部分
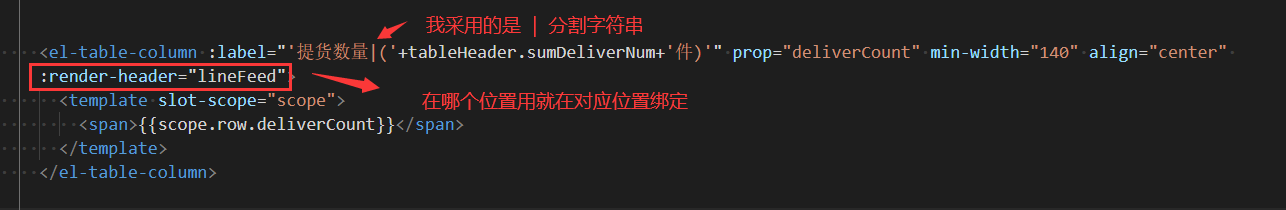
<el-table>
<el-table-column label="采购金额|1000000元" :render-header="lineFeed">
</el-table-column>
</el-table>
js部分
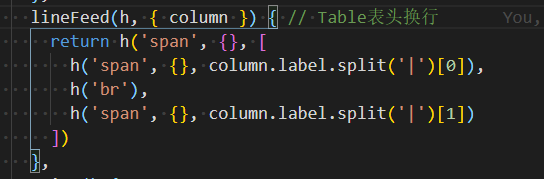
lineFeed (h,{column,$index}) {
return h('span',{},[// 用 | 将主题和单位分隔开
h('span',{},column.label.split('|')[0]), // 这部分显示主题
h('br),
h('span',{},column.label.split('|')[1]) // 这部分显示单位
])
}
实战案例

 页面展示:
页面展示:
语录分享






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








