第12章 最佳的UI体验——Material Design实战
其实长久以来,大多数人都认为Android系统的UI并不算美观,至少没有iOS系统的美观。以至于很多IT公司在进行应用界面设计的时候,为了保证双平台的统一性,强制要求Android端的界面风格必须和iOS端一致。
这种情况在现实工作当中实在是太常见了,因为对于一般用户来说,他们不太可能会在两个操作系统上分别去使用同一个应用,但是却必定会在同一个操作系统上使用不同的应用。因此,同一个操作系统中各个应用之间的界面统一性要远比一个应用在双平台的界面统一性重要得多,只有这样,才能给使用者带来更好的用户体验。
但问题在于,Android标准的界面设计风格并不是特别被大众所接受,很多公司都觉得自己完全可以设计出更加好看的界面,从而导致Android平台的界面风格长期难以得到统一。为了解决这个问题,谷歌也是祭出了杀手锏,在2014年Google I/O大会上重磅推出了一套全新的界面设计语言——MaterialDesign。
本章我们就将对Material Design进行一次深入的学习。
12.1 什么是Material Design
Material Design是由谷歌的设计工程师们基于传统优秀的设计原则,结合丰富的创意和科学技术所发明的一套全新的界面设计语言,包含了视觉、运动、互动效果等特性。那么谷歌凭什么认为Material Design就能解决Android平台界面风格不统一的问题呢?一言以蔽之,好看!
这次谷歌在界面设计上确实是下足了功夫,很多媒体评论,MaterialDesign的出现使得Android首次在UI方面超越了iOS。按照正常的思维来想,如果各个公司都无法设计出比Material Design更出色的界面风格,那么它们就应该理所当然地使用Material Design来设计界面,从而也就能解决Android平台界面风格不统一的问题了。
为了做出表率,谷歌从Android 5.0系统开始,就将所有内置的应用都使用Material Design风格来进行设计。可以先欣赏一下,如图:

其中,左边的应用是Play Store,右边的应用是YouTube。可以看出,它们的界面都十分美观,而它们正是使用Material Design来进行设计的。
不过,在重磅推出之后,Material Design的普及程度却不能说是特别理想。因为这只是一个推荐的设计规范,主要是面向UI设计人员的,而不是面向开发者的。很多开发者可能根本就搞不清楚什么样的界面和效果才叫MaterialDesign,就算搞清楚了,实现起来也会很费劲,因为不少Material Design的效果是很难实现的,而Android中却几乎没有提供相应的API支持,一切都要靠开发者自己从零写起。
谷歌当然也意识到了这个问题,于是在2015年的Google I/O大会上推出了一个Design Support库,这个库将Material Design中最具代表性的一些控件和效果进行了封装,使得开发者在即使不了解Material Design的情况下也能非常轻松地将自己的应用Material化。
本章中我们就将对Design Support这个库进行深入的学习,并且配合一些其他的控件来完成一个优秀的MaterialDesign应用。新建一个MaterialTest项目,然后我们马上开始吧!
12.2 Toolbar
回忆一下,我们曾经在3.4.1小节为了使用一个自定义的标题栏,而把系统原生的ActionBar隐藏掉。没错,每个活动最顶部的那个标题栏其实就是ActionBar,之前我们编写的所有程序里一直都有ActionBar的身影。
不过,ActionBar由于其设计的原因,被限定只能位于活动的顶部,从而不能实现一些Material Design的效果,因此官方现在已经不再建议使用ActionBar了。那么本书中我也就不准备再介绍ActionBar的用法了,而是直接讲解现在更加推荐使用的Toolbar。
Toolbar的强大之处在于,它不仅继承了ActionBar的所有功能,而且灵活性很高,可以配合其他控件来完成一些Material Design的效果,下面我们就来具体学习一下。
首先你要知道,任何一个新建的项目,默认都是会显示ActionBar的。那么这个ActionBar到底是从哪里来的呢?其实这是根据项目中指定的主题来显示的,打开AndroidManifest.xml文件看一下,如下所示:
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.MaterialTest">
...
</application>
可以看到,这里使用android:theme属性指定了一个AppTheme的主题。那么这个AppTheme又是在哪里定义的呢?打开res/values/themes.xml文件,代码如下所示:
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.MaterialTest" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
</resources>
这里定义了一个叫AppTheme的主题,然后指定它的parent主题是Theme.AppCompat.Light. DarkActionBar。这个DarkActionBar是一个深色的ActionBar主题,我们之前所有的项目中自带的ActionBar就是因为指定了这个主题才出现的。
现在准备使用Toolbar来替代ActionBar,因此需要指定一个不带ActionBar的主题,通常有两种主题可选:
Theme.AppCompat.NoActionBar表示深色主题,它会将界面的主体颜色设成深色,陪衬颜色设成淡色。
Theme.AppCompat.Light.NoActionBar表示淡色主题,它会将界面的主体颜色设成淡色,陪衬颜色设成深色。
具体的效果你可以自己动手试一试,这里由于我们之前的程序一直都是以淡色为主的,那么我就选用淡色主题了,如下所示:
<style name="Theme.MaterialTest" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimaryDark">@color/design_default_color_primary_dark</item>

除了上述3个属性之外,我们还可以通过,android:textColorPrimary,android:windowBackground,和android:navigationBarColor等属性来控制更多位置的颜色。
colorAccent这个属性比较难理解,它不只是用来指定这样一个按钮的颜色,而是更多表达了一个强调的意思,比如一些控件的选中状态也会使用colorAccent的颜色。
现在,我们已经将ActionBar隐藏起来了,那么接下来看一看如何使用Toolbar来替代ActionBar。修改activity_main.xml中的代码,如下所示:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:id="@+id/toolbar"
android:background="?colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
</FrameLayout>
使用xmlns:app指定了一个新的命名空间。正是由于每个布局文件都会使用xmlns:android来指定一个命名空间,因此我们才能一直使用android:id、android:layout_width等写法,那么这里指定了xmlns:app,也就是说现在可以使用app:attribute这样的写法了。
但是为什么这里要指定一个xmlns:app的命名空间呢?这是由于Material Design是在Android 5.0系统中才出现的,而很多的Material属性在5.0之前的系统中并不存在,那么为了能够兼容之前的老系统,我们就不能使用android:attribute这样的写法了,而是应该使用app:attribute。
接下来定义了一个Toolbar控件,给Toolbar指定了一个id,将它的宽度设置为match_parent,高度设置为actionBar的高度,背景色设置为colorPrimary。
不过下面的部分就稍微有点难理解了,由于我们刚才在themes.xml中将程序的主题指定成了淡色主题,因此Toolbar现在也是淡色主题,而Toolbar上面的各种元素就会自动使用深色系,这是为了和主体颜色区别开。但是这个效果看起来就会很差,之前使用ActionBar时文字都是白色的,现在变成黑色的会很难看。
那么为了能让Toolbar单独使用深色主题,这里我们使用android:theme属性,将Toolbar的主题指定成了ThemeOverlay.AppCompat.Dark.ActionBar。但是这样指定完了之后又会出现新的问题,如果Toolbar中有菜单按钮(我们在2.2.5小节中学过),那么弹出的菜单项也会变成深色主题,这样就再次变得十分难看,于是这里使用了app:popupTheme属性单独将弹出的菜单项指定成了淡色主题。之所以使用app:popupTheme,是因为popupTheme这个属性是在Android 5.0系统中新增的,我们使用app:popupTheme的话就可以兼容Android 5.0以下的系统了。
如果你觉得上面的描述很绕的话,可以自己动手做一做试验,看看不指定上述主题会是什么样的效果,这样你会理解得更加深刻。写完了布局,接下来我们修改MainActivity,代码如下所示:
package com.zhouzhou.materialtest;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}
}
这样我们就做到既使用了Toolbar,又让它的外观与功能都和ActionBar一致了。

这个标题栏我们再熟悉不过了,虽然看上去和之前的标题栏没什么两样,但其实它已经是Toolbar而不是ActionBar了。因此它现在也具备了实现MaterialDesign效果的能力,这个我们在后面就会学到。
接下来我们再学习一些Toolbar比较常用的功能吧,比如修改标题栏上显示的文字内容。这段文字内容是在AndroidManifest.xml中指定的,如下所示:
...
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.MaterialTest">
<activity
android:name=".MainActivity"
android:label="Fruits"
...
</application>
...
给activity增加了一个android:label属性,用于指定在Toolbar中显示的文字内容,如果没有指定的话,会默认使用application中指定的label内容,也就是我们的应用名称。
只有一个标题的Toolbar看起来太单调了,还可以再添加一些action按钮来让Toolbar更加丰富一些,这里我提前准备了几张图片来作为按钮的图标,将它们放在了drawable-xxhdpi目录下。现在右击res目录→New→Directory,创建一个menu文件夹。然后右击menu文件夹→New→Menu resource file,创建一个toolbar.xml文件,并编写如下代码:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/backup"
android:icon="@drawable/ic_backup"
android:title="Backup"
app:showAsAction="always"/>
<item
android:id="@+id/delete"
android:icon="@drawable/ic_delete"
android:title="Delete"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/settings"
android:icon="@drawable/ic_settings"
android:title="Settings"
app:showAsAction="never"/>
</menu>
可以看到,我们通过<item>标签来定义action按钮,android:id用于指定按钮的id, android:icon用于指定按钮的图标,android:title用于指定按钮的文字。
接着使用app:showAsAction来指定按钮的显示位置,之所以这里再次使用了app命名空间,同样是为了能够兼容低版本的系统。showAsAction主要有以下几种值可选:
- always表示永远显示在Toolbar中,如果屏幕空间不够则不显示;
- ifRoom表示屏幕空间足够的情况下显示在Toolbar中,不够的话就显示在菜单当中;
- never则表示永远显示在菜单当中。
注意,Toolbar中的action按钮只会显示图标,菜单中的action按钮只会显示文字。接下来的做法就和2.2.5小节中的完全一致了,修改MainActivity中的代码,如下所示:
package com.zhouzhou.materialtest;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.toolbar,menu);
return true;
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.backup:
Toast.makeText(this, "You clicked Backup", Toast.LENGTH_SHORT).show();
break;
case R.id.delete:
Toast.makeText(this, "You clicked Delete", Toast.LENGTH_SHORT).show();
break;
case R.id.settings:
Toast.makeText(this, "You clicked Settings", Toast.LENGTH_SHORT).show();
break;
default:
}
return true;
}
}
在onCreateOptionsMenu()方法中加载了toolbar.xml这个菜单文件,然后在onOptionsItemSelected()方法中处理各个按钮的点击事件。现在重新运行一下程序,效果如图:

可以看到,Toolbar上面现在显示了两个action按钮,这是因为Backup按钮指定的显示位置是always, Delete按钮指定的显示位置是ifRoom,而现在屏幕空间很充足,因此两个按钮都会显示在Toolbar中。
另外一个Settings按钮由于指定的显示位置是never,所以不会显示在Toolbar中,点击一下最右边的菜单按钮来展开菜单项,就能找到Settings按钮了(菜单中的action按钮只会显示文字)。另外,这些action按钮都是可以响应点击事件的,你可以自己去试一试。Toolbar的功能还远远不只这些,后面会结合其他控件来挖掘Toolbar的更多功能。
12.3 滑动菜单
滑动菜单可以说是Material Design中最常见的效果之一了,在许多著名的应用(如Gmail、Google+等)中,都有滑动菜单的功能。虽说这个功能看上去好像挺复杂的,不过借助谷歌提供的各种工具,我们可以很轻松地实现非常炫酷的滑动菜单效果。
12.3.1 DrawerLayout
所谓的滑动菜单就是将一些菜单选项隐藏起来,而不是放置在主屏幕上,然后可以通过滑动的方式将菜单显示出来。这种方式既节省了屏幕空间,又实现了非常好的动画效果,是Material Design中推荐的做法。
不过,如果我们全靠自己去实现上述功能的话,难度恐怕就很大了。幸运的是,谷歌提供了一个DrawerLayout控件,借助这个控件,实现滑动菜单简单又方便。
DrawerLayout的用法,首先它是一个布局,在布局中允许放入两个直接子控件,第一个子控件是主屏幕中显示的内容,第二个子控件是滑动菜单中显示的内容。因此,我们就可以对activity_main.xml中的代码做如下修改:
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
</FrameLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="start"
android:text="This is menu"
android:textSize="30sp"
android:background="#FFF"/>
</androidx.drawerlayout.widget.DrawerLayout>
DrawerLayout中放置了两个直接子控件:
- 第一个子控件是FrameLayout,用于作为主屏幕中显示的内容,当然里面还有我们刚刚定义的Toolbar。
- 第二个子控件这里使用了一个TextView,用于作为滑动菜单中显示的内容,其实使用什么都可以,DrawerLayout并没有限制只能使用固定的控件。
第二个子控件有一点需要注意,android:gravity="start"这个属性是必须指定的,因为我们需要告诉DrawerLayout滑动菜单是在屏幕的左边还是右边:
-
指定left表示滑动菜单在左边;
-
指定right表示滑动菜单在右边;
-
指定start,表示会根据系统语言进行判断;
如果系统语言是从左往右的,比如英语、汉语,滑动菜单就在左边,如果系统语言是从右往左的,比如阿拉伯语,滑动菜单就在右边。
只需要改动这么多就可以了,现在重新运行一下程序,然后在屏幕的左侧边缘向右拖动,就可以让滑动菜单显示出来了,如图:

然后向左滑动菜单,或者点击一下菜单以外的区域,都可以让滑动菜单关闭,从而回到主界面。无论是展示还是隐藏滑动菜单,都是有非常流畅的动画过渡的。
可以看到,我们只是稍微改动了一下布局文件,就能实现如此炫酷的效果。
过现在的滑动菜单还有点问题,因为只有在屏幕的左侧边缘进行拖动时才能将菜单拖出来,而很多用户可能根本就不知道有这个功能,那么该怎么提示他们呢?
Material Design建议的做法是在Toolbar的最左边加入一个导航按钮,点击了按钮也会将滑动菜单的内容展示出来。这样就相当于给用户提供了两种打开滑动菜单的方式,防止一些用户不知道屏幕的左侧边缘是可以拖动的。
下面,我们开始来实现这个功能。首先我准备了一张导航按钮的图标ic_menu.png,将它放在了drawable-xxhdpi目录下。然后修改MainActivity中的代码,如下所示:
public class MainActivity extends AppCompatActivity {
private DrawerLayout mDrawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
ActionBar actionBar = getSupportActionBar();
if (actionBar != null) {
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setHomeAsUpIndicator(R.drawable.ic_menu);
}
}
...
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.backup:
...
case android.R.id.home:
mDrawerLayout.openDrawer(GravityCompat.START);
break;
default:
}
return true;
}
}
首先调用findViewById()方法得到了DrawerLayout的实例,然后调用getSupportActionBar()方法得到了ActionBar的实例,虽然这个ActionBar的具体实现是由Toolbar来完成的。接着调用ActionBar的setDisplayHomeAsUpEnabled()方法让导航按钮显示出来,又调用了setHomeAsUpIndicator()方法来设置一个导航按钮图标。
实际上,Toolbar最左侧的这个按钮就叫作HomeAsUp按钮,它默认的图标是一个返回的箭头,含义是返回上一个活动。很明显,这里我们将它默认的样式和作用都进行了修改。
接下来在onOptionsItemSelected()方法中对HomeAsUp按钮的点击事件进行处理,HomeAsUp按钮的id永远都是android.R.id.home。然后调用DrawerLayout的openDrawer()方法将滑动菜单展示出来,注意openDrawer()方法要求传入一个Gravity参数,为了保证这里的行为和XML中定义的一致,我们传入了GravityCompat.START。
现在重新运行一下程序,效果如图:

可以看到,在Toolbar的最左边出现了一个导航按钮,用户看到这个按钮就知道这肯定是可以点击的。现在点击一下这个按钮,滑动菜单界面就会再次展示出来了。
12.3.2 NavigationView
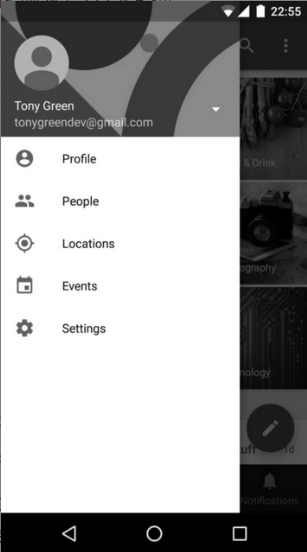
目前我们已经成功实现了滑动菜单功能,其中滑动功能已经做得非常好了,但是菜单却还很丑,毕竟菜单页面仅仅使用了一个TextView,非常单调。有对比才会有落差,我们看一下Google+的滑动菜单页面是长什么样的,如图:

事实上,你可以在滑动菜单页面定制任意的布局,不过谷歌给我们提供了一种更好的方法——使用NavigationView。NavigationV





 本文围绕Android的Material Design展开,介绍其是谷歌为解决Android平台界面风格不统一推出的设计语言。还讲解了Design Support库,以及Toolbar、滑动菜单、悬浮按钮等控件的使用,最后通过实例展示了如何实现可折叠式标题栏及融合系统状态栏空间。
本文围绕Android的Material Design展开,介绍其是谷歌为解决Android平台界面风格不统一推出的设计语言。还讲解了Design Support库,以及Toolbar、滑动菜单、悬浮按钮等控件的使用,最后通过实例展示了如何实现可折叠式标题栏及融合系统状态栏空间。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1321
1321










