作者是在SpringBoot框架中使用kindeditor的时候一步一步的爬坑出来,很多东西官网也没有解释,希望我的爬坑经验能够帮到你
ps:因为我的项目没有把这些演示文件,像php的演示demo放入WEBIN里面,所以当访问它们的时候,它们就是一个静态文件,用不了里面的方法,所以我干脆不用kindeditor的演示demo,自己在后台创建了自己的储存方法
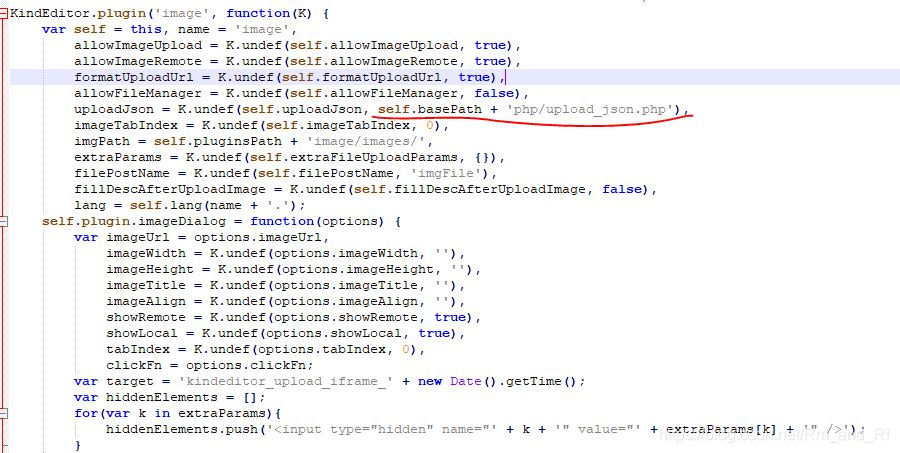
首先在使用过程中,如果你用的是kindeditor-all.js,就必须先修改kindeditor-all.js中的uploadJson路径,不然上传的方法默认就是使用php的演示demo提交,我们可以看一下kindeditor-all.js中提交image的JS源码。

将红线的内容换成你自己后台方法的访问路径就可以了
或者在HTML的页面指定路径:
KindEditor.ready(function(K) {
K.create('#textarea_id', {
uploadJson : '跳转的地址',
allowFileManager : true
});
});
其实uploadJson里面的内容就是个上传下载的方法,官网也不建议在生产中使用,使用为了安全起见,我们还是在后台创建自己的方法























 1119
1119

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








