Jest中mock的作用:
- mock函数,捕获函数的调用 和 返回结果 以及 this指向 和 调用顺序.
- 可以让我们自由的设置返回结果.
- 改变内部函数的实现.
业务代码:
import axios from 'axios'
export const runCallback = (callback) => {
callback()
}
export const getData = () => {
return axios.get('/api').then(res => res.data)
}
1.捕获函数的调用 和 返回结果 以及 this指向 和 调用顺序
测试代码:
import { runCallback, getData } from './demo'
test.only('测试 runCallback', () => {
const func = jest.fn() //1. mock函数,捕获函数的调用 和 返回结果 以及 this指向 和 调用顺序
// 改变this指向
// func.mockImplementation(() => {
// return this
// })
func.mockReturnThis() // 等价于上边的mockImplementation
runCallback(func)
runCallback(func)
runCallback(func)
expect(func.mock.calls.length).toBe(3) // 断言:断定什么样的内容会有什么样的结果
// expect(func).toBeCalled() // 匹配函数func是否被执行
console.log(func.mock)
})
- jest.fn() 可捕获函数的调用 和 返回结果 以及 this指向 和 调用顺序.
2.可以让我们自由的设置返回结果
import { runCallback, getData } from './demo'
test.only('测试 runCallback', () => {
const func = jest.fn()
// 2.可以让我们自由的设置返回结果
func.mockReturnValueOnce('riona-cheng') // 函数执行第一次时,模拟返回结果为'riona-cheng'
func.mockReturnValueOnce('aaa') // 函数执行第二次时,模拟返回结果为'aaa'
func.mockReturnValueOnce('bbb') // 函数执行第三次时,模拟返回结果为'bbb'
runCallback(func)
runCallback(func)
runCallback(func)
expect(func.mock.calls.length).toBe(3) // 断言:断定什么样的内容会有什么样的结果
// expect(func.mock.results[0].value).toBeUndefined()
// expect(func).toBeCalled() // 匹配函数func是否被执行
console.log(func.mock)
})
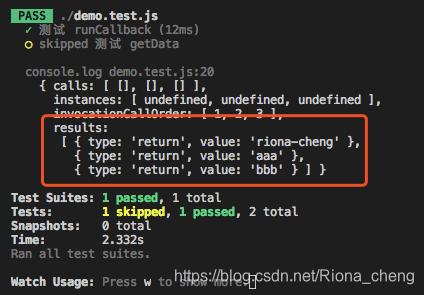
测试结果:返回值为我们分别设置的值

3.改变内部函数的实现
mock测试异步axios请求:
import { runCallback, getData } from './demo'
import axios from 'axios'
jest.mock('axios') // 让jest对axios做一个模拟
/**
*
{ calls: [ [], [] ], // 被调用了多少次 以及 传入参数
instances: [ undefined, undefined ], // 每次func运行时,this的指向
invocationCallOrder: [ 1, 2 ], // 执行顺序
results: // 每次函数执行的返回结果
[ { type: 'return', value: undefined },
{ type: 'return', value: undefined } ] }
* */
// 对前端测试,只需要测试请求发送了即可,至于具体返回什么,是后端负责测试的
// 3.改变函数的内部实现,之前是异步发请求,现在是同步的模拟数据
test('测试 getData', async () => {
// axios.get.mockResolvedValue({data: 'hello'})
// await getData().then(res => {
// expect(res).toBe('hello')
// })
// 模拟多次请求返回不同结果
axios.get.mockResolvedValueOnce({data: 'hello'})
axios.get.mockResolvedValueOnce({data: 'world'})
await getData().then(res => {
expect(res).toBe('hello')
})
await getData().then(res => {
expect(res).toBe('world')
})
})
- jest.mock(‘axios’) 让jest对axios做一个模拟. 在测试用例中即可用同步代码模拟数据,不需要发送真实的请求。
知识补充
- test.only : 只执行当前的测试用例代码.
- expect().toBe() 这种语句被称为断言:断定什么样的内容会有什么样的结果.
- mock函数的mock属性:
/**
{ calls: [ [], [] ], // 被调用了多少次 以及 传入参数
instances: [ undefined, undefined ], // 每次func运行时,this的指向
invocationCallOrder: [ 1, 2 ], // 执行顺序
results: // 每次函数执行的返回结果
[ { type: 'return', value: undefined },
{ type: 'return', value: undefined } ] }
**/





 本文介绍了Jest中mock函数的使用,包括捕获函数调用、返回结果、this指向和调用顺序,以及自由设置返回结果和改变内部函数实现。通过jest.fn()和jest.mock(),我们可以模拟函数行为,尤其在测试异步请求如axios时,能避免真实网络请求,提高测试效率。
本文介绍了Jest中mock函数的使用,包括捕获函数调用、返回结果、this指向和调用顺序,以及自由设置返回结果和改变内部函数实现。通过jest.fn()和jest.mock(),我们可以模拟函数行为,尤其在测试异步请求如axios时,能避免真实网络请求,提高测试效率。
















 1255
1255

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








