PYQT5 003-2 : 界面设计相关 scrollArea
基本使用
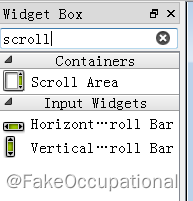
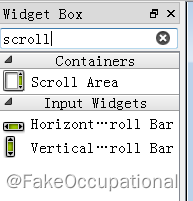
- 查找需要的控件


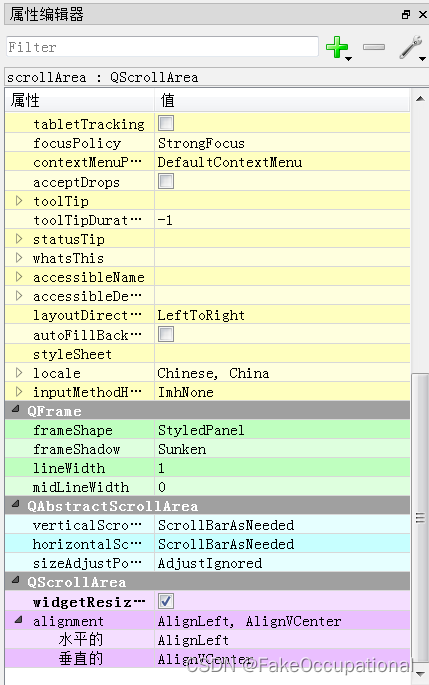
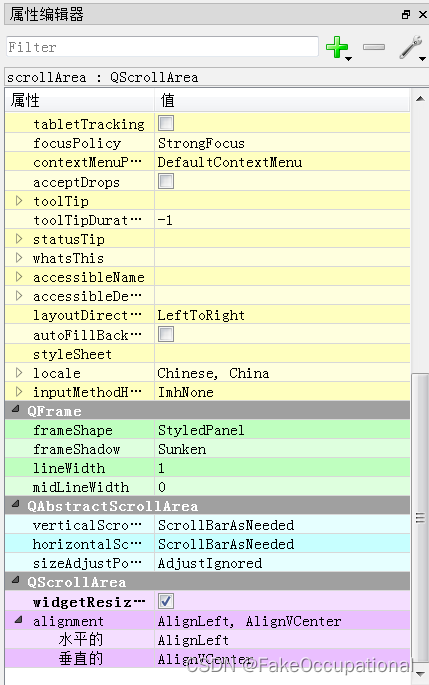
- 选择scroll area的布局(只有布局之后才能出现滑动条)

某些scrollArea 无法正常显示的原因也是代码中没有相应的布局设置(布局设置后相关绝对位置设置将失效)
self.scrollArea = QtWidgets.QScrollArea(self)
self.scrollArea.setGeometry(QtCore.QRect(9, 9, 261, 211))
self.scrollArea.setObjectName("scrollArea")
self.scrollAreaWidgetContents = QtWidgets.QWidget()
self.scrollAreaWidgetContents.setGeometry(QtCore.QRect(0, 0, 2401, 207))
self.scrollAreaWidgetContents.setObjectName("scrollAreaWidgetContents")
self.verticalLayout = QtWidgets.QVBoxLayout(self.scrollAreaWidgetContents)
self.verticalLayout.setObjectName("verticalLayout")
self.label = QtWidgets.QLabel(self.scrollAreaWidgetContents)
self.label.setGeometry(QtCore.QRect(9, 110, 540, 1600))
self.label.setObjectName("label")
self.label.setStyleSheet(
"QLabel{background:#7A6969;}""QLabel{color:rgb(300,300,300,120);font-size:20px;font-weight:bold;font-family:宋体;}")
self.verticalLayout.addWidget(self.label1)
self.scrollArea.setWidget(self.scrollAreaWidgetContents)
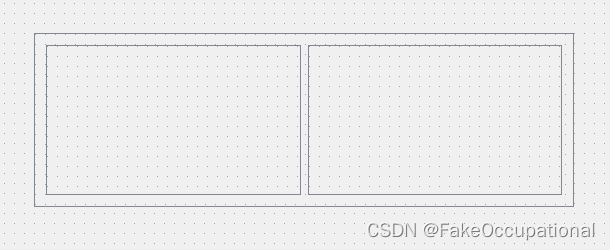
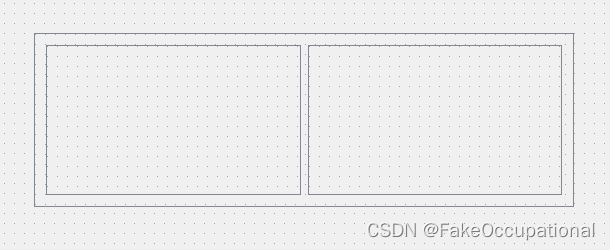
嵌套使用

from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(1194, 732)
self.scrollArea = QtWidgets.QScrollArea(self)
self.scrollArea.setGeometry(QtCore.QRect(100, 80, 1500, 820))
self.scrollArea.setWidgetResizable(True)
self.scrollArea.setObjectName("scrollArea")
self.scrollAreaWidgetContents = QtWidgets.QWidget()
self.scrollAreaWidgetContents.setGeometry(QtCore.QRect(0, 0, 538, 172))
self.scrollAreaWidgetContents.setObjectName("scrollAreaWidgetContents")
self.horizontalLayout = QtWidgets.QHBoxLayout(self.scrollAreaWidgetContents)
self.horizontalLayout.setObjectName("horizontalLayout")
self.scrollArea_3 = QtWidgets.QScrollArea(self.scrollAreaWidgetContents)
self.scrollArea_3.setWidgetResizable(True)
self.scrollArea_3.setObjectName("scrollArea_3")
self.scrollAreaWidgetContents_3 = QtWidgets.QWidget()
self.scrollAreaWidgetContents_3.setGeometry(QtCore.QRect(0, 0, 253, 148))
self.scrollAreaWidgetContents_3.setObjectName("scrollAreaWidgetContents_3")
self.scrollArea_3.setWidget(self.scrollAreaWidgetContents_3)
self.horizontalLayout.addWidget(self.scrollArea_3)
self.scrollArea_2 = QtWidgets.QScrollArea(self.scrollAreaWidgetContents)
self.scrollArea_2.setWidgetResizable(True)
self.scrollArea_2.setObjectName("scrollArea_2")
self.scrollAreaWidgetContents_2 = QtWidgets.QWidget()
self.scrollAreaWidgetContents_2.setGeometry(QtCore.QRect(0, 0, 252, 148))
self.scrollAreaWidgetContents_2.setObjectName("scrollAreaWidgetContents_2")
self.scrollArea_2.setWidget(self.scrollAreaWidgetContents_2)
self.horizontalLayout.addWidget(self.scrollArea_2)
self.scrollArea.setWidget(self.scrollAreaWidgetContents)
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.scrollArea = QtWidgets.QScrollArea(self)
self.scrollArea.setGeometry(QtCore.QRect(100, 80, 1500, 820))
self.scrollArea.setWidgetResizable(True)
self.scrollArea.setObjectName("scrollArea")
self.scrollAreaWidgetContents = QtWidgets.QWidget()
self.scrollAreaWidgetContents.setGeometry(QtCore.QRect(0, 0, 538, 172))
self.scrollAreaWidgetContents.setObjectName("scrollAreaWidgetContents")
self.horizontalLayout = QtWidgets.QHBoxLayout(self.scrollAreaWidgetContents)
self.horizontalLayout.setObjectName("horizontalLayout")
self.scrollArea_3 = QtWidgets.QScrollArea(self.scrollAreaWidgetContents)
self.scrollArea_3.setWidgetResizable(True)
self.scrollArea_3.setObjectName("scrollArea_3")
self.scrollAreaWidgetContents_3 = QtWidgets.QWidget()
self.scrollAreaWidgetContents_3.setGeometry(QtCore.QRect(0, 0, 253, 148))
self.scrollAreaWidgetContents_3.setObjectName("scrollAreaWidgetContents_3")
self.scrollArea_3.setWidget(self.scrollAreaWidgetContents_3)
self.verticalLayout = QtWidgets.QVBoxLayout(self.scrollAreaWidgetContents_3)
self.verticalLayout.setObjectName("verticalLayout")
self.verticalLayout.addWidget(self.label)
self.horizontalLayout.addWidget(self.scrollArea_3)
self.scrollArea_2 = QtWidgets.QScrollArea(self.scrollAreaWidgetContents)
self.scrollArea_2.setWidgetResizable(True)
self.scrollArea_2.setObjectName("scrollArea_2")
self.scrollAreaWidgetContents_2 = QtWidgets.QWidget()
self.scrollAreaWidgetContents_2.setGeometry(QtCore.QRect(0, 0, 252, 148))
self.scrollAreaWidgetContents_2.setObjectName("scrollAreaWidgetContents_2")
self.scrollArea_2.setWidget(self.scrollAreaWidgetContents_2)
self.horizontalLayout.addWidget(self.scrollArea_2)









 本文详细介绍了PyQt5中QScrollArea的基本使用和嵌套使用方法,包括如何设置布局以实现滚动功能,以及如何更改内容部署层的布局。通过示例代码展示了如何创建和调整scrollArea及其内部的子scrollArea,帮助读者理解如何在GUI设计中灵活运用QScrollArea。
本文详细介绍了PyQt5中QScrollArea的基本使用和嵌套使用方法,包括如何设置布局以实现滚动功能,以及如何更改内容部署层的布局。通过示例代码展示了如何创建和调整scrollArea及其内部的子scrollArea,帮助读者理解如何在GUI设计中灵活运用QScrollArea。
















 494
494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








