https://developer.mozilla.org/zh-CN/docs/Learn
只能在https://或http://localhost的网址运行
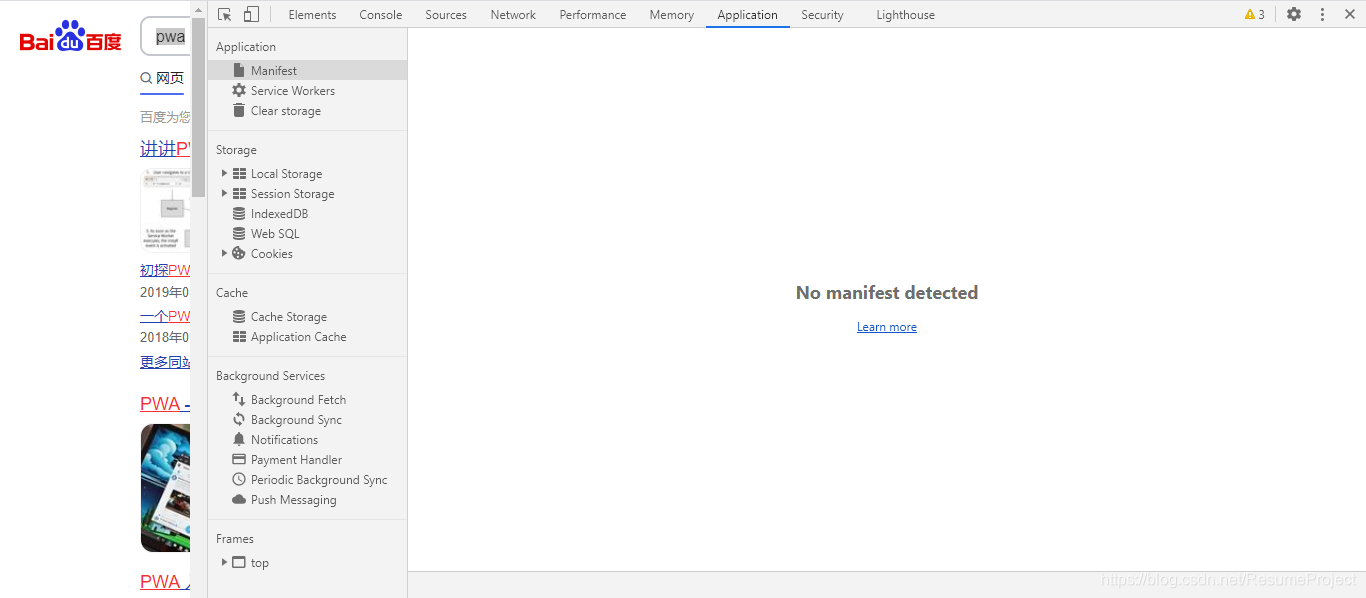
普通的网页:没有manifest文件

新建mainfest文件:mainfest.webmanifest/manifest.json
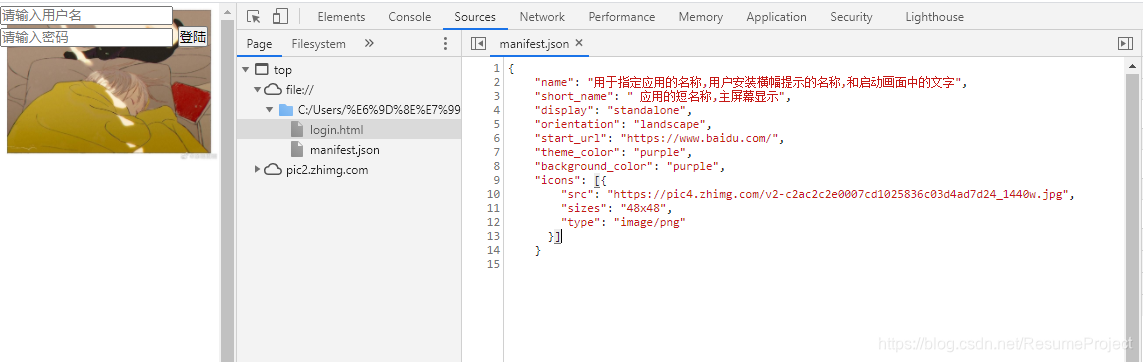
{
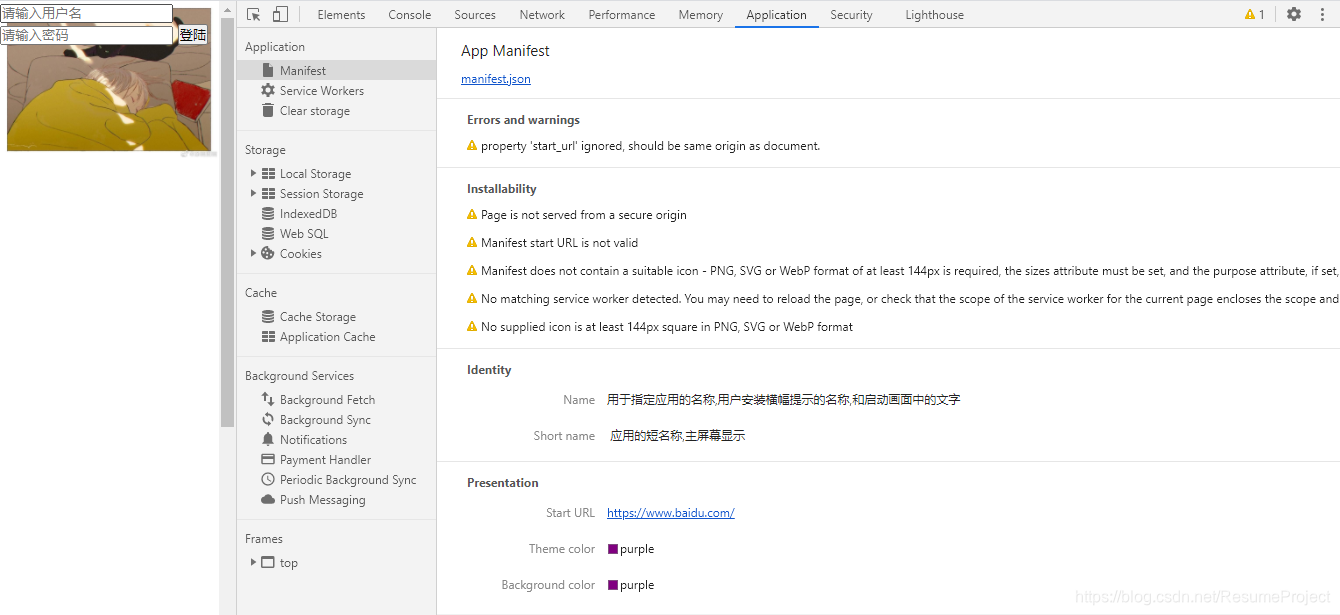
"name": "用于指定应用的名称,用户安装横幅提示的名称,和启动画面中的文字",
"short_name": " 应用的短名称,主屏幕显示",
"display": "standalone",
"orientation": "landscape",
"start_url": "login.html",
"theme_color": "purple",
"background_color": "purple"
}
display: 用于指定app的显示模式
start url: 指定用户从设备启动应用程序时加载的URL, 可以是绝对路径和相对路径如/index.html
<link rel="manifest" href="manifest.json">

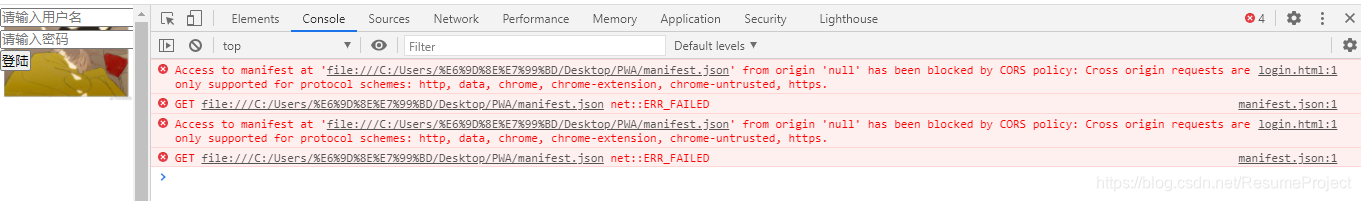
出现访问问题:
Access to manifest at 'file:///C:/Users/%E6%9D%8E%E7%99%BD/Desktop/PWA/manifest.json' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https.
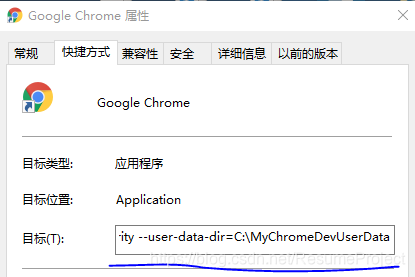
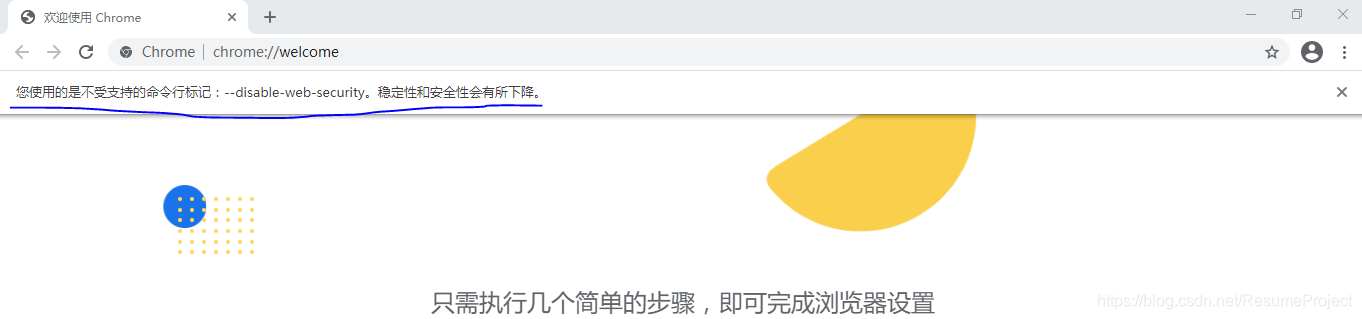
解决:


成功显示,可在手机端添加了


跨域解决之JSONP和CORS的详细介绍
添加链接描述
添加链接描述
解决 Chrome 浏览器跨域加载本地文件的问题
版本:87






















 7050
7050

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








