Springboot访问静态文件的问题
前言
如果你采用的是IDEA编译器,那么在Springboot 框架中可以采用指定WebContent/Webapp文件夹作为WebResourceDirectories的方法。但是很多时候会发现以下几个问题:
- 为什么我创建了WebContent文件夹,也在Facets中配置了,但就是无法访问任何一个静态文件?
- Controller中明明标注了return “#{mvc视图}”;但是就是无法跳转到相应的JSP、HTML文件?
- 能找到JSP文件 但是JSP文件无法引用CSS文件,或部分JSP能够引用,另一部分不能引用
以下提供一部分思路以供参考,欢迎各位大佬萌新指正或交流

1.创建WebContent并在Facets中配置后依旧无法访问任何资源
可能是以下两种情况
①没有配置Working Directories
解决方法:
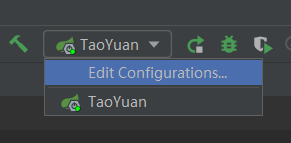
- 找到“Run”按钮旁边的启动项目 进入Edit Configurations中

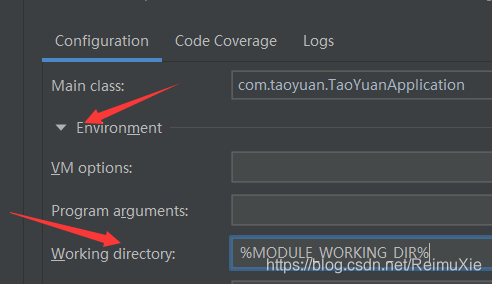
- 在自己对应项目中找到Working Directories(如果没有这个按钮,说明你的IDEA将Environment选项集隐藏了,点开就好)

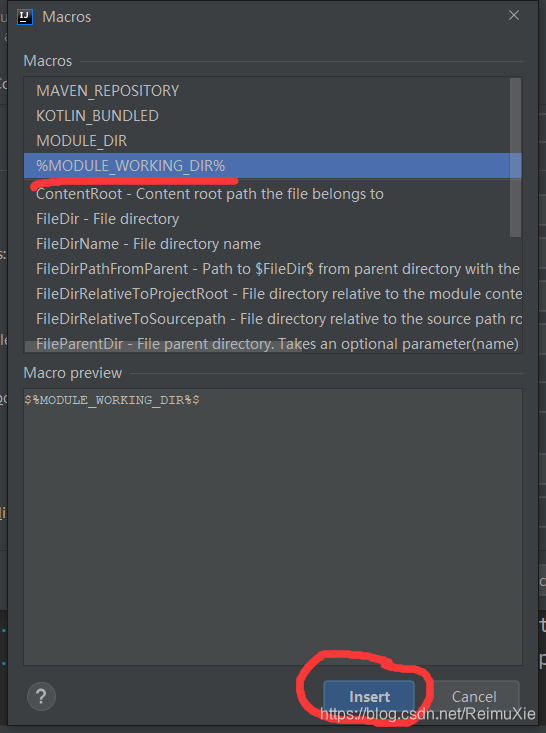
- 如果你的Working directory为空,或者对应文件夹并非是你的当前项目地址,说明IDEA没有找到你项目的工作文件,则需要对Working directory进行配置,点击输入栏右侧加号或手动输入“%MODULE_WORKING_DIR%”进行配置(一定要清空输入栏中原本存在的内容)

②配置好Working Directory后没有在pom中配置对应的target文件夹
解决方法:
-
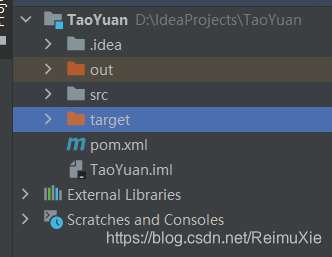
首先点开项目结构

一个正常生成的IDEA版本Springboot项目一定会有out、src、target三个文件夹:src文件夹是我们编写的代码数据及各类静态资源、配置文件等存放区
target文件夹则是将我们当前module的代码编译完成后生成的结果
out是所有modules代码编译完成后的全部结果 -
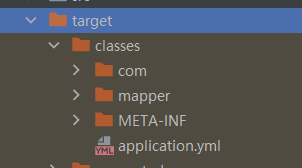
点开target→classes会发现可能出现以下部分内容

com文件夹是我们编写的各种类
mapper是我编写的mybatis的mapper文件夹,这里不做讨论
META-INF是现在要讲解的重点,它存放的正是当前WebContent中的资源 -
如果你的classes中不存在META-INF(也就是说并没有在POM中配置对应的resource文件路径),那么即使你在前面配置再多的数据,测试再多次也是没有用的。简而言之就是,整个项目在运行时,由于找不到你的资源路径,所以根本就没有把你WebContent文件夹放入运行环境中去,这一点不只是对WebContent而言,只要你无法在target中找到自己想要的文件,就说明它没有被编译到运行环境。
-
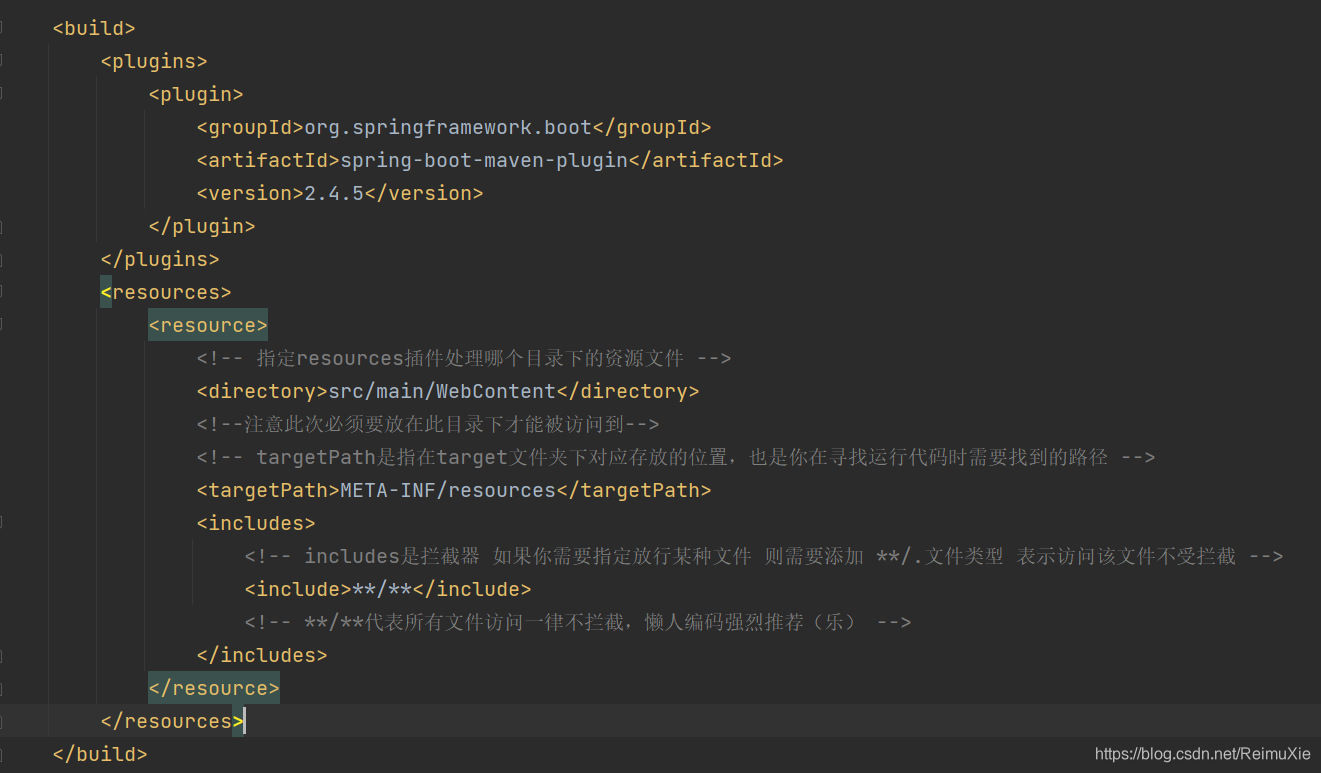
解决办法是进入pom.xml中,找到build标签,在build标签下标注对应的资源路径,代码编写如下:

<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<version>2.4.5</version>
</plugin>
</plugins>
<resources>
<resource>
<!-- 指定resources插件处理哪个目录下的资源文件 -->
<directory>src/main/WebContent</directory>
<!-- targetPath是指在target文件夹下对应存放的位置,
也是你在寻找运行代码时需要找到的路径 -->
<targetPath>META-INF/resources</targetPath>
<includes>
<!-- includes是拦截器
如果你需要指定放行某种文件
则需要添加 **/.文件类型 表示访问该文件不受拦截 -->
<include>**/**</include>
<!-- **/**代表所有文件访问一律不拦截,懒人编码强烈推荐(乐) -->
</includes>
</resource>
</resources>
</build>
2.Controller中return “#{mvc视图}”后依旧无法跳转到对应视图
可能有以下两种情况:
①Controller类型设置错误,导致跳转变成了返回json对象
-
对于Springboot而言,常用 Controller标签分别有两种
- @Controller(常规Controller,可用于MVC视图之间的跳转)
- @RestController(返回结果类型的Controller,常用于前后端交互数据,这也是部分萌新无法跳转的主要原因),同时 @RestController = @Controller + @ResponseBody
-
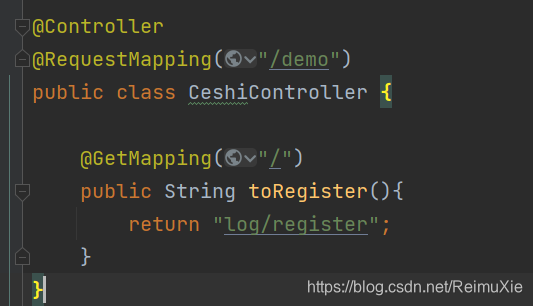
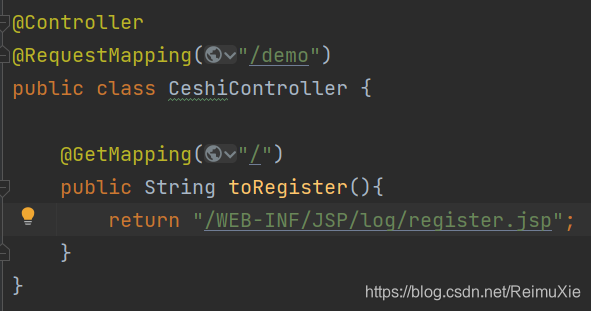
找到自己需要跳转的controller类

以这个DemoController举例(小孩子不准学习这种命名方式.jpg)
正常状态下,如果你前面一步配置完成且路径正确时,当你return “#{mvc视图}”,IDEA会在下方标注白色的实线表明存在该视图(如果找不到当前视图,会标记棕绿色实体波浪线),此时当我们在浏览器中输入该地址可以正常跳转

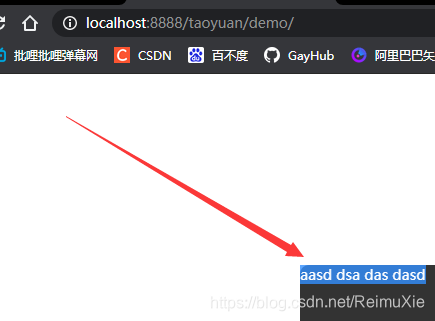
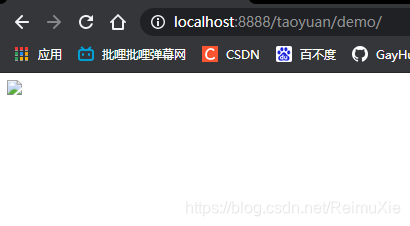
(下方出现div表明我正常跳转页面而不是返回了一串json数据)
-
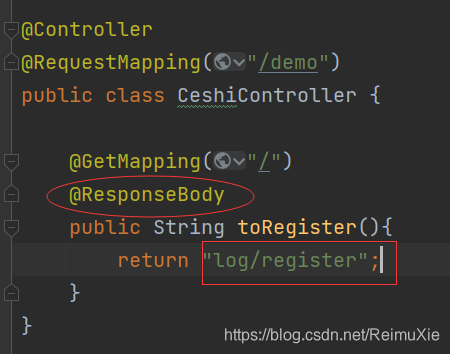
如果 ①你在标注 @Controller 时写成了@RestController, ②你在执行方法中添加了注释@ResponseBody 则springboot会判断你此时想要返回一串json数据,继而不会自动跳转 而是直接在当前空白页面中打印对应的数据,此时return “#{MVC视图}”下的白线也会消失

打印结果如下:

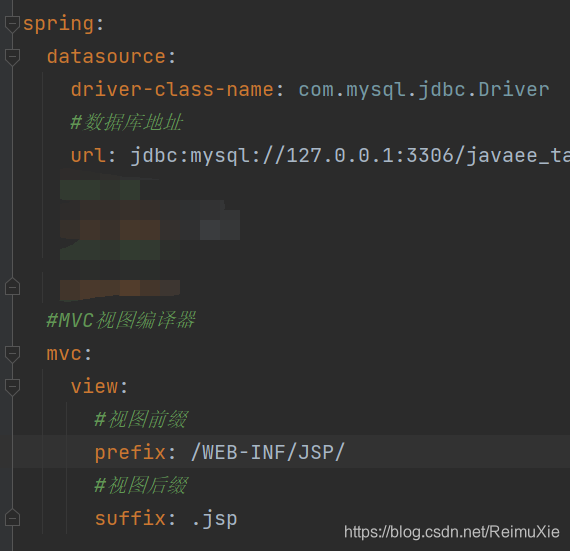
②没有配置正确的mvc视图编译器前后缀
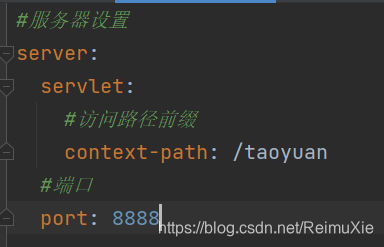
打开application.yml,找到spring: 配置

prefix + suffix 表达的含义 是在地址栏中直接访问以下内容:/WEB-INF/JSP/#{你需要访问的文件名字}.jsp
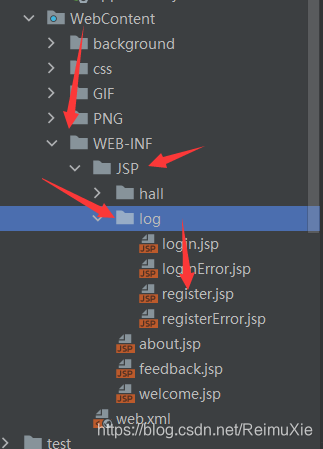
例如当我 return “log/register” 时springboot会自动跳转到以下路径

当然了,不一定非要编写mvc视图编译器前后缀,你也可以这样


其实这种写法也是正确的 ,但是一般不会推荐这么写,会给我们编译代码效率造成严重影响

3.能找到JSP文件 但是JSP文件无法引用CSS文件,或部分JSP能够引用,另一部分不能引用
快写完了快写完了 要死要死

可能有以下几种情况:
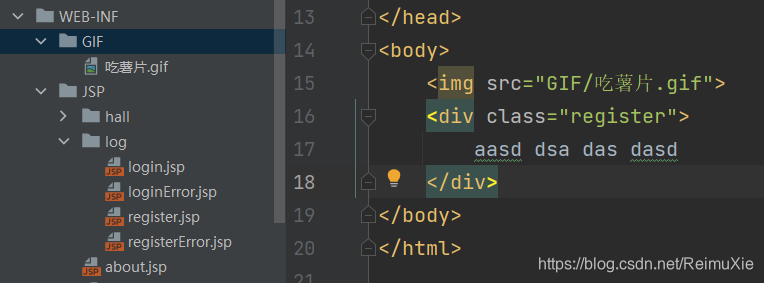
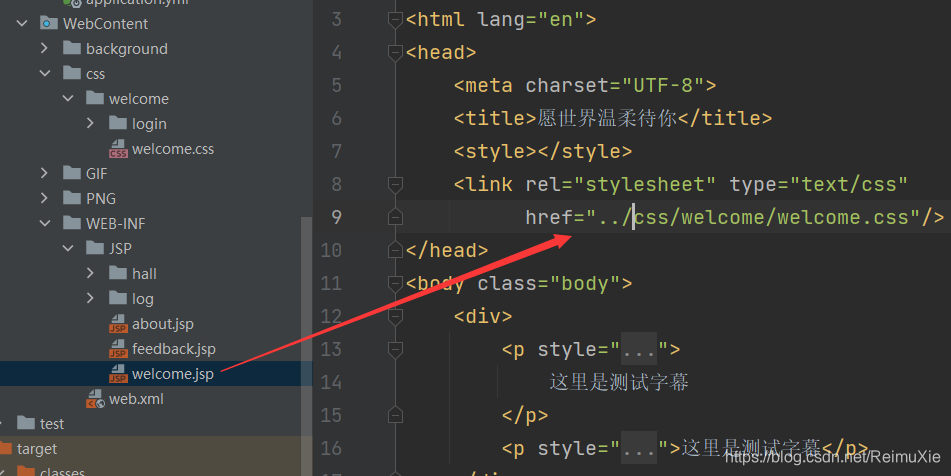
1.JSP文件在WEB-INF,CSS文件也在WEB-INF


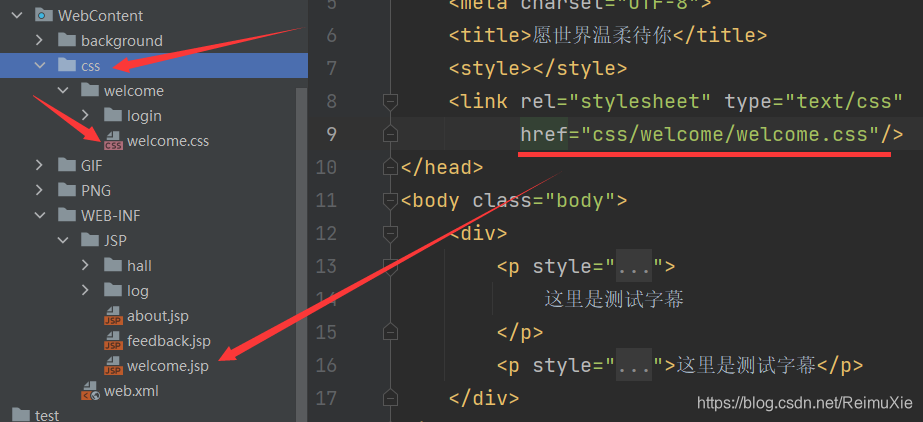
此处我将CSS文件夹放在JSP同级的WEB-INF里,但是在引用时无论如何也找不到该文件(至少以我目前为止尝试过的各种路径编写方法都无法访问)
 大概这就是菜吧。。。
大概这就是菜吧。。。
解决方法
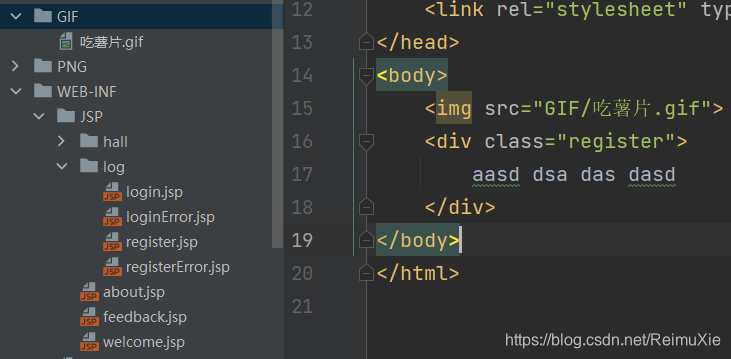
这还能咋办,直接把静态文件移出去呗。。。
原理不是很明白,但是同处于WEB-INF文件夹下的JSP文件并不能引用同级的CSS、JS、GIF等文件,所以直接移出去就好


2.目前为止遇到过的没能在优快云上找到解释的情况:为什么有些JSP能引用文件,有些不能?
我们看个例子

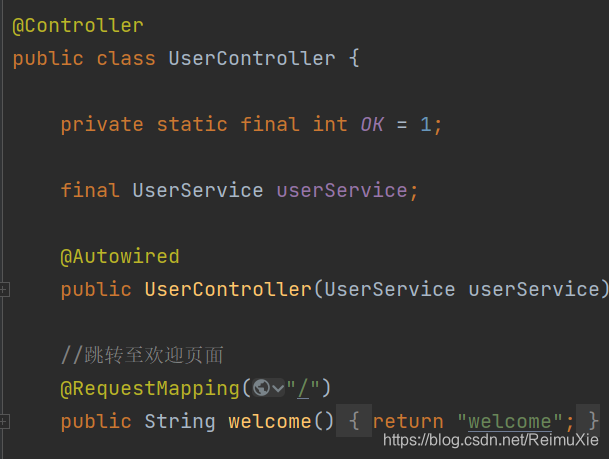
这是welcome跳转方法,此时welcome可以正常加载同级目录下的css文件

加载示意图(可以看到出现了背景图案,说明我设置的css文件生效了)

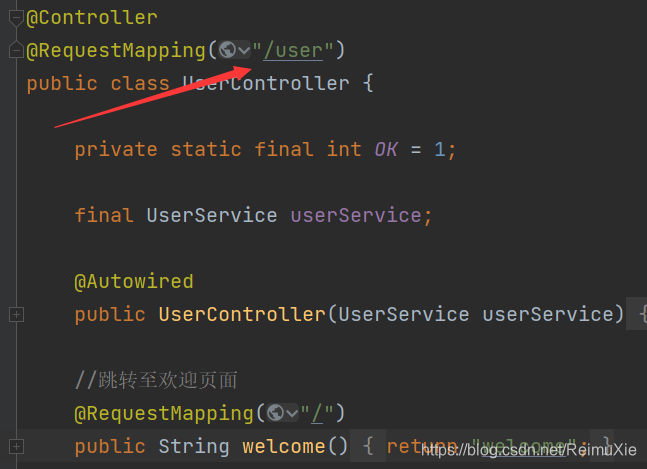
但是,如果我给UserController加个RequestMapping前缀

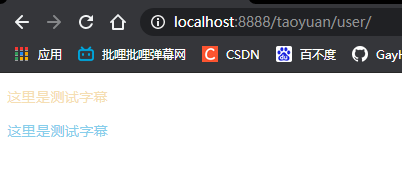
此时welcome.jsp的访问路径发生了变化,从 http://localhost:8888/taoyuan/ 变成了http://localhost:8888/taoyuan/user/

刚才所加载的背景图案已经消失了(这说明css文件并没有被加载) 这说明CSS文件访问路径已经发生了变化,究其根本就是我们添加了RequestMapping访问路径前缀,导致welcome.jsp对应的文件路径已经与CSS文件所处文件夹不再处于同一级访问路径
解决方案

当一个Controller没有添加任何RequestMapping前缀时,它的访问路径就是服务器基础路径

也就是说,当你访问IP地址+tomcat基础路径 就能直接访问这个controller
而一旦添加RequestMapping前缀后,相应的引用文件路径也要发生变化,具体修改方法如下:

UserController访问路径为“/user”层,相对于基础路径增加了一层’,则 相应的CSS引用路径也增加一层 ,代码如下:

此时再进行页面访问:

背景图片效果出现,引用问题得到解决
后记

我终于搞完了
感想
就为了这些问题处理了整整好几天,虽然确实菜吧,但是没人带也真的是太痛苦了。
希望这片自己读起来都觉得狗屁不通的文章能勉强给后来的童鞋一些帮助,能尽量少走点弯路就少走点弯路了。
其他
因为是自学,而且Java-web基础确实不是很牢靠,很多名词、用语可能会很怪,很离谱,亦或者讲解原理时出现错误。
如果有这种情况,希望各位大佬口下留情,如果能指出问题所在或者讲解原理在下不胜感激。
感谢您看完这篇文章!想转载或者想分享都请随意,如果能为我这个萌新点个赞那就更好了!

说不定根本没人看呢呜呜呜





 本文介绍了在SpringBoot项目中遇到的访问静态文件和控制器跳转问题,包括WebContent配置、Controller中返回视图的问题,以及JSP引用CSS文件的常见难题。通过详细步骤和解决方案,帮助开发者解决SpringBoot中静态资源和视图解析的常见困扰。
本文介绍了在SpringBoot项目中遇到的访问静态文件和控制器跳转问题,包括WebContent配置、Controller中返回视图的问题,以及JSP引用CSS文件的常见难题。通过详细步骤和解决方案,帮助开发者解决SpringBoot中静态资源和视图解析的常见困扰。
















 1万+
1万+










