注意:此文章中的编辑单元格指的是 单元格类型为数值格 编辑风格为默认的输入框
问题:
大家都知道如果我们要对填报表的编辑单元格做可写的权限控制,是通过单元格属性设置【是否可编辑表达式】值表达式进行控制的,但是实际应用中我们发现如果单元格编辑风格设置了【上下载文件】对其设置【是否可编辑表达式】值为 false 时不能实现想要的效果。
表现形式:
在报表展现时不仅【上下载文件】单元格没有得到不可编辑的控制 还导致其他编辑单元格设置的不可写同时也失效了。
原因:
目前不支持通过【是否编辑表达式】进行可写权限的控制,需要自定义 js 实现。
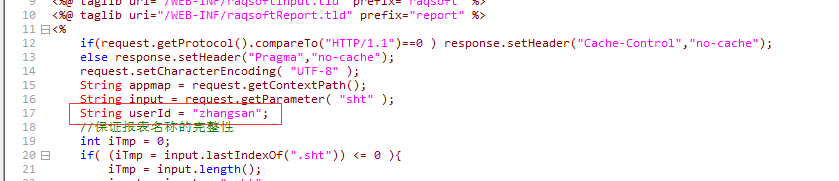
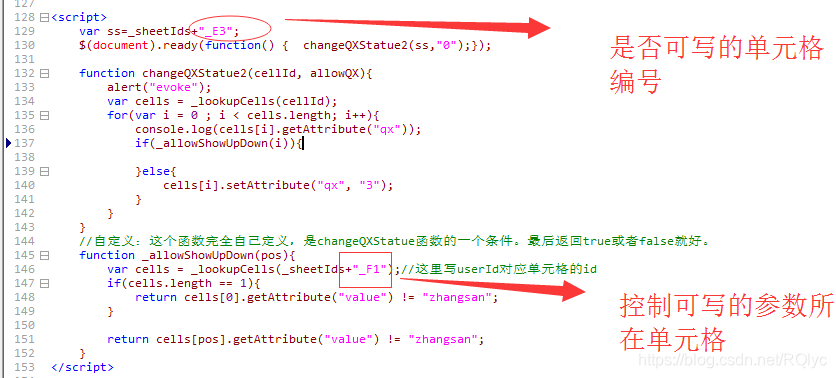
示例 js 代码如下:

注释:此 js 是根据参数值控制是否可编辑上下载,如果参数值是 zhangsan 那就不可以进行上传下载清除操作。
js 中 0 代表可以上载下载
1 代表 仅上载
2 代表 仅下载
3 代表 不能上下载
对应报表实例及 jsp, 实例报表所用数据源为润乾报表 5 自带的 demo 数据源。





 本文探讨了在使用报表编辑单元格时遇到的权限控制问题,特别是当单元格编辑风格设置为【上下载文件】时,【是否可编辑表达式】无法正常工作。文中提供了一个自定义js解决方案,并附带实例说明。
本文探讨了在使用报表编辑单元格时遇到的权限控制问题,特别是当单元格编辑风格设置为【上下载文件】时,【是否可编辑表达式】无法正常工作。文中提供了一个自定义js解决方案,并附带实例说明。
















 544
544

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








