配置node环境
1.先去网上下载node。
网址:https://nodejs.org/en/
2.安装node
打开后Next下一步

第二小步:把勾勾上Next下一步

第三小步:选择安装node的路径;不推荐安装在c盘

直接下一步

直接Install安装

等待安装完成

安装成功

打开cmd,输入node -v和npm -v是否安装成功,成功如下:

为了方便起见:把淘宝镜像也安装好:
npm install -g cnpm –registry=https://registry.npm.taobao.org

这个为了以后方便,以后再用到npm的地方直接用cnpm来代替就好了
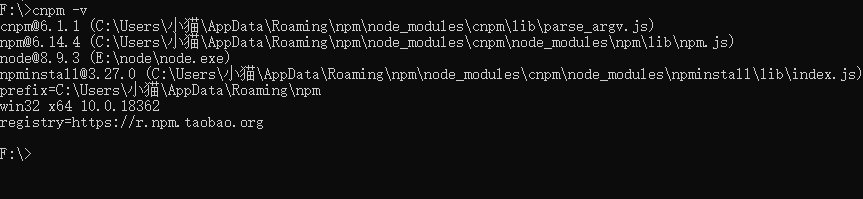
查看是否安装成功,成功如下

搭建vue项目
1.全局安装vue-cli
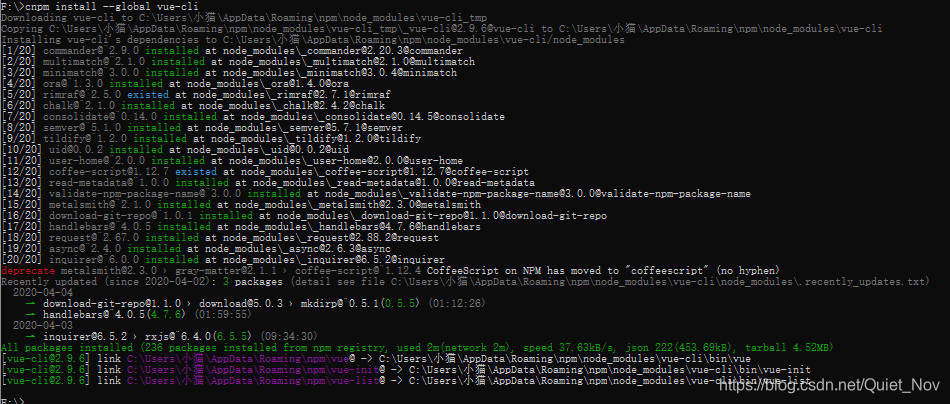
cnpm install --global vue-cli
安装完成

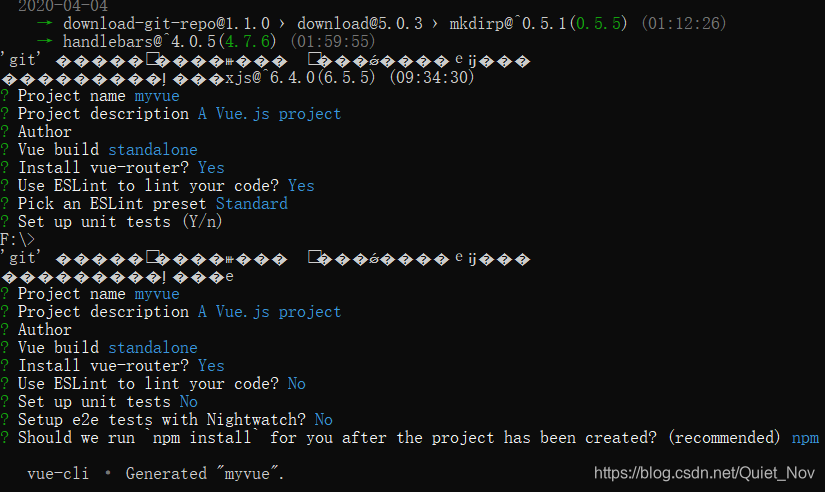
vue init webpage myvue(myvue项目名称)

启动项目
cd myvue
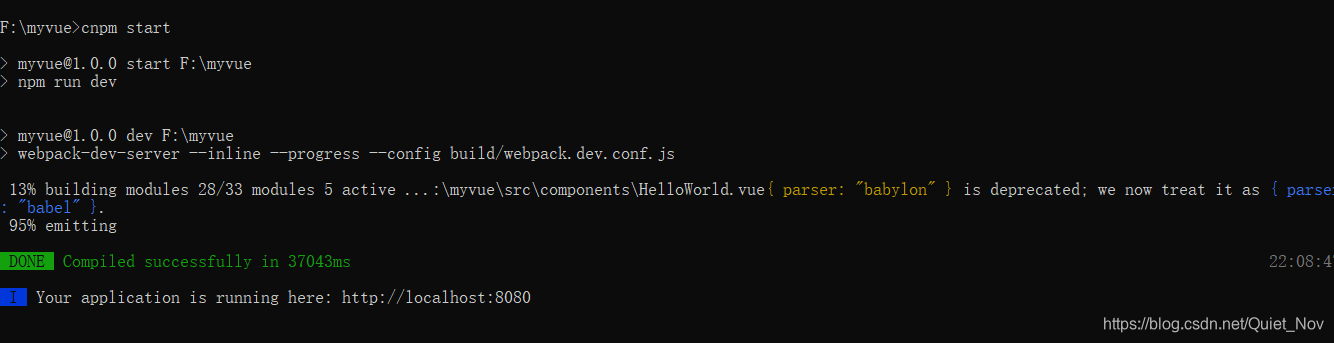
cnpm run dev(或者cnpm start)

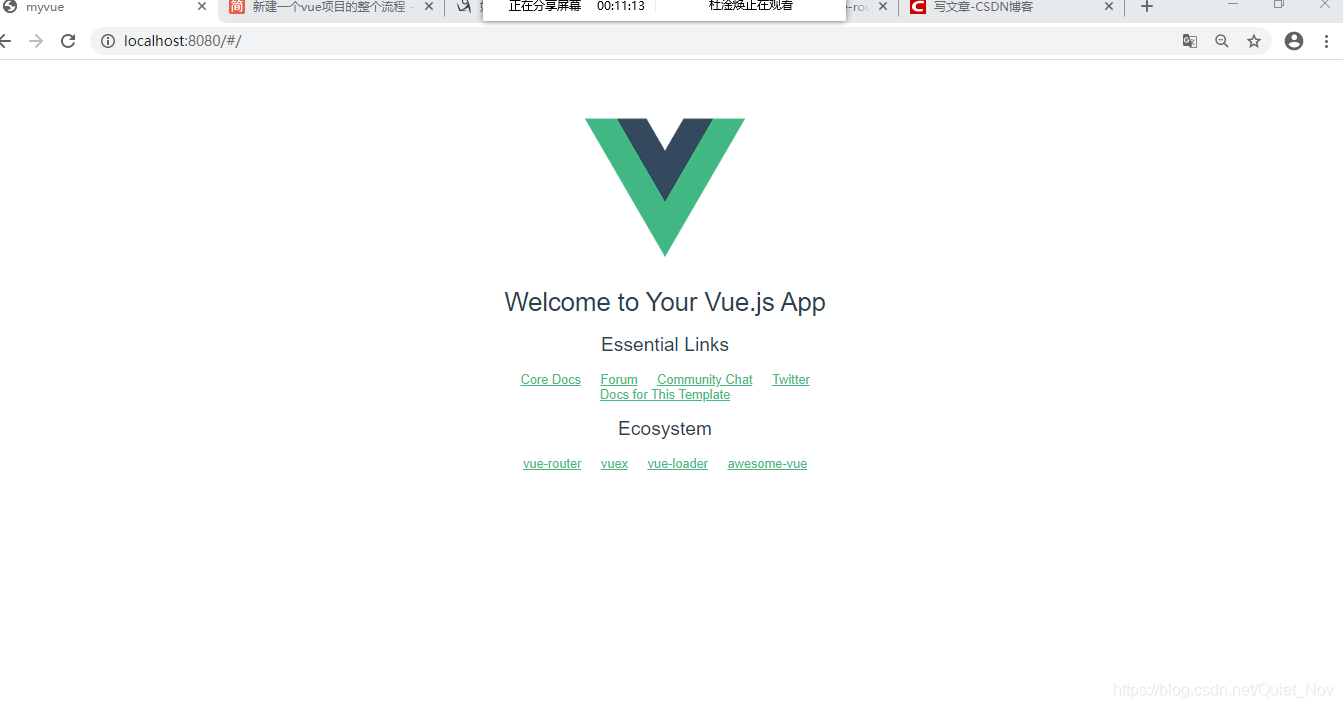
项目成功运行:

打开: http://localhost:8080





 本文详细介绍了如何配置Node.js环境,包括下载、安装及验证步骤,并通过使用淘宝镜像源加速npm包的下载。此外,还指导了如何利用Vue CLI全局安装工具创建和启动Vue项目。
本文详细介绍了如何配置Node.js环境,包括下载、安装及验证步骤,并通过使用淘宝镜像源加速npm包的下载。此外,还指导了如何利用Vue CLI全局安装工具创建和启动Vue项目。
















 456
456

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








