1.安装依赖:
cnpm install primevue@^3.0.0 --save
cnpm install primeicons --save
cnpm install node-sass sass-loader style-loader -S
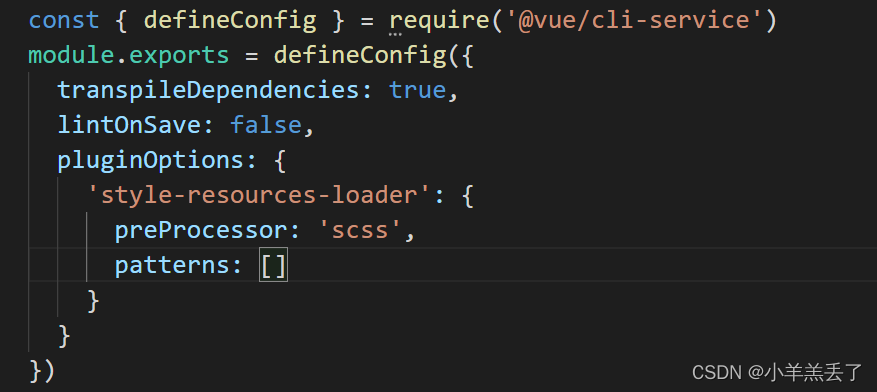
2.配置vue.config.js文件
pluginOptions: {
'style-resources-loader': {
preProcessor: 'scss',
patterns: []
}
}
lintOnSave:false,

3.配置main.js文件
import PrimeVue from 'primevue/config';
import 'primevue/resources/themes/saga-blue/theme.css';
import 'primevue/resources/primevue.min.css';
import 'primeicons/primeicons.css';
app.use(PrimeVue)
--按需导入所需的组件,然后注册
import Button from 'primevue/button';
app.component("Button",Button)

4、组件里面使用






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








