(去除scoped,样式穿透 >>> , less/sass : /deep/)
1.查找要修改元素的类名class
F12打开网页元素审查,根据元素高亮提示找到要修改的元素(这里面我们以折叠面板为例为例):

左上是我们选中的元素(高亮显示);然后逐级展开找到了他的类名“el-collapse-item__header”,双击之后在右边会显示出该类所包含的属性以及属性的值,所以我们只要写出想要更改的属性,再赋予我们想要的值就可以。
这里面我们改一下背景颜色 background-Color。


成功!
在vue组件中,为了使样式私有化(模块化),不对全局造成污染,在style标签上添加scoped属性,以表示它只属于当下的模块。这样在打包的时候会生成一个独一无二hash值,这样父组件的样式就不会影响到子组件了。
但是如果你要想修改子组件的样式,就只能修改公共的样式,这样的话其他使用这个组建的地方都会改变,需要在组件中局部修改第三方组件的样式,而又不想去除scoped属性造成组件之间的样式污染。此时只能通过>>>,穿透scoped。
有些Sass 之类的预处理器无法正确解析 >>>。可以使用 /deep/ 操作符( >>> 的别名)
1.去除组件样式的scoped 关掉作用域 成为全局样式

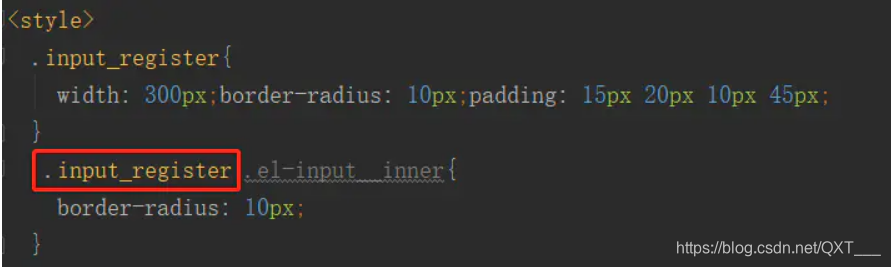
2.给input加类名

3.可以使用 >>> 来深度修改样式
<style scoped>
.a >>> .b { /* ... */ }
</style>
// 先用一个标签将这个组件包起来,然后通过父查子的方式来找到组件的类,注意是通过>>>来查找
<style scoped>
.box >>> .el-checkbox__inner {
border-radius: 50%;
}
</style>
4./deep/实现
如果使用less或sass的方式来实现穿透,方法如下:
// less语法要通过/deep/ 来找到子级的类
<style scoped lang="less">
.box {
/deep/ .el-checkbox__inner{
border-radius: 50%;
}
}
</style>




 本文介绍了如何在Vue项目中修改element-ui的默认样式,包括查找元素类名,移除 scoped 以实现全局样式,以及使用>>>和/deep/选择器进行深度穿透,以避免组件样式污染。
本文介绍了如何在Vue项目中修改element-ui的默认样式,包括查找元素类名,移除 scoped 以实现全局样式,以及使用>>>和/deep/选择器进行深度穿透,以避免组件样式污染。
















 6510
6510

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








