JavaScript-2.2-JavaScript 流程控制语句-循环结构
循环结构
一:循环的基本思路
- 循环结构是指一段代码通过流程控制,使其不断地执行,直到条件不成立时,跳出循环结构
1、声明循环变量
- 循环的第一步定义一个循环变量,并给这个循环变量赋一个初始值
// 声明循环变量
var = 0;
2、判断循环条件
- 声明循环变量后,需要判断这个变量的值是否符合循环的要求
// 当循环变量 i<5 时,执行循环
while(i<5){
// 语句
}
3、执行循环体操作
- 当判断循环变量的值符合循环要求时,才能执行循环体代码
// 当循环变量 i<5 时,执行循环
while(i<5){
// 不断循环操作的代码,被称为循环体
}
4、更新循环变量
- 当循环体全部代码执行完成后,需要修改循环变量的值,让其增加(或减少)一个或多个值
- i++
- i–
// 当循环变量 i<5 时,执行循环
while(i<5){
// 不断循环操作的代码,被称为循环体
i++;// 让循环变量+1,也可以依次增加多个值,比如 i+=2
}
5、重复执行第 2~4 步
- 当循环变量的值修改以后,重新判断新的循环变量是否符合要求
二:while 循环结构
- 声明循环变量
- 判断循环条件
- 执行循环体操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>while 循环结构</title>
</head>
<body>
<script type="text/javascript">
var n = 1; //声明循环变量
while(n<=5){ // 判断循环条件
document.write("Hellow world."); // 执行循环体操作
n++; // 更新循环变量
document.write('<br>'); //换行
}
</script>
</body>
</html>
效果图

注意
1.打印的次数就是通过循环变量 n 的大小进行控制,不能遗漏循环变量的更新语句 n++
2.缺少更新语句,则循环变量没有更新,导致循环条件一直成立,循环不断地执行,就会造成“死循环”
三:do-while 循环结构
- do-while 循环会先执行一遍循环体操作,再判断循环条件是否成立
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>do-while 循环结构</title>
</head>
<body>
<script type="text/javascript">
var m = 1;
do{
document.write("I like JavaScript.");
m++;
document.write("<br>");
}while(m<=5);
</script>
</body>
</html>
效果图

while 与 do-while
1.无论循环变量的初始值是否符合循环条件,do-while 循环都至少执行依次
2.如果循环变量初始值不符合循环条件,则 while 循环体代码一次都不会执行
四:for 循环结构
- for 循环将声明循环变量、判断循环条件、修改循环变量放到了 for 语句后面的()中
1、for 循环的基本语法
- 先判断条件是否成立,再决定是否执行循环体操作
- 声明循环变量
- 判断循环条件
- 更新循环条件
<script type="text/javascript">
for(初始化循环变量;循环条件;修改循环变量的值){
// 需要执行的代码块
}
</script>
2、for 循环中同时使用多个循环变量
- for 循环的三个表达式均可以由多部分组成,表达式之间用逗号分隔
- 第二部分判断条件需要用&&连接,最终结果需要为真或假
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>for 循环结构</title>
</head>
<body>
<script type="text/javascript">
for(var i=0,j=5;i<=5&&j>=0;i++,j--){
// 同一个 for 循环,i 从 0 增大到 5,j 从 5 减小到0
console.log(i+"------"+j);
}
</script>
</body>
</html>
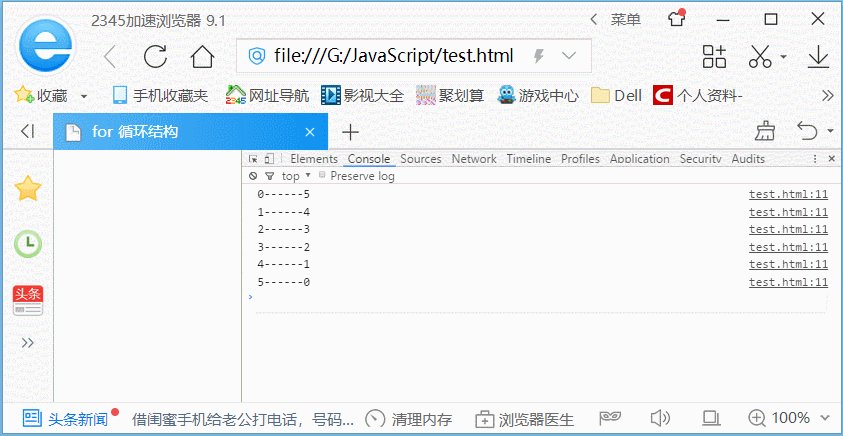
效果图

3、for-in 循环
- 用于遍历对象的属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>for-in 循环结构</title>
</head>
<body>
<script type="text/javascript">
var arr = [1,2,3,4,5];
for(item in arr){
// 读出数组中的每一个值(循环的次数依据数组元素的多少)
console.log(arr[item]);
}
</script>
</body>
</html>
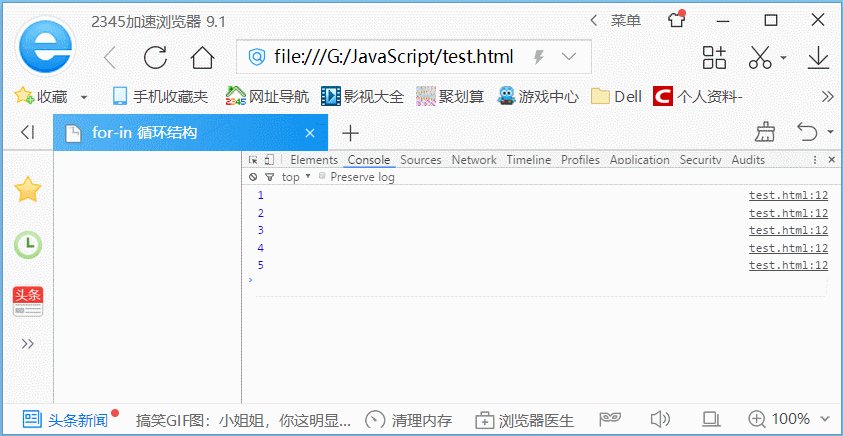
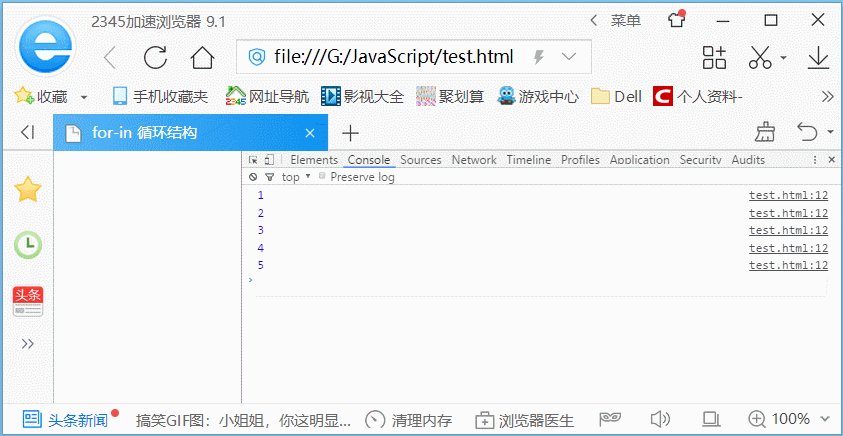
效果图

五:循环嵌套
- 一个循环内又包含另一个完整的循环结构,称为循环嵌套
- 当内层的循环中继续嵌套循环时,就成了多重代码
- 嵌套循环的特点是外层循环转一次,内层循环转一遍
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>循环嵌套</title>
</head>
<body>
<script type="text/javascript">
// 外层循环转一次,内层循环转一圈
// 外层循环执行一次,将打印5个 * 号,并打印一个换行
for(var i=0;i<=5;i++){
for(var j=0;j<=5;j++){
document.write("*");
}
document.write("<br>");
}
</script>
</body>
</html>
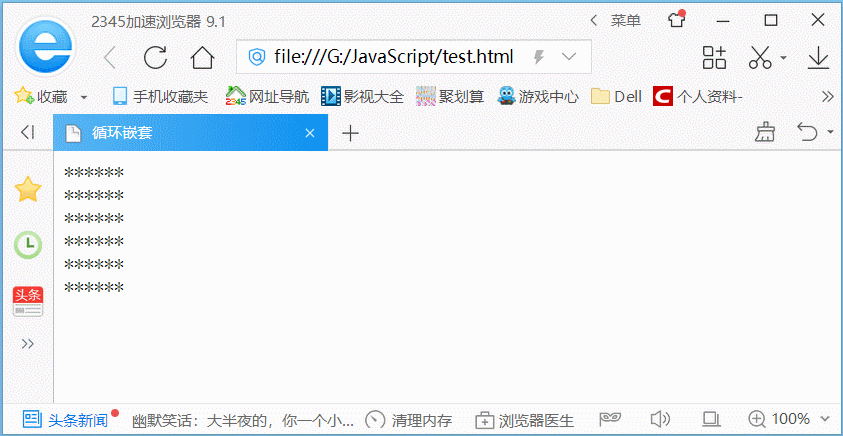
效果图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>循环嵌套</title>
</head>
<body>
<script type="text/javascript">
// 内层循环的次数与外层循环的循环变量 i 有关
// i=1时内层循环打印1个*,i=2时内层循环打印2个*
for(var i=0;i<=5;i++){
for(var j=0;j<=i;j++){
document.write("*");
}
document.write("<br>");
}
</script>
</body>
</html>
效果图

 JavaScript循环结构详解
JavaScript循环结构详解























 241
241

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








