综述:记录在Ubuntu上安装Jenkins,并使用gitee源码进行自动化打包vue(nuxt)程序发布部署到远程服务器。
1.在Ubuntu上安装Jenkins
1.0. 安装Java SDK
sudo apt-get install openjdk-8-jdk
1.1. 安装Jenkins
Ubuntu默认软件包中的Jenkins版本不是最新版本。 为了利用最新的修复和功能,我们将使用项目维护的软件包来安装Jenkins。
首先,将存储库密钥添加到系统
wget -q -O - https://pkg.jenkins.io/debian/jenkins-ci.org.key | sudo apt-key add -
添加完密钥后,系统会返回 OK
其次,将Ubuntu的源地址附加到服务器的sources.list
echo deb http://pkg.jenkins.io/debian-stable binary/ | sudo tee /etc/apt/sources.list.d/jenkins.list
然后,运行update,以便apt-get使用最新的存储库
sudo apt-get update
最后,安装Jenkins及其依赖项
sudo apt-get install jenkins
验证是否安装成功及相关命令
-
使用 systemctl启动Jenkins
sudo systemctl start jenkins -
使用其status命令来验证是否成功启动
sudo systemctl status jenkins-
安装成功会显示以下:
● jenkins.service - LSB: Start Jenkins at boot time Loaded: loaded (/etc/init.d/jenkins; bad; vendor preset: enabled) Active:active (exited) since Thu 2017-04-20 16:51:13 UTC; 2min 7s ago Docs: man:systemd-sysv-generator(8)
-
-
重启Jenkins
sudo systemctl restart jenkins -
重启、重载、关闭Jenkins服务
// 只需要在访问jenkins服务器的网址url地址后加上对应的路由(命令)。 // 以我Jenkins地址`http://192.168.0.105:8080`为例 // 重启 http://192.168.0.105:8080/restart // 重载 http://192.168.0.105:8080/reload // 关闭 http://192.168.0.105:8080/exit
1.2. 配置Jenkins
默认初始本地地址
// ip:8080 (默认为8080端口,可修改)
192.168.0.105:8080
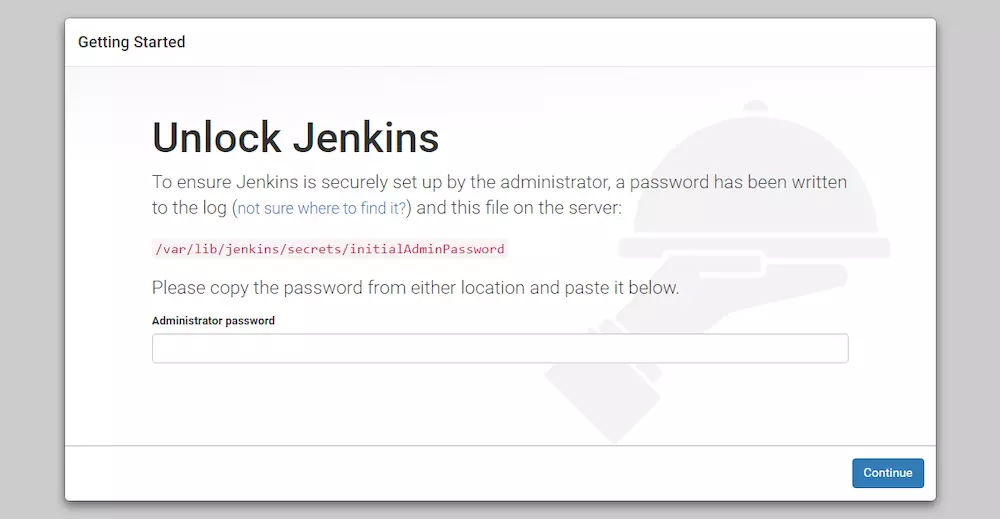
此时,会看到如下解锁Jenkins页面:显示初始密码的位置

在终端中,根据提示查看初始化密码,并输入到上图韦志中,点击继续。
sudo cat /var/lib/jenkins/secrets/initialAdminPassword
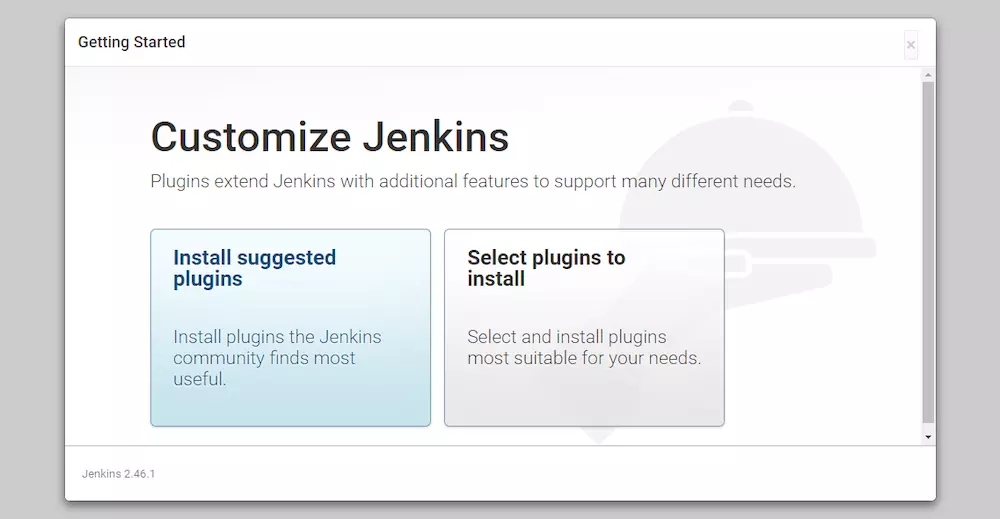
接下来,提供安装建议插件和自定义插件的选择。

我们选择install suggestes plugins(安装建议插件),此时,开始安装:

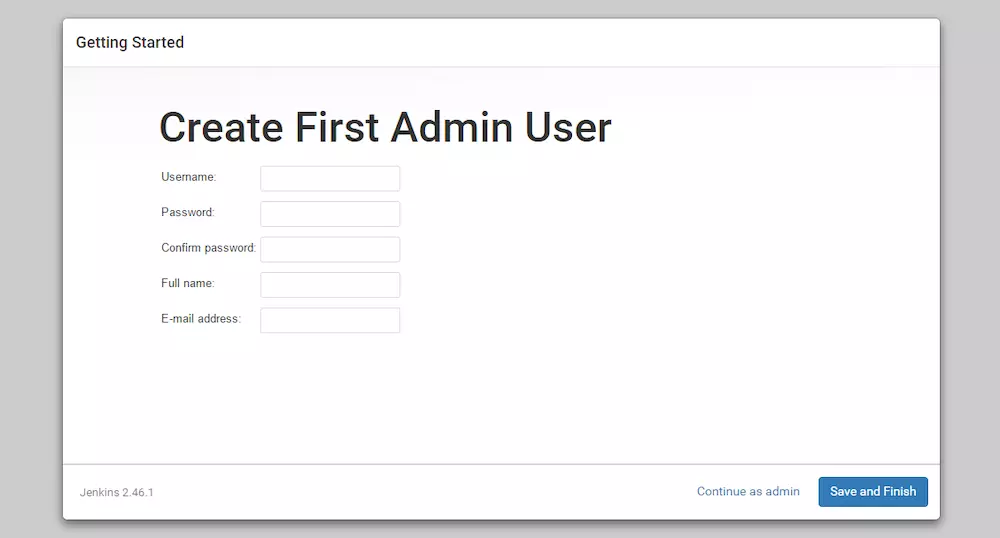
安装完成后,系统将提示设置一个管理员用户。可以跳过,使用上面使用的初始化密码作为admin登录。

设置完管理员账号后,会看到以下Jenkins准备好了,确认页面。

点击start using jenkins后,就到了Jenkins仪表板页面(即首页):

2. 安装所需插件与配置插件
2.1. NodeJs
安装nodejs插件,用于vue项目打包构建。
-
安装插件
在系统管理(Manage Jenkins) - 插件管理(Manage Plugins)中, 点击
可选插件(第二个),搜索Nodejs ,勾选后,点击直接安装。 -
设置插件
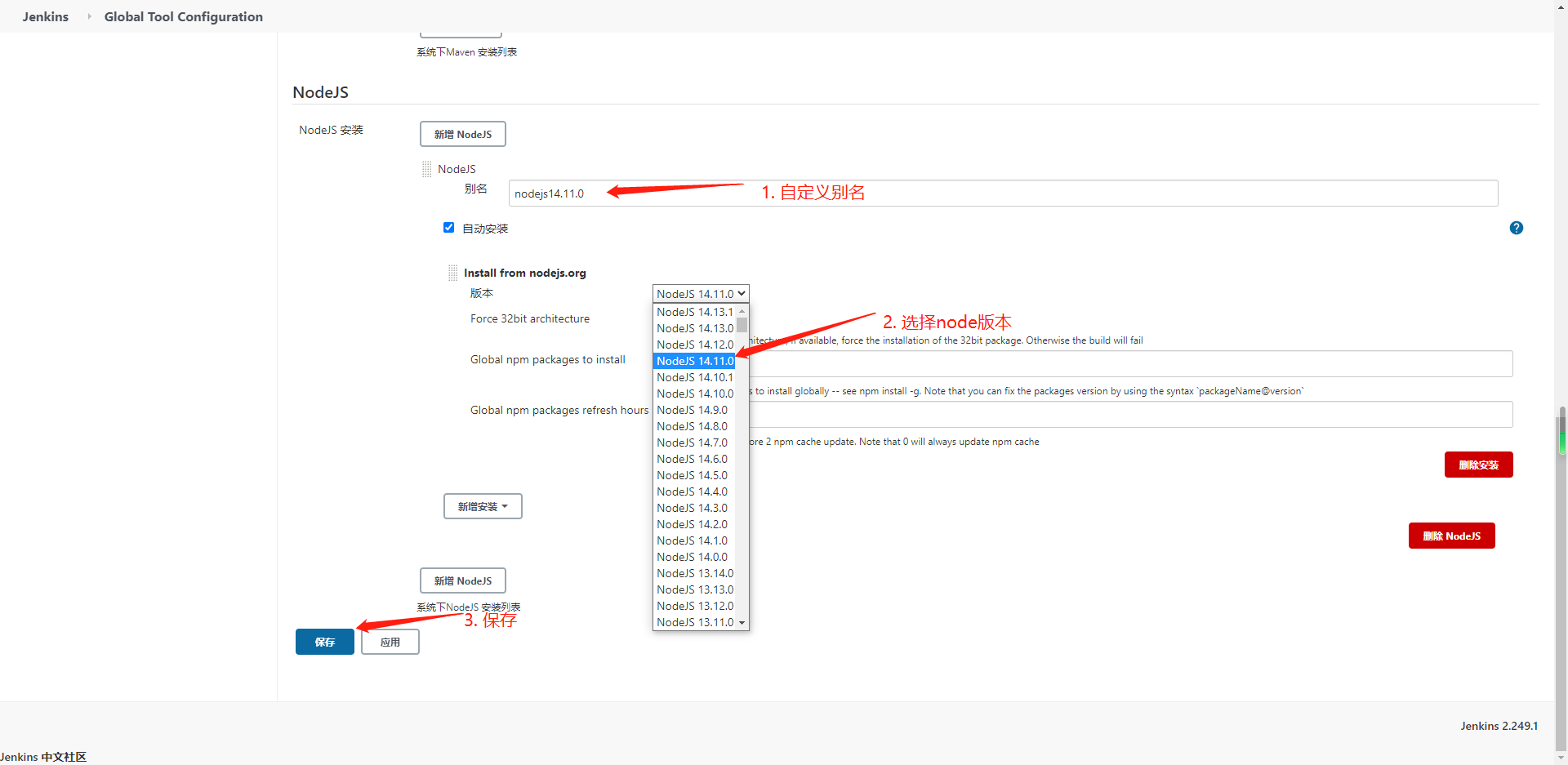
在系统管理(Manage Jenkins) - 全局工具管理(Global Tool Configuration)中,拉到最底部,设置node

2.2. Gitee
安装Gitee,用于每次往gitee push的时候,会触发webhooks,自动化构建。
-
安装插件
在系统管理(Manage Jenkins) - 插件管理(Manage Plugins)中, 点击
可选插件(第二个),搜索Gitee,勾选后,点击直接安装。 -
设置插件
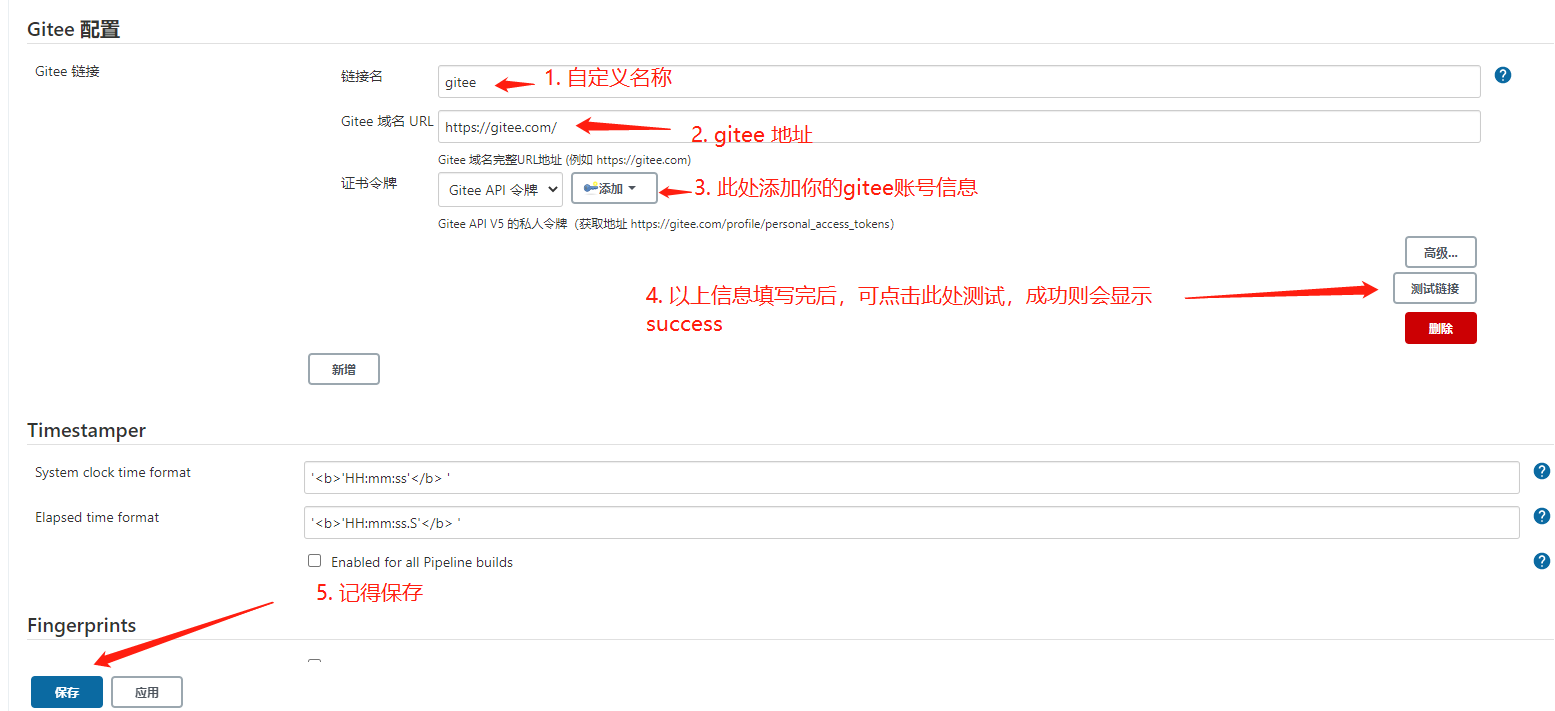
在系统管理(Manage Jenkins) - 系统设置(Configure System)中,找到
Gitee 配置
2.3. Publish Over SSH
安装Publish Over SSH,用于在本机构建完成后,发布到远程服务器并执行后续脚本。(我司Jenkins构建和发布为两台服务器,故如此)
-
安装插件
在系统管理(Manage Jenkins) - 插件管理(Manage Plugins)中, 点击
可选插件(第二个),搜索Publish Over SSH,勾选后,点击直接安装。 -
设置插件
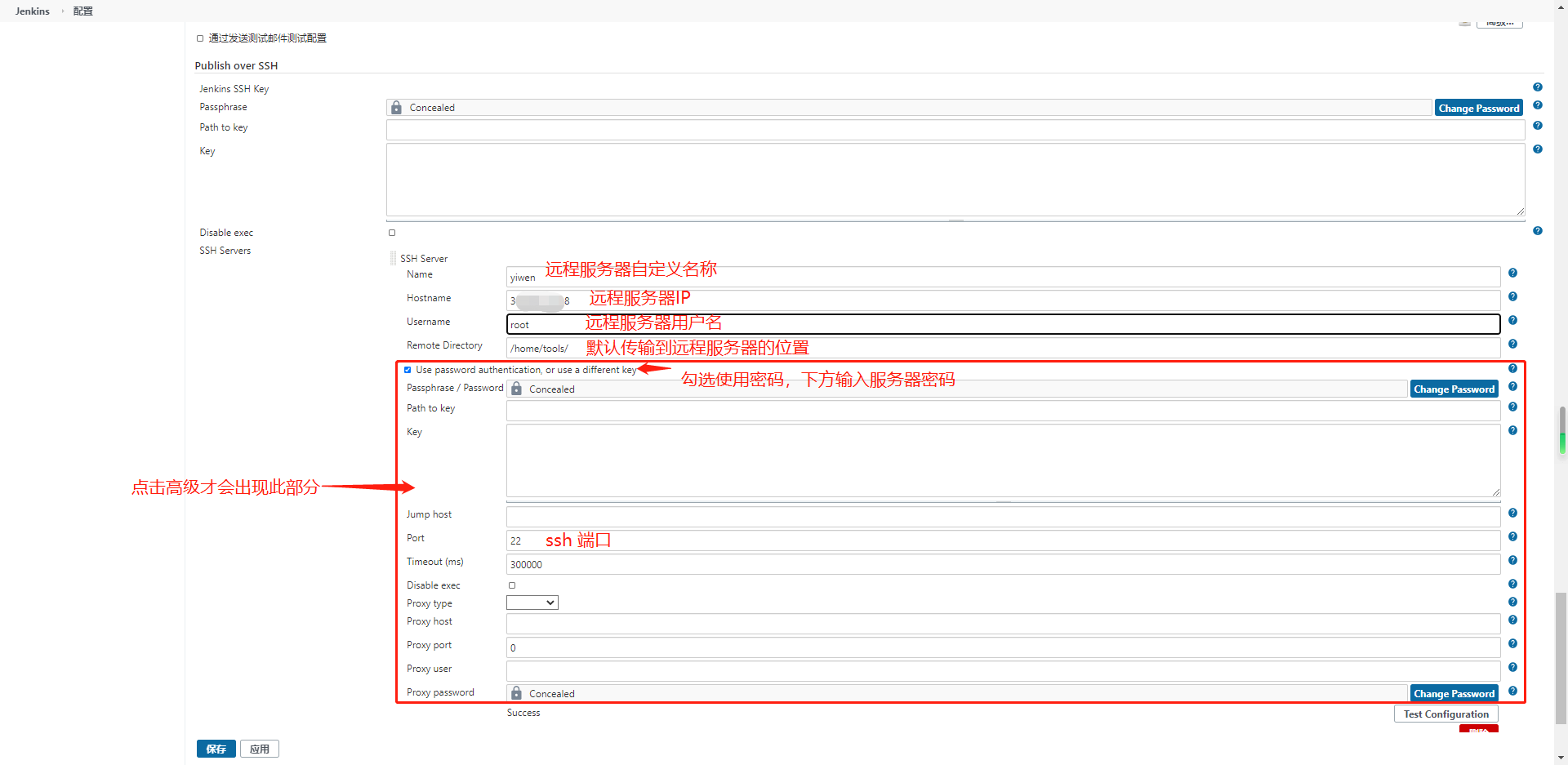
在系统管理(Manage Jenkins) - 系统设置(Configure System)中,找到
Publish over SSH
3. 自动化部署vue项目
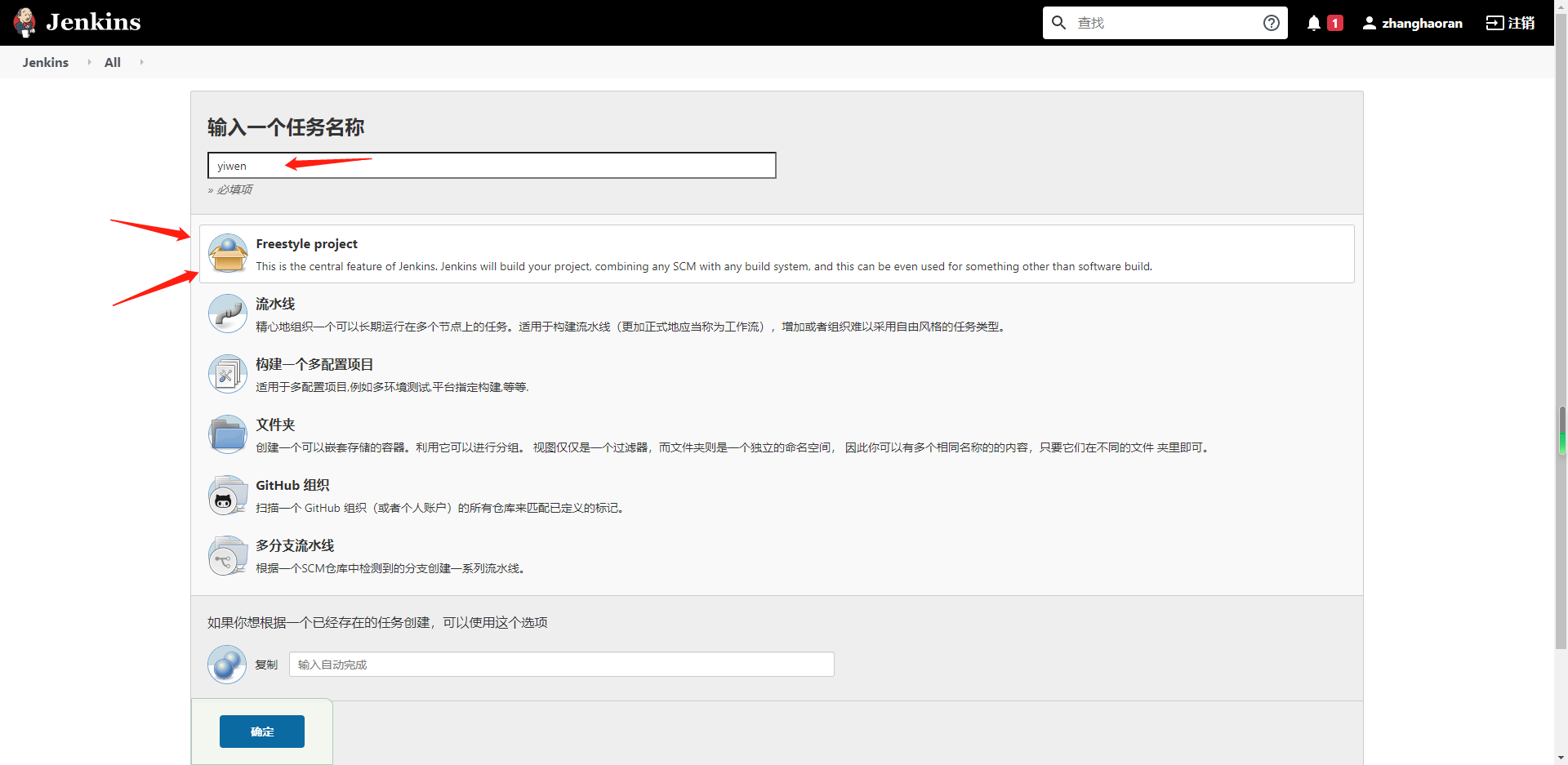
新建任务
点击“新建”, 填写任务名称,选择 “构建一个自由风格的软件项目”, 然后保存:

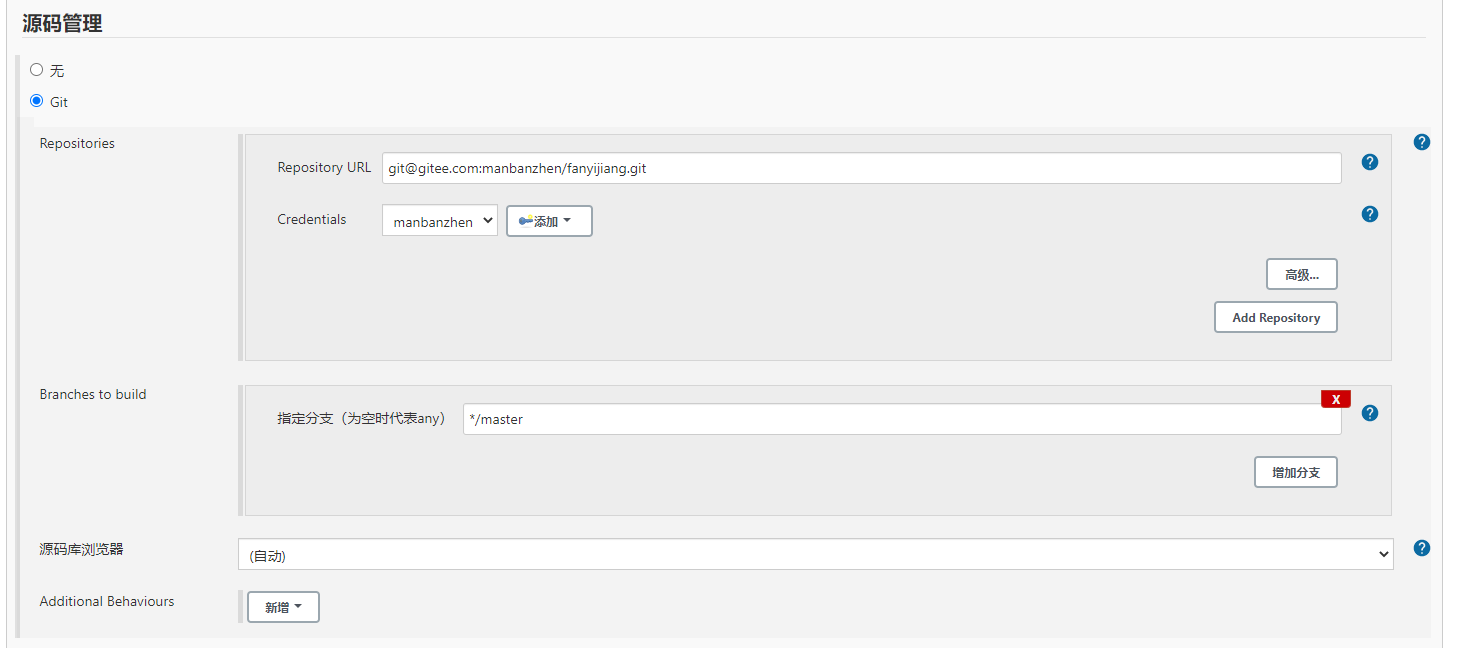
源码管理
填写远程仓库地址,并添加访问账号(密钥),和指定分支

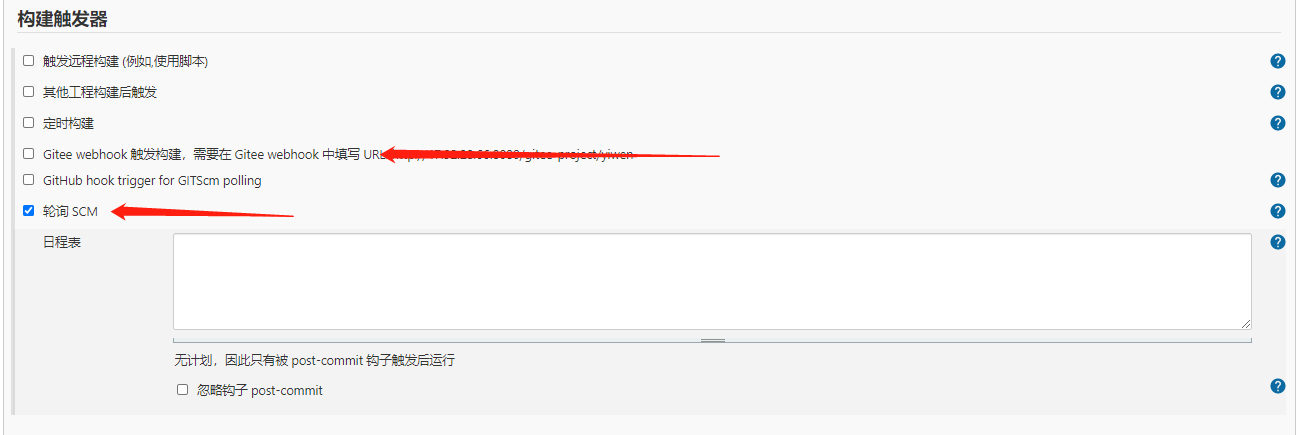
构建触发器
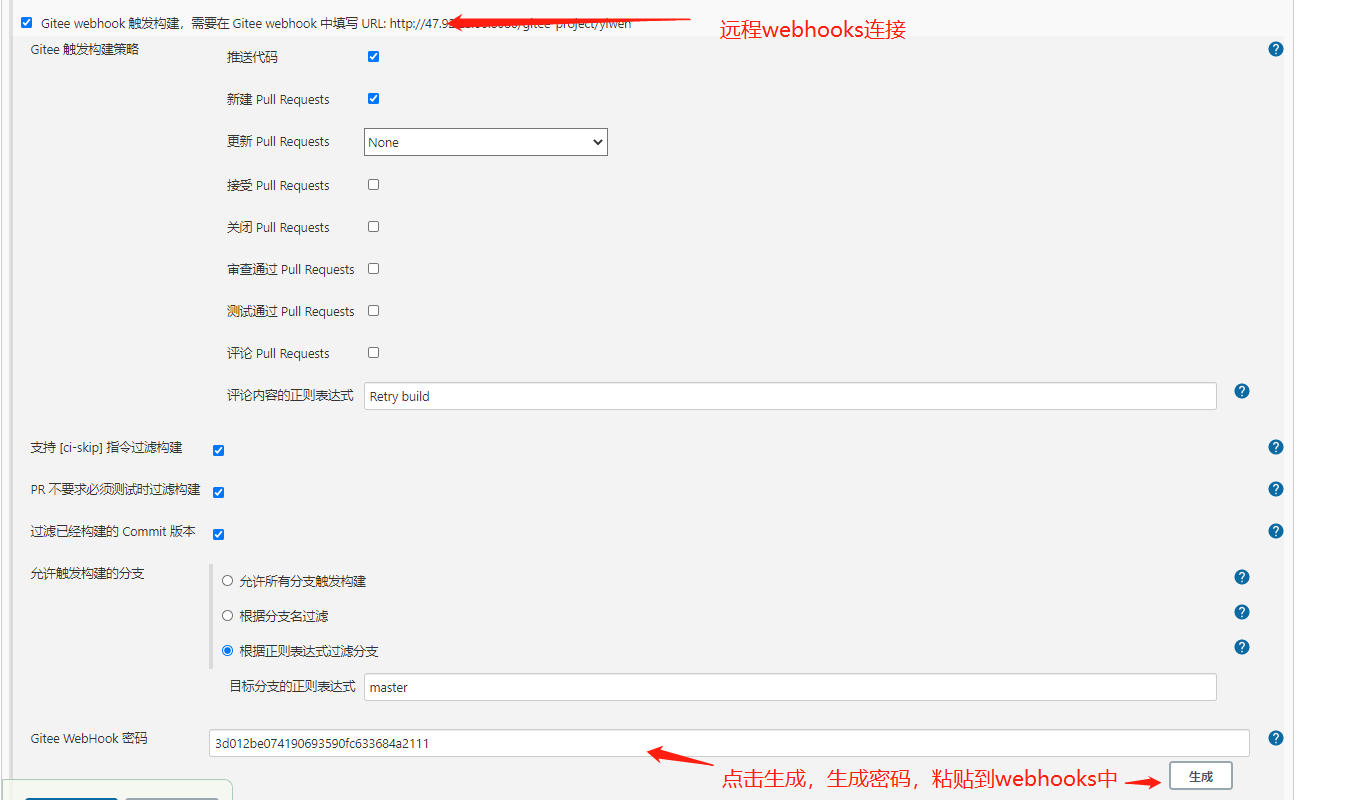
-
选择Gitee webhook触发构建,此步为push后触发webhooks自动化构建。
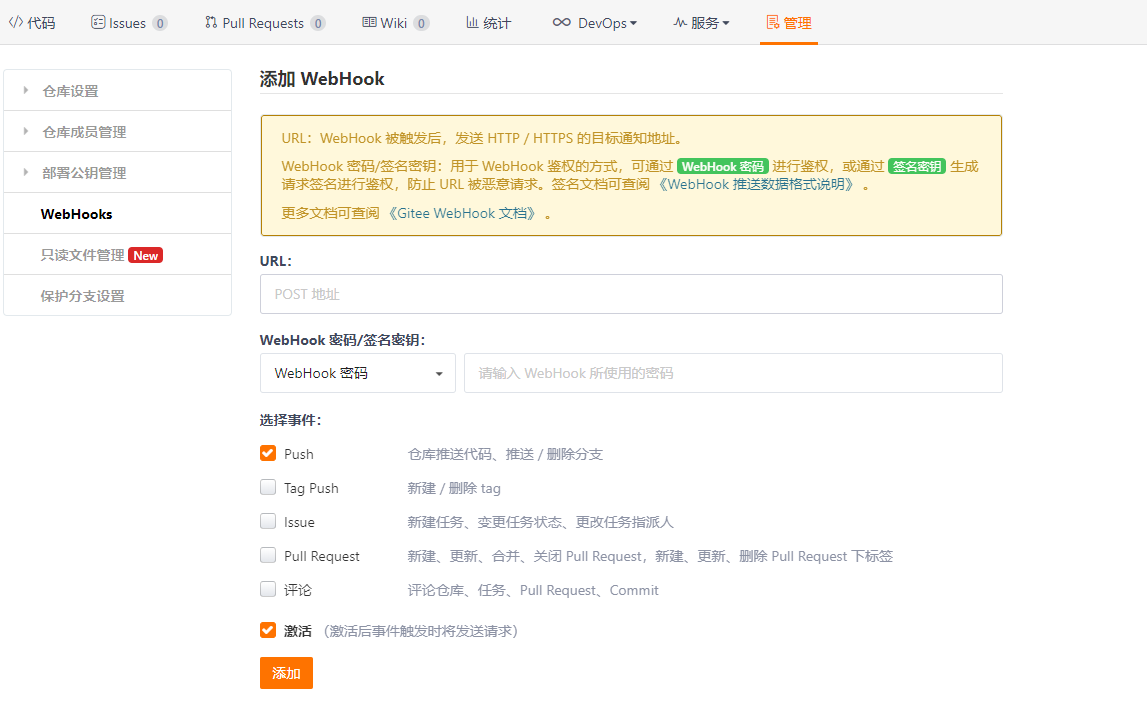
打开对应远程仓库,根据Jenkins提示信息,设置webhooks


-
选择 轮询SCM

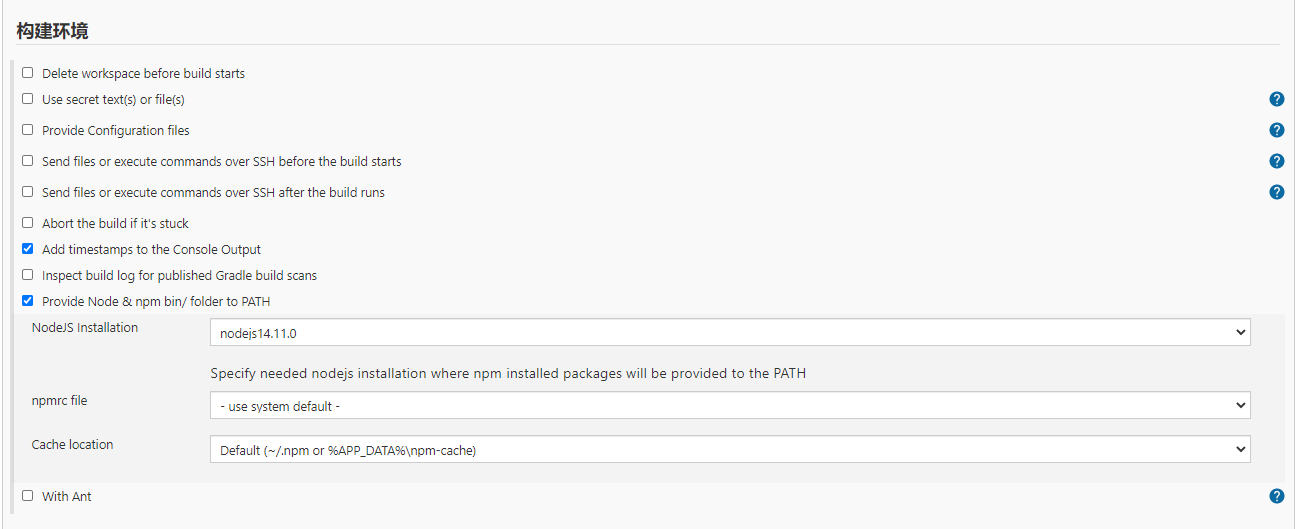
构建环境
选择 打印控制台输出
选择 Node

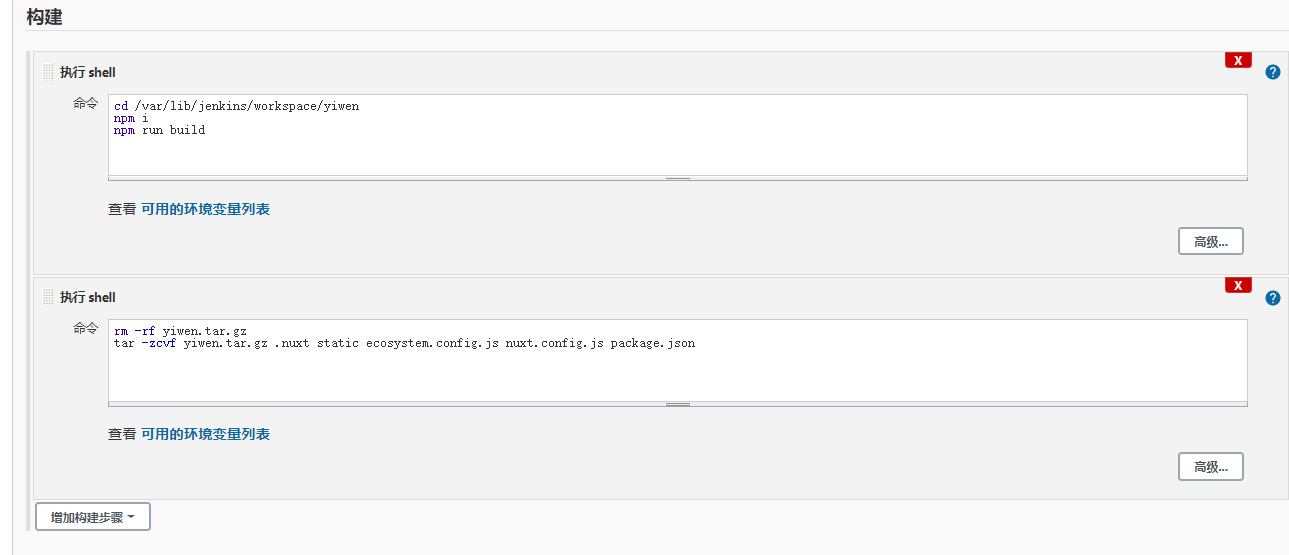
构建
执行我们所需的打包shell,以vue项目编译,打包为例:

shell脚本:
cd /var/lib/jenkins/workspace/yiwen
npm i
npm run build
rm -rf yiwen.tar.gz
tar -zcvf yiwen.tar.gz .nuxt static ecosystem.config.js nuxt.config.js package.json
jenkins拉取的源码默认路径为:/var/lib/jenkins/workspace/项目名称
在本机构建,本机发布部署的话到此结束了。
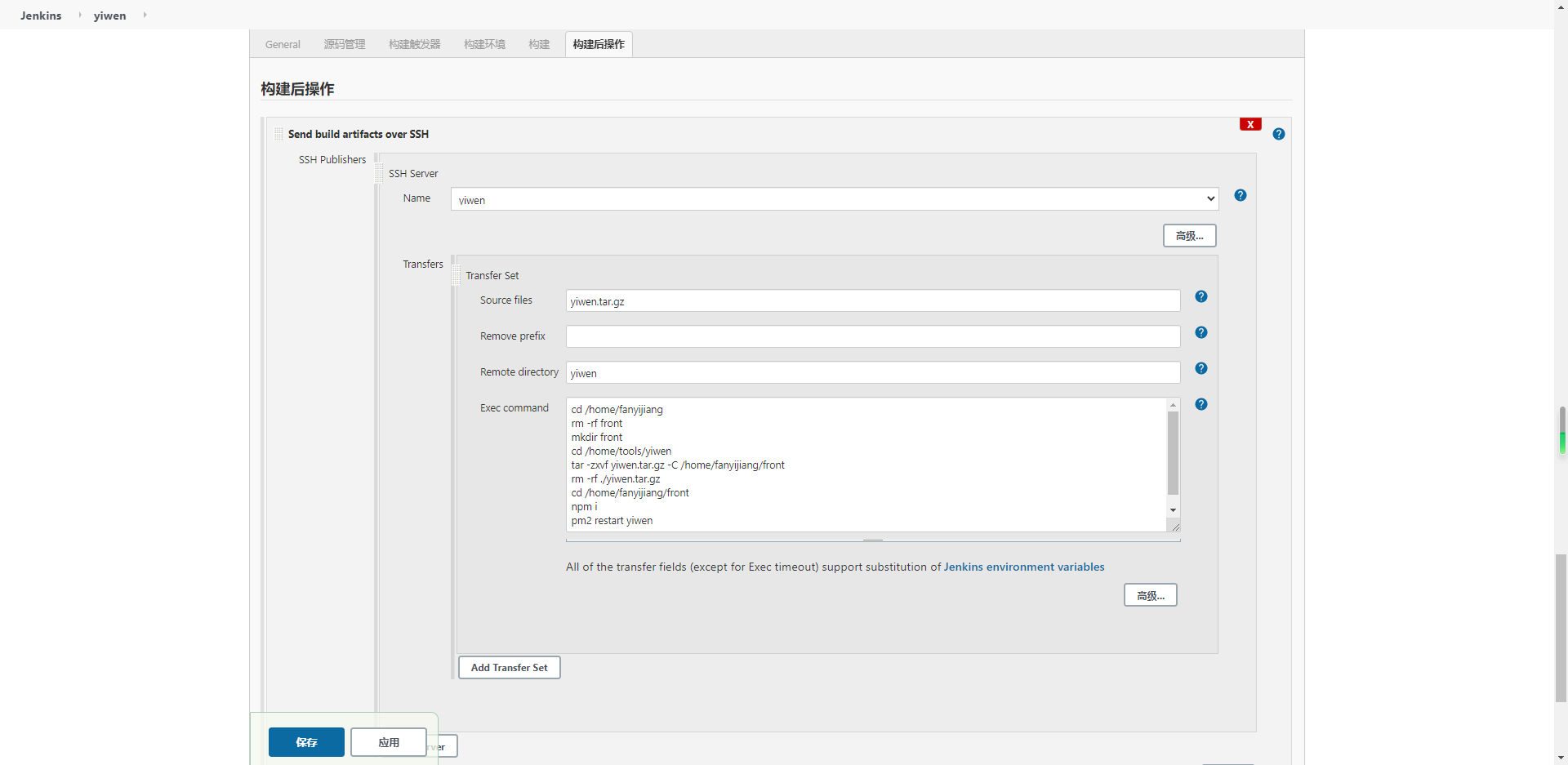
构建后的操作
Source files: 构建完要传输的文件 (当前相对路径是:/var/lib/jenkins/workspace/项目名称)
Remove prefix: 去除文件前缀路径
Remote directory: 传输到远程服务器的哪个目录, 以在设置中插件设置路径为相对路径
Exec command: 传输到远程服务器后,执行哪些命令
我大概执行了:删除旧的项目文件夹,解压新版本项目到指定文件夹,删除远程传输来的压缩包,安装运行依赖,重启pm2服务
cd /home/fanyijiang
rm -rf front
mkdir front
cd /home/tools/yiwen
tar -zxvf yiwen.tar.gz -C /home/fanyijiang/front
rm -rf ./yiwen.tar.gz
cd /home/fanyijiang/front
npm i
pm2 restart yiwen

整个大概构建配置是这样的。
完结,撒花★,°:.☆( ̄▽ ̄)/$:.°★
jenkins构建工具搭建参考链接:
-
安装
https://juejin.im/post/6844903816375074830
https://www.cnblogs.com/clemente/p/10642760.html
-
配置
https://www.jianshu.com/p/4c4f92209dd1
gitee webhooks:
https://blog.youkuaiyun.com/u010004317/article/details/90265130?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.channel_param&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.channel_param
-
邮箱通知
https://www.cnblogs.com/imyalost/p/8781759.html
-
参考卸载:
https://blog.youkuaiyun.com/qq_35114214/article/details/88747597
-
远程传输部署
https://blog.youkuaiyun.com/ansu2009/article/details/83584796





 本文详细介绍了如何在Ubuntu系统上安装Jenkins,通过Gitee源码管理,配置自动化打包Vue(Nuxt)程序,并使用Publish Over SSH插件将其发布到远程服务器。步骤包括安装JavaSDK和Jenkins,解锁并配置Jenkins,安装NodeJS、Gitee和Publish Over SSH插件,以及设置构建触发器和构建后的操作。最后,文章提供了相关资源链接以供参考。
本文详细介绍了如何在Ubuntu系统上安装Jenkins,通过Gitee源码管理,配置自动化打包Vue(Nuxt)程序,并使用Publish Over SSH插件将其发布到远程服务器。步骤包括安装JavaSDK和Jenkins,解锁并配置Jenkins,安装NodeJS、Gitee和Publish Over SSH插件,以及设置构建触发器和构建后的操作。最后,文章提供了相关资源链接以供参考。
















 3076
3076

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








