描述问题的产生
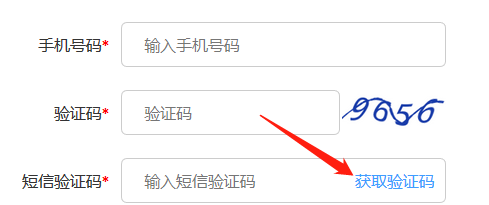
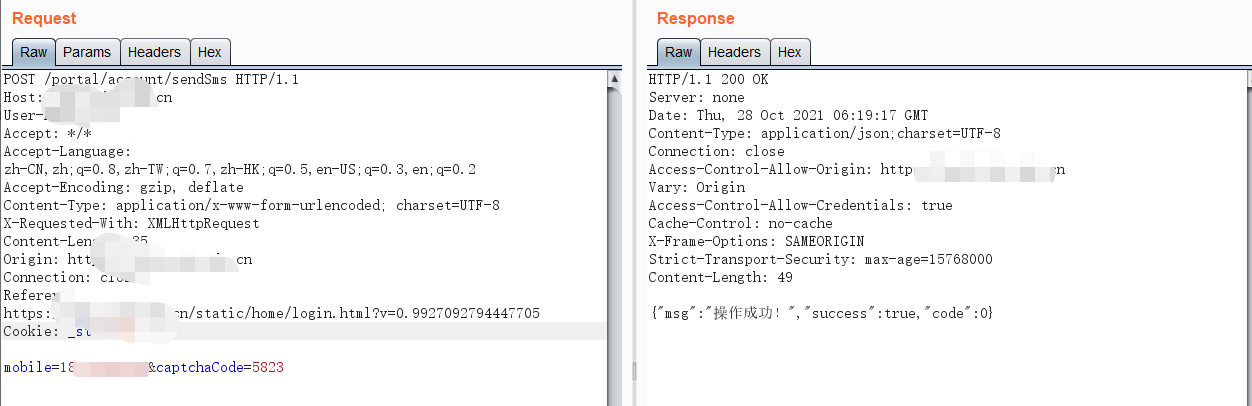
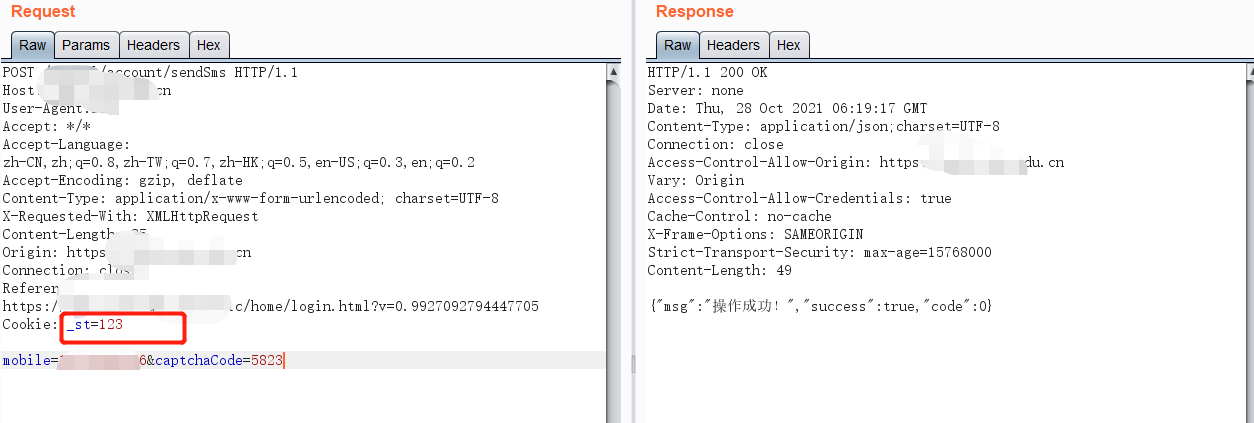
以下是某网站使用验证码的过程,由于我在页面中输入了正确的验证码, 所以操作成功(废话)

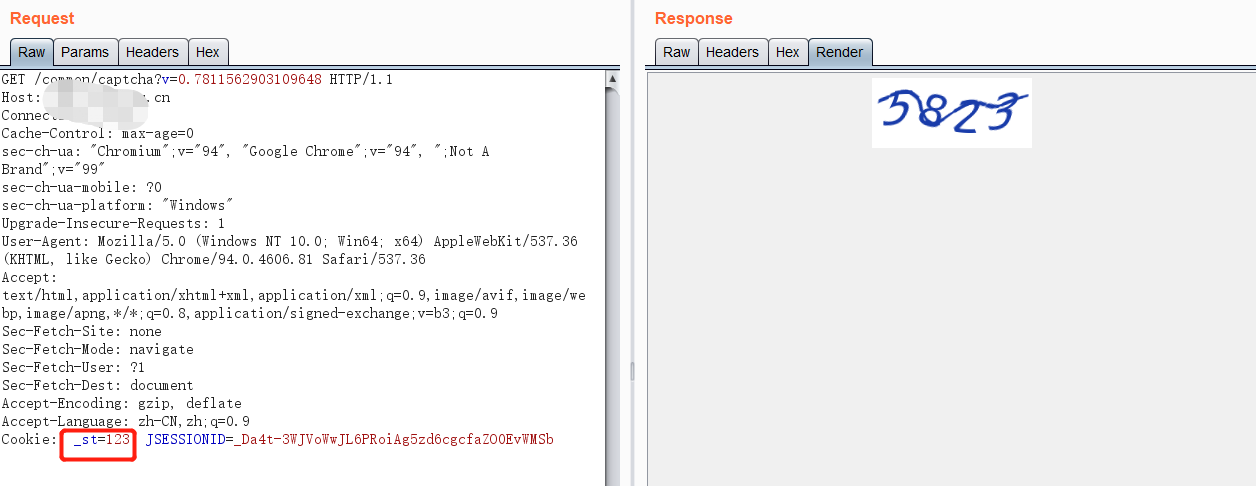
在获取手机验证码的时候,该网站会验证一次上图四位数的验证码

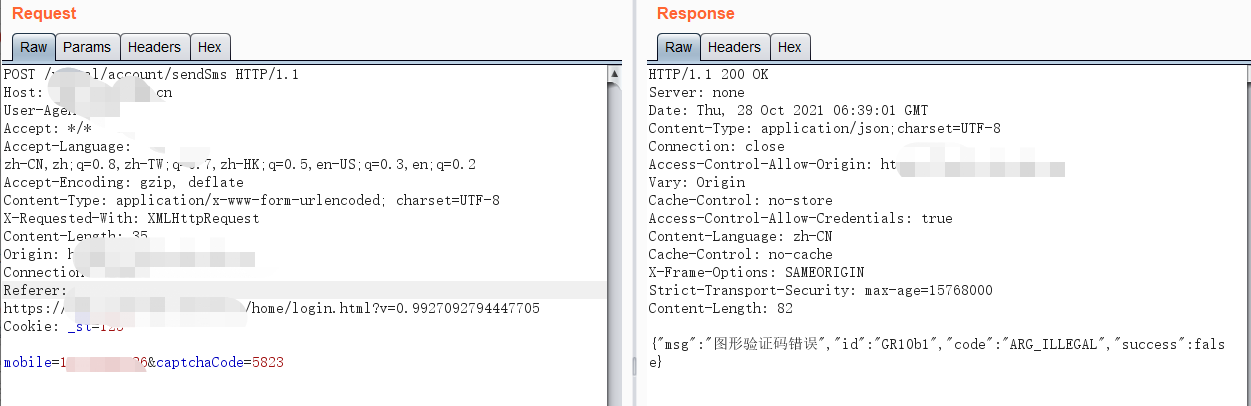
但是很可惜,第二次发送的时候会提示错误信息:

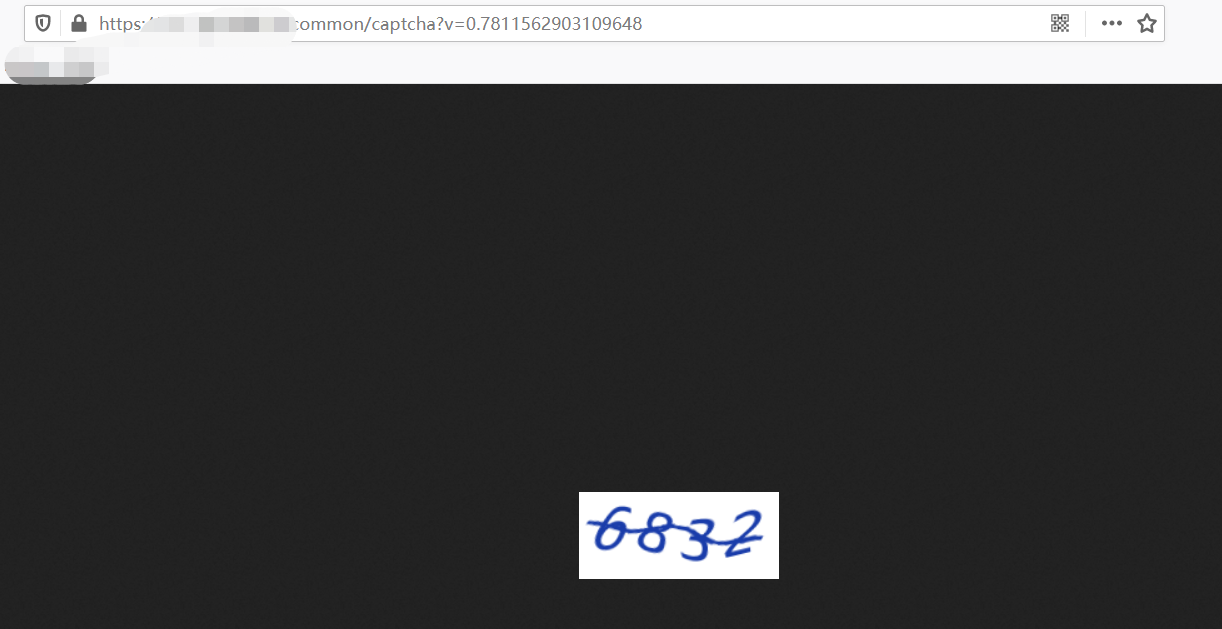
我这里发现,假设我是在A浏览器抓到的包,那么只能在A浏览器刷新获得新的验证码,然后放进burpsuite才能验证成功

那么,为什么我用google的刷新验证码就不行呢?
解释
在我们使用验证码的时候,会产生一个cookie

在我们获取验证码的时候,必须保证cookie也相同,只要cookie相同,我们在任何地方获取到的验证码都是可以在burpsuite里面使用的

这里的cookie是我自己设置的,证明确实如此。。
另外,app使用此方法(cookie)验证,会比较麻烦,所以大多是另一种方法,当然想使用也是可以的。如嵌入其他技术webview
 验证码验证机制与Cookie关联性
验证码验证机制与Cookie关联性




 博客探讨了一个网站验证码的验证过程,指出在获取验证码时,一个特定的cookie是必要的。即使输入正确验证码,若cookie不同,验证将在其他浏览器失败。作者通过实验确认,cookie的匹配是验证码跨浏览器有效性的关键,并提到在APP中通常使用不同的验证方法。
博客探讨了一个网站验证码的验证过程,指出在获取验证码时,一个特定的cookie是必要的。即使输入正确验证码,若cookie不同,验证将在其他浏览器失败。作者通过实验确认,cookie的匹配是验证码跨浏览器有效性的关键,并提到在APP中通常使用不同的验证方法。
















 566
566

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








