//api接口配置
let subDomain = '' // 子域名,没有就等于''
const API_BASE_URL = 'https://nideshop.bluej.cn/api/' // 主地址//
//const API_BASE_URL = 'http://localhost:3000' //测试地址
const request = (url, method, data) => {
let _url = API_BASE_URL + subDomain + url
return new Promise((resolve, reject) => {
wx.request({
url: _url,
method: method,
data: data,
header: {
'Content-Type': 'application/json'
},
success(request) {
resolve(request.data)
},
fail(error) {
reject(error)
},
complete(aaa) {
// 加载完成
}
})
})
}
Promise.prototype.finally = function (callback) {
var Promise = this.constructor;
return this.then(
function (value) {
Promise.resolve(callback()).then(
function () {
return value;
}
);
},
function (reason) {
Promise.resolve(callback()).then(
function () {
throw reason;
}
);
}
);
}
module.exports = {
request,
// 首页接龙列表
// getSolitaireList: (data) => request('/api/merch/solitaire', 'get', data),
// // 注册登录
// Login: (data) => request('/api/auth/login', 'post', data),
// //小程序授权登录
// JAppletlogin: (data) => request('/api/wxpro/login', 'get', data),
// //获取分类:此分类是菜单左边的数据
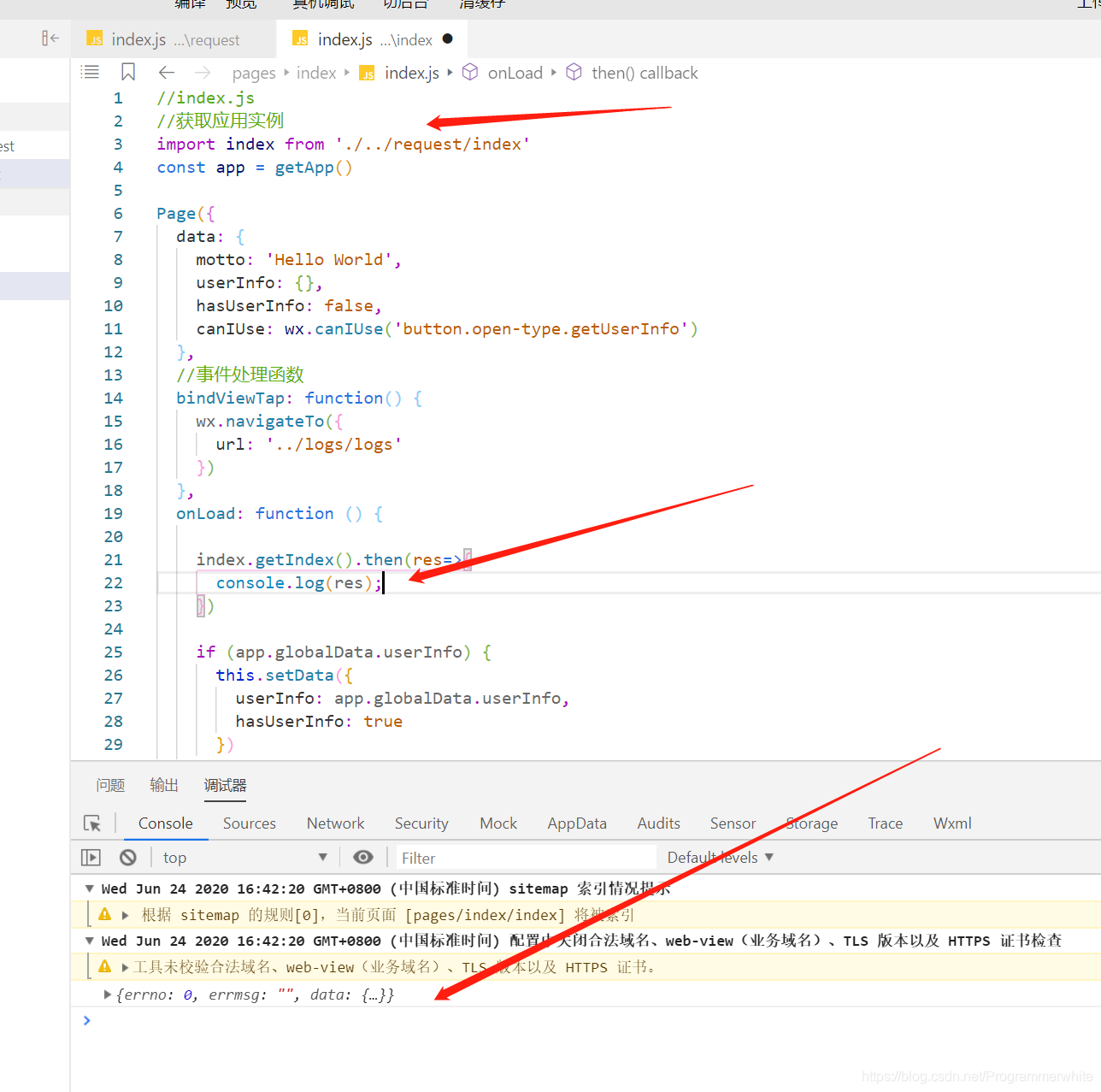
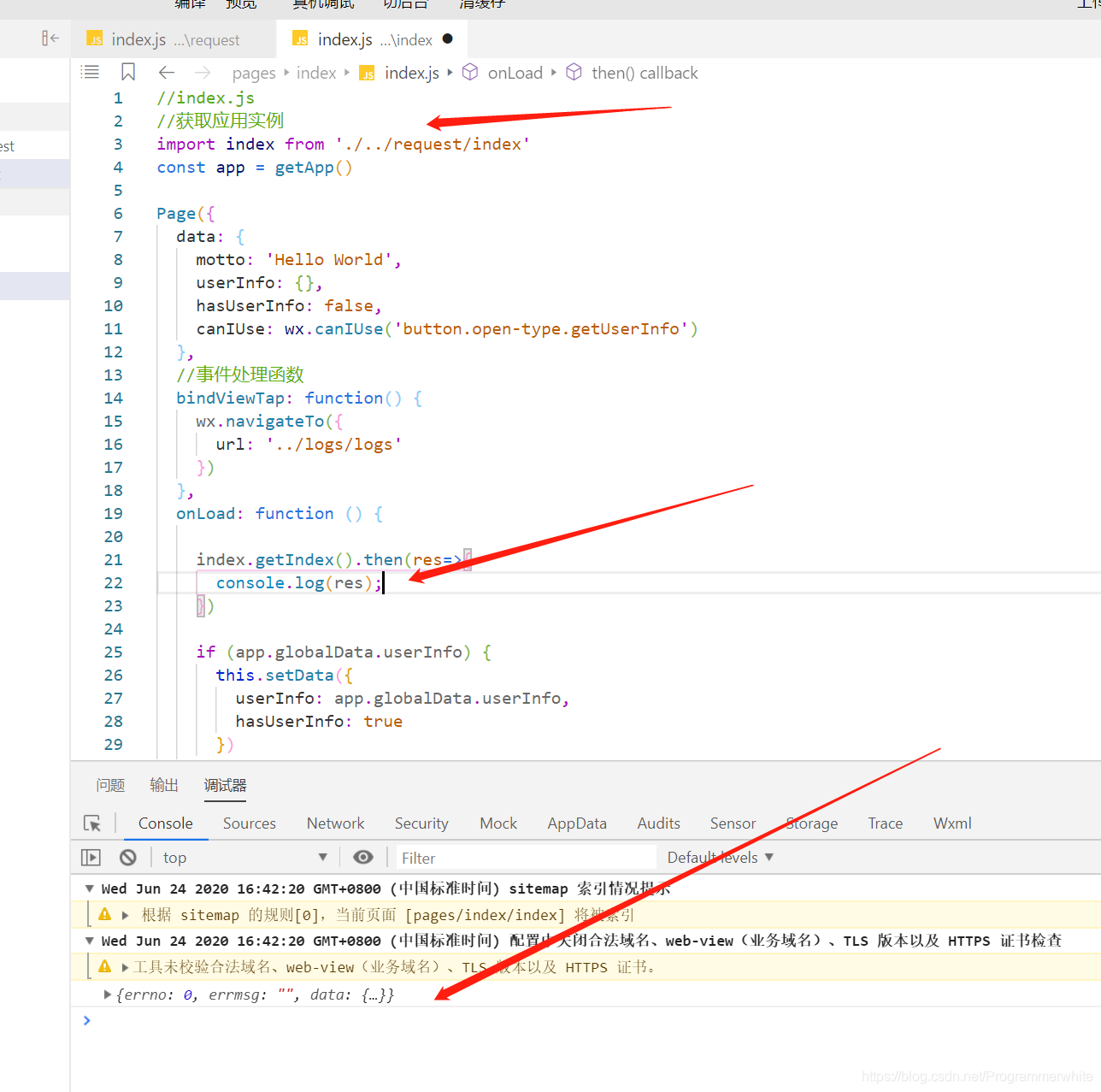
getIndex:(data)=>request('index/index','get',data)
}


 小程序API接口配置解析
小程序API接口配置解析




















 377
377

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








