在vue中实现百度地图展示
一:获取百度秘钥
都要写在index.html页面,否则无效
1申请一个百度秘钥在index.html中写,在其他vue里写会报错,而且实现不出来
2.如果不想百度地图的logo出来可以加上第9行

二: 创建地图
全局引入
Hello.vue
给地图创建一个div,给他个固定的宽高 <div id="content-container" style="padding-bottom:0;padding-top:0;width=800px;height=800px"> <div id="map-container" class="map"></div> </div>
export default {
data(){
return {}
},
mounted(){
this. map() //函数调用
},
methods:{
//绘制地图
map(){
// 百度地图API功能
var map = new BMap.Map("map-container");//获取id
var point = (new BMap.Point(113.64964385, 34.7566100641));
map.centerAndZoom(new BMap.Point(113.64964385, 34.7566100641), 12); // 初始化地图,设置中心点坐标和地图级别
// map.addControl(new BMap.NavigationControl()); // 添加平移缩放控件
// map.addControl(new BMap.ScaleControl()); // 添加比例尺控件
map.enableScrollWheelZoom(true);
map.setCurrentCity("郑州"); // 设置地图显示的城市 此项是必须设置的
//设置地图样式
var styleJson = [
{
"featureType": "poilabel",
"elementType": "labels.icon",
"stylers": {
// "visibility": "off"(添加兴趣点,把注释解开就是去掉兴趣点)
}
},
{
"featureType": "all",
"elementType": "labels.text.fill",
"stylers": {
"color": "#2da0c6",
// "visibility": "off"(添加兴趣点文字,把注释解开就是去掉兴趣点文字)
}
},
{"featureType" : "background", "elementType" : "all", "stylers" : {"color" : "#000212ff"}},
{"featureType" : "local", "elementType" : "all", "stylers" : {"visibility" : "off"}},
{"featureType" : "railway", "elementType" : "all", "stylers" : {"visibility" : "off"}},
{"featureType" : "subway", "elementType" : "all", "stylers" : { "visibility" : "off"}},
{"featureType" : "highway", "elementType" : "all", "stylers" : {"color" : "#1e1f35ff"}},
{"featureType" : "city", "elementType" : "labels.text.fill", "stylers":{"color":"#ffffffff"}},
{"featureType" : "city", "elementType" : "labels.text.stroke", "stylers" : {"color" : "#ffffff00"}},
{"featureType" : "district", "elementType" : "labels.text.fill", "stylers" : {"color" : "#ffffffff"}},
{"featureType" : "town", "elementType" : "labels.text.stroke", "stylers" : {"color" : "#ffffff00"}},
{"featureType" : "town", "elementType" : "labels.text.stroke", "stylers" : {"color" : "#ffffff00"}},
{"featureType" : "district", "elementType" : "labels.text.stroke", "stylers" : {"color" : "#ffffff00"}},
{"featureType" : "arterial", "elementType" : "all", "stylers" : {"color" : "#1e1f3578"}},
{"featureType" : "town", "elementType" : "all", "stylers" : {"color" : "#ffffffcf"}},
{"featureType" : "town", "elementType" : "labels.text.stroke", "stylers" : {"color" : "#ffffff00"}},
{"featureType" : "arterial", "elementType" : "labels", "stylers" : {"color" : "#1e1f3500", "visibility":"off"}},
{"featureType" : "highway", "elementType" : "labels", "stylers" : {"visibility" : "off"}},
{"featureType" : "scenicspotslabel", "elementType" : "labels.text.stroke", "stylers" : {"color" : "#1e1f3500"}},
{"featureType" : "airportlabel", "elementType" : "all", "stylers" : {"color" : "#1e1f3500"}},
{"featureType" : "educationlabel", "elementType" : "labels.text.stroke", "stylers" : {"color" : "#1e1f3500"}},
{"featureType" : "scenicspotslabel", "elementType" : "labels.text.fill", "stylers" : {"color" : "#3cc400ff"}}
];
map.setMapStyle({
styleJson : styleJson
});
}
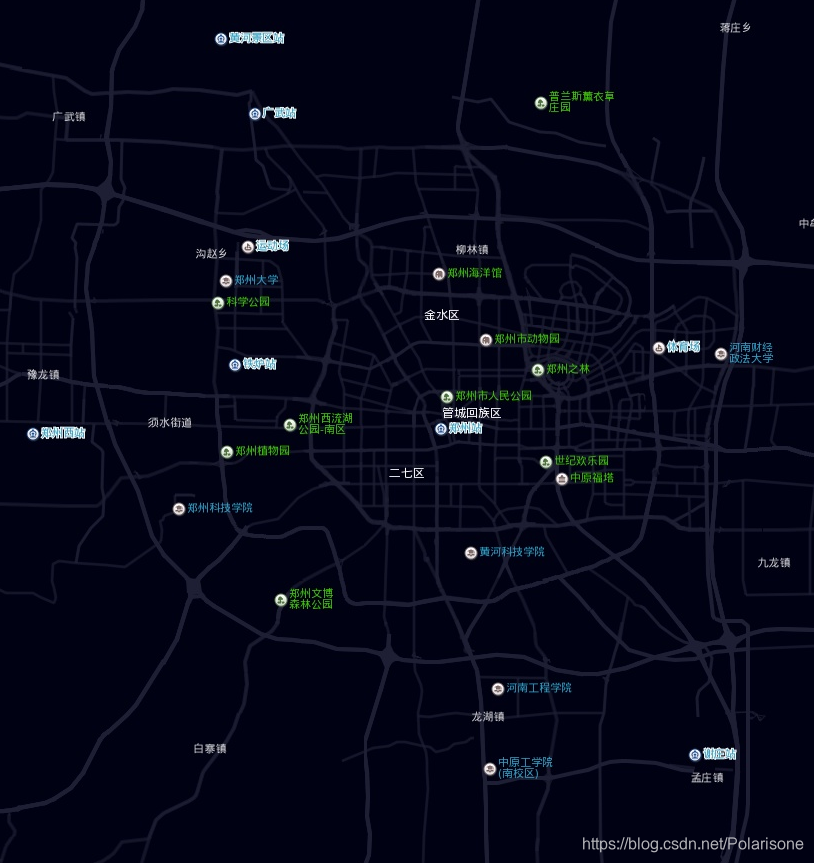
最终结果
细节部分可以自己调整,这块我的背景是黑色的








 本文介绍了如何在Vue项目中实现百度地图的展示,包括获取百度地图API秘钥并在index.html中配置,以及全局引入地图组件,达到自定义背景色并隐藏地图logo的效果。
本文介绍了如何在Vue项目中实现百度地图的展示,包括获取百度地图API秘钥并在index.html中配置,以及全局引入地图组件,达到自定义背景色并隐藏地图logo的效果。
















 1633
1633










