vue通过v-for循环出来多个 如何选取相同class类名里特定的一个
 Vue中v-for循环设置唯一class名
Vue中v-for循环设置唯一class名
最新推荐文章于 2023-06-26 09:51:59 发布
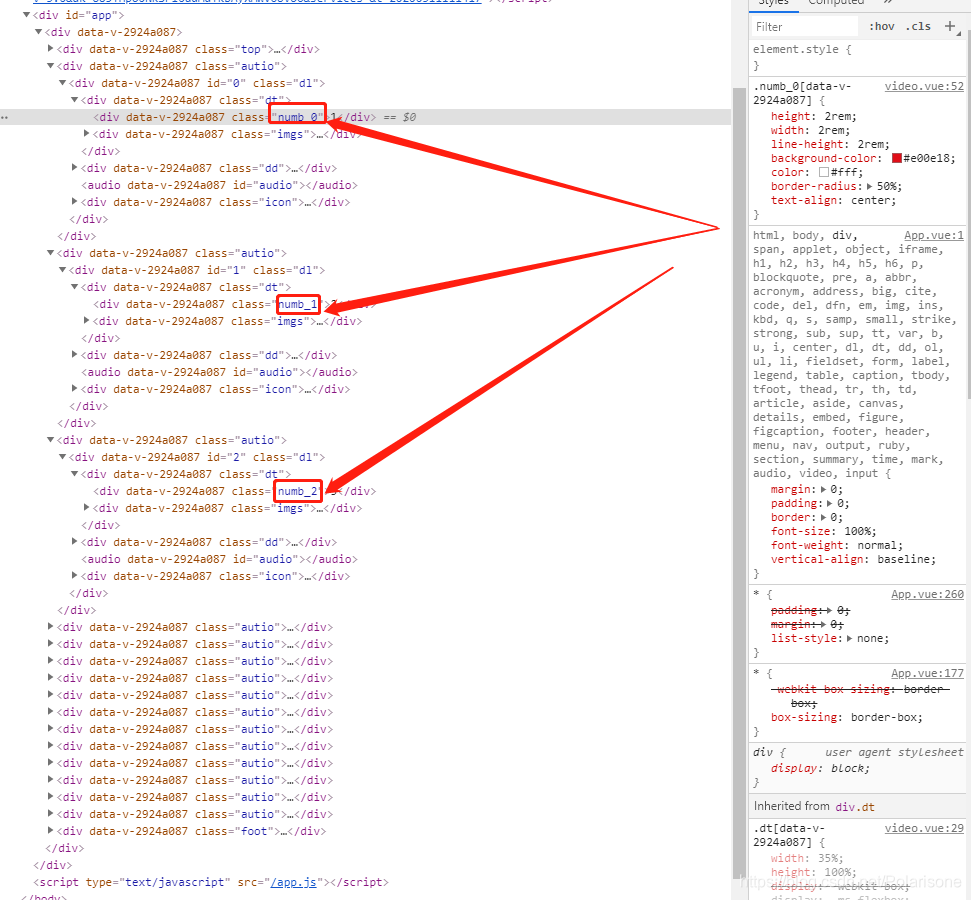
 在Vue项目中,使用v-for循环时遇到多个相同class名元素的问题。为解决此问题,可以利用`index`动态绑定class,如`:class="‘numb_’+index"`,这样每个循环出来的div将拥有唯一的class,例如`numb_0`、`numb_1`等,从而方便地选择和操作特定元素。
在Vue项目中,使用v-for循环时遇到多个相同class名元素的问题。为解决此问题,可以利用`index`动态绑定class,如`:class="‘numb_’+index"`,这样每个循环出来的div将拥有唯一的class,例如`numb_0`、`numb_1`等,从而方便地选择和操作特定元素。
部署运行你感兴趣的模型镜像
您可能感兴趣的与本文相关的镜像

Stable-Diffusion-3.5
图片生成
Stable-Diffusion
Stable Diffusion 3.5 (SD 3.5) 是由 Stability AI 推出的新一代文本到图像生成模型,相比 3.0 版本,它提升了图像质量、运行速度和硬件效率
























 8577
8577

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








