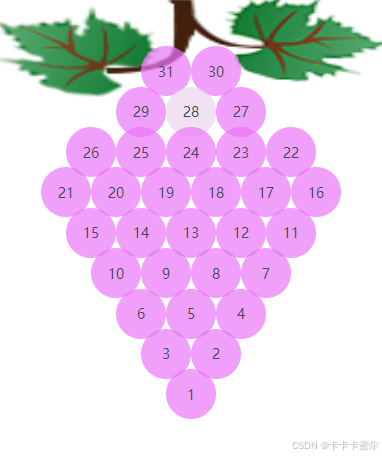
背景:现需要实现葡萄图,每一颗葡萄代表一天,一串葡萄代表一个月,当天考勤正常葡萄为紫色,有迟到缺勤葡萄为白色。
思路:一共4种情况:大月(31天)、小月(30天)、闰年2月(29天)、平年2月(28天)。
实现效果如下:

最后结合实际情况出的效果大致图为:

代码实现如下:
<!DOCTYPE html>
<html lang="zh-CN" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1" />
<meta name="renderer" content="webkit" />
<script src="js/axios.js"></script>
<script src="plugs/vue/vue.js"></script>
<meta name="format-detection" content="telephone=no" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<link rel="stylesheet" href="element-ui/theme-chalk/index.css" />
<link rel="stylesheet" href="css/style.css" />
<style>
.main {
width: 100%;
height: 100vh;
}
.contentBox {
width: 100%;
height: 100%;
display: flex;
padding: 35px 20px;
}
/* 左侧样式 */
.leftContent {
width: 30vw;
height: 100%;
}
/* 右侧 */
.rightContent {
width: 70vw;
height: 100%;
.peopleBox {
width: 100%;
height: 100%;
display: flex;
flex-wrap: wrap;
overflow: auto;
.peopleCard {
width: calc(25% - 40px);
height: calc(33% - 15px);
border: 2px solid #adacab;
margin-left: 40px;
margin-top: 15px;
border-radius: 3px;
.peopleTop {
width: 100%;
height: 40%;
display: flex;
.peopleTLeft {
width: calc(100% - 30px);
height: 100%;
.peopleRow {
width: 100%;
height: 33%;
font-size: 1rem;
display: flex;
.rowLeft {
width: 40%;
color: #fff;
background: #83b3d4;
border: 1px solid #fff;
display: flex;
align-items: center;
justify-content: center;
}
.rowRight {
width: 60%;
color: #141414;
background: #d8ecf9;
border: 1px solid #fff;
display: flex;
align-items: center;
justify-content: flex-start;
padding-left: 5px;
line-height: 15px;
}
}
}
.peopleTRight {
width: 100px;
height: 100%;
border: 1px solid #fff;
border-left: none;
> img {
width: 100%;
height: 100%;
}
}
}
.peopleBottom {
width: 100%;
height: 60%;
background: #e7f1ff;
.propleGrapeBox {
width: 50%;
height: 100%;
margin: 0 auto;
padding-top: 10px;
/* 葡萄图样式 */
.grapeBox {
width: 100%;
height: 100%;
margin: 0 auto;
position: relative;
.grapeHead {
width: 100%;
height: 30%;
> img {
width: 100%;
height: 100%;
}
}
.grapeBody {
width: 100%;
height: 80%;
position: absolute;
top: 15%;
left: 5%;
.grapeBodyBox {
width: 90%;
height: 100%;
.row {
width: 100%;
height: 10%;
display: flex;
justify-content: center;
.col {
width: 20px;
height: 20px;
background: #a285ec;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
border: 1px solid #504f4f;
font-size: 0.6rem;
}
}
}
}
}
}
}
}
}
}
.peopleCard:nth-child(1),
.peopleCard:nth-child(2),
.peopleCard:nth-child(3),
.peopleCard:nth-child(4) {
margin-top: 0;
}
</style>
</head>
<div id="app" class="main">
<div class="contentBox">
<div class="leftContent">
</div>
<!-- 右侧 -->
<div class="rightContent">
<div class="peopleBox">
<div class="peopleCard" v-for="(item,index) in peopleList">
<div class="peopleTop">
<div class="peopleTLeft">
<div class="peopleRow">
<div class="rowLeft">xx</div>
<div class="rowRight" style="overflow: hidden">
{{item.id}}
</div>
</div>
<div class="peopleRow">
<div class="rowLeft">姓名</div>
<div class="rowRight">{{item.name}}</div>
</div>
<div class="peopleRow">
<div class="rowLeft">xx</div>
<div class="rowRight" style="overflow: hidden">
{{item.id}}
</div>
</div>
</div>
<div class="peopleTRight">
<!-- <img :src="item.userImg" alt="" /> -->
<img src="./images/600.jpg" alt="" />
</div>
</div>
<div class="peopleBottom">
<!-- 葡萄图 -->
<div class="propleGrapeBox">
<div class="grapeBox">
<div class="grapeHead">
<!-- 叶子图片 -->
<img src="./images/grapeleaf.png" alt="" />
</div>
<div class="grapeBody" style="z-index: 5">
<div class="grapeBodyBox">
<div class="row" v-for="(item,index) in item.attendList">
<div
class="col"
v-for="(it,i) in item.colList"
:style="{background:it.isBelate==true?'#ebd6edb2':''}"
>
{{it.day}}
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<body>
<script src="js/axios.js"></script>
<script src="./js/public.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: function () {
return {
serverPath: "",
leftList: [
{
title: "推行葡萄图的目的",
content:
"为提升大厅政务服务水平,优化我区营商环境和政务服务效能,提升办事群众和企业的满意度和获得感,真实反映出每位员工的工作状况,制定葡萄图绩效考核针对大厅人员日常考勤进行统计分析,掌握人员考勤工作情况,合理分配人员岗位。",
},
{
title: "葡萄图适用的范围",
content: "高新区政务服务大厅窗口工作人员",
},
{
title: "葡萄图考核方法",
content:
"每位窗口人员每个月都有一张葡萄图,每位窗口人员每个出勤日都拥有一颗葡萄。上级领导根据员工的实际表现给予涂色,如有不良表现或优异变现均记录在《关键事件记录卡》上,以作为后续评定绩效等级的依据。每个葡萄有6种颜色,所有窗口人员的葡萄图均在现场公开、公布。",
},
],
showRowList: [
{
colList: [
{ day: 31, isBelate: false },
{ day: 30, isBelate: false },
],
},
{
colList: [
{ day: 29, isBelate: false },
{ day: 28, isBelate: true },
{ day: 27, isBelate: false },
],
},
{
colList: [
{ day: 26, isBelate: false },
{ day: 25, isBelate: false },
{ day: 24, isBelate: false },
{ day: 23, isBelate: false },
{ day: 22, isBelate: false },
],
},
{
colList: [
{ day: 21, isBelate: false },
{ day: 20, isBelate: false },
{ day: 19, isBelate: false },
{ day: 18, isBelate: false },
{ day: 17, isBelate: false },
{ day: 16, isBelate: false },
],
},
{
colList: [
{ day: 15, isBelate: false },
{ day: 14, isBelate: false },
{ day: 13, isBelate: false },
{ day: 12, isBelate: false },
{ day: 11, isBelate: false },
],
},
{
colList: [
{ day: 10, isBelate: false },
{ day: 9, isBelate: false },
{ day: 8, isBelate: false },
{ day: 7, isBelate: false },
],
},
{
colList: [
{ day: 6, isBelate: false },
{ day: 5, isBelate: false },
{ day: 4, isBelate: false },
],
},
{
colList: [
{ day: 3, isBelate: false },
{ day: 2, isBelate: false },
],
},
{ colList: [{ day: 1, isBelate: false }] },
],
lineList: [
{
color: "紫色",
text: "紫色:A ≥ 80",
},
{
color: "白色",
text: "白色:轮休、换班、请假",
},
],
peopleList: [
{
img: "./images/6.jpg",
department: "企业服务科",
name: "陈小文",
month: "1月",
grapeList: [
{
colList: [
{ day: 31, isBelate: "" },
{ day: 30, isBelate: "" },
],
},
{
colList: [
{ day: 29, isBelate: "" },
{ day: 28, isBelate: true },
{ day: 27, isBelate: "" },
],
},
{
colList: [
{ day: 26, isBelate: "" },
{ day: 25, isBelate: "" },
{ day: 24, isBelate: "" },
{ day: 23, isBelate: "" },
{ day: 22, isBelate: "" },
],
},
{
colList: [
{ day: 21, isBelate: "" },
{ day: 20, isBelate: "" },
{ day: 19, isBelate: "" },
{ day: 18, isBelate: "" },
{ day: 17, isBelate: "" },
{ day: 16, isBelate: "" },
],
},
{
colList: [
{ day: 15, isBelate: "" },
{ day: 14, isBelate: "" },
{ day: 13, isBelate: "" },
{ day: 12, isBelate: "" },
{ day: 11, isBelate: "" },
],
},
{
colList: [
{ day: 10, isBelate: "" },
{ day: 9, isBelate: "" },
{ day: 8, isBelate: "" },
{ day: 7, isBelate: "" },
],
},
{
colList: [
{ day: 6, isBelate: "" },
{ day: 5, isBelate: "" },
{ day: 4, isBelate: "" },
],
},
{
colList: [
{ day: 3, isBelate: "" },
{ day: 2, isBelate: "" },
],
},
{ colList: [{ day: 1, isBelate: "" }] },
],
},
{
img: "./images/6.jpg",
department: "企业服务科",
name: "陈小文",
month: "1月",
grapeList: [
{
colList: [
{ day: 31, isBelate: "" },
{ day: 30, isBelate: "" },
],
},
{
colList: [
{ day: 29, isBelate: "" },
{ day: 28, isBelate: true },
{ day: 27, isBelate: "" },
],
},
{
colList: [
{ day: 26, isBelate: "" },
{ day: 25, isBelate: "" },
{ day: 24, isBelate: "" },
{ day: 23, isBelate: "" },
{ day: 22, isBelate: "" },
],
},
{
colList: [
{ day: 21, isBelate: "" },
{ day: 20, isBelate: "" },
{ day: 19, isBelate: "" },
{ day: 18, isBelate: "" },
{ day: 17, isBelate: "" },
{ day: 16, isBelate: "" },
],
},
{
colList: [
{ day: 15, isBelate: "" },
{ day: 14, isBelate: "" },
{ day: 13, isBelate: "" },
{ day: 12, isBelate: "" },
{ day: 11, isBelate: "" },
],
},
{
colList: [
{ day: 10, isBelate: "" },
{ day: 9, isBelate: "" },
{ day: 8, isBelate: "" },
{ day: 7, isBelate: "" },
],
},
{
colList: [
{ day: 6, isBelate: "" },
{ day: 5, isBelate: "" },
{ day: 4, isBelate: "" },
],
},
{
colList: [
{ day: 3, isBelate: "" },
{ day: 2, isBelate: "" },
],
},
{ colList: [{ day: 1, isBelate: "" }] },
],
},
{
img: "./images/6.jpg",
department: "企业服务科",
name: "陈小文",
month: "1月",
grapeList: [
{
colList: [
{ day: 31, isBelate: "" },
{ day: 30, isBelate: "" },
],
},
{
colList: [
{ day: 29, isBelate: "" },
{ day: 28, isBelate: true },
{ day: 27, isBelate: "" },
],
},
{
colList: [
{ day: 26, isBelate: "" },
{ day: 25, isBelate: "" },
{ day: 24, isBelate: "" },
{ day: 23, isBelate: "" },
{ day: 22, isBelate: "" },
],
},
{
colList: [
{ day: 21, isBelate: "" },
{ day: 20, isBelate: "" },
{ day: 19, isBelate: "" },
{ day: 18, isBelate: "" },
{ day: 17, isBelate: "" },
{ day: 16, isBelate: "" },
],
},
{
colList: [
{ day: 15, isBelate: "" },
{ day: 14, isBelate: "" },
{ day: 13, isBelate: "" },
{ day: 12, isBelate: "" },
{ day: 11, isBelate: "" },
],
},
{
colList: [
{ day: 10, isBelate: "" },
{ day: 9, isBelate: "" },
{ day: 8, isBelate: "" },
{ day: 7, isBelate: "" },
],
},
{
colList: [
{ day: 6, isBelate: "" },
{ day: 5, isBelate: "" },
{ day: 4, isBelate: "" },
],
},
{
colList: [
{ day: 3, isBelate: "" },
{ day: 2, isBelate: "" },
],
},
{ colList: [{ day: 1, isBelate: "" }] },
],
},
{
img: "./images/6.jpg",
department: "企业服务科",
name: "陈小文",
month: "1月",
grapeList: [
{
colList: [
{ day: 31, isBelate: "" },
{ day: 30, isBelate: "" },
],
},
{
colList: [
{ day: 29, isBelate: "" },
{ day: 28, isBelate: true },
{ day: 27, isBelate: "" },
],
},
{
colList: [
{ day: 26, isBelate: "" },
{ day: 25, isBelate: "" },
{ day: 24, isBelate: "" },
{ day: 23, isBelate: "" },
{ day: 22, isBelate: "" },
],
},
{
colList: [
{ day: 21, isBelate: "" },
{ day: 20, isBelate: "" },
{ day: 19, isBelate: "" },
{ day: 18, isBelate: "" },
{ day: 17, isBelate: "" },
{ day: 16, isBelate: "" },
],
},
{
colList: [
{ day: 15, isBelate: "" },
{ day: 14, isBelate: "" },
{ day: 13, isBelate: "" },
{ day: 12, isBelate: "" },
{ day: 11, isBelate: "" },
],
},
{
colList: [
{ day: 10, isBelate: "" },
{ day: 9, isBelate: "" },
{ day: 8, isBelate: "" },
{ day: 7, isBelate: "" },
],
},
{
colList: [
{ day: 6, isBelate: "" },
{ day: 5, isBelate: "" },
{ day: 4, isBelate: "" },
],
},
{
colList: [
{ day: 3, isBelate: "" },
{ day: 2, isBelate: "" },
],
},
{ colList: [{ day: 1, isBelate: "" }] },
],
},
{
img: "./images/6.jpg",
department: "企业服务科",
name: "陈小文",
month: "1月",
grapeList: [
{
colList: [
{ day: 31, isBelate: "" },
{ day: 30, isBelate: "" },
],
},
{
colList: [
{ day: 29, isBelate: "" },
{ day: 28, isBelate: true },
{ day: 27, isBelate: "" },
],
},
{
colList: [
{ day: 26, isBelate: "" },
{ day: 25, isBelate: "" },
{ day: 24, isBelate: "" },
{ day: 23, isBelate: "" },
{ day: 22, isBelate: "" },
],
},
{
colList: [
{ day: 21, isBelate: "" },
{ day: 20, isBelate: "" },
{ day: 19, isBelate: "" },
{ day: 18, isBelate: "" },
{ day: 17, isBelate: "" },
{ day: 16, isBelate: "" },
],
},
{
colList: [
{ day: 15, isBelate: "" },
{ day: 14, isBelate: "" },
{ day: 13, isBelate: "" },
{ day: 12, isBelate: "" },
{ day: 11, isBelate: "" },
],
},
{
colList: [
{ day: 10, isBelate: "" },
{ day: 9, isBelate: "" },
{ day: 8, isBelate: "" },
{ day: 7, isBelate: "" },
],
},
{
colList: [
{ day: 6, isBelate: "" },
{ day: 5, isBelate: "" },
{ day: 4, isBelate: "" },
],
},
{
colList: [
{ day: 3, isBelate: "" },
{ day: 2, isBelate: "" },
],
},
{ colList: [{ day: 1, isBelate: "" }] },
],
},
{
img: "./images/6.jpg",
department: "企业服务科",
name: "陈小文",
month: "1月",
grapeList: [
{
colList: [
{ day: 31, isBelate: "" },
{ day: 30, isBelate: "" },
],
},
{
colList: [
{ day: 29, isBelate: "" },
{ day: 28, isBelate: true },
{ day: 27, isBelate: "" },
],
},
{
colList: [
{ day: 26, isBelate: "" },
{ day: 25, isBelate: "" },
{ day: 24, isBelate: "" },
{ day: 23, isBelate: "" },
{ day: 22, isBelate: "" },
],
},
{
colList: [
{ day: 21, isBelate: "" },
{ day: 20, isBelate: "" },
{ day: 19, isBelate: "" },
{ day: 18, isBelate: "" },
{ day: 17, isBelate: "" },
{ day: 16, isBelate: "" },
],
},
{
colList: [
{ day: 15, isBelate: "" },
{ day: 14, isBelate: "" },
{ day: 13, isBelate: "" },
{ day: 12, isBelate: "" },
{ day: 11, isBelate: "" },
],
},
{
colList: [
{ day: 10, isBelate: "" },
{ day: 9, isBelate: "" },
{ day: 8, isBelate: "" },
{ day: 7, isBelate: "" },
],
},
{
colList: [
{ day: 6, isBelate: "" },
{ day: 5, isBelate: "" },
{ day: 4, isBelate: "" },
],
},
{
colList: [
{ day: 3, isBelate: "" },
{ day: 2, isBelate: "" },
],
},
{ colList: [{ day: 1, isBelate: "" }] },
],
},
{
img: "./images/6.jpg",
department: "企业服务科",
name: "陈小文",
month: "1月",
grapeList: [
{
colList: [
{ day: 31, isBelate: "" },
{ day: 30, isBelate: "" },
],
},
{
colList: [
{ day: 29, isBelate: "" },
{ day: 28, isBelate: true },
{ day: 27, isBelate: "" },
],
},
{
colList: [
{ day: 26, isBelate: "" },
{ day: 25, isBelate: "" },
{ day: 24, isBelate: "" },
{ day: 23, isBelate: "" },
{ day: 22, isBelate: "" },
],
},
{
colList: [
{ day: 21, isBelate: "" },
{ day: 20, isBelate: "" },
{ day: 19, isBelate: "" },
{ day: 18, isBelate: "" },
{ day: 17, isBelate: "" },
{ day: 16, isBelate: "" },
],
},
{
colList: [
{ day: 15, isBelate: "" },
{ day: 14, isBelate: "" },
{ day: 13, isBelate: "" },
{ day: 12, isBelate: "" },
{ day: 11, isBelate: "" },
],
},
{
colList: [
{ day: 10, isBelate: "" },
{ day: 9, isBelate: "" },
{ day: 8, isBelate: "" },
{ day: 7, isBelate: "" },
],
},
{
colList: [
{ day: 6, isBelate: "" },
{ day: 5, isBelate: "" },
{ day: 4, isBelate: "" },
],
},
{
colList: [
{ day: 3, isBelate: "" },
{ day: 2, isBelate: "" },
],
},
{ colList: [{ day: 1, isBelate: "" }] },
],
},
{
img: "./images/6.jpg",
department: "企业服务科",
name: "陈小文",
month: "1月",
grapeList: [
{
colList: [
{ day: 31, isBelate: "" },
{ day: 30, isBelate: "" },
],
},
{
colList: [
{ day: 29, isBelate: "" },
{ day: 28, isBelate: true },
{ day: 27, isBelate: "" },
],
},
{
colList: [
{ day: 26, isBelate: "" },
{ day: 25, isBelate: "" },
{ day: 24, isBelate: "" },
{ day: 23, isBelate: "" },
{ day: 22, isBelate: "" },
],
},
{
colList: [
{ day: 21, isBelate: "" },
{ day: 20, isBelate: "" },
{ day: 19, isBelate: "" },
{ day: 18, isBelate: "" },
{ day: 17, isBelate: "" },
{ day: 16, isBelate: "" },
],
},
{
colList: [
{ day: 15, isBelate: "" },
{ day: 14, isBelate: "" },
{ day: 13, isBelate: "" },
{ day: 12, isBelate: "" },
{ day: 11, isBelate: "" },
],
},
{
colList: [
{ day: 10, isBelate: "" },
{ day: 9, isBelate: "" },
{ day: 8, isBelate: "" },
{ day: 7, isBelate: "" },
],
},
{
colList: [
{ day: 6, isBelate: "" },
{ day: 5, isBelate: "" },
{ day: 4, isBelate: "" },
],
},
{
colList: [
{ day: 3, isBelate: "" },
{ day: 2, isBelate: "" },
],
},
{ colList: [{ day: 1, isBelate: "" }] },
],
},
{
img: "./images/6.jpg",
department: "企业服务科",
name: "陈小文",
month: "1月",
grapeList: [
{
colList: [
{ day: 31, isBelate: "" },
{ day: 30, isBelate: "" },
],
},
{
colList: [
{ day: 29, isBelate: "" },
{ day: 28, isBelate: true },
{ day: 27, isBelate: "" },
],
},
{
colList: [
{ day: 26, isBelate: "" },
{ day: 25, isBelate: "" },
{ day: 24, isBelate: "" },
{ day: 23, isBelate: "" },
{ day: 22, isBelate: "" },
],
},
{
colList: [
{ day: 21, isBelate: "" },
{ day: 20, isBelate: "" },
{ day: 19, isBelate: "" },
{ day: 18, isBelate: "" },
{ day: 17, isBelate: "" },
{ day: 16, isBelate: "" },
],
},
{
colList: [
{ day: 15, isBelate: "" },
{ day: 14, isBelate: "" },
{ day: 13, isBelate: "" },
{ day: 12, isBelate: "" },
{ day: 11, isBelate: "" },
],
},
{
colList: [
{ day: 10, isBelate: "" },
{ day: 9, isBelate: "" },
{ day: 8, isBelate: "" },
{ day: 7, isBelate: "" },
],
},
{
colList: [
{ day: 6, isBelate: "" },
{ day: 5, isBelate: "" },
{ day: 4, isBelate: "" },
],
},
{
colList: [
{ day: 3, isBelate: "" },
{ day: 2, isBelate: "" },
],
},
{ colList: [{ day: 1, isBelate: "" }] },
],
},
{
img: "./images/6.jpg",
department: "企业服务科",
name: "陈小文",
month: "1月",
grapeList: [
{
colList: [
{ day: 31, isBelate: "" },
{ day: 30, isBelate: "" },
],
},
{
colList: [
{ day: 29, isBelate: "" },
{ day: 28, isBelate: true },
{ day: 27, isBelate: "" },
],
},
{
colList: [
{ day: 26, isBelate: "" },
{ day: 25, isBelate: "" },
{ day: 24, isBelate: "" },
{ day: 23, isBelate: "" },
{ day: 22, isBelate: "" },
],
},
{
colList: [
{ day: 21, isBelate: "" },
{ day: 20, isBelate: "" },
{ day: 19, isBelate: "" },
{ day: 18, isBelate: "" },
{ day: 17, isBelate: "" },
{ day: 16, isBelate: "" },
],
},
{
colList: [
{ day: 15, isBelate: "" },
{ day: 14, isBelate: "" },
{ day: 13, isBelate: "" },
{ day: 12, isBelate: "" },
{ day: 11, isBelate: "" },
],
},
{
colList: [
{ day: 10, isBelate: "" },
{ day: 9, isBelate: "" },
{ day: 8, isBelate: "" },
{ day: 7, isBelate: "" },
],
},
{
colList: [
{ day: 6, isBelate: "" },
{ day: 5, isBelate: "" },
{ day: 4, isBelate: "" },
],
},
{
colList: [
{ day: 3, isBelate: "" },
{ day: 2, isBelate: "" },
],
},
{ colList: [{ day: 1, isBelate: "" }] },
],
},
{
img: "./images/6.jpg",
department: "企业服务科",
name: "陈小文",
month: "1月",
grapeList: [
{
colList: [
{ day: 31, isBelate: "" },
{ day: 30, isBelate: "" },
],
},
{
colList: [
{ day: 29, isBelate: "" },
{ day: 28, isBelate: true },
{ day: 27, isBelate: "" },
],
},
{
colList: [
{ day: 26, isBelate: "" },
{ day: 25, isBelate: "" },
{ day: 24, isBelate: "" },
{ day: 23, isBelate: "" },
{ day: 22, isBelate: "" },
],
},
{
colList: [
{ day: 21, isBelate: "" },
{ day: 20, isBelate: "" },
{ day: 19, isBelate: "" },
{ day: 18, isBelate: "" },
{ day: 17, isBelate: "" },
{ day: 16, isBelate: "" },
],
},
{
colList: [
{ day: 15, isBelate: "" },
{ day: 14, isBelate: "" },
{ day: 13, isBelate: "" },
{ day: 12, isBelate: "" },
{ day: 11, isBelate: "" },
],
},
{
colList: [
{ day: 10, isBelate: "" },
{ day: 9, isBelate: "" },
{ day: 8, isBelate: "" },
{ day: 7, isBelate: "" },
],
},
{
colList: [
{ day: 6, isBelate: "" },
{ day: 5, isBelate: "" },
{ day: 4, isBelate: "" },
],
},
{
colList: [
{ day: 3, isBelate: "" },
{ day: 2, isBelate: "" },
],
},
{ colList: [{ day: 1, isBelate: "" }] },
],
},
{
img: "./images/6.jpg",
department: "企业服务科",
name: "陈小文",
month: "1月",
grapeList: [
{
colList: [
{ day: 31, isBelate: "" },
{ day: 30, isBelate: "" },
],
},
{
colList: [
{ day: 29, isBelate: "" },
{ day: 28, isBelate: true },
{ day: 27, isBelate: "" },
],
},
{
colList: [
{ day: 26, isBelate: "" },
{ day: 25, isBelate: "" },
{ day: 24, isBelate: "" },
{ day: 23, isBelate: "" },
{ day: 22, isBelate: "" },
],
},
{
colList: [
{ day: 21, isBelate: "" },
{ day: 20, isBelate: "" },
{ day: 19, isBelate: "" },
{ day: 18, isBelate: "" },
{ day: 17, isBelate: "" },
{ day: 16, isBelate: "" },
],
},
{
colList: [
{ day: 15, isBelate: "" },
{ day: 14, isBelate: "" },
{ day: 13, isBelate: "" },
{ day: 12, isBelate: "" },
{ day: 11, isBelate: "" },
],
},
{
colList: [
{ day: 10, isBelate: "" },
{ day: 9, isBelate: "" },
{ day: 8, isBelate: "" },
{ day: 7, isBelate: "" },
],
},
{
colList: [
{ day: 6, isBelate: "" },
{ day: 5, isBelate: "" },
{ day: 4, isBelate: "" },
],
},
{
colList: [
{ day: 3, isBelate: "" },
{ day: 2, isBelate: "" },
],
},
{ colList: [{ day: 1, isBelate: "" }] },
],
},
],
mockGrape: [],
};
},
created: function () {
this.serverPath = server_path;
},
methods: {
getDate() {
let now = new Date();
let nowYear = now.getFullYear();
let nowMonth = now.getMonth() + 1;
// 大小月判断
if (
(nowMonth == 1 ||
nowMonth == 3 ||
nowMonth == 5 ||
nowMonth == 7 ||
nowMonth == 8 ||
nowMonth == 10 ||
nowMonth == 12) &&
nowMonth != 2
) {
console.log("这里不是2月,是大月31天");
this.mockGrape = [
{
colList: [
{ day: 31, isBelate: "" },
{ day: 30, isBelate: "" },
],
},
{
colList: [
{ day: 29, isBelate: "" },
{ day: 28, isBelate: "" },
{ day: 27, isBelate: "" },
],
},
{
colList: [
{ day: 26, isBelate: "" },
{ day: 25, isBelate: "" },
{ day: 24, isBelate: "" },
{ day: 23, isBelate: "" },
{ day: 22, isBelate: "" },
],
},
{
colList: [
{ day: 21, isBelate: "" },
{ day: 20, isBelate: "" },
{ day: 19, isBelate: "" },
{ day: 18, isBelate: "" },
{ day: 17, isBelate: "" },
{ day: 16, isBelate: "" },
],
},
{
colList: [
{ day: 15, isBelate: "" },
{ day: 14, isBelate: "" },
{ day: 13, isBelate: "" },
{ day: 12, isBelate: "" },
{ day: 11, isBelate: "" },
],
},
{
colList: [
{ day: 10, isBelate: "" },
{ day: 9, isBelate: "" },
{ day: 8, isBelate: "" },
{ day: 7, isBelate: "" },
],
},
{
colList: [
{ day: 6, isBelate: "" },
{ day: 5, isBelate: "" },
{ day: 4, isBelate: "" },
],
},
{
colList: [
{ day: 3, isBelate: "" },
{ day: 2, isBelate: "" },
],
},
{ colList: [{ day: 1, isBelate: "" }] },
];
} else if (
nowMonth != 2 &&
(nowMonth == 4 ||
nowMonth == 6 ||
nowMonth == 9 ||
nowMonth == 11)
) {
console.log("这里不是2月,是小月30天");
this.mockGrape = [
{
colList: [
{ day: 30, isBelate: "" },
{ day: 29, isBelate: "" },
],
},
{
colList: [
{ day: 28, isBelate: "" },
{ day: 27, isBelate: "" },
{ day: 26, isBelate: "" },
],
},
{
colList: [
{ day: 25, isBelate: "" },
{ day: 24, isBelate: "" },
{ day: 23, isBelate: "" },
{ day: 22, isBelate: "" },
],
},
{
colList: [
{ day: 21, isBelate: "" },
{ day: 20, isBelate: "" },
{ day: 19, isBelate: "" },
{ day: 18, isBelate: "" },
{ day: 17, isBelate: "" },
{ day: 16, isBelate: "" },
],
},
{
colList: [
{ day: 15, isBelate: "" },
{ day: 14, isBelate: "" },
{ day: 13, isBelate: "" },
{ day: 12, isBelate: "" },
{ day: 11, isBelate: "" },
],
},
{
colList: [
{ day: 10, isBelate: "" },
{ day: 9, isBelate: "" },
{ day: 8, isBelate: "" },
{ day: 7, isBelate: "" },
],
},
{
colList: [
{ day: 6, isBelate: "" },
{ day: 5, isBelate: "" },
{ day: 4, isBelate: "" },
],
},
{
colList: [
{ day: 3, isBelate: "" },
{ day: 2, isBelate: "" },
],
},
{ colList: [{ day: 1, isBelate: "" }] },
];
}
// 2月润平年判断
if (
(nowYear % 4 == 0 && nowYear % 100 != 0) ||
nowYear % 400 == 0
) {
// 这里是闰年的2月,有29天
if (nowMonth == 2) {
console.log("这里是2月,闰年的,29天");
this.mockGrape = [
{
colList: [
{ day: 29, isBelate: "" },
{ day: 28, isBelate: "" },
{ day: 27, isBelate: "" },
],
},
{
colList: [
{ day: 26, isBelate: "" },
{ day: 25, isBelate: "" },
{ day: 24, isBelate: "" },
{ day: 23, isBelate: "" },
{ day: 22, isBelate: "" },
],
},
{
colList: [
{ day: 21, isBelate: "" },
{ day: 20, isBelate: "" },
{ day: 19, isBelate: "" },
{ day: 18, isBelate: "" },
{ day: 17, isBelate: "" },
{ day: 16, isBelate: "" },
],
},
{
colList: [
{ day: 15, isBelate: "" },
{ day: 14, isBelate: "" },
{ day: 13, isBelate: "" },
{ day: 12, isBelate: "" },
{ day: 11, isBelate: "" },
],
},
{
colList: [
{ day: 10, isBelate: "" },
{ day: 9, isBelate: "" },
{ day: 8, isBelate: "" },
{ day: 7, isBelate: "" },
],
},
{
colList: [
{ day: 6, isBelate: "" },
{ day: 5, isBelate: "" },
{ day: 4, isBelate: "" },
],
},
{
colList: [
{ day: 3, isBelate: "" },
{ day: 2, isBelate: "" },
],
},
{ colList: [{ day: 1, isBelate: "" }] },
];
}
} else {
// 这里是平年的2月,只有28天
if (nowMonth == 2) {
console.log("这里是2月,平年的,28天");
this.mockGrape = [
{
colList: [
{ day: 28, isBelate: "" },
{ day: 27, isBelate: "" },
{ day: 26, isBelate: "" },
],
},
{
colList: [
{ day: 25, isBelate: "" },
{ day: 24, isBelate: "" },
{ day: 23, isBelate: "" },
{ day: 22, isBelate: "" },
],
},
{
colList: [
{ day: 21, isBelate: "" },
{ day: 20, isBelate: "" },
{ day: 19, isBelate: "" },
{ day: 18, isBelate: "" },
{ day: 17, isBelate: "" },
{ day: 16, isBelate: "" },
],
},
{
colList: [
{ day: 15, isBelate: "" },
{ day: 14, isBelate: "" },
{ day: 13, isBelate: "" },
{ day: 12, isBelate: "" },
{ day: 11, isBelate: "" },
],
},
{
colList: [
{ day: 10, isBelate: "" },
{ day: 9, isBelate: "" },
{ day: 8, isBelate: "" },
{ day: 7, isBelate: "" },
],
},
{
colList: [
{ day: 6, isBelate: "" },
{ day: 5, isBelate: "" },
{ day: 4, isBelate: "" },
],
},
{
colList: [
{ day: 3, isBelate: "" },
{ day: 2, isBelate: "" },
],
},
{ colList: [{ day: 1, isBelate: "" }] },
];
}
}
},
getPeopleData() {
var this_ = this;
let mockdataa = [
{
userId: 1,
name: "张三",
username: "zhangsan哈哈",
password:
"123123123123",
gender: "1",
status: 1,
createUserId: null,
windowId: "888888",
deptId: "09090909090345",
deptName:
"随便起的",
roleId: "3,4,5",
roleName: "善逸,甘露寺,小芭内",
userImg: "123123.jpg",
loginStatus: "Y",
areaId: "123213123123",
attendList: [
{
attendId: 6,
userId: "13",
attendDate: "2024-07-10",
timeLength: null,
status: "0",
createTime: null,
updateTime: null,
},
{
attendId: 20,
userId: "13",
attendDate: "2024-07-09",
timeLength: null,
status: "0",
createTime: null,
updateTime: null,
},
{
attendId: 39,
userId: "13",
attendDate: "2024-07-08",
timeLength: null,
status: "0",
createTime: null,
updateTime: null,
},
{
attendId: 55,
userId: "13",
attendDate: "2024-07-05",
timeLength: null,
status: "0",
createTime: null,
updateTime: null,
},
{
attendId: 65,
userId: "13",
attendDate: "2024-07-04",
timeLength: null,
status: "0",
createTime: null,
updateTime: null,
},
{
attendId: 83,
userId: "13",
attendDate: "2024-07-03",
timeLength: null,
status: "0",
createTime: null,
updateTime: null,
},
{
attendId: 93,
userId: "13",
attendDate: "2024-07-02",
timeLength: null,
status: "0",
createTime: null,
updateTime: null,
},
{
attendId: 104,
userId: "13",
attendDate: "2024-07-01",
timeLength: null,
status: "0",
createTime: null,
updateTime: null,
},
],
},
{
userId: 6105820001,
name: "善逸",
username: "shanyi",
password:
"678678678678",
gender: "0",
status: 1,
windowId: null,
deptId: null,
deptName: null,
roleId: "1",
roleName: "哈哈",
permission: null,
userImg: "123/123/123/E1233/123123123-123123124.jpg",
loginStatus: "Y",
areaId: null,
areaName: null,
postIds: null,
attendList: [
{
attendId: 17,
userId: "6105820001",
attendDate: "2024-07-09",
timeLength: null,
status: "0",
createTime: null,
updateTime: null,
},
{
attendId: 77,
userId: "6105820001",
attendDate: "2024-07-08",
timeLength: null,
status: "0",
createTime: null,
updateTime: null,
},
],
},
];
// 这里发送请求
axios
.get(this.serverPath + "/haha/jiekou/renwu", {})
.then(function (res) {
if (res.data.code == 200) {
// 这里模拟发送请求,请求回来的数据格式为mockdataa的数据格式
let dataa = res.data.data;
// 数据拼装
// 单独拼凑数组o防止数据层太深
// 最后拼凑进渲染数据
let o = dataa.map((it) => {
return {
name: it.name,
attendList: it.attendList,
};
});
let j;
o.map((item, index) => {
// 每次循环都将mockGrape初始化
this_.getDate();
j = this_.mockGrape;
j.forEach((it) => {
it.colList.map((i) => {
let a = item.attendList.find(
(itt) => this_.changeDate(itt.attendDate).day == i.day
);
if (a == undefined) {
i.isBelate = true;
} else {
i.isBelate = false;
}
});
return it;
});
o[index].attendList = j;
});
// 数据拼装
dataa.map((it) => {
it.attendList = o.find((i) => i.name == it.name).attendList;
});
this_.peopleList = dataa;
}
});
},
// 处理日期
// 将日期分割开为{year:2024,month:3,day:3}处理为数字格式,匹配我们自己定义的数据格式
changeDate(e) {
let list = e.split("-");
let year = list[0];
let month = list[1];
let day = list[2];
return {
year: Number(year),
month: Number(month),
day: Number(day),
};
},
},
mounted: function () {
// console.log(this.getDate());
this.getDate();
this.getPeopleData();
},
});
</script>
<script src="js/polyfill.min.js"></script>
<script src="js/jquery-1.11.2.js"></script>
<script src="js/lib.js"></script>
<script src="js/vue.js"></script>
<script src="element-ui/index.js"></script>
<script src="js/js.cookie.js"></script>
<script src="js/sm2.js"></script>
<script src="js/Util.js"></script>
</body>
</html>
 葡萄图考勤系统实现
葡萄图考勤系统实现






















 684
684

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








