css布局实践(二)
绝对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
body {
}
.outer {
background-color: #ccc;
width: 800px;
margin: 100px auto;
position: relative;
}
.outer > div:nth-child(1),
.outer > div:nth-child(3) {
height: 100px;
}
.outer > div.one {
background-color: lightblue;
}
.outer > div.two {
background-color: pink;
position: absolute;
/*width: 100px;*/
top: 0;
left: 0;
right: 0;
bottom: 0;
opacity: .5;
}
.outer > div.three {
background-color: teal;
}
</style>
</head>
<body>
<div class="outer">
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
</div>
</body>
</html>

固定定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定定位</title>
<style>
p {
margin: 0;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
.container {
}
.aside {
position: sticky;
float: right;;
width: 100px;
background-color: pink;
top: 200px;
}
.aside > ul > li {
height: 100px;
line-height: 100px;
border-bottom: 1px solid #fff;
position: relative;
}
.aside > ul > li:hover > div {
display: block;
}
.aside > ul > li > div {
background-color: teal;
width: 200px;
position: absolute;
top: 0;
right: 120px;
display: none;
}
.wrapper {
width: 1200px;
margin: 0 auto;
}
a {
text-decoration: none;
}
.top_nav a{
color: #333;
font-weight: bold;
}
.top_nav ul.nav {
background-color: teal;
position: relative;
}
.top_nav ul.nav::after {
display: block;
content: "";
clear: both;
}
.top_nav ul.nav > li {
float: left;
width: 100px;
text-align: center;
}
.top_nav ul.nav > li:hover > div {
display: block;
}
.top_nav ul.nav > li > div {
position: absolute;
left: 0;
top: 100%;
width: 100%;
height: 200px;
background-color: #fff;
display: none;
}
.left-aside {
position: fixed;
left: 0;
top: 200px;
width: 100px;
background-color: pink;
}
.left-aside > div {
height: 100px;
line-height: 100px;
border-bottom: 1px solid #fff;
}
.left-aside > div:hover > div{
display: block;
}
.left-aside > div > div{
position: absolute;
top: 0;
left: 100%;
width: 300px;
background-color: #ededed;
display: none;
height: 300px;
}
</style>
</head>
<body>
<div class="container">
<div class="top_nav">
<div class="wrapper">
<ul class="nav">
<li>
<a href="#">居家生活</a>
<div>
居家生活子元素
</div>
</li>
<li>
<a href="#">服饰鞋包</a>
<div>
服饰鞋包子元素
</div>
</li>
<li>
<a href="#">美食酒水</a>
<div>
美食酒水子元素
</div>
</li>
<li>
<a href="#">运动旅行</a>
<div>
运动旅行子元素
</div>
</li>
</ul>
</div>
</div>
<div style="height: 300px;background-color: lightblue">
</div>
<div class="left-aside">
<div>
<p>全站</p>
<div>
全站...
</div>
</div>
<div>
<p>居家</p>
<div>
居家....
</div>
</div>
<div>
<p>服饰</p>
<div>
服饰...
</div>
</div>
<div>
<p>美食</p>
<div>
美食...
</div>
</div>
</div>
</div>
<!-- 右侧栏 -->
<div class="aside">
<ul>
<li>图片</li>
<li>二维码</li>
<li>
<p>电子刊</p>
<div>
电子刊子内容
</div>
</li>
<li>
<p>客服</p>
<div>
客服子内容
</div>
</li>
</ul>
</div>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
</body>
</html>
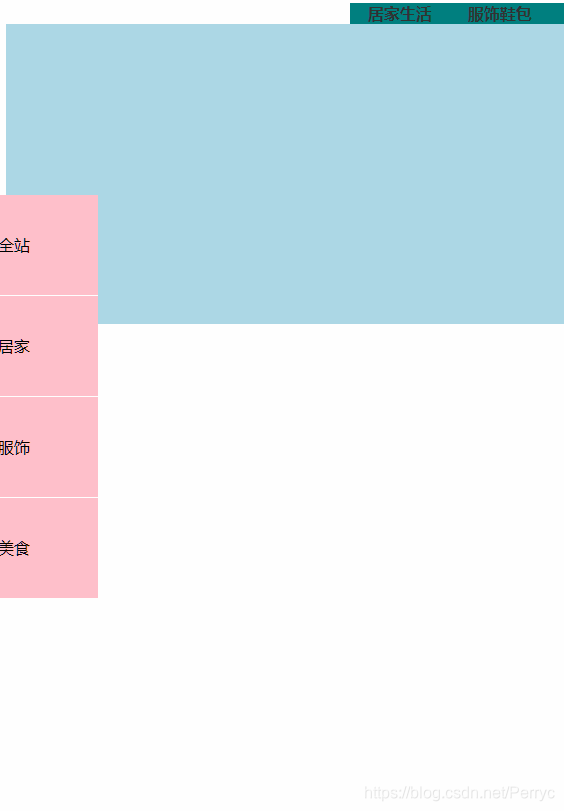
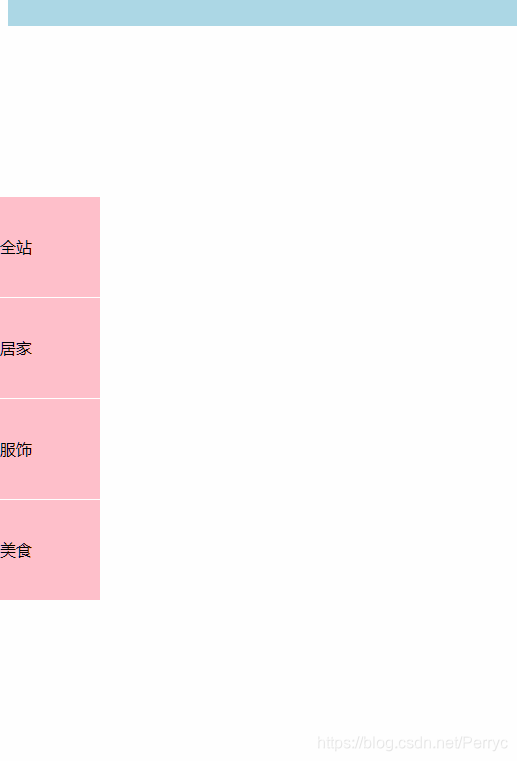
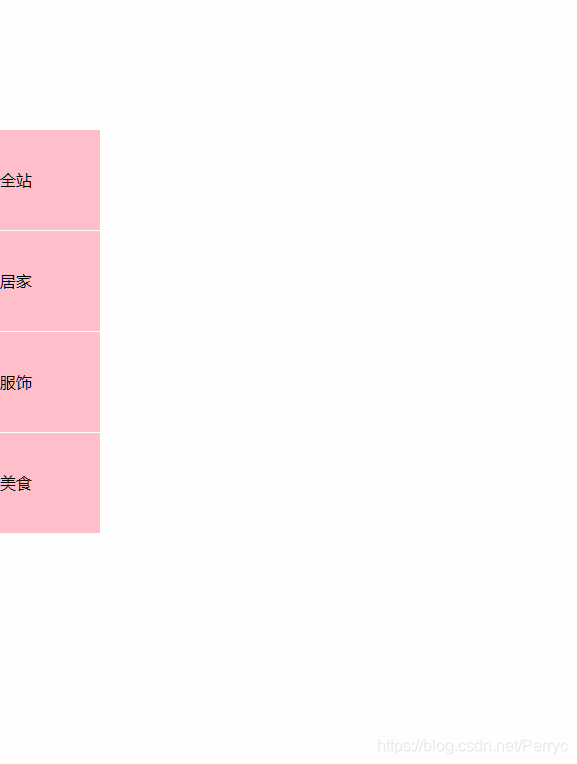
结果粉色矩形保持在固定位置,不会随着网页的滚动而变化



粘滞定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>粘滞定位</title>
<style>
body {
margin: 0;
}
.box {
height: 100px;
width: 100px;
background-color: #ededed;
position: sticky;
top:50px;
float: right;
}
</style>
</head>
<body>
<div style="height: 300px;background-color: pink"></div>
<div class="box"></div>
<div style="height: 1000px;background-color: lightblue;"></div>
</body>
</html>
通过网页向下滚动,白色方块到达某一位置后停止移动,并在向上滚动的时候跟随


模态框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模态框</title>
<style>
body {
margin: 0;
}
.container {
width: 1200px;
margin: 0 auto;
}
.tbl {
width: 100%;
text-align: center;
/*边框合并*/
border-collapse: collapse;
}
.tbl td {
border: 1px solid #ccc;
}
.modal {
position: absolute;
top: 0;bottom: 0;
width: 100%;
background-color: rgba(0,0,0,0.5);
z-index: 100;
/*display: none;*/
}
.modal > .modal-container {
width: 800px;
margin: 100px auto 0;
background-color: #efefef;
min-height: 400px;
box-shadow: 0px 0px 5px #efefef;
}
.modal > .modal-container > .modal-title {
height: 2em;
line-height: 2em;
font-size: 16px;
padding: 0 2em;
text-align: center;
border-bottom: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="container">
<div>hello world</div>
<table class="tbl">
<tbody>
<tr>
<td>编号</td>
<td>姓名</td>
<td>性别</td>
<td>操作</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td>删除</td>
</tr>
</tbody>
</table>
</div>
<!-- 模态框 -->
<div class="modal">
<div class="modal-container">
<div class="modal-title">添加学生信息</div>
</div>
</div>
</body>
</html>
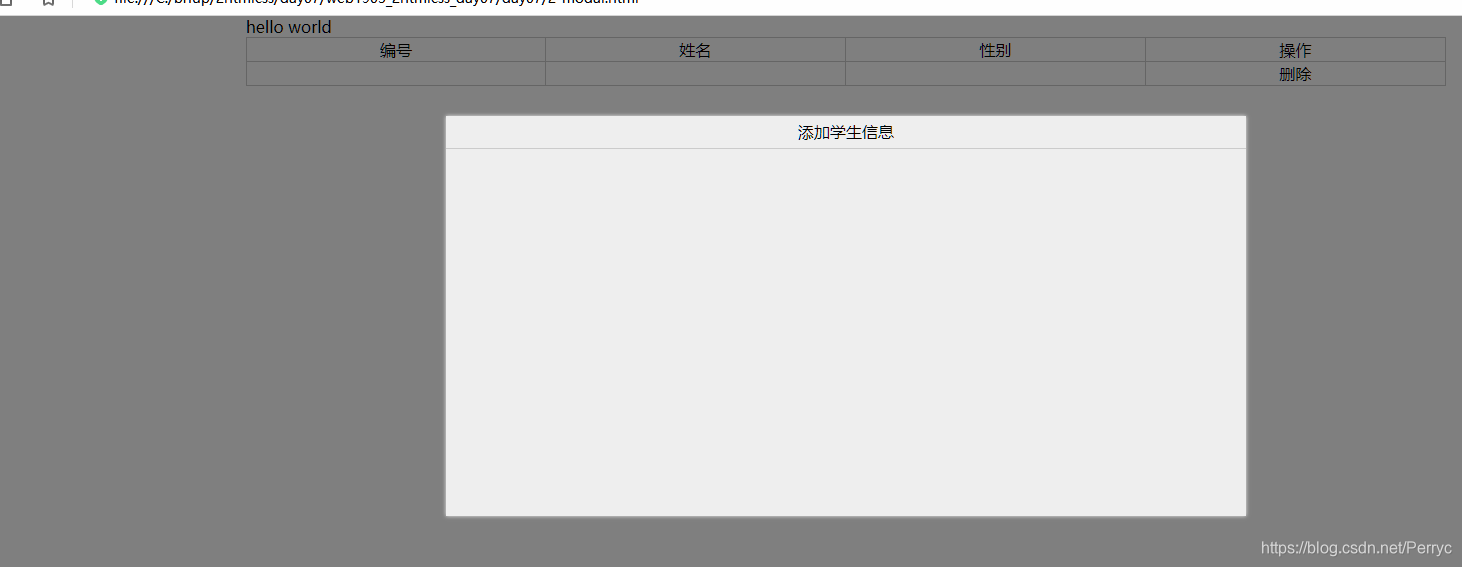
模态框样式:

动画布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动画布局</title>
<style>
body {
margin: 0;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
.view {
width: 300px;
height: 300px;
margin: 0 auto;
border: 1px solid #ccc;
overflow-x: hidden;
}
.view img {
width: 100%;
}
.view > .s-container {
width: 1200px;
position: relative;
left: 0px;
}
.view > .s-container > li {
width: 300px;
float: left;
font-size: 0;
}
</style>
</head>
<body>
<div class="view">
<ul class="s-container">
<li><img src="./images/wangyiyanxuan_07.png" alt=""></li>
<li><img src="./images/wangyiyanxuan_09.png" alt=""></li>
<li><img src="./images/wangyiyanxuan_17.png" alt=""></li>
<li><img src="./images/wangyiyanxuan_19.png" alt=""></li>
</ul>
</div>
</body>
</html>
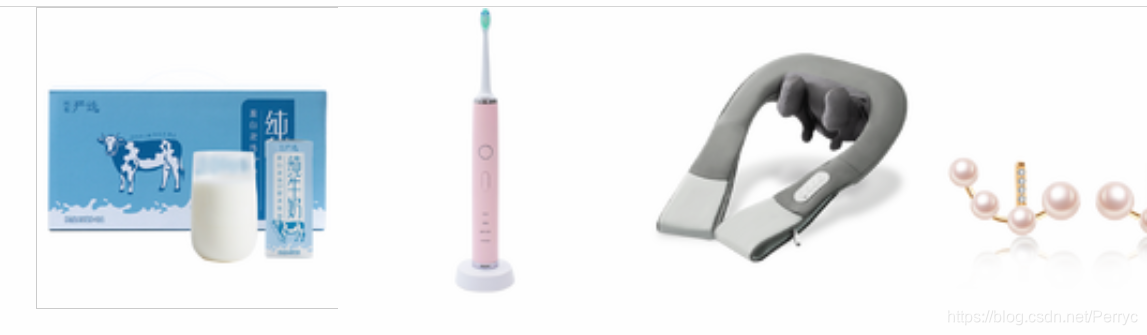
为网页轮播图进行布局:
将如下图片进行固定区域显示,其他进行隐藏

隐藏后布局变成下图所示

伸缩盒布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伸缩盒布局</title>
<style>
body {
margin: 0;
}
.outer {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
background-color: #ededed;
}
.outer > div {
height: 100px;
width: 300px;
}
.outer >div:nth-child(1){
background-color: teal;
/*flex-basis: 300px;*/
flex-grow: 1;
flex-shrink: 2;
}
.outer >div:nth-child(2){
background-color: pink;
/*flex-basis: 300px;*/
flex-grow: 2;
flex-shrink: 1;
}
.outer >div:nth-child(3){
background-color: lightblue;
/*flex-basis: 300px;*/
}
</style>
</head>
<body>
<div class="outer">
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
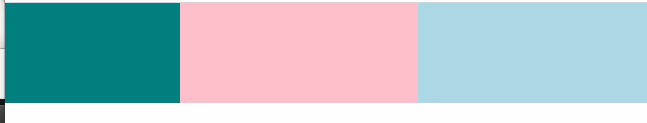
伸缩盒顾名思义,就是对网页进行伸缩操作。为了使伸缩之后的网页不变形,就需要用到伸缩盒布局方法
如图,对网页进行伸缩操作亮蓝色矩形宽度不变,其余矩形宽度改变


(上图显示宽度显示不同是因截图原因自动放大,实际宽度自行测试)





 这篇博客深入探讨了CSS布局的几种常见方法,包括绝对定位、固定定位、粘滞定位的应用,以及模态框的创建。在绝对定位中,元素会脱离正常文档流并固定在特定位置。固定定位让元素在页面滚动时保持在屏幕的某个位置。粘滞定位则允许元素在达到特定位置后变为固定。此外,还介绍了如何利用模态框来增强用户体验。最后,文章提到了动画布局和伸缩盒布局,用于实现更灵活的网页设计,确保元素在伸缩时保持良好布局。
这篇博客深入探讨了CSS布局的几种常见方法,包括绝对定位、固定定位、粘滞定位的应用,以及模态框的创建。在绝对定位中,元素会脱离正常文档流并固定在特定位置。固定定位让元素在页面滚动时保持在屏幕的某个位置。粘滞定位则允许元素在达到特定位置后变为固定。此外,还介绍了如何利用模态框来增强用户体验。最后,文章提到了动画布局和伸缩盒布局,用于实现更灵活的网页设计,确保元素在伸缩时保持良好布局。
















 129
129

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








