emoji应用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
}
#emoji{
width: 300px;
}
#emoji>div{
cursor: pointer;
display: inline-block;
}
</style>
</head>
<body>
<div id="emoji"></div>
<br/>
<br/>
<div id="emojis"></div>
<script src="jquery-1.8.3.min.js"></script>
<script>
// 网页加载时,产生 (表情)
$(window).load(function(){
// 表情格式就是😀循环是多少到多少,我这只是列举了一点表情。
for(var i = 128512;i < 128590;i++){
// Jquery创建div(已表情的二进制作为id),到后面用于获取指定表情。
var div = "<div id='"+i+"'>&#"+i+";</div>";
// 将创建好的节点追加到指定的节点。
$("#emoji").append(div);
}
})
// 获取指定的表情
// 为什么要使用live,因为是自动生成动态节点,使用静态获取不到id,只有使用了动态才能节点。
$("#emoji>div").live('click',function(){
// 将选择的表情追加到指定节点。
var emo = $(this).text();
$("#emojis").append(emo);
});
</script>
</body>
</html>
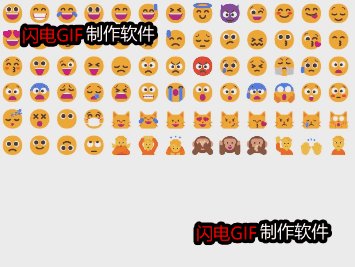
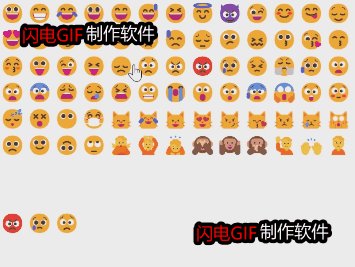
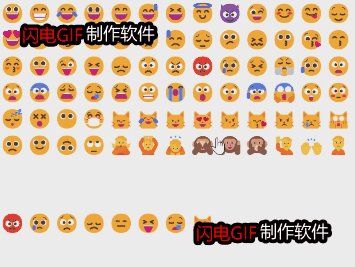
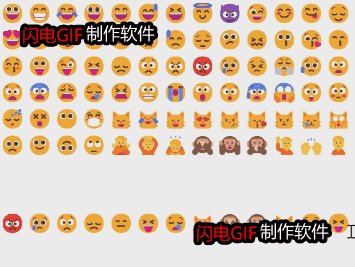
显示效果:

emoji 是来自 UTF-8 字符集的字符。
可以通过 font-size 属性设置情的大小。
由于是录的屏,只能是动态图片,不能上传视频。
应用常见:就比如说聊天,当我们在聊天的不能以自己的方式表达就只能用表情了,当然用的最多的就是聊天功能,生成表情,选择指定的表情,然后发送信息。




 本文介绍了如何利用HTML5和jQuery技术动态生成并选择UTF-8字符集中的emoji表情,展示了在聊天场景中表情的生成与选择过程。
本文介绍了如何利用HTML5和jQuery技术动态生成并选择UTF-8字符集中的emoji表情,展示了在聊天场景中表情的生成与选择过程。
















 4947
4947

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








