vue-element-admin后台前端集成方案内部已经内置了excel导入导出的方法,我们只需要改造即可,这里是GitHub上的地址:线上地址
要实现excel的导入及导出,我们首先需要下载功能的依赖项
$ npm i xlsx
$ yarn add xlsx
$ npm install xlsx file-saver -S
$ npm install script-loader -S -D现在只需要将线上地址的代码CV到我们的代码中,然后就可以开始代码填充了
需要注意的是,这个组件接收两个函数作为参数,分别是beforeUpload以及onSuccess
beforeUpload:对应的是上传前,源码里对应这一函数的代码如下:
upload(rawFile) {
this.$refs['excel-upload-input'].value = null // fix can't select the same excel
if (!this.beforeUpload) {
this.readerData(rawFile)
return
}
const before = this.beforeUpload(rawFile)
if (before) {
this.readerData(rawFile)
}
},这个方法会在上传前被调用,如果你传入了beforeUpload,则会在上传前调用,一般是在函数里验证文件的真实有效性,可以看到,代码里在判断函数有没有传入后,有一个变量来接受函数的返回值,所以我们需要在函数里返回一个布尔值
onSuccess:对应的是上传成功后的回调函数,源码里对应这一函数的代码如下:
generateData({ header, results }) {
this.excelData.header = header
this.excelData.results = results
this.onSuccess && this.onSuccess(this.excelData)
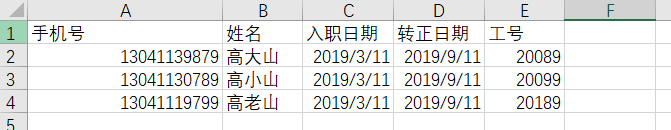
}这个方法会在上传成功后被调用,并且传入了一个对象,对象里的header是excel表格里的表头字段,results则是表头对应的数据字段,这里我们的表格数据如下

打印出来的header及results如下

这里读取了我们传入的excel表格里的表头及表数据,我们则可以在onSuccesson回调里发起请求,一般是将我们传入的数据转换格式之后批量提交给后台
关于导出:
我们需要在src目录下创建一个vendor文件夹,并引入Export2Excel.js
这里附上文件链接:https://gitee.com/shen-rongjie/project_1/tree/vue-hrrs/hrsaas/src/vendor
这里必须引入这个文件,否则会报错
引入后可以调用Export2Excel.js导出的export_json_to_excel方法,参数是个对象,具体的参数配置如下:
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| header | 导出数据的表头 | Array | / | [] |
| data | 导出的具体数据 | Array | / | [[]] |
| filename | 导出文件名 | String | / | excel-list |
| autoWidth | 单元格是否要自适应宽度 | Boolean | true / false | true |
| bookType | 导出文件类型 | String | xlsx, csv, txt, more | xlsx |
其中header及data都是必填项,没有这两项是不能导出的
如果有复杂一些的表头,还有复杂表头的配置项

要实现上面的复杂表头,只需要如下的配置
const merges = ['A1:A2', 'B1:F1', 'G1:G2']
excel.export_json_to_excel({
header,
data,
multiHeader, // 复杂表头
merges // 合并选项
})至此简单的导入导出功能就已经实现了
 vue-element-admin的Excel导入导出实现
vue-element-admin的Excel导入导出实现




 本文介绍了如何在vue-element-admin项目中实现Excel的导入导出功能。通过引入特定依赖并设置beforeUpload和onSuccess回调函数,完成上传前验证和上传成功后的数据处理。同时,展示了如何调用Export2Excel.js进行Excel导出,包括基本配置和复杂表头的设置。
本文介绍了如何在vue-element-admin项目中实现Excel的导入导出功能。通过引入特定依赖并设置beforeUpload和onSuccess回调函数,完成上传前验证和上传成功后的数据处理。同时,展示了如何调用Export2Excel.js进行Excel导出,包括基本配置和复杂表头的设置。
















 598
598

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








