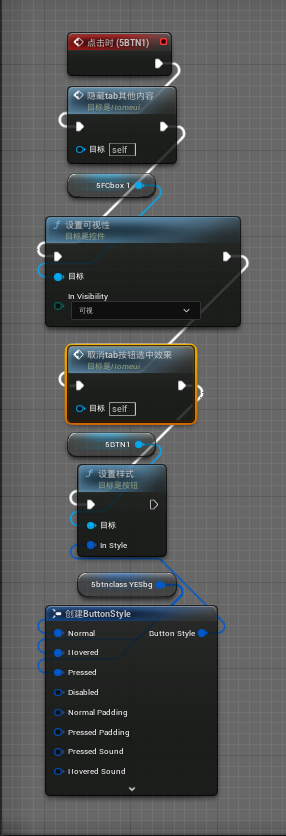
先上图:

这里来梳理一下实现的逻辑,首先点击tab显示当前点击的栏目,关闭其他栏目,那么怎么实现呢?
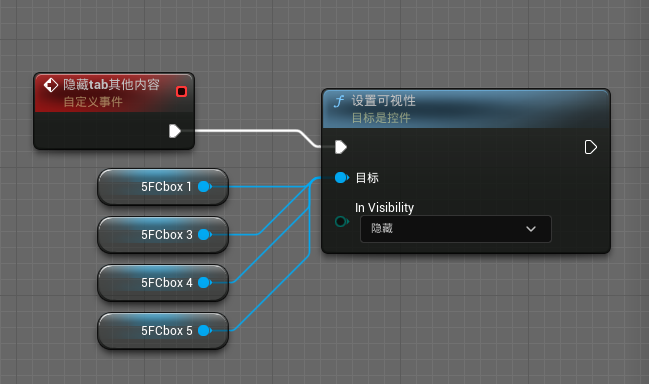
第一步:创建一个自定义事件,用来隐藏所有的栏目,当点击开始时就调用隐藏所有栏目。
第二步:点击后显示当前的栏目对象, 这里有几个栏目那就有几个对应的点击事件。
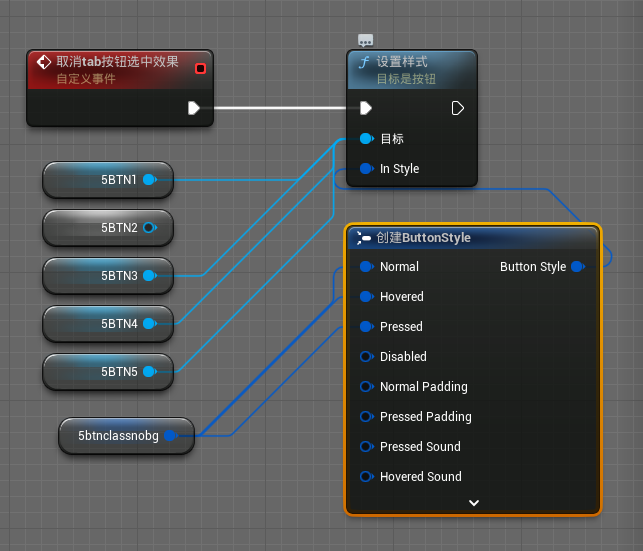
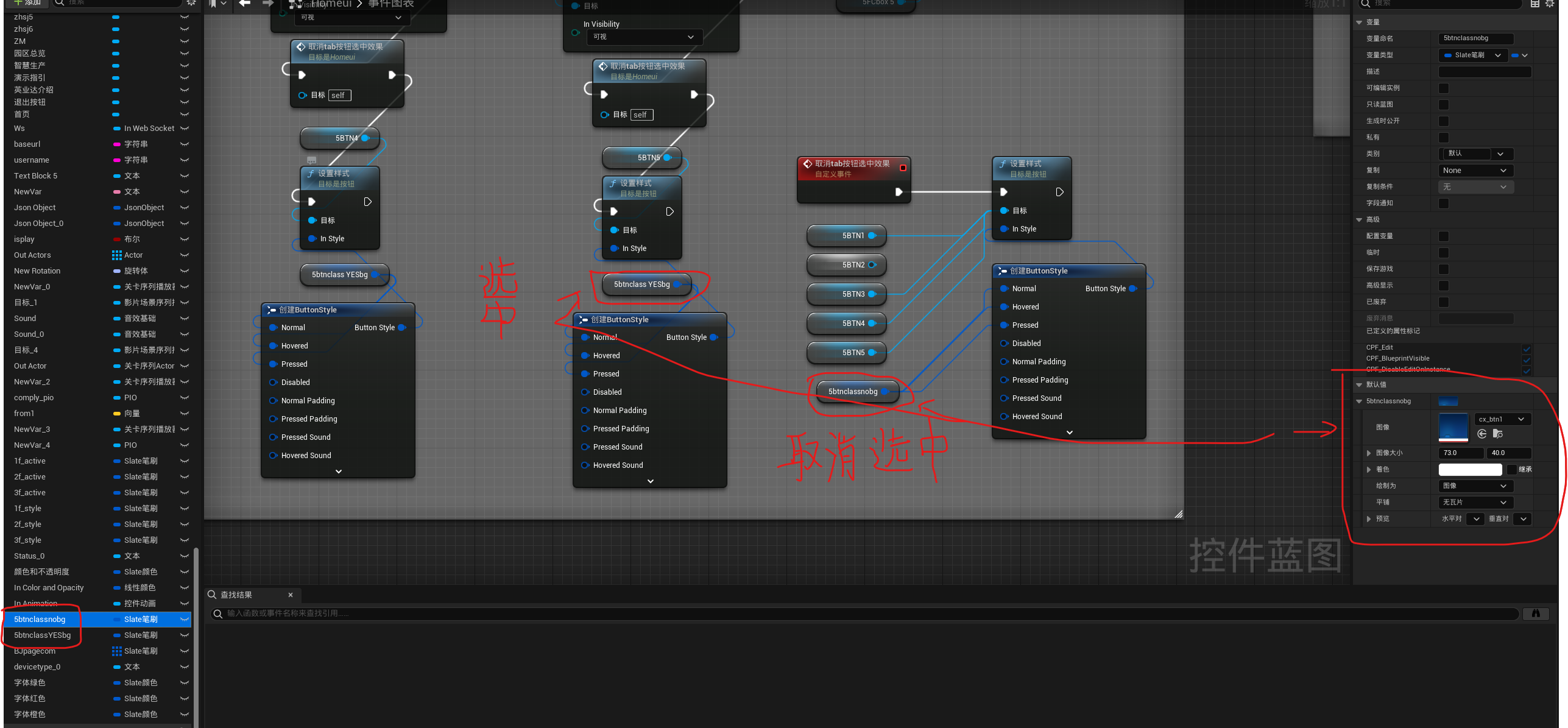
第三步:点击tab后高亮显示,首先tab为按钮因为按钮具备切换背景图的功能,在点击时对所有按钮赋值未点击时的背景,当前按钮的背景图替换为选中效果,
上图说话




接下来就是按钮点击调用就行
备注:这里需要创建两个变量 类型为“Slate笔刷”,内容就是选中的图片,未选中的图片,用于替换按钮背景图,按钮这里有三根线必须要连上,也就是:鼠标触摸时,按下时,松开时。




















 1493
1493

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








