v-if和v-show
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="root">
<div v-show="display">v-show</div>
<div v-if="display">v-if</div>
</div>
<script src="/vue.js"></script>
<script>
new Vue({
el: '#root',
data: {
display:true
}
})
</script>
<!-- v-show -->
<!-- 1.本质就是标签display设置为none,控制隐藏。只是基于CSS进行切换。 -->
<!-- 2、v-show有更高的初始化渲染消耗 -->
<!-- 3. v-show适合频繁切换的情况。 -->
<!-- v-if -->
<!-- 1.动态的向DOM树内添加或者删除DOM元素。 -->
<!-- 2.v-if有更高的切换消耗。 -->
<!-- 3.v-if适合运行条件很少改变的情况。 -->
</body>
</html>
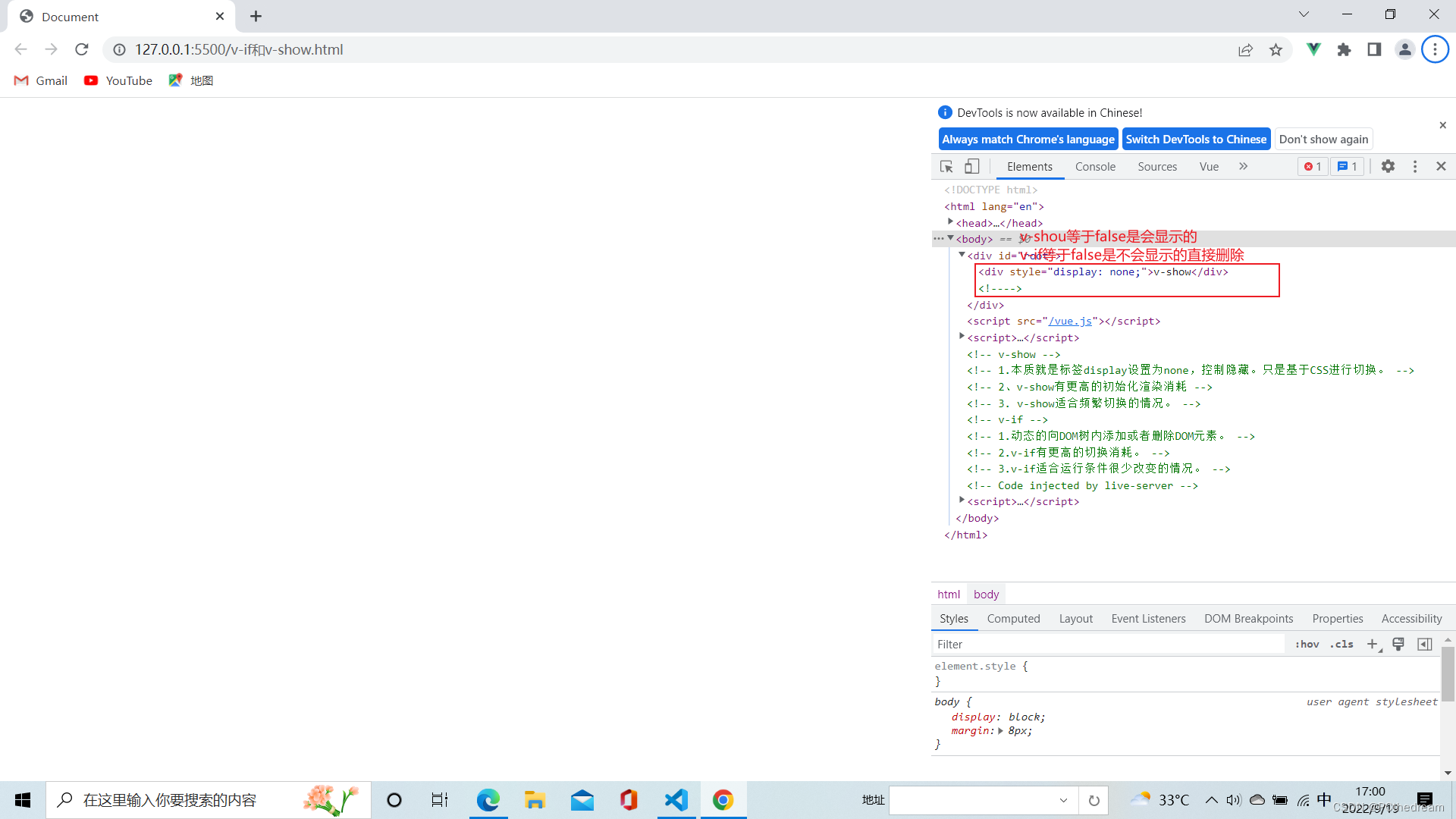
效果图:

多分支语句v-if
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="root">
<!-- 多分支v-if判断 -->
<h1 v-if="money >=10000">赵信</h1>
<h1 v-else-if="money >=5000">提莫</h1>
<h1 v-else-if="money >=1000">蛮王</h1>
<h1 v-else="money">双枪会给出答案</h1>
<br><br>
<hr>
<!-- 双分支v-if -->
<div v-if="age >= 18"> 小伙子成年了可以吃牢饭了小心一点</div>
<div v-else> 小伙子还没成年的在家呆着</div>
</div>
<script src="/vue.js"></script>
<script>
new Vue({
el: '#root',
data: {
money:1,
age:20
}
})
</script>
</body>
</html>
效果图

多重v-show
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="root">
<!-- 多分支v-show判断 -->
<h1 v-show=" money >=5000">赵信</h1>
<h1 v-show=" money >=1000 ">提莫</h1>
<h1 v-show=" money >=500 ">蛮王</h1>
<h1 v-show="500>money ">双枪会给出答案</h1>
<br><br>
<hr>
<!-- 双分支v-show -->
<div v-show="age >= 18"> 小伙子成年了可以吃牢饭了小心一点</div>
<div v-show="age <18"> 小伙子还没成年的在家呆着</div>
</div>
<script src="/vue.js"></script>
<script>
new Vue({
el: '#root',
data: {
money:500,
age:20
}
})
</script>
</body>
</html>
效果图





 本文介绍了Vue中v-if和v-show指令的区别及应用场景。v-if通过动态添加或删除DOM元素实现条件渲染,适用于很少改变的条件;v-show则通过CSS切换显示状态,适合频繁切换的场景。
本文介绍了Vue中v-if和v-show指令的区别及应用场景。v-if通过动态添加或删除DOM元素实现条件渲染,适用于很少改变的条件;v-show则通过CSS切换显示状态,适合频繁切换的场景。
















 9496
9496

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








