字符串的声明和方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 声明字符串的三种方法
let str = '江西软件';//用单引号声明
let str2 = "江西软件";//用双引号声明
let str3 = `江西软件`;//用反引号声明
// 判断一个字符串在不在某个字符串里面
let index = str.indexOf('江西');// 返回某个指定的字符串值在字符串中首次出现的位置。
console.log(index);
// 截取字符串(第一个参数是那个下标开始截取,第二个参数是截取的长度)
let str4=str.substr(1,3);//从下标为一的地方开始截取截取的长度为三
console.log(str4);
// 修改字符串(第一个参数是要修改的字符串,第二个是修改后的字符串)
let str5=str.replace('江西','罗婷');//把字符串江西修改为罗婷
console.log(str5);
// 分割字符串
let str6='魑魅魍魉';
let arr=str6.split();
console.log(arr);
let str7='魑&魅&魍&魉';
let arra=str6.split('');
console.log(arra);
// 大小写的转换
console.log('ABCD'.toLowerCase());//把字符串转化为小写
console.log('abcd'.toUpperCase());//把字符串转化为大写
// 注意中文不存在大小写
</script>
</body>
</html>
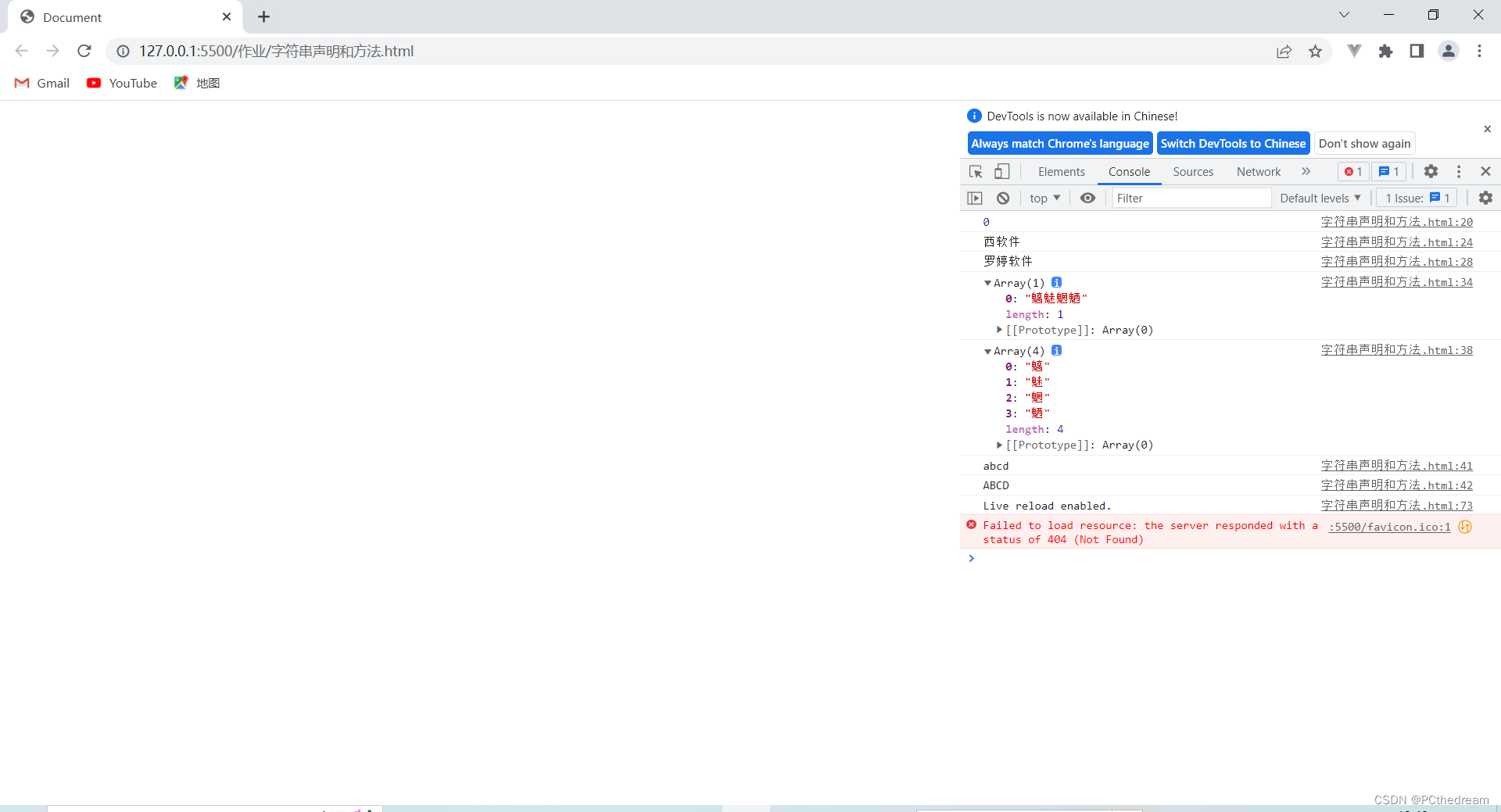
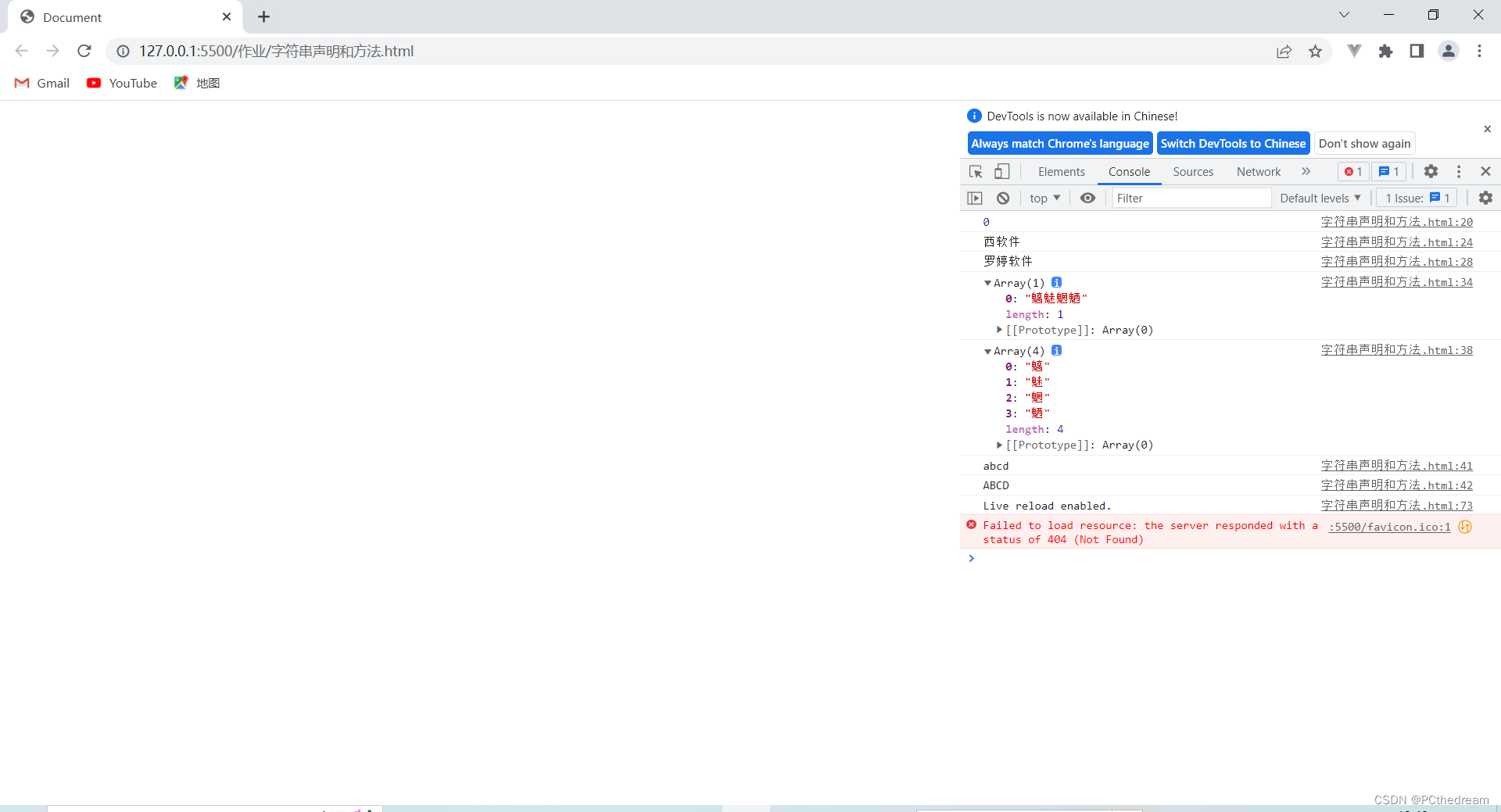
效果图

字符串和数组之间的相互转换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 字符串转化为数组 split
let A='123';
let B=A.split('');//把字符串A转化为数组B
console.log(A);
console.log(B);
// 数组转化为字符串 join
let a=['1','2','3','4'];
let b=a.join('');//把数组a转化为字符串b
console.log(a);
console.log(b);
console.log(typeof(b));//查看对象b的数据类型
</script>
</body>
</html>
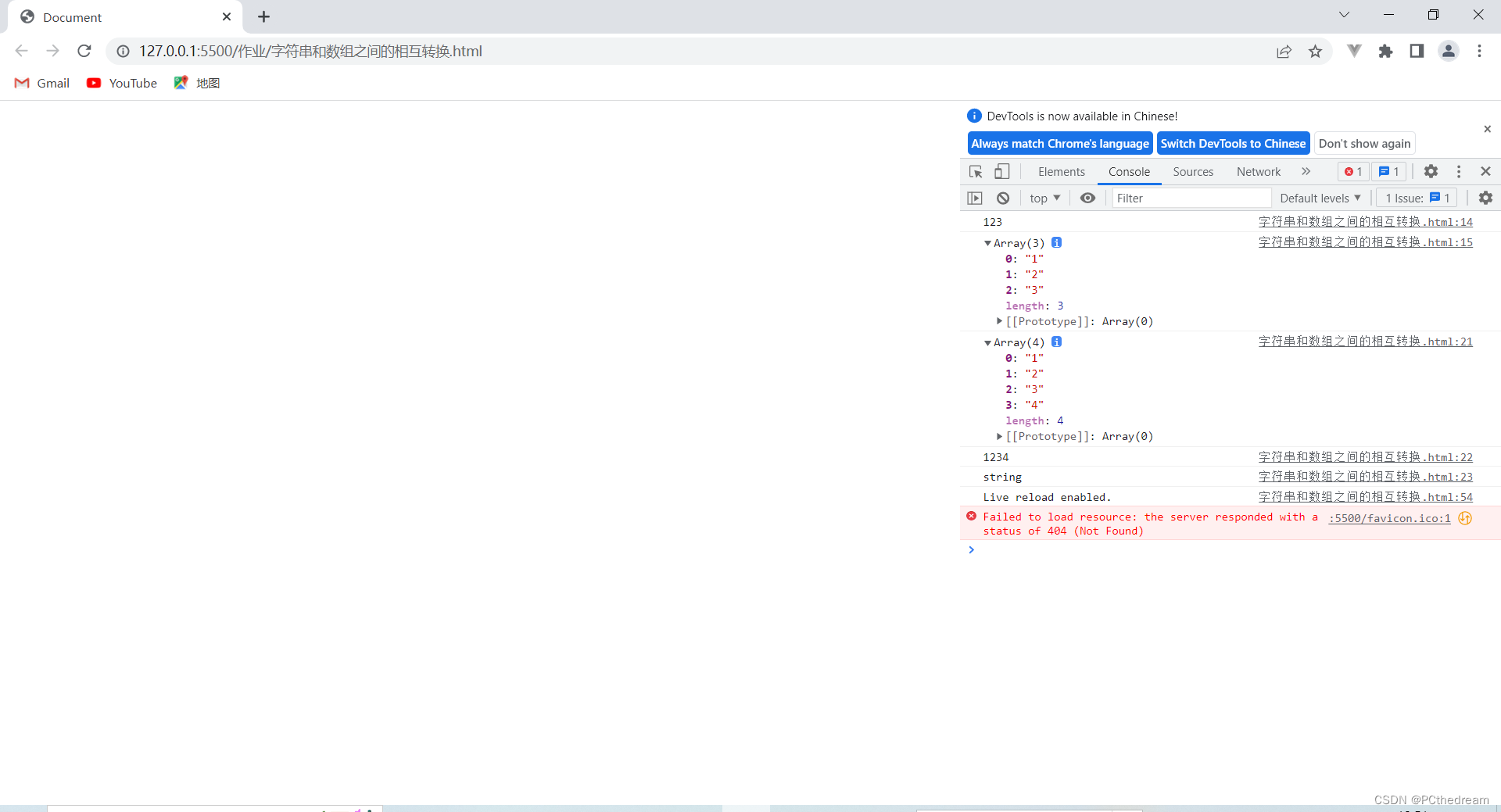
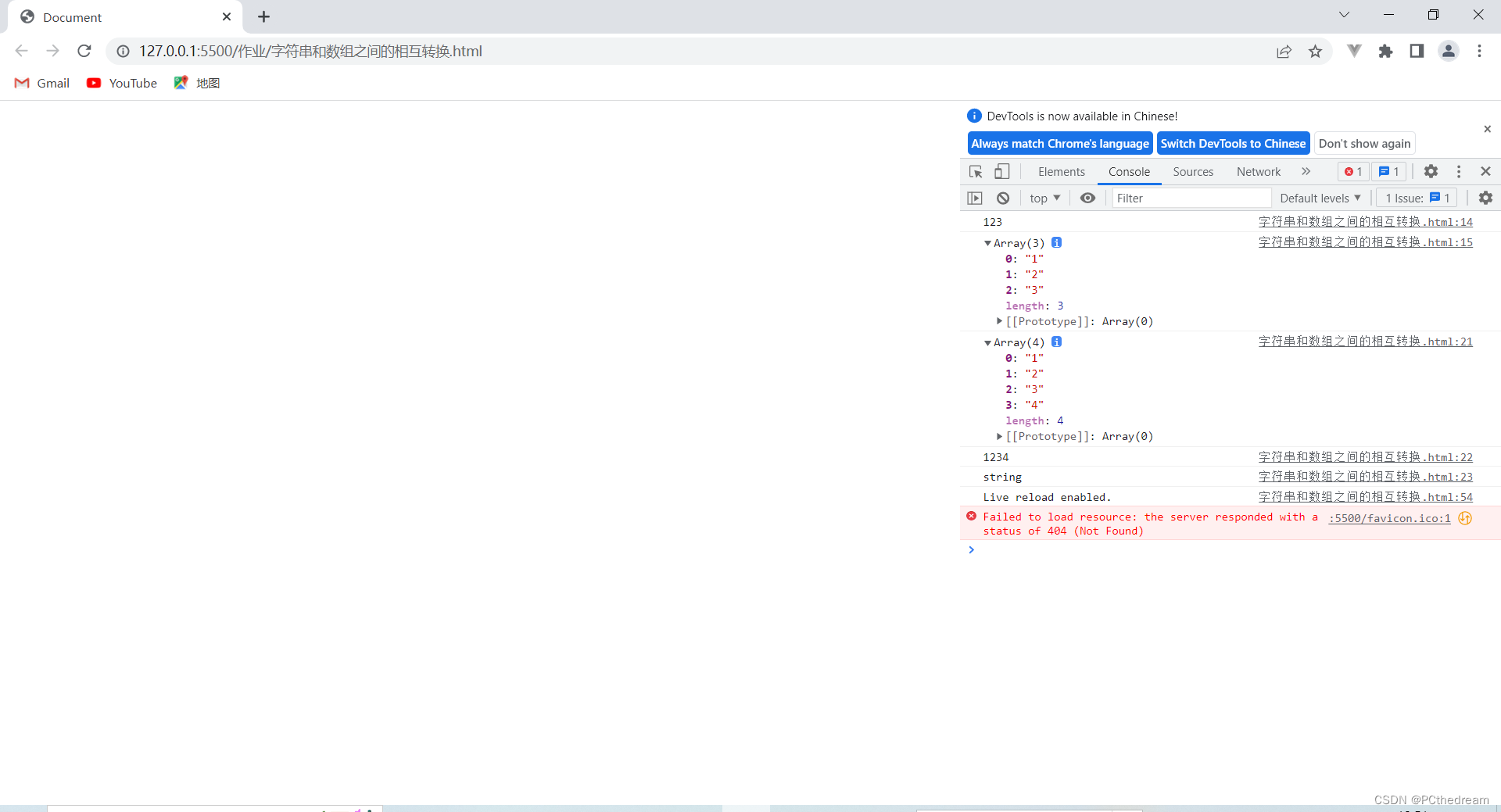
效果图

多行字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 字符串相加
let str = '江西'+'软件';
console.log(str);
// 使用反斜杠
let str2='江西 \ 软件';
console.log(str2);
// 模板字符串
let str3=
`江西
软件
`;
console.log(str3);
</script>
</body>
</html>
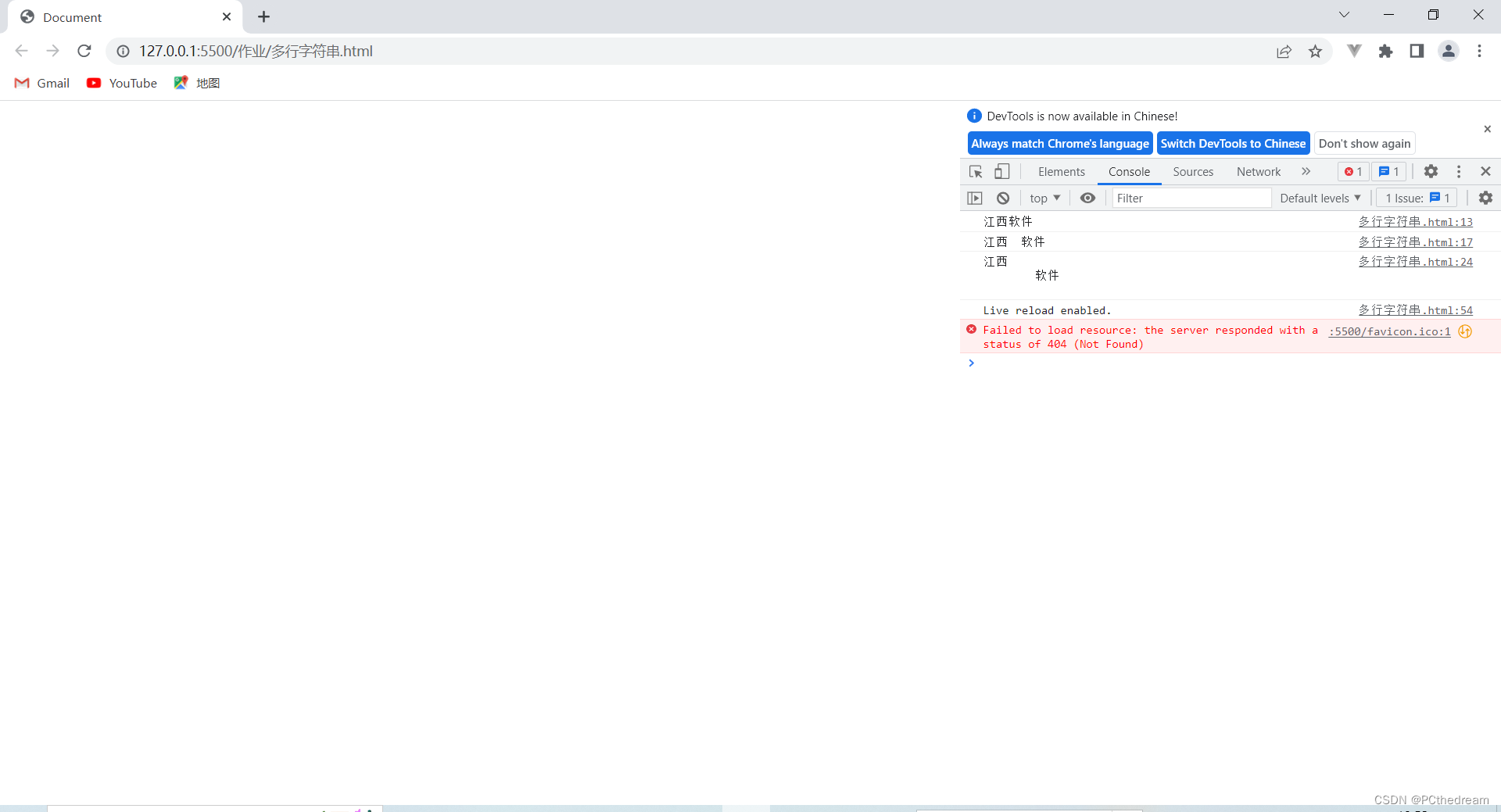
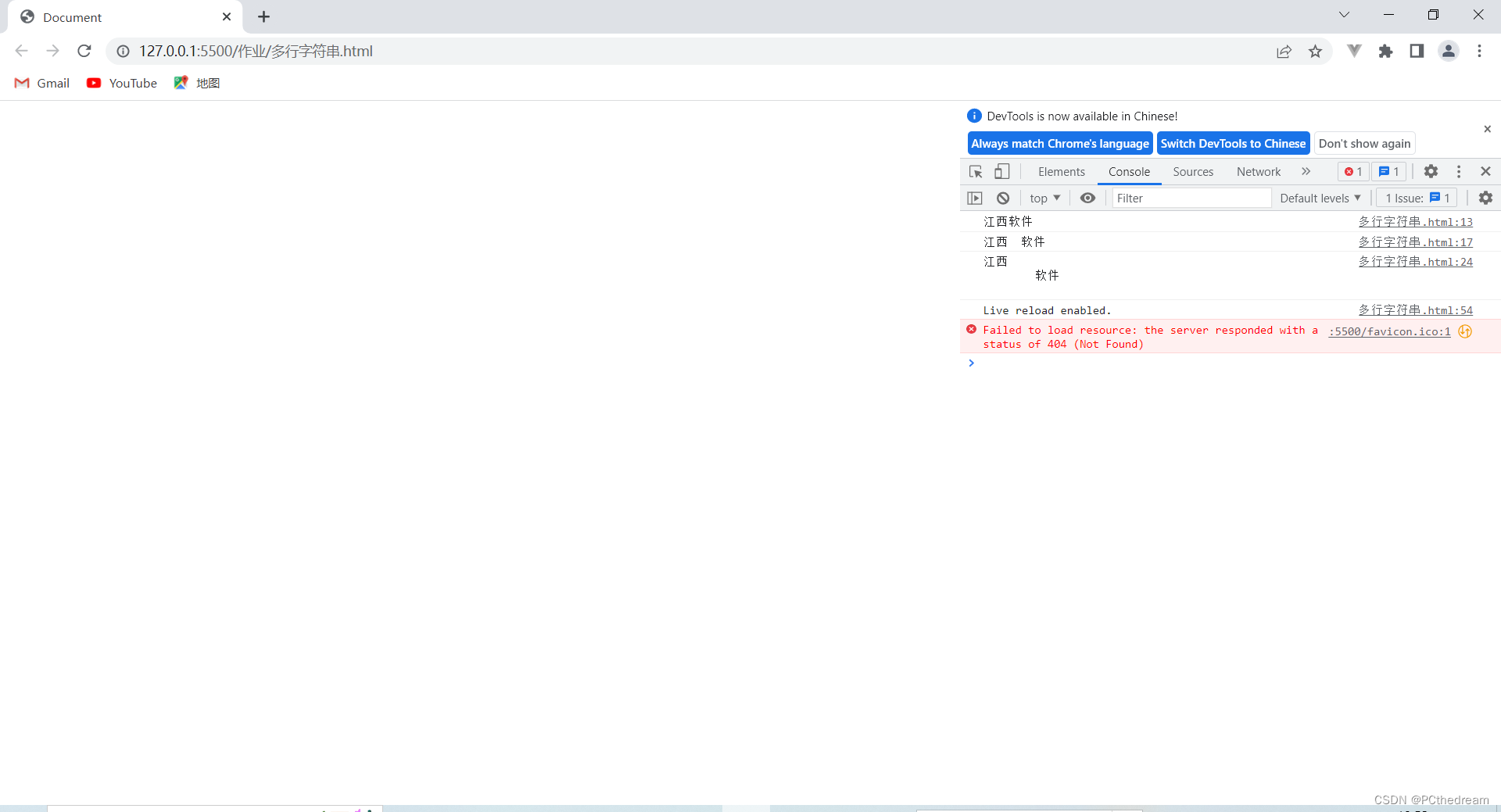
效果图








 本文详细介绍了JavaScript中字符串的声明方法,包括单引号、双引号和模板字符串,以及字符串查找、截取、替换、分割、大小写转换等实用技巧。此外,还涵盖了字符串与数组的相互转换实例,以及多行字符串处理和自动推理在字符串处理中的应用。
本文详细介绍了JavaScript中字符串的声明方法,包括单引号、双引号和模板字符串,以及字符串查找、截取、替换、分割、大小写转换等实用技巧。此外,还涵盖了字符串与数组的相互转换实例,以及多行字符串处理和自动推理在字符串处理中的应用。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








