**Eclipse Version: Neon.3 (4.6.3) +spket-1.6.23+ext-4.2.1-gpl**__大神本文建议忽略即可
eclipse安装extjs
只涉及本地extjs提示插件安装
需要现有spket-1.6.23文件包及ext-4.2.1-gpl文件包
本文中spket-1.6.23简称spket,ext-4.2.1-gpl简称ext
spket中有

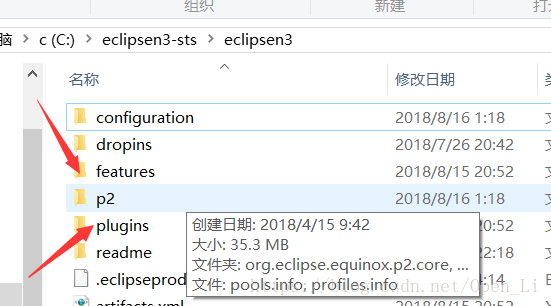
分别这两个文件夹里面的内容对应copy到eclipse的目录文件中,eclipse路径下也会有这两个文件夹名称

重新启动eclipse
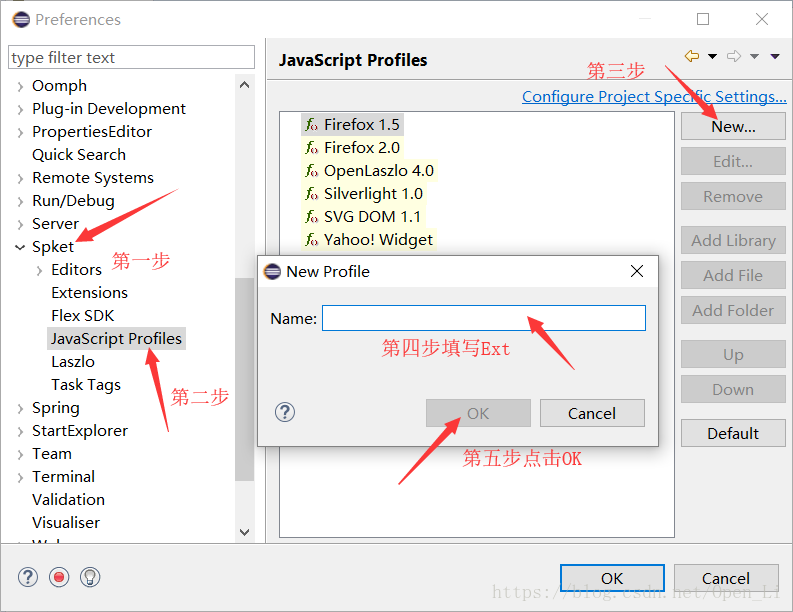
找到windows中的全局设置(Preferences)
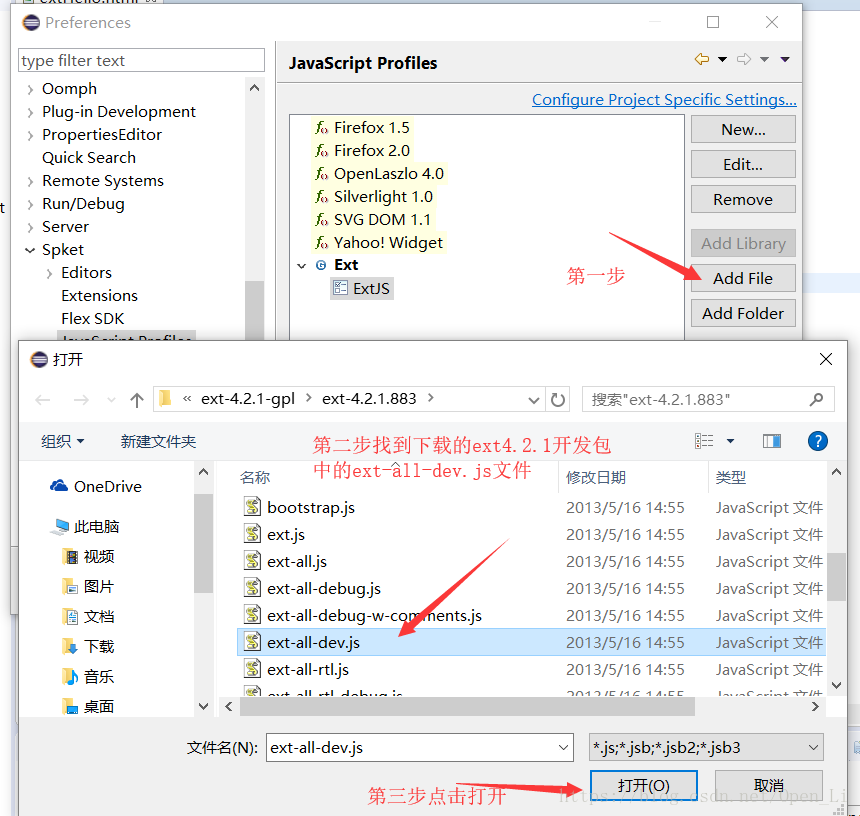
找到Spket选项



*
注意:当前只是extjs4.2.1这个版本,低版本导入的文件会有所不同,高版本也一样,建议下载extjs4.2版本左右。
然后保存
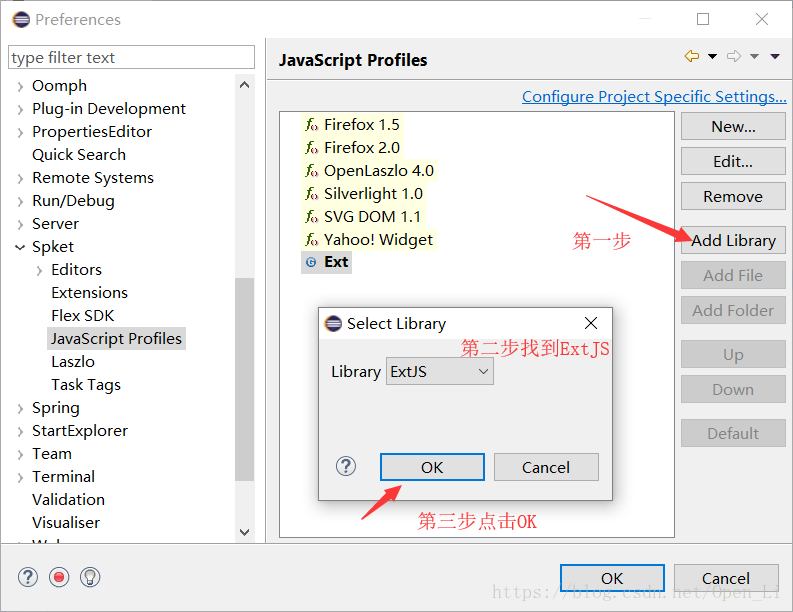
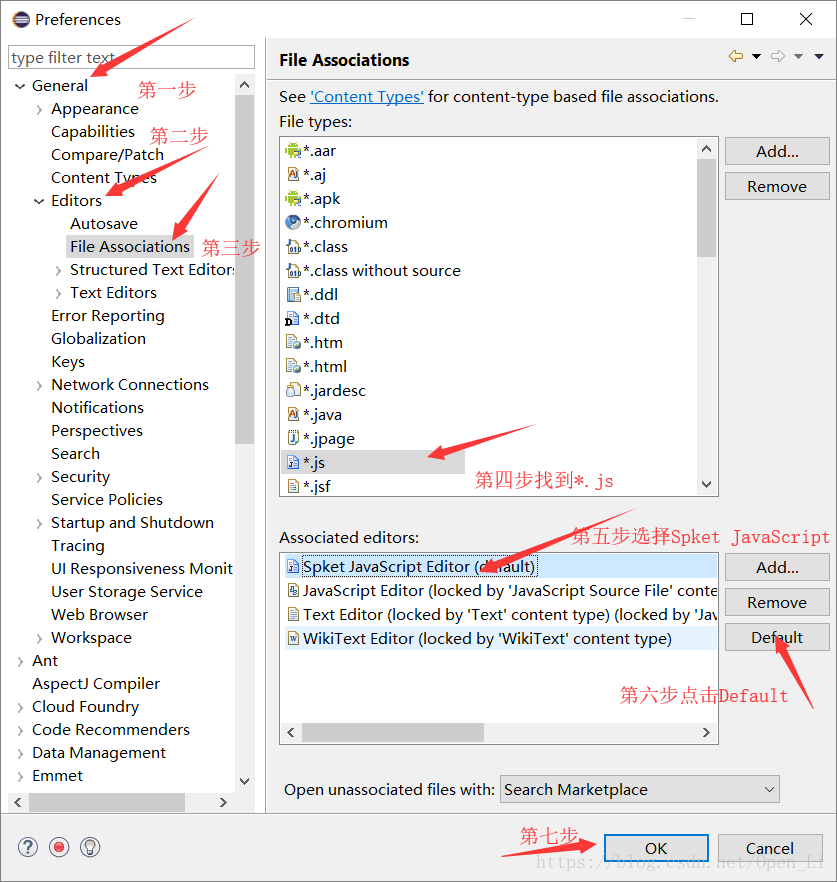
再次找到Windows中的全局设置 如下图

注意第五步如没有Spket点击Add添加进行搜索Spket javaScript Editor
这一步意思是把*.js结尾的文件,默认提示的javaScript改为Spket的提示
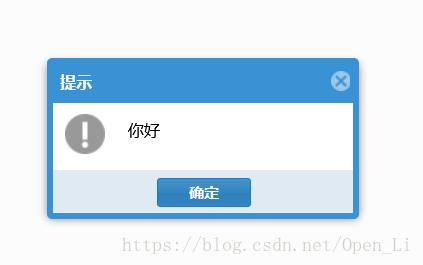
重新启动eclipse新建项目便会有ext的提示
特别注意:如没有提示右键js文件 找到Open With 并选择Spket javaScript 提示便会出来,由于缓存原因
extjsDemo
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 1.0 Transitional//EN" >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link href="ext-4.2.1/resources/css/ext-all-neptune.css" rel="stylesheet" />
<script src="ext-4.2.1/bootstrap.js"></script>
<script src="ext-4.2.1/locale/ext-lang-zh_CN.js"></script>
<script>
Ext.onReady(function(){
Ext.QuickTips.init();
Ext.MessageBox.show({
title:'提示',
msg:"你好",
icon:Ext.Msg.INFO,
buttons:Ext.Msg.OK
});
});
</script>
</head>
<body>
</body>
</html>
注意:进行extjs文件编写时切勿加上type=”text/javascript” 这样又会把类型指定为javascript类型的
引入extjs文件一样一样的。
好了extjs第一个demo完成了,提示也弄好了,现在就开始查看api进行编码工作了。
extjs4.2基本介绍博客:https://www.cnblogs.com/polk6/p/5713528.html(个人感觉还是介绍的比较好的)





 本文详细介绍如何在Eclipse Neon.3环境下安装ExtJS 4.2.1,包括使用spket-1.6.23插件进行本地提示配置,确保JavaScript文件编辑时能获得ExtJS的代码提示,适合初学者快速上手。
本文详细介绍如何在Eclipse Neon.3环境下安装ExtJS 4.2.1,包括使用spket-1.6.23插件进行本地提示配置,确保JavaScript文件编辑时能获得ExtJS的代码提示,适合初学者快速上手。
















 136
136

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








