本文由体验技术团队Kagol原创。
为了提升前端开发效率,OpenTiny 提供了一个跨平台的前端工程化 CLI 工具 TinyCLI,为开发者提供一系列开发套件及工程插件,覆盖前端开发的整个链路,保证团队开发过程的一致性和可复制性。
我们非常高兴地宣布,2024年11月23日,TinyVue Pro 发布了 v1.1.0 🎉。
本次 1.1.0 版本主要有以下重大变更:
- 增加页签模式
- 增加多级菜单
- 增加 NestJS 后端
- 增加细粒度权限管理:角色 / 用户 / 菜单 / 组件权限
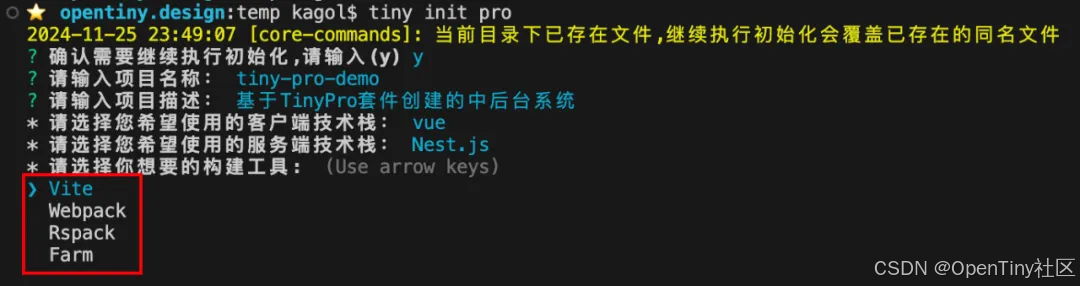
- 增加 Webpack / Vite / Rspack / Farm 等多种构建工具支持
详细的 Release Notes 请参考:https://github.com/opentiny/tiny-cli/releases/tag/tiny-tookit-pro@1.1.0
本次版本主要由 GaoNeng-wWw 指导,Muyu-art 完成开发👏
感谢GaoNeng-wWw 和 Muyu-art 在 TinyPro Vue 项目中作出的杰出贡献!
你可以更新 @opentiny/tiny-toolkit-pro@1.1.0 进行体验!
总体步骤:
- 安装 TinyCLI
npm install @opentiny/cli -g - 安装 TinyPro Vue
tiny install @opentiny/tiny-toolkit-pro - 初始化项目:执行
tiny init pro命令初始化一个包含前后端的全栈中后台项目 - 启动后端:nestJs 目录下执行
docker compose up -d - 启动前端:web 目录下执行
npm i && npm start - 启动 Mock 服务:web 目录下执行
npm run mock - 体验和使用项目
1 安装 TinyCLI 和 TinyPro Vue
安装 TinyCLI:
npm install @opentiny/cli -g
验证是否成功安装:
tiny -v
安装 TinyPro Vue:
tiny install @opentiny/tiny-toolkit-pro@1.1.0
✔ Linked 515 latest versions fallback to /kagol/.tiny/node_modules/.store/node_modules
✔ Run 1 script(s) in 79ms.
✔ Installed 1 packages on /Users/kagol/.tiny
✔ All packages installed (637 packages installed from npm registry, used 12s(network 12s), speed 695.16KB/s, json 186(0B), tarball 8.06MB, manifests cache hit 329, etag hit 329 / miss 180)
2024-11-22 19:44:11 [core-module]: @opentiny/tiny-toolkit-pro 安装成功
查看版本是否正确:
cat ~/.tiny/node_modules/@opentiny/tiny-toolkit-pro/package.json
{
...
"_from": "@opentiny/tiny-toolkit-pro@1.1.0",
"_resolved": "https://registry.npmjs.org/@opentiny/tiny-toolkit-pro/-/tiny-toolkit-pro-1.1.0.tgz"
}
2 初始化项目
tiny init pro
我们选择使用 Docker 方式进行后端服务启动,除了下面的选项需要输入之外,其他都可以选择默认。
- 项目名称:tiny-pro-demo
- Redis地址:redis
- 数据库地址:mysql
- 数据库名称:ospp-nest
- 数据库密码:root
? 确认需要继续执行初始化,请输入(y) y
? 请输入项目名称:tiny-pro-demo
? 请输入项目描述: 基于TinyPro套件创建的中后台系统
* 请选择您希望使用的客户端技术栈:vue
* 请选择您希望使用的服务端技术栈:Nest.js
* 请选择你想要的构建工具: Vite
* 请确保已安装数据库服务(参考文档 https://www.opentiny.design/tiny-cli/docs/toolkits/pro#database): 已完成数据库服务安装,开始配置
* 请输入Redis地址:localhost
* 请输入Redis端口:6379
* 请选择数据库类型:MySql
* 请输入数据库地址:localhost
* 请输入数据库端口:3306
* 请输入数据库名称:ospp-nest
* 请输入登录用户名:root
* 请输入密码: [hidden]
2024-11-22 19:49:17 [tiny-toolkit-pro]: 初始化成功,请运行 npm i 或 tiny i 安装依赖
3 启动后端
通过 Docker 方式启动 NestJS 后端和 MySQL / Redis 数据库:
kagol$ docker compose up -d
[+] Running 4/4
⠿ Network nestjs_default Created 0.1s
⠿ Container nestjs-redis-1 Started 1.0s
⠿ Container nestjs-mysql-1 Started 1.1s
⠿ Container nestjs-back-1 Started 1.5s
查看后端是否成功启动,STATUS 都是 Up 就是启动成功:
kagol$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
d976dcb0e881 nestjs-back "docker-entrypoint.s…" About a minute ago Up About a minute 0.0.0.0:3000->3000/tcp nestjs-back-1
a08b97f24e28 redis "docker-entrypoint.s…" About a minute ago Up About a minute 0.0.0.0:6379->6379/tcp nestjs-redis-1
42502343c821 mysql:8 "docker-entrypoint.s…" About a minute ago Up About a minute 0.0.0.0:3306->3306/tcp, 33060/tcp nestjs-mysql-1
后端启动成功!
4 启动前端
进入 web 目录,执行以下命令:
npm i && npm start
> tiny-pro-demo@1.0.0 start
> vite --config ./config/vite.config.dev.ts --port 3031
VITE v4.5.5 ready in 1223 ms
➜ Local: http://localhost:3031/
➜ Network: use --host to expose
➜ press h to show help
启动 Mock 服务:
kagol$ npm run mock
> tiny-pro-demo@1.0.0 mock
> tsx ./src/mock/index.ts
前端启动成功!
浏览器访问:http://localhost:3031/
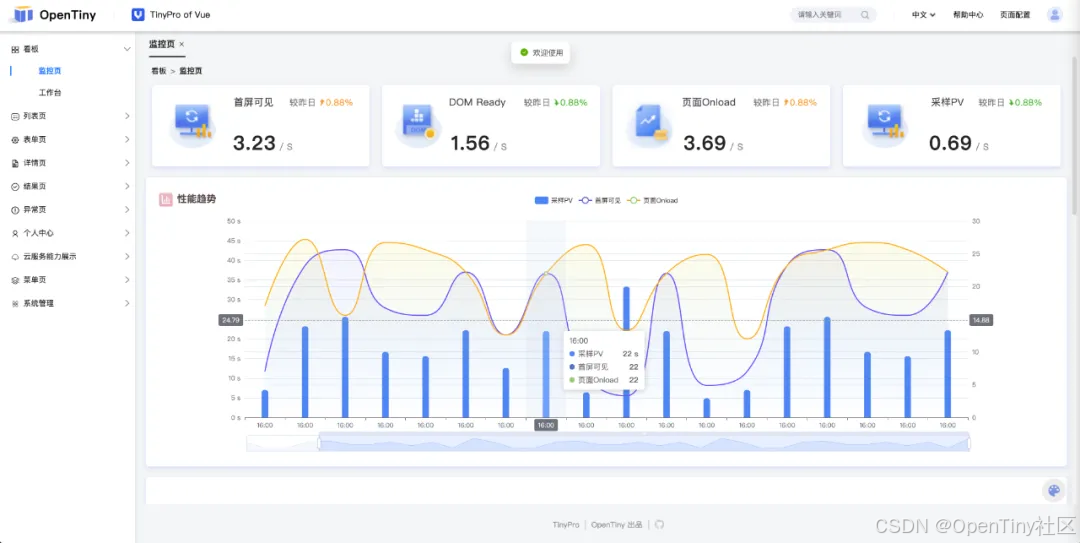
进入登录界面,并且能正常登录,就说明前后端启动都没问题!

5 使用和体验
5.1 页签模式
去年就有社区的小伙伴 ice-piont 给我们的 TinyPro 提了多页签模式的 issue #609。
在内容页顶部增加了 Tab 页签:
- 点击左侧菜单,会增加一个页签
- 点击页签右侧的关闭图标,可以关闭页签
- 当前页签状态会保存在 localStorage,即使刷新或者关闭页面也不会丢失

5.2 多级菜单
之前左侧菜单只支持最多二级菜单,并且配置菜单的成本很高,需要手动配置路由、国际化词条等。
新版本不仅支持无限级菜单,而且支持通过可视化方式配置菜单,不需要了解复杂的路由表,只要在页面上点点按钮就能配置路由和菜单,小白也能快速上手!
一起来试试吧!
5.2.1 设计菜单和组件结构
项目启动起来之后,我们先设计好菜单,写好对应的组件。
- 我们要配置一个【一级菜单】,对应组件
menu1/index.vue
<template>
<div>这是一个一级菜单</div>
</template>
- 再配置一个【三级菜单】->【三级菜单1-1】->【三级菜单1-1-1】
三级菜单对应组件目录结构是:
├── menu3
| ├── index.vue
| └── menu3-1
| ├── index.vue
| └── menu3-1-1
| └── index.vue
菜单对应的组件需要写在 web/src/views 目录下。
menu3/index.vue 和 menu3/menu3-1/index.vue 都属于分类,不是叶子菜单,没有实际的内容,只需要写一个 router-view 标签就行。
<template>
<router-view></router-view>
</template>
menu3/menu3-1/menu3-1-1/index.vue 这个里面可以写具体的页面内容。
<template>
<div>这是一个三级菜单</div>
</template>
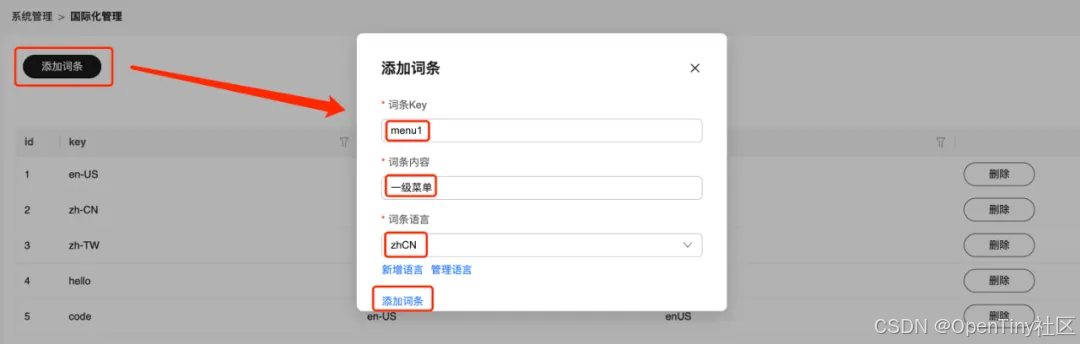
5.2.2 创建菜单词条
然后就是再页面上点点点啦!
先在左侧菜单的【系统管理】->【国际化词条】配置下菜单词条,我们需要配置四个词条:
- 一级菜单 menu1
- 三级菜单 menu3
- 三级菜单1-1 menu3-1-1
- 三级菜单1-1-1 menu3-1-1-1
添加一个词条非常简单,只需要点击添加词条按钮,然后
- 输入词条key、词条内容
- 选择词条语言

创建完四个菜单词条,接下来就要配置菜单啦。
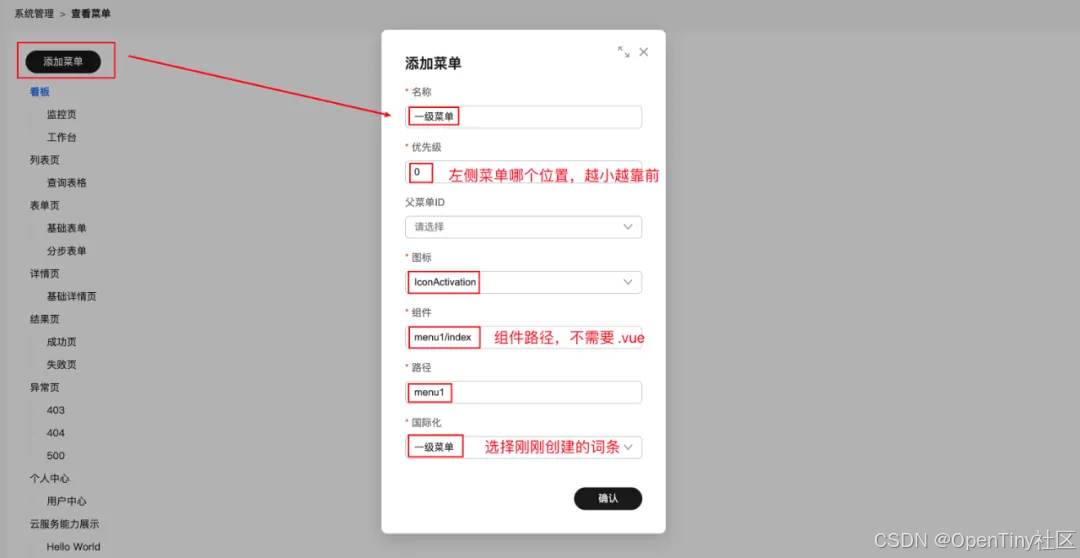
5.2.3 配置菜单
点击左侧菜单的【系统管理】->【查看菜单】,然后点击添加菜单。
菜单配置项:
- 名称
- 优先级:从0开始的数字,用来决定放在左侧菜单哪个位置,数字越小越靠前
- 父菜单ID,一级菜单不需要选,二级菜单及以上才需要
- 图标
- 组件:就是 web/src/views 中的组件路径,注意不需要
.vue组件后缀名,比如:menu1/index - 路径:就是路由名称,不需要带路径,直接写名称就行
- 国际化:就是之前创建的菜单词条,点击下拉框,搜索下【一级菜单】,然后选择上就行

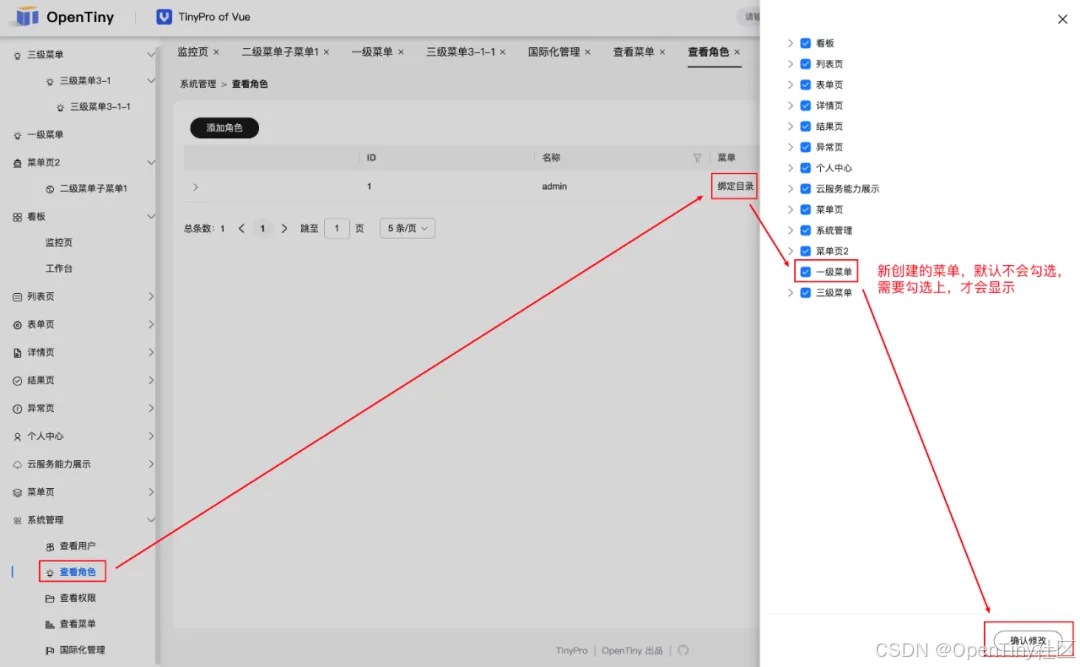
5.2.4 给角色绑定菜单
最后一步就是给角色绑定菜单,点击【系统管理】->【查看角色】,然后点击表格行止中的【绑定目录】,勾选上刚才的菜单即可。

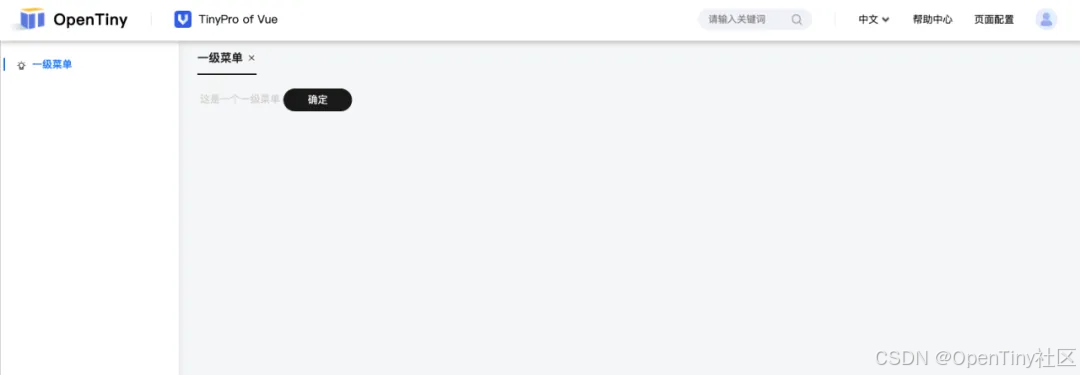
点击确定修改按钮之后,左侧菜单就能看到【一级菜单】啦!
5.3 细粒度权限管理
前面给大家演示了如何通过可视化方式配置菜单和路由,以及菜单权限的管理。
5.3.1 给组件增加 v-permission 指令
接下来给大家演示下如何控制某个组件的权限,我们提供了一个 v-permission 的指令,用于控制组件或元素的权限。
menu/index.vue
<script setup lang="ts">
import { TinyButton } from '@opentiny/vue'
</script>
<template>
<div>
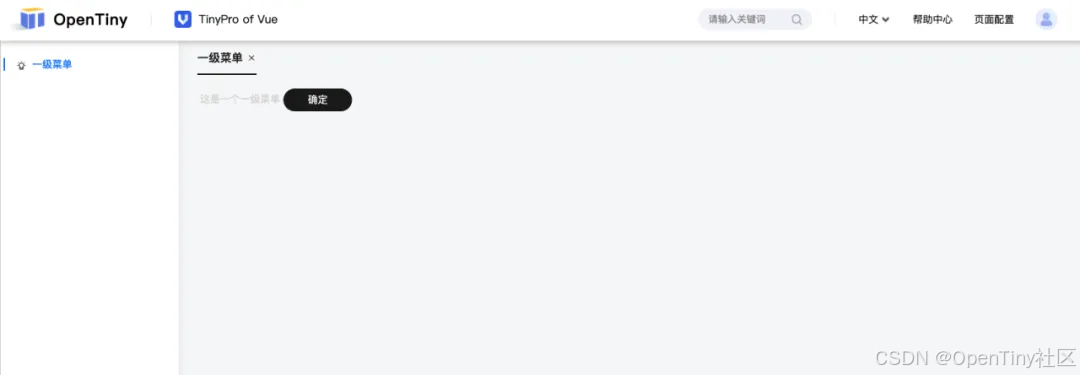
这是一个一级菜单
<tiny-button v-permission="'test::confirm'" type="primary">确定</tiny-button>
</div>
</template>
有权限的情况下,效果如下:

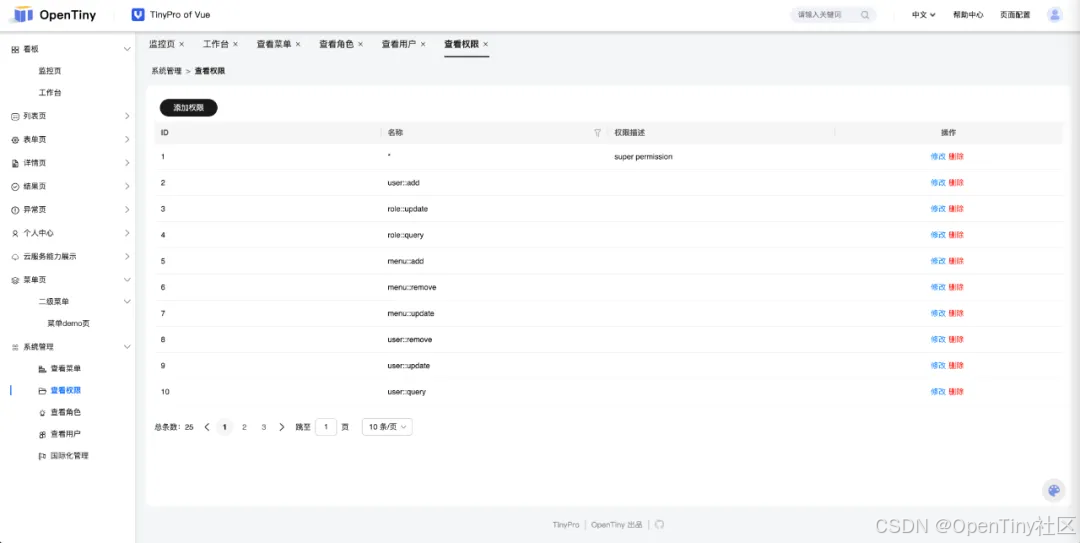
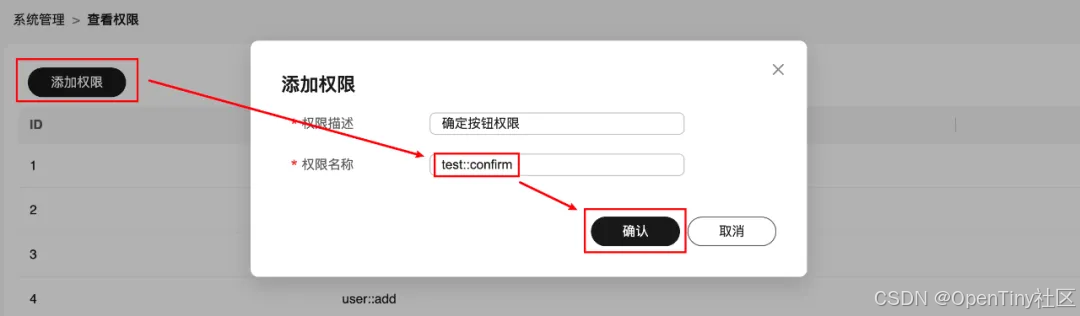
5.3.2 添加权限
我们给确定按钮增加 v-permission="'test::confirm'",test::confirm 是权限的名称,在【系统管理】->【查看权限】中进行添加。

由于目前我们只有一个 admin 角色,admin 拥有 * 全部权限,不好演示细粒度权限,我们需要
- 创建一个 test-role 的新角色
- 然后创建一个新用户绑定上这个角色
- 再给这个角色配置和移除
test::confirm权限,看下效果对比
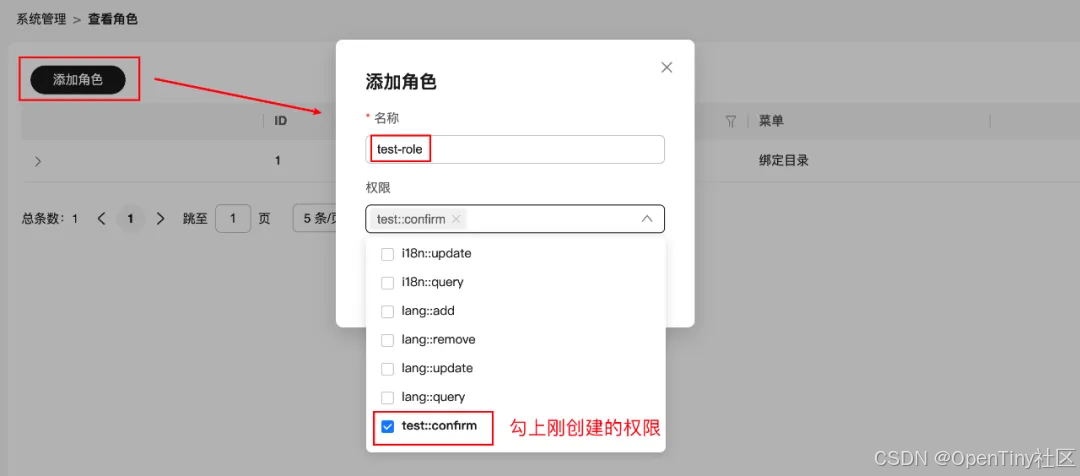
5.3.3 创建角色并配置菜单
点击【系统管理】->【查看角色】,点击添加角色按钮:
- 输入角色名称
- 配置权限:先全选,然后移除
*这个权限,这时是有test::confirm权限的

添加好角色再给角色绑定目录,勾选【一级菜单】目录。
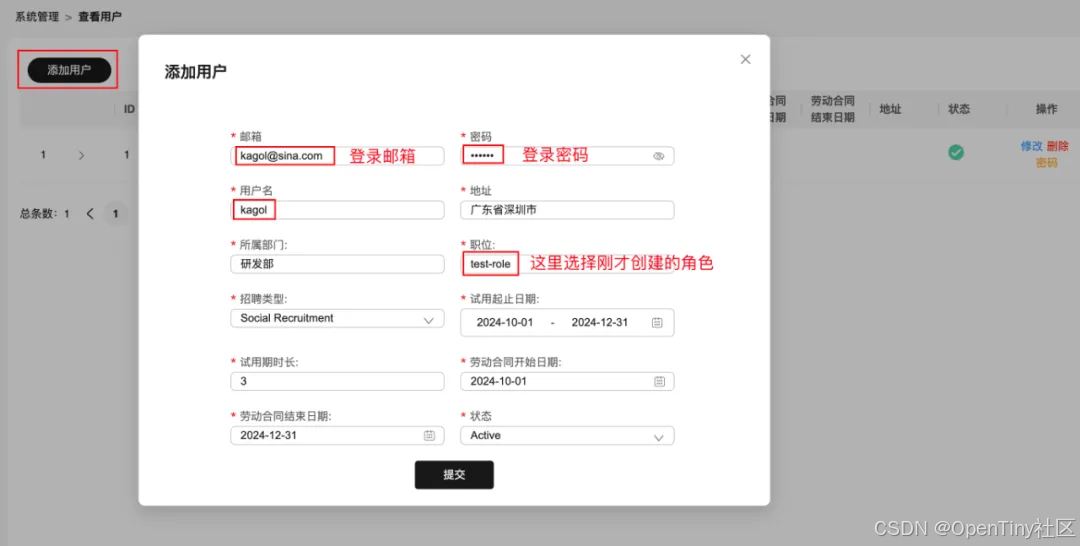
5.3.4 创建用户并选择角色
再点击【系统管理】->【查看用户】,点击添加角色按钮:
- 邮箱:登录用的邮箱名称
- 密码:登录用的密码
- 职位:在这里选择
test-role角色 - …

然后点击右上角的退出登录按钮,退出 admin 账号,然后用新用户登录:
- 账号名:
kagol@sina.com - 密码:
123456
这时,可以看到【确定】按钮

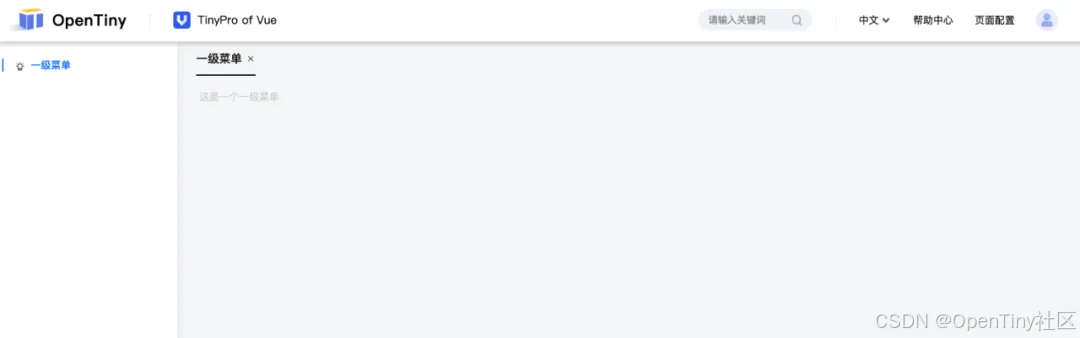
这时我们再开一个新页签,用 admin 账号登录,点击【系统管理】->【查看角色】,把 test-role 角色的 test::confirm 权限取消勾选。
然后刷新 kagol 账号的页面,这时【一级菜单】中的【确定】按钮就消失了。

5.4 体验更多特性
除了以上特性,v1.1.0 版本还支持 Webpack / Vite / Rspack / Farm 多种构建工具,在 tiny init pro 初始化项目时可以进行选择,欢迎大家踊跃尝试。

关于OpenTiny
OpenTiny官网:https://opentiny.design
TinyVue 源码:https://github.com/opentiny/tiny-vue (欢迎 Star ⭐)
TinyEngine 源码:https://github.com/opentiny/tiny-engine (欢迎 Star ⭐)
B站:https://space.bilibili.com/15284299
欢迎加入 OpenTiny 开源社区。添加微信小助手 opentiny-official 一起参与交流前端技术~





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








