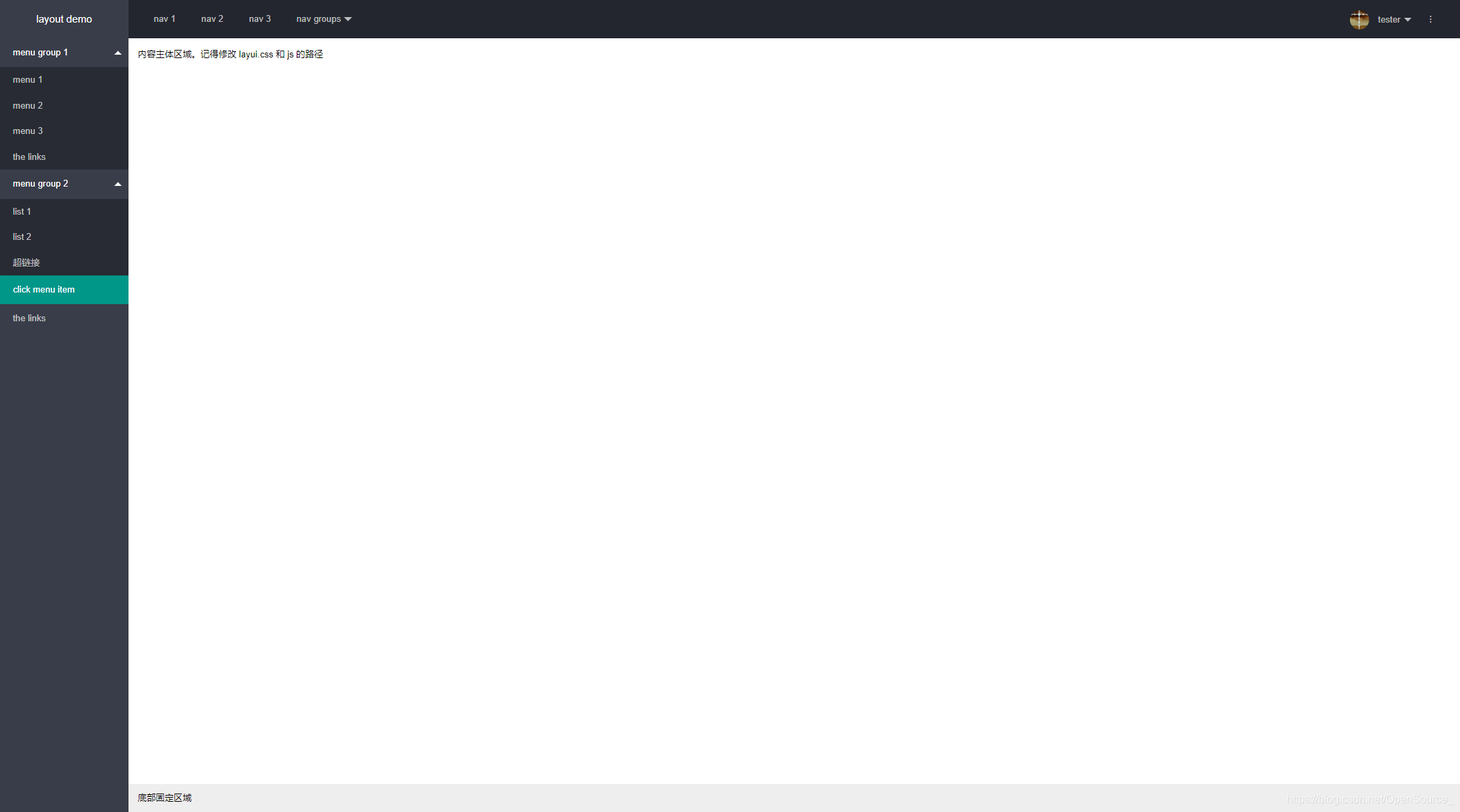
效果图

源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>layout 管理系统大布局 - Layui</title>
<link rel="stylesheet" href="layui-v2.5.6/layui/css/layui.css">
</head>
<body>
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo layui-hide-xs layui-bg-black">layout demo</div>
<!-- 头部区域(可配合layui 已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<!-- 移动端显示 -->
<li class="layui-nav-item layui-show-xs-inline-block layui-hide-sm" lay-header-event="menuLeft">
<i class="layui-icon layui-icon-spread-left"></i>
</li>
<li class="layui-nav-item layui-hide-xs"><a href="">nav 1</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="">nav 2</a></li>
<li class="layui-nav-item layui-hide-xs">





 这篇博客展示了如何使用Layui框架创建一个后台管理系统的布局。包括一个带有头部导航、左侧可收缩菜单和主要内容区域的响应式布局。源代码中包含了HTML结构、Layui样式和JavaScript事件处理。
这篇博客展示了如何使用Layui框架创建一个后台管理系统的布局。包括一个带有头部导航、左侧可收缩菜单和主要内容区域的响应式布局。源代码中包含了HTML结构、Layui样式和JavaScript事件处理。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 2474
2474

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








