发现
父元素设置overflow: overlay; 或 overflow: scroll; 或 overflow: auto; 如果子元素超出父元素内容,父元素会被子元素超出部分撑大至子元素同样大小。
代码:

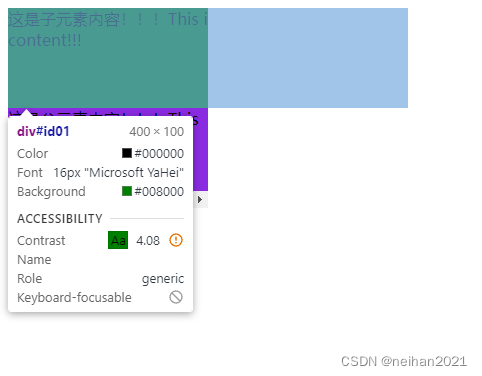
默认效果:

给父元素设置overflow: overlay; 或 overflow: scroll; 或 overflow: auto; :
(三者效果除了scroll包含上下滑块,在这里使用表达意思一致,选其一使用overlay)
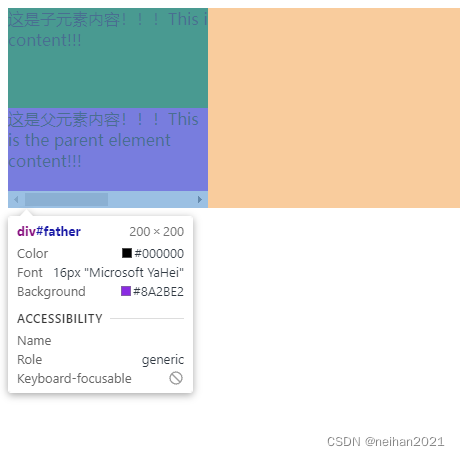
效果

总结
可以看出,父元素设置 overflow: overlay; 属性后,子元素超出的部分以滑块的形式包裹住了,但是父元素却被撑开了,使用F12开发者模式观察下,显示父元素的宽高还是200px * 200px,没有变化,再对比上动图滑动的效果发现:父元素只是被撑开了,但是实际的大小还是原来的大小,只是样子上被撑大成了子元素同样的尺寸,通过父元素里面的文本排列也可以看出,虽然宽看着变长了,但是文本内容排列还是按照原来 200px 来的。
只能说,这算是一个特性吧,目前在实际使用中还没有看到此特性带来的负面影响









 当为父元素设置overflow: overlay; 或 overflow: scroll; 或 overflow: auto; 时,如果子元素超出父元素内容,父元素的外观会被撑大至子元素大小,但实际上大小并未改变。这种现象在实际应用中可能是一个鲜为人知的CSS特性,目前未见明显负面影响。
当为父元素设置overflow: overlay; 或 overflow: scroll; 或 overflow: auto; 时,如果子元素超出父元素内容,父元素的外观会被撑大至子元素大小,但实际上大小并未改变。这种现象在实际应用中可能是一个鲜为人知的CSS特性,目前未见明显负面影响。

















 1083
1083

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










