CSS3的变形与动画
transform属性
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。主要有rotate(旋转)、scale(缩放)、skew(扭曲)和translate(移动)几种功能。
1.rotate
通过指定的角度对元素进行旋转,可以通过transform-origin属性的定义来指定旋转的基点,例如rotate(30deg),其中30是旋转角度,deg是单位,如果设置的值为正数表示顺时针旋转,如果设置的值为负数,则表示逆时针旋转。
实例:
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:100px;
height:75px;
background-color:yellow;
border:1px solid black;
}
div#div2{
transform:rotate(30deg);
-ms-transform:rotate(30deg); /* IE 9 */
-moz-transform:rotate(30deg); /* Firefox */
-webkit-transform:rotate(30deg); /* Safari and Chrome */
-o-transform:rotate(30deg); /* Opera */
}
</style>
</head>
<body>
<div> div元素</div>
<div id="div2"> div元素</div>
</body>
</html>
效果:

2.scale
scale()具有三种情况:
- scale(x,y)使元素在水平方向和垂直方向同时缩放(X轴和Y轴同时缩放)
- scaleX(x)元素仅在水平方向缩放(X轴缩放)
- scaleY(y)元素仅在垂直方向缩放(Y轴缩放)
它们具有相同的缩放中心点和基数,其中心点就是元素的中心位置,缩放基数为1,如果其值大于1那么元素放大,反之,则元素缩小。
用法:transform: scale(x,y)x,y表示缩放的倍数。
实例:
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:100px;
height:75px;
background-color:yellow;
border:1px solid black;
}
div#div2{
margin:100px;
transform:scale(2,4);
-ms-transform:scale(2,4); /* IE 9 */
-moz-transform:scale(2,4); /* Firefox */
-webkit-transform:scale(2,4); /* Safari and Chrome */
-o-transform:scale(2,4); /* Opera */
}
</style>
</head>
<body>
<div>div元素</div>
<div id="div2">div元素</div>
</body>
</html>
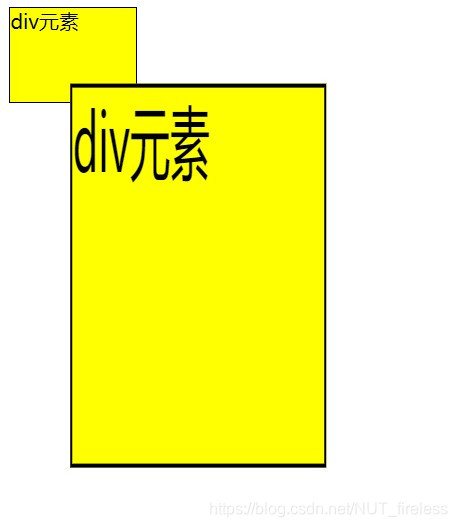
效果:

3.skew
skew()同样具有三种情况:
- skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形)
- skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形)
- skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形)
实例:
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:100px;
height:75px;
background-color:yellow;
border:1px solid black;
}
div#div2{
transform:skew(30deg,20deg);
-ms-transform:skew(30deg,20deg); /* IE 9 */
-moz-transform:skew(30deg,20deg); /* Firefox */
-webkit-transform:skew(30deg,20deg); /* Safari and Chrome */
-o-transform:skew(30deg,20deg); /* Opera */
}
</style>
</head>
<body>
<div>div元素</div>
<div id="div2">div元素</div>
</body>
</html>
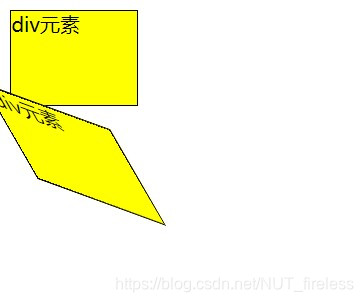
效果:

4.translate
translate()同样也分为三种情况:
- translate(x,y)水平方向和垂直方向同时移动(X轴和Y轴同时移动)
- translateX(x)仅水平方向移动(X轴移动)
- translateY(Y)仅垂直方向移动(Y轴移动)
实例:
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:100px;
height:75px;
background-color:yellow;
border:1px solid black;
}
div#div2{
transform:translate(50px,100px);
-ms-transform:translate(50px,100px); /* IE 9 */
-moz-transform:translate(50px,100px); /* Firefox */
-webkit-transform:translate(50px,100px); /* Safari and Chrome */
-o-transform:translate(50px,100px); /* Opera */
}
</style>
</head>
<body>
<div> div元素</div>
<div id="div2">div元素</div>
</body>
</html>
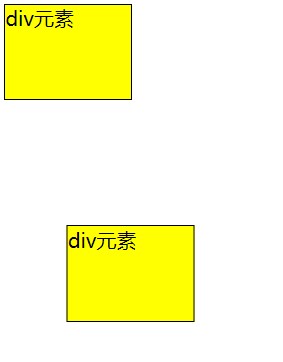
效果:

也可以通过transform:变换1 变换2 变换3;这样的方式来对一个元素进行多次变换。
Transition和Animation属性
1.Transition属性
transition是一个复合属性,包括transition-property、transition-duration、transition-timing-function、transition-delay这四个子属性。通过这四个子属性的配合来完成一个完整的过渡效果。
- transition-property:规定设置过渡效果的 CSS 属性的名称。
- transition-duration:规定完成过渡效果需要多少秒或毫秒。
- transition-timing-function:规定速度效果的速度曲线。
- transition-delay:定义过渡效果何时开始。
语法:transition:property duration timing-function delay;
实例:
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:100px;
height:100px;
background:blue;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
}
div:hover{
width:300px;
}
</style>
</head>
<body>
<div></div>
<p>请把鼠标指针移动到蓝色的 div 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>
2.Animation属性
animation 属性也是一个复合属性,它有六个子属性: animation-name,animation-duration,animation-timing-function,animation-delay,animation-iteration-count,animation-direction。
- animation-name:规定需要绑定到选择器的 keyframe 名称。。
- animation-duration:规定完成动画所花费的时间,以秒或毫秒计。
- animation-timing-function:规定动画的速度曲线。
- animation-delay:规定在动画开始之前的延迟。
- animation-iteration-count:规定动画应该播放的次数。
- animation-direction:规定是否应该轮流反向播放动画。
语法:animation: name duration timing-function delay iteration-count direction;
想要创造动画效果,还需要配合上CSS3的@keyframes 规则。
关键帧规则有两种使用方法:
@keyframes myfirst
{
from {background: red;}
to {background: yellow;}
}
或
@keyframes myfirst
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
第一种表示背景颜色从红色变为黄色,而第二种表示0% 是动画的开始,100% 是动画的完成,当动画为 25% 及 50% 时改变背景色,然后当动画 100% 完成时再次改变。
实例:
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:100px;
height:100px;
background:red;
animation:myfirst 5s;
-moz-animation:myfirst 5s; /* Firefox */
-webkit-animation:myfirst 5s; /* Safari and Chrome */
-o-animation:myfirst 5s; /* Opera */
}
@keyframes myfirst{
0% {background:red;}
25% {background:yellow;}
50% {background:blue;}
100% {background:green;}
}
@-moz-keyframes myfirst /* Firefox */{
0% {background:red;}
25% {background:yellow;}
50% {background:blue;}
100% {background:green;}
}
@-webkit-keyframes myfirst /* Safari and Chrome */{
0% {background:red;}
25% {background:yellow;}
50% {background:blue;}
100% {background:green;}
}
@-o-keyframes myfirst /* Opera */{
0% {background:red;}
25% {background:yellow;}
50% {background:blue;}
100% {background:green;}
}
</style>
</head>
<body>
<div></div>
<p><b>注释:</b>当动画完成时,会变回初始的样式。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>





 本文详细介绍了CSS3中的transform属性,包括rotate(旋转)、scale(缩放)、skew(扭曲)和translate(移动)四种功能,以及如何通过transition和animation属性实现过渡和动画效果。此外,还讲解了关键帧规则的使用。
本文详细介绍了CSS3中的transform属性,包括rotate(旋转)、scale(缩放)、skew(扭曲)和translate(移动)四种功能,以及如何通过transition和animation属性实现过渡和动画效果。此外,还讲解了关键帧规则的使用。
















 766
766

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








