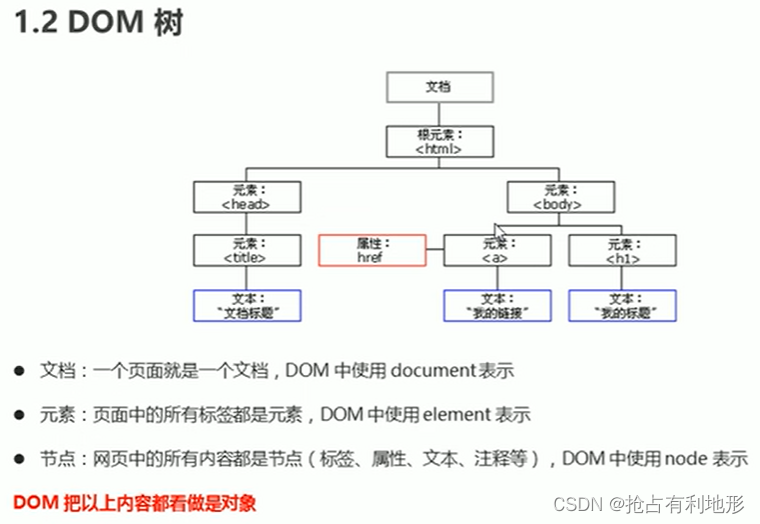
一、DOM


1.获取元素
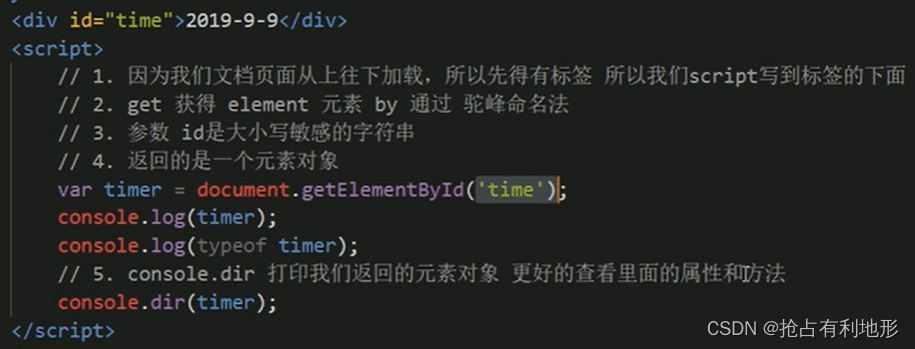
(一)根据ID获取,getElementById('id')

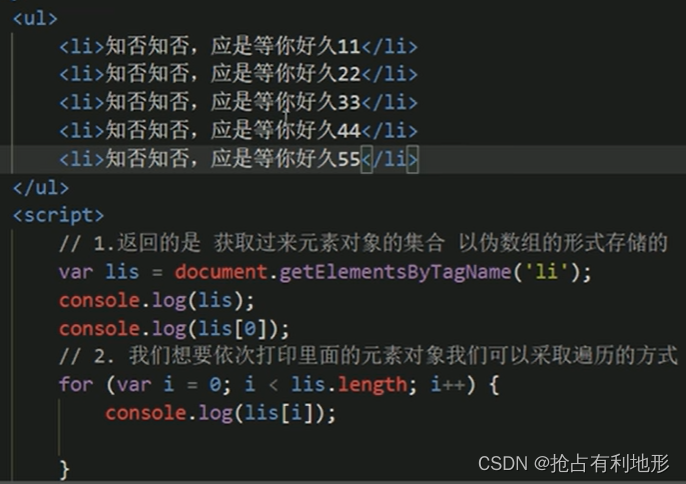
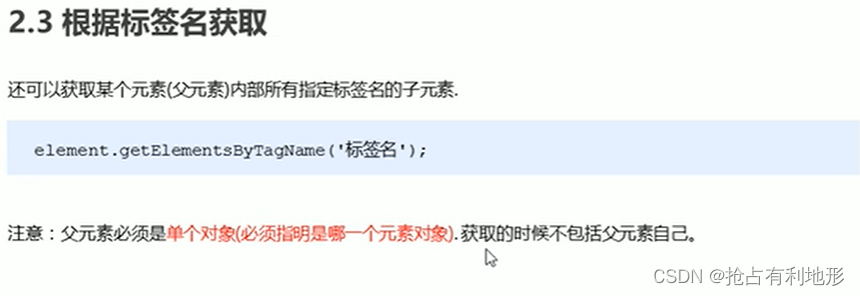
(二)根据标签名获取,getElementsByTagName('li');
返回一个伪数组,若无元素,返回一个空伪数组

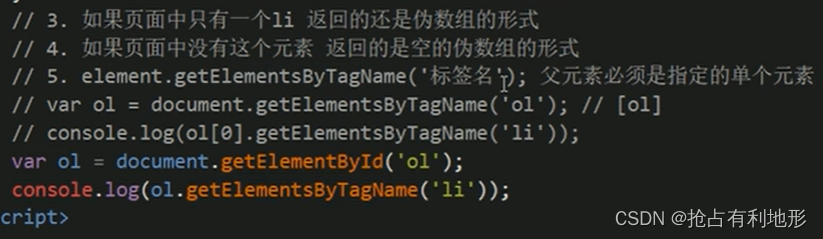
1.下面的情况未指定父元素,将获取页面中的所有li标签

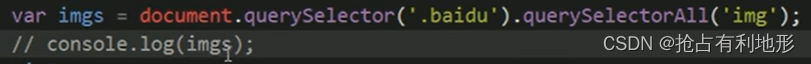
2.指定父元素


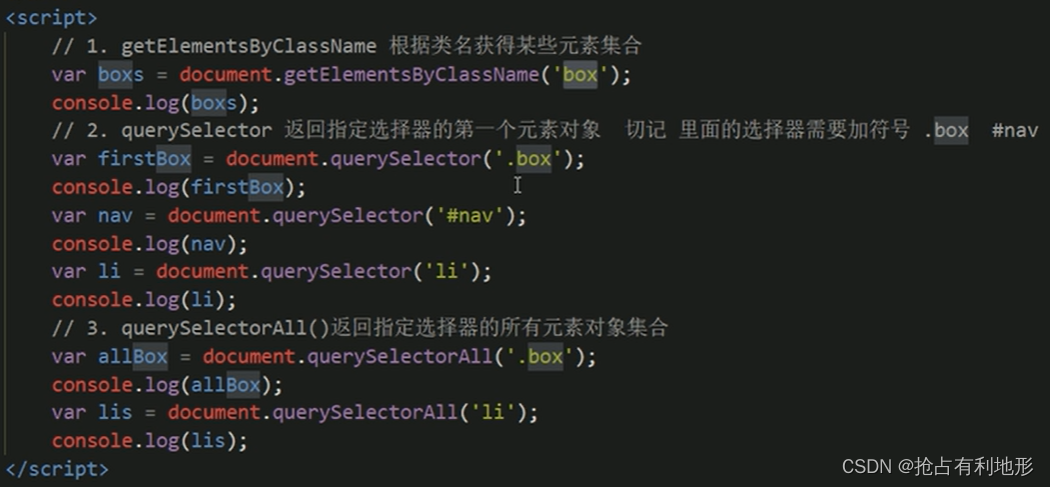
(三)获取元素



(四)获取特殊元素

2.事件
(一)执行步骤

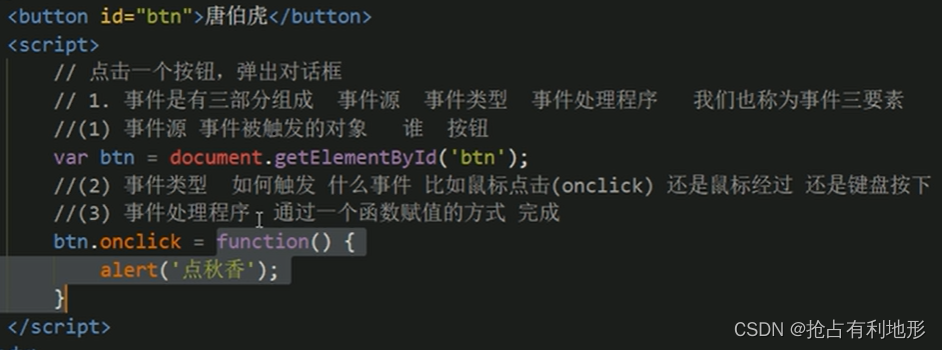
案例

(二)常见鼠标事件

(三)操作元素
1.改变元素内容
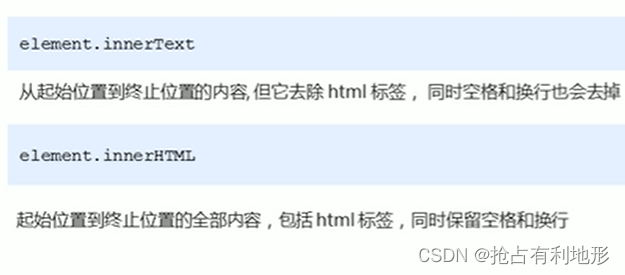
方法

这两个方法也可以用来获取标签内容

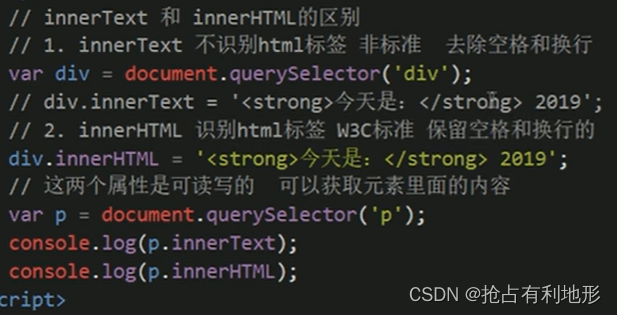
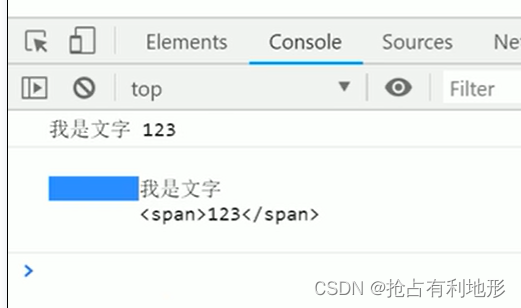
两者的区别:
前者不识别HTML标签并去除HTML标签,



案例:
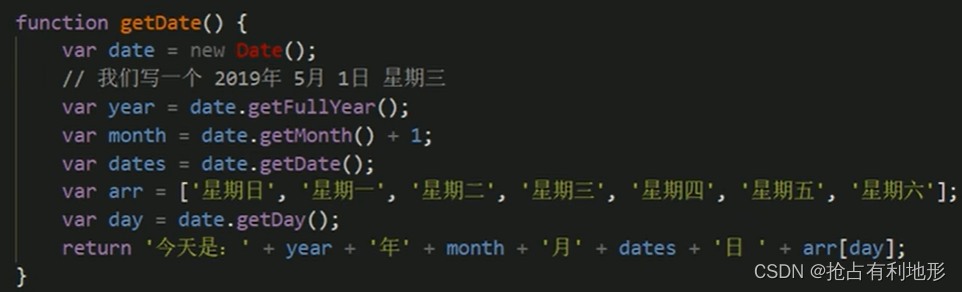
(1)获得系统时间

(2)不添加事件
先获取元素,后通过以下方式修改元素中的文本。

(3 )添加事件

2.修改属性
案例:修改图片地址,以更改图片

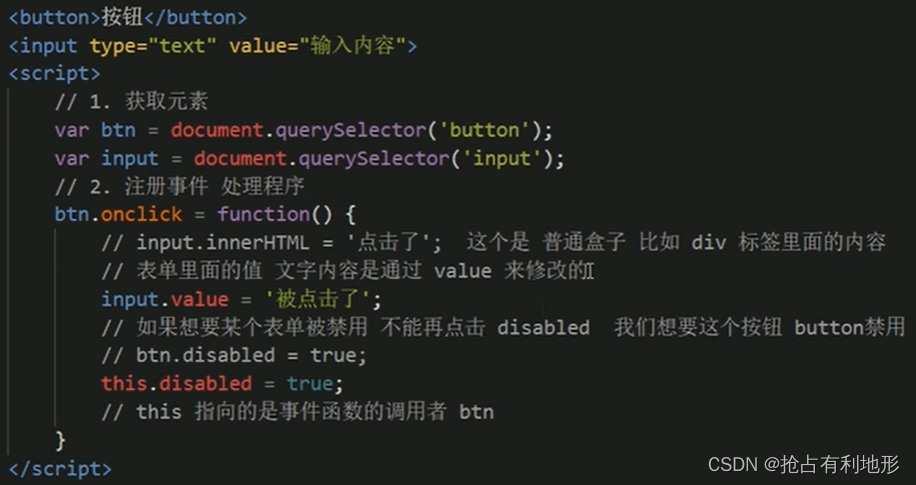
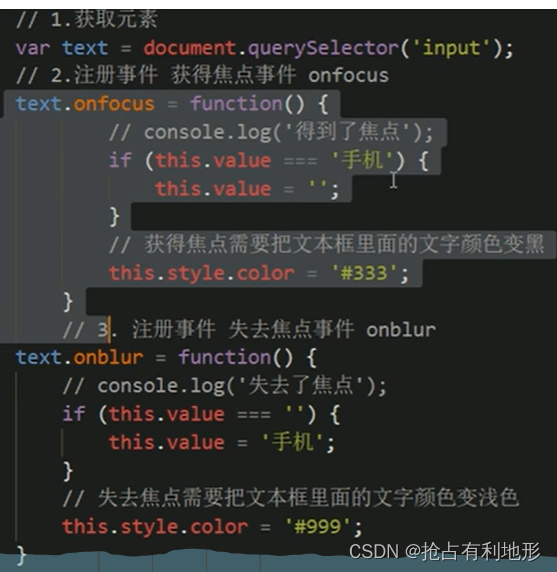
3.修改表单文字内容

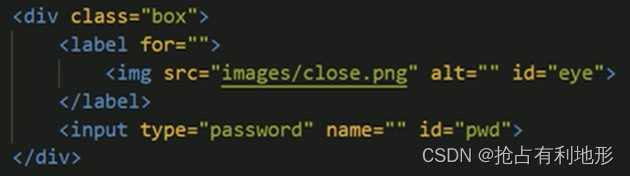
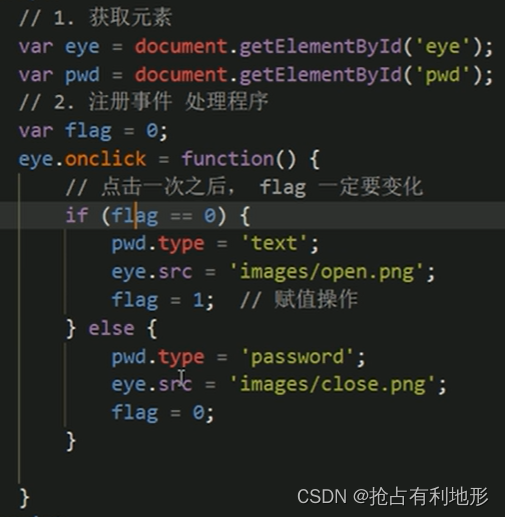
案例:密码框小眼睛


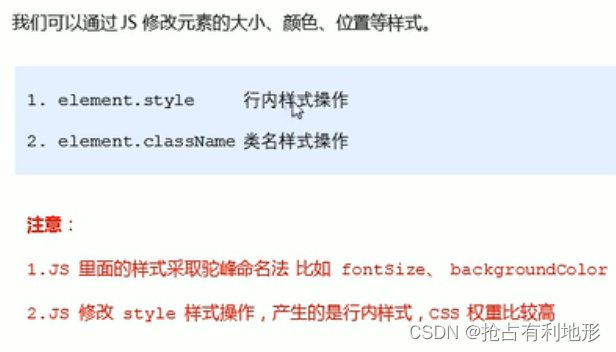
4.修改样式

案例:隐藏广告
div {
width: 300px;
height: 300px;
background-color: blue;
}
<div></div>
<script>
var div = document.querySelector('div');
div.onclick = function() {
this.style.backgroundColor = 'skyblue';
}
</script>
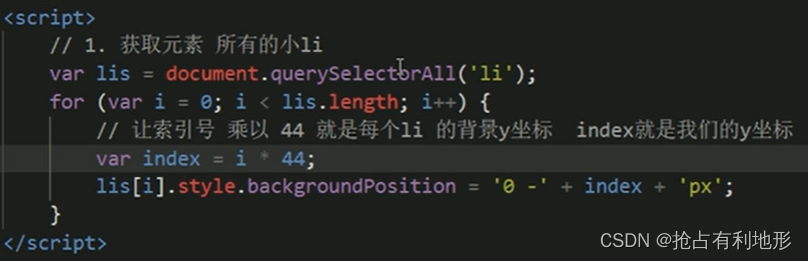
案例:循环精灵图
目标效果

实现,精灵图上一个个图标从上往下排列,如下

首先编写 ul > li*12 的样式,设置背景图片为精灵图,通过 js 修改不同 li 的 background-position。

案例:显示隐藏文本内容

通过修改类修改样式
.one {
width: 300px;
height: 300px;
background-color: blue;
}
.two {
width: 300px;
height: 300px;
background-color: skyblue;
}
<div class="one"></div>
<script>
var one = document.querySelector('.one');
one.onclick = function() {
this.className = 'two';
}
</script>
div没有类名也可以用className添加类名。
可以添加多个类
this.className = 'one two';
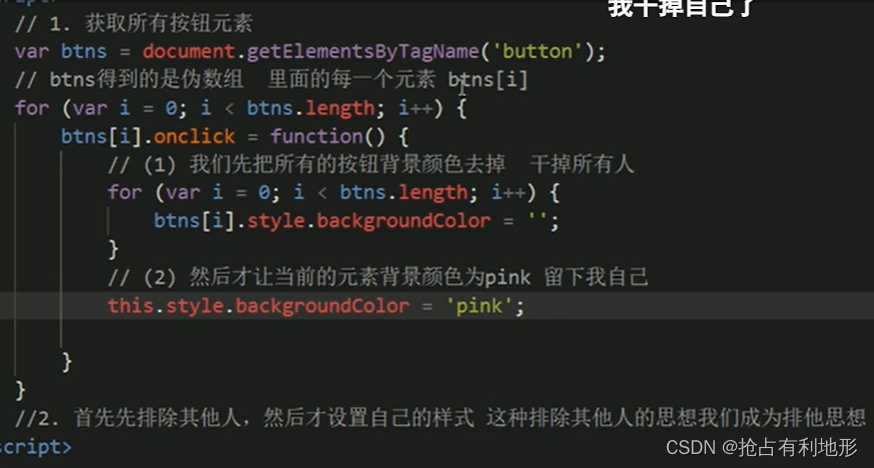
案例:排他思想


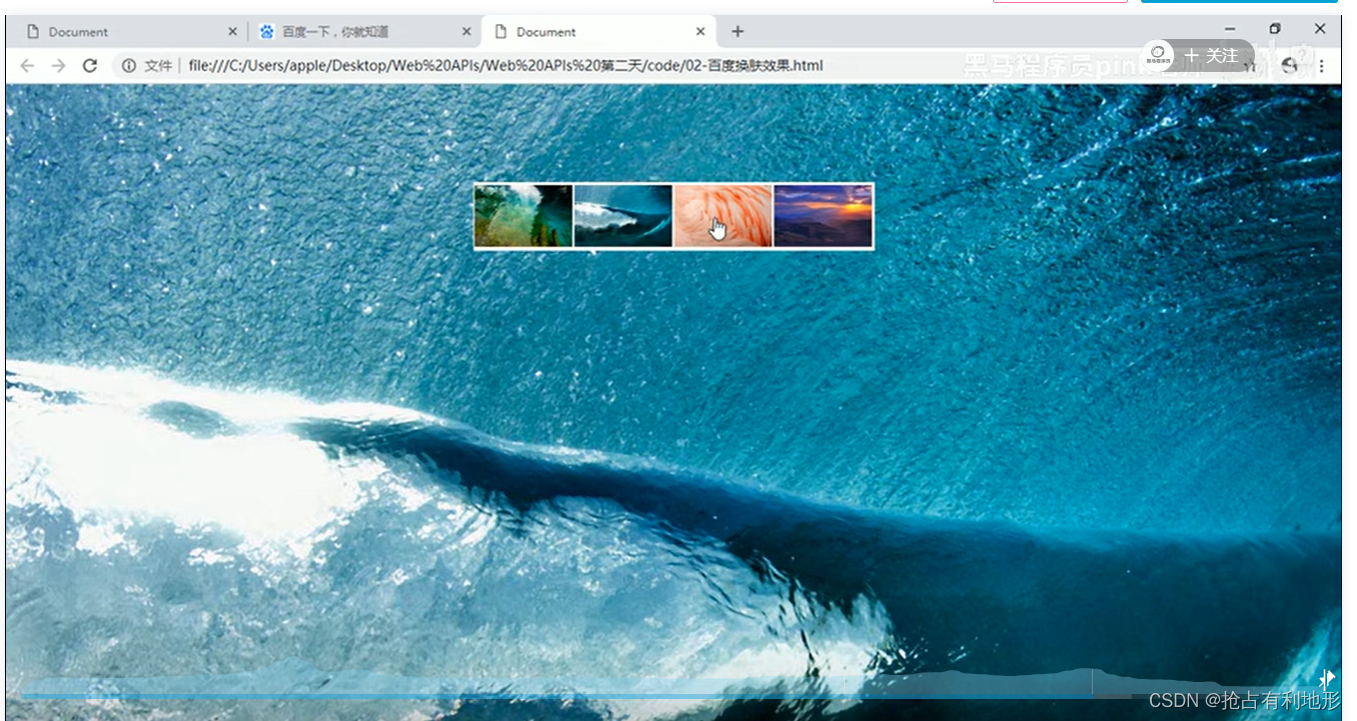
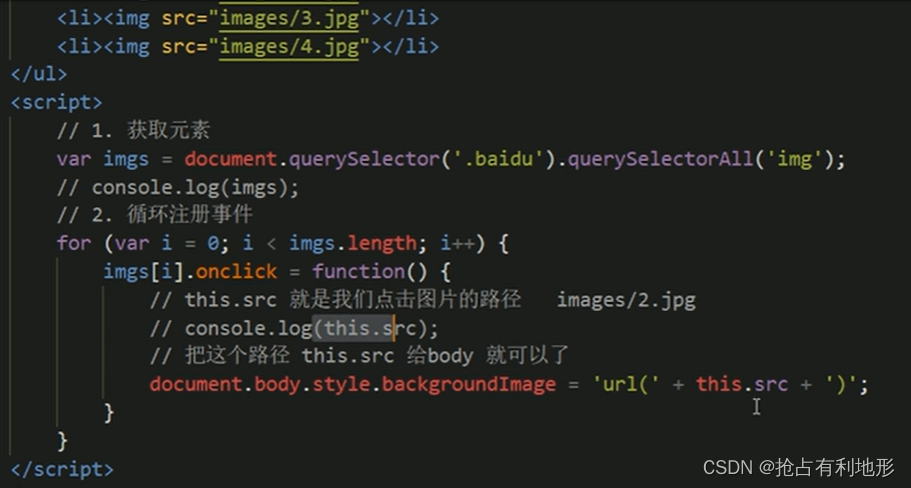
案例:换肤效果


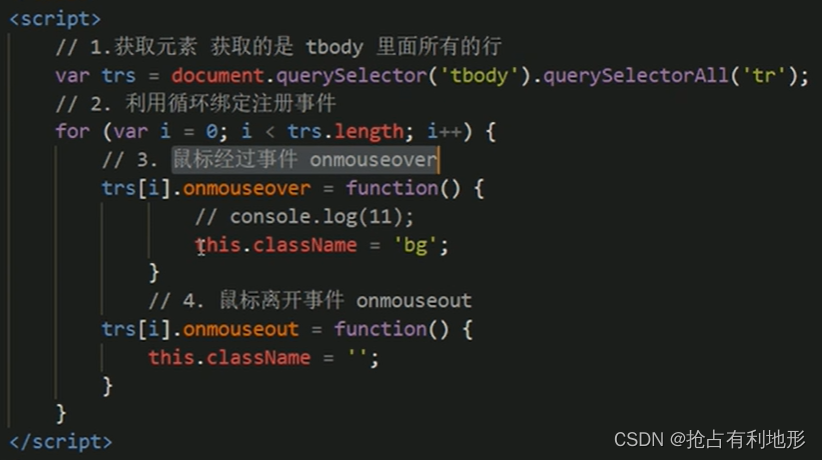
案例:表格隔行变色



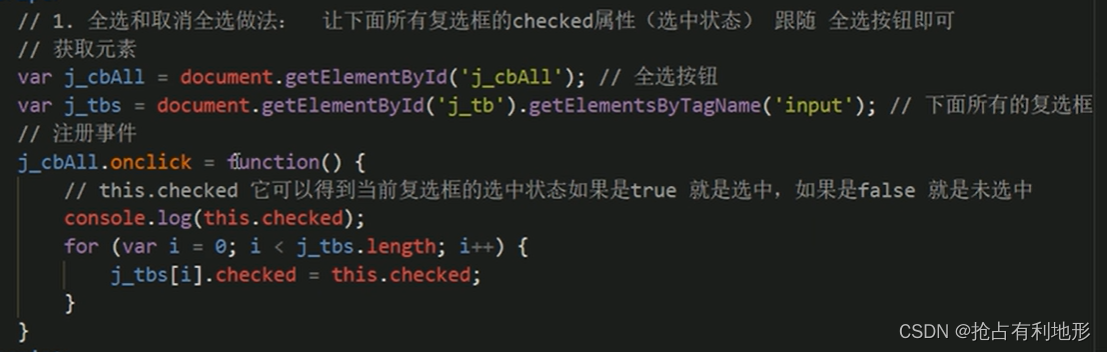
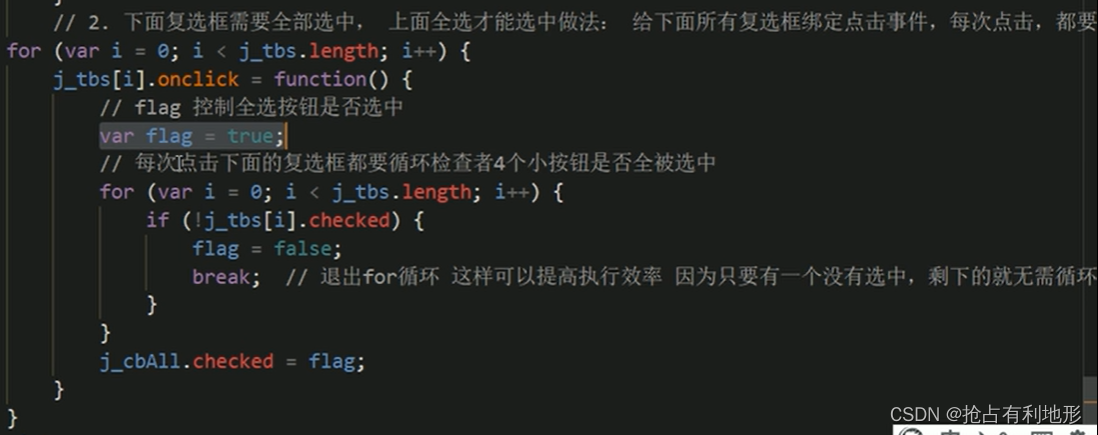
案例:表单全选取消全选





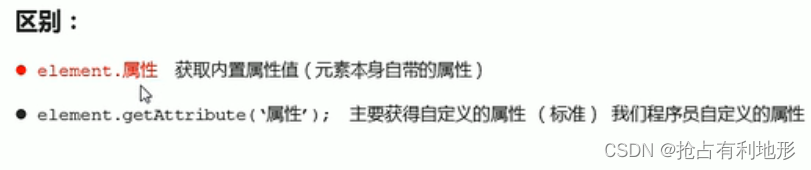
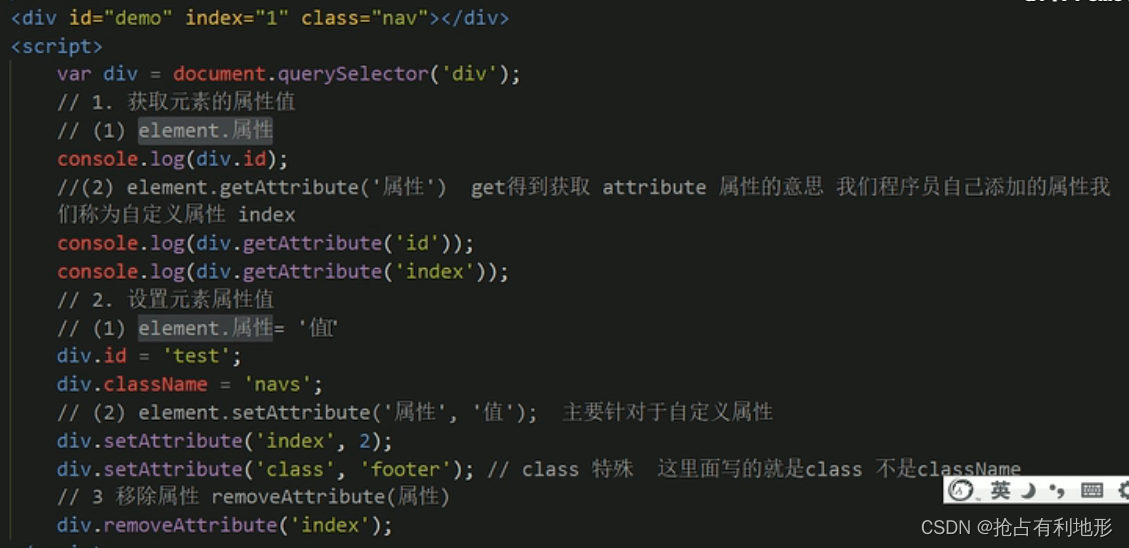
5.获取属性值(不是样式)
(1)方法


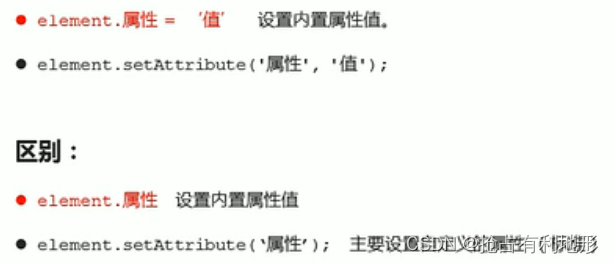
(2)设置属性值

(3)移除属性

案例:

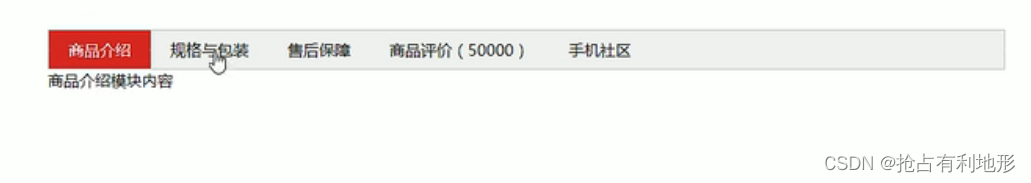
案例:tab栏切换

导航栏是一个模块,下面有5个div,初始时只有第一个div是display:block,其他div都是display:none。通过js使用排他思想修改display属性的值实现tab切换,用setAttribute给div设置一个索引号index,以使div和导航栏按键一一对应。
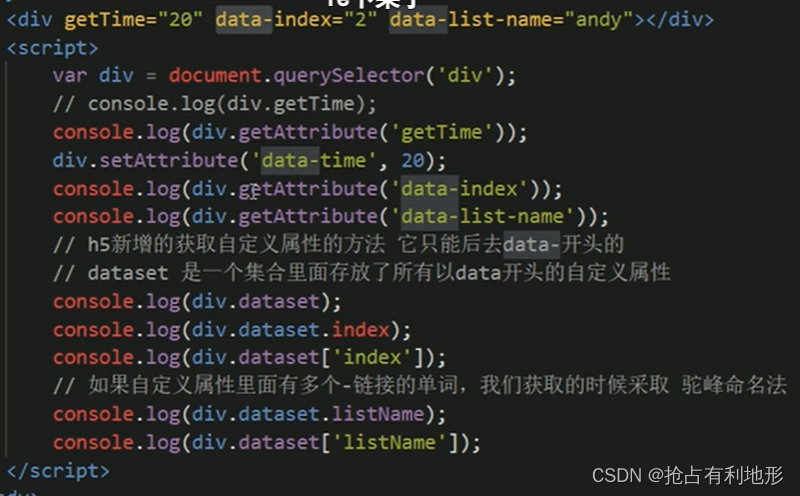
6.自定义属性

获取自定义属性

7.节点操作
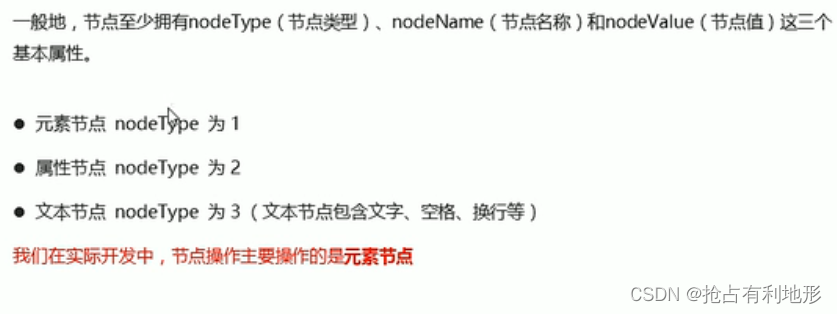
(1)概述

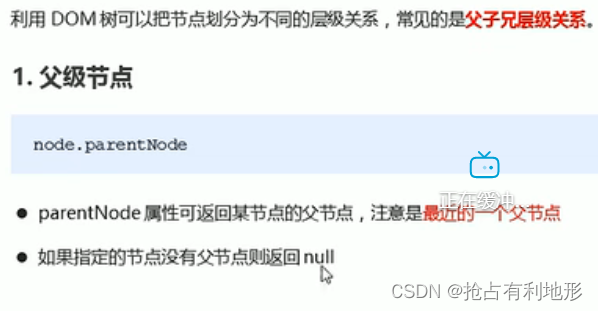
(2)父节点parentNode

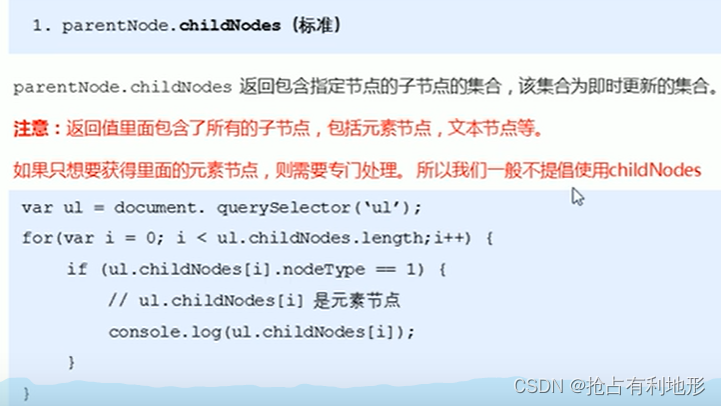
(3)子节点 childNodes
获取所有子节点,包括文本结点。

(4)子节点 children
1.获取所有元素子节点,实际开发中常用。
实际开发中获取第一个子节点和最后一个子节点的方法:

案例:下拉菜单


2.firstChild,lastChild
获取第一个和最后一个结点,包括文本结点。
3.firstElementChild,lastElementChild
获取第一个和最后一个元素子节点,找不到则返回null。
IE9以上支持。
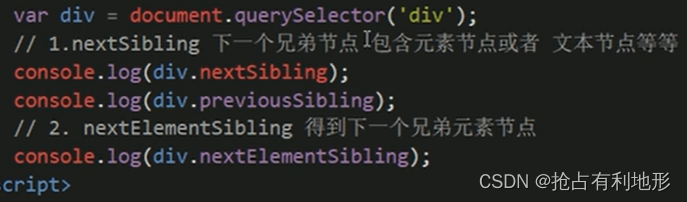
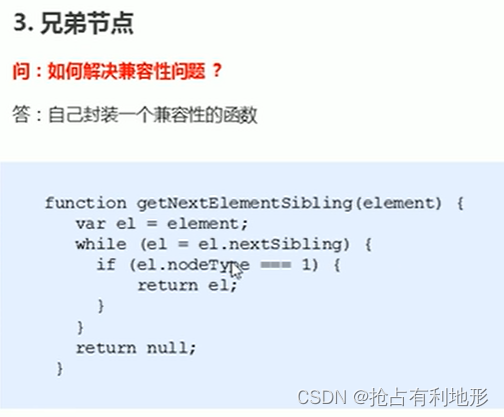
(5)兄弟节点
1.下一个兄弟节点


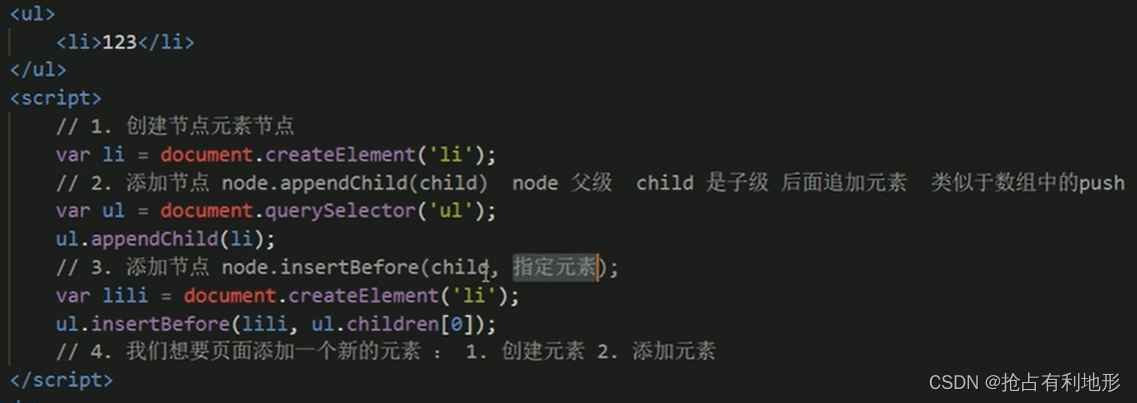
(6)创建节点

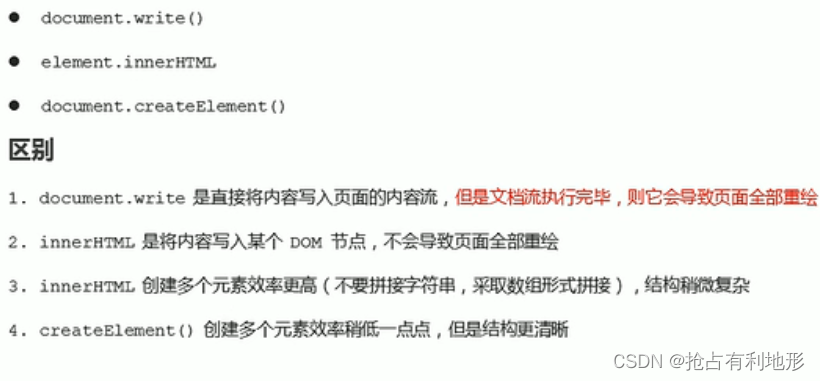
三种创建节点方式比较:

创建之后要添加节点。

节点以追加的方式添加,在其他子元素的末尾

案例

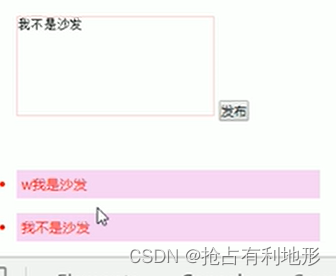
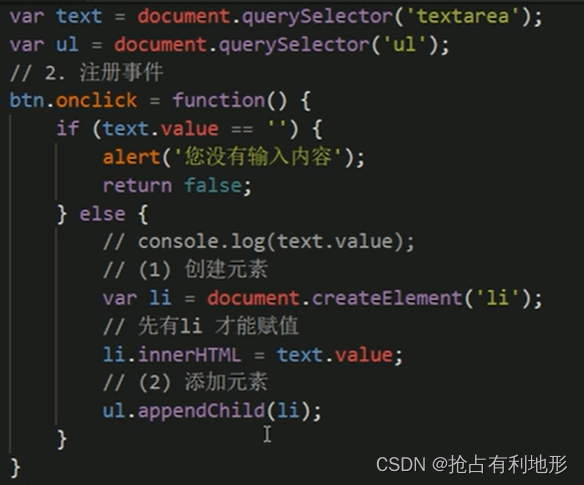
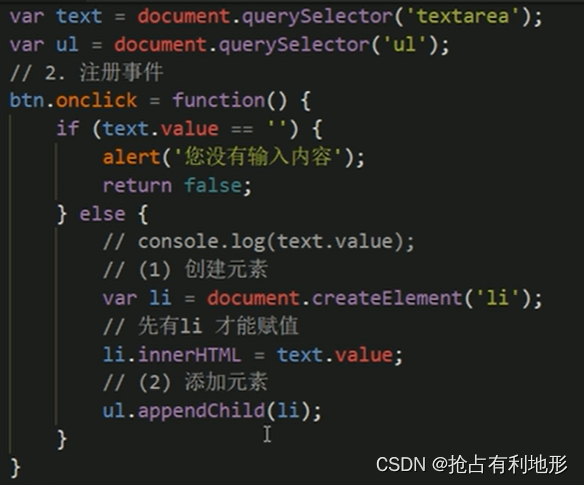
案例:简单版发布留言


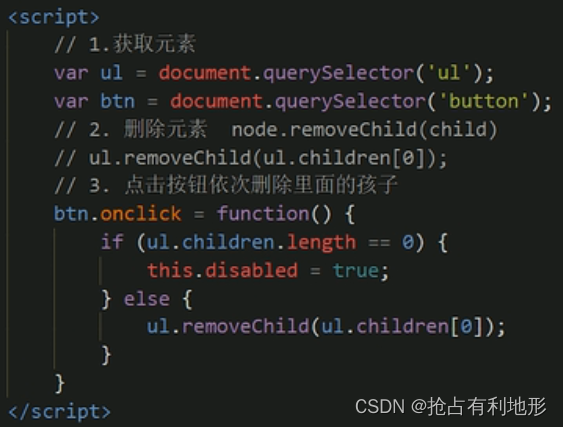
(7)删除节点

案例:


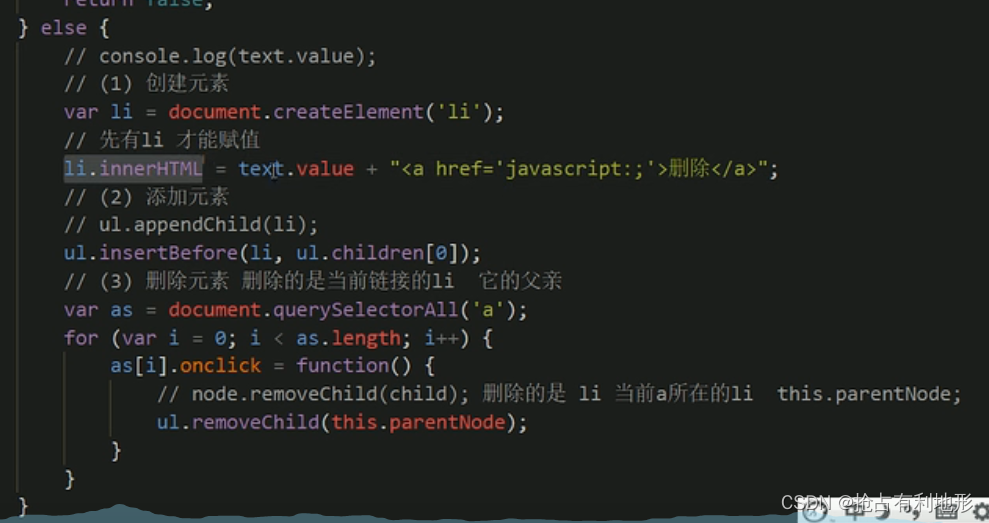
案例:留言删除


else的部分修改如下。

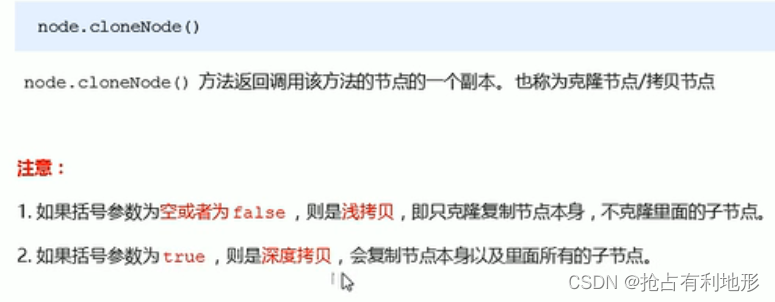
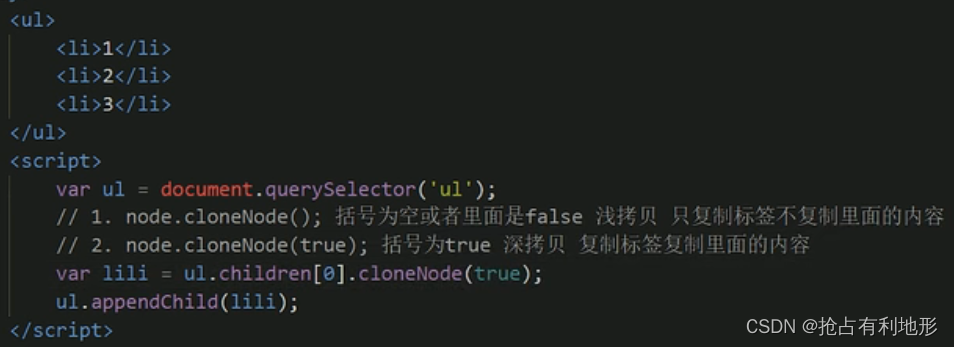
(8)复制节点


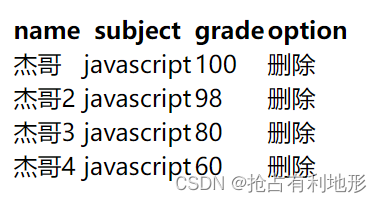
案例:动态生成表格,添加删除操作

<table cellspacing="0">
<thead>
<tr>
<th>name</th>
<th>subject</th>
<th>grade</th>
<th>option</th>
</tr>
</thead>
<tbody></tbody>
</table>
<script>
var datas = [{
name: '杰哥',
subject: 'javascript',
grade: 100
}, {
name: '杰哥2',
subject: 'javascript',
grade: 98
}, {
name: '杰哥3',
subject: 'javascript',
grade: 80
}, {
name: '杰哥4',
subject: 'javascript',
grade: 60
}];
var tbody = document.querySelector('tbody');
for (var i = 0; i < datas.length; i++) {
var tr = document.createElement('tr');
tbody.appendChild(tr);
for (var k in datas[i]) {
var td = document.createElement('td');
td.innerHTML = datas[i][k];
tr.appendChild(td);
}
var td = document.createElement('td');
td.innerHTML = '<a herf="javascript:;">删除</a>';
tr.appendChild(td);
}
//删除操作
var as = document.querySelectorAll('a');
for (var i = 0; i < as.length; i++) {
as[i].onclick = function() {
tbody.removeChild(this.parentNode.parentNode);
}
}
</script>
3.阻止链接跳转
把链接设置为<a herf="javascript:;"></a>
4.事件高级
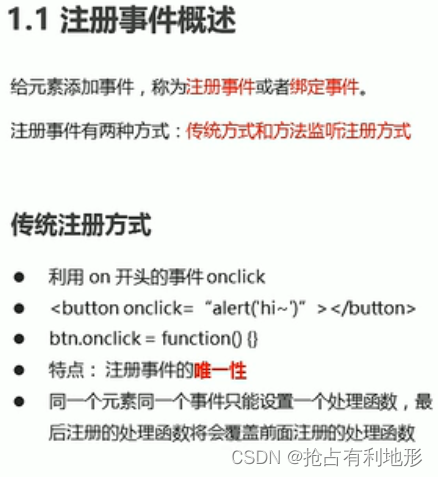
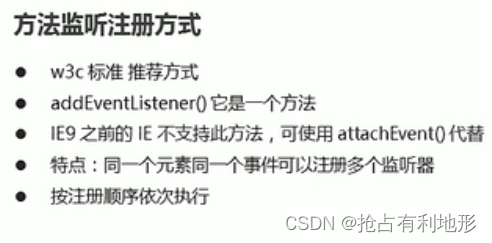
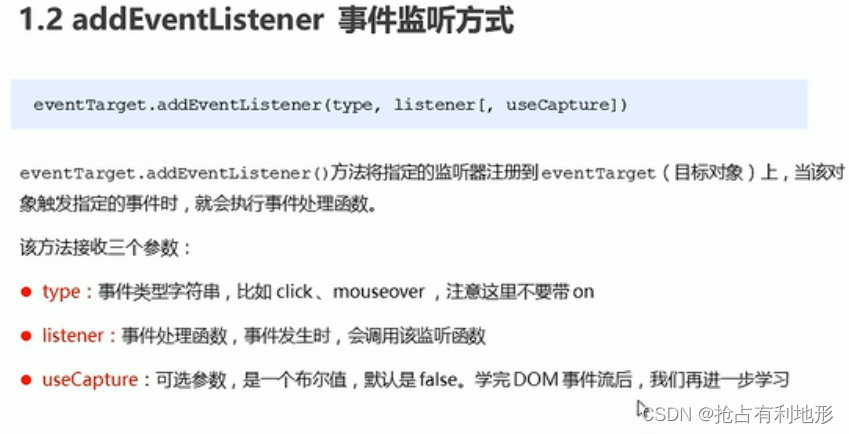
(一)注册事件
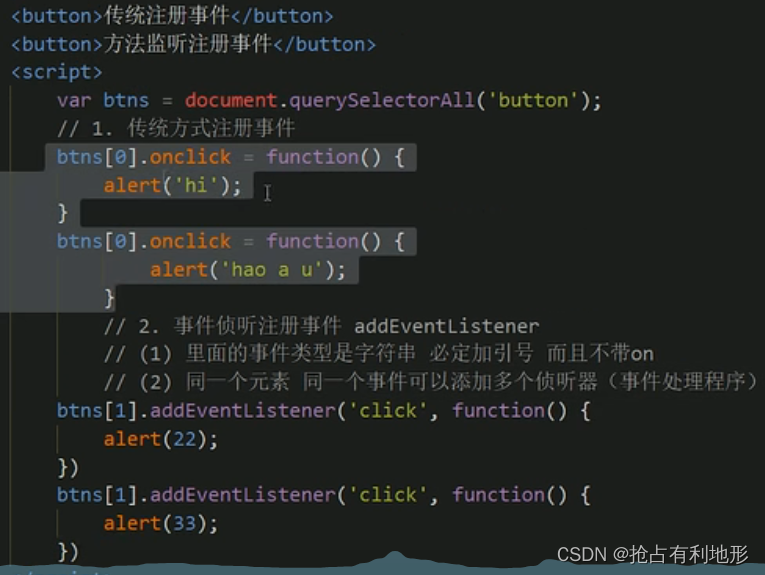
1.方法监听注册方式



2.注册方式的区别

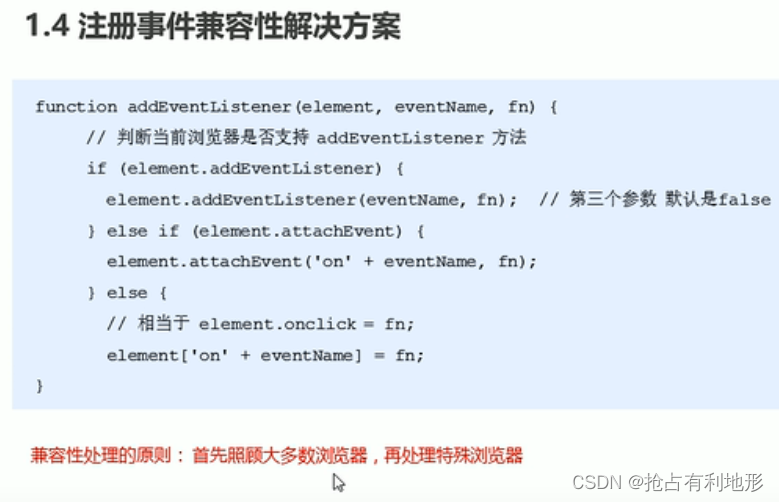
3.兼容性封装函数注册
一般用方法监听注册方式就可以。老版本用传统方式。

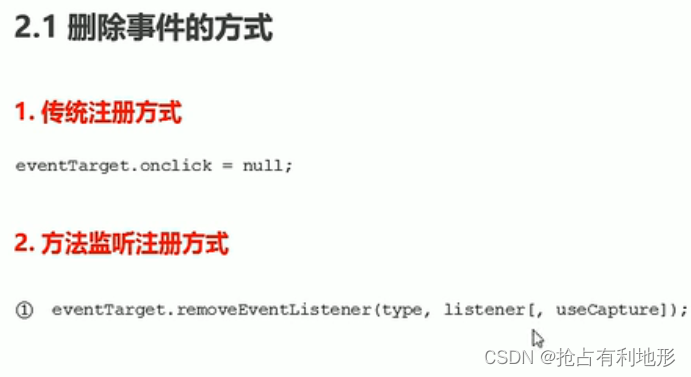
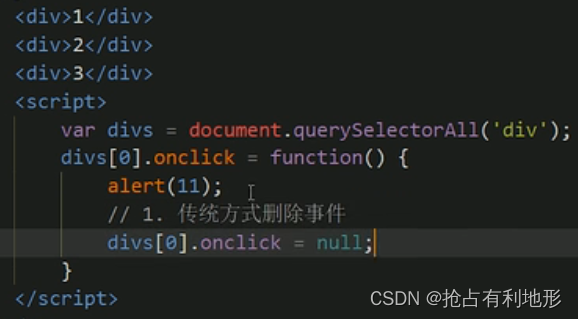
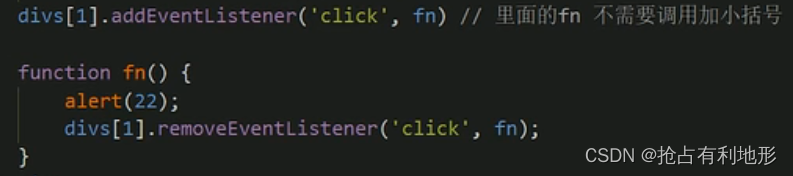
4.删除事件

应用:使事件只能进行一次。
传统方式:

方法监听注册方式:


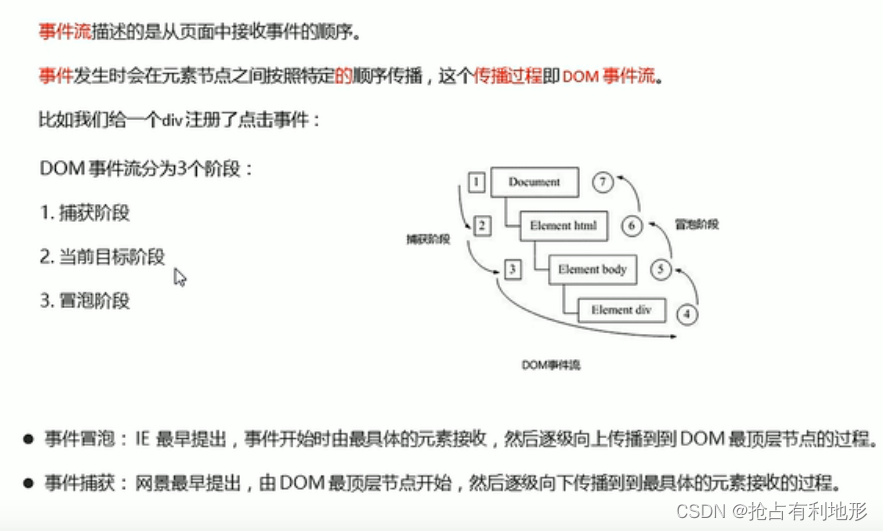
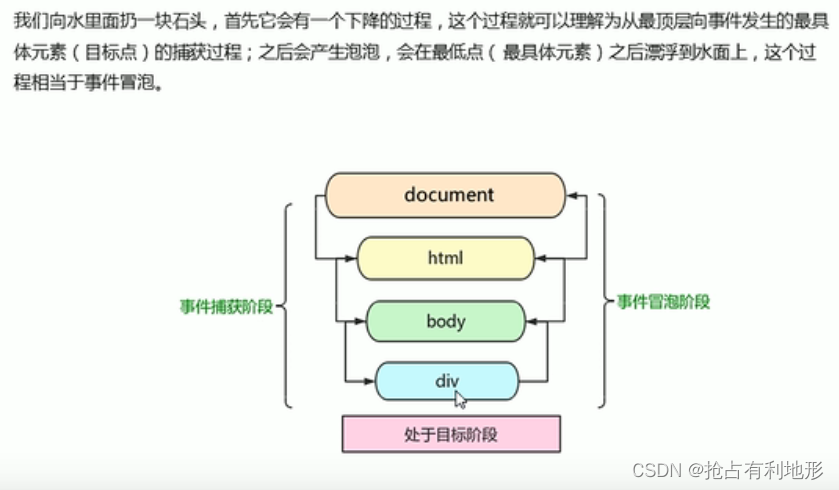
(二)DOM事件流
1.概念


addEventListener 第三个参数为 false 时冒泡。
2.事件对象
function里添加参数event会自动生成。

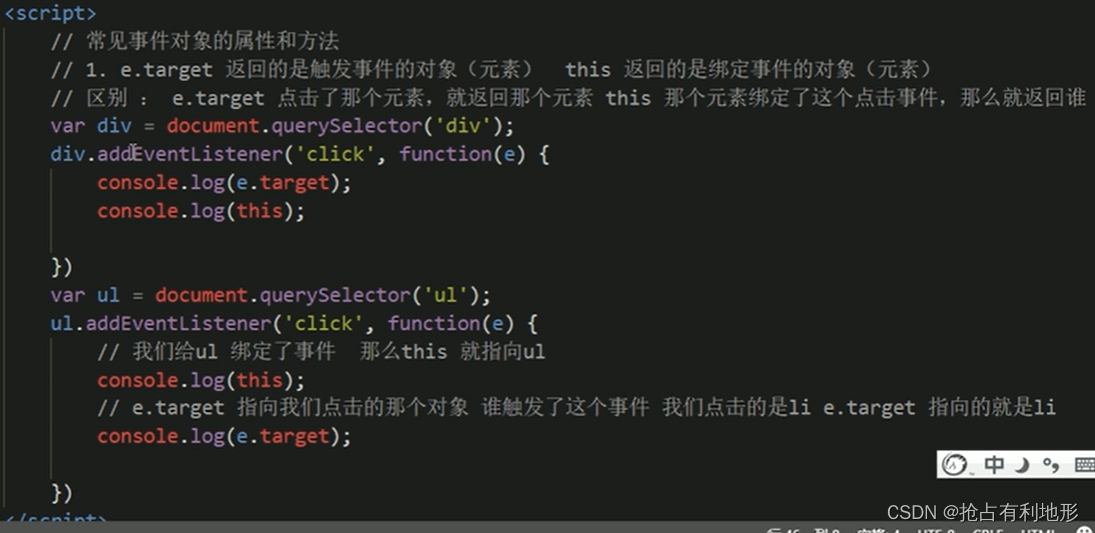
3.事件对象的属性和方法

(1)e.target,e.currentTarget 和 this
e.target返回的是触发事件的对象。
this总是返回事件绑定的对象。
e.currentTarget和this相同。
例:


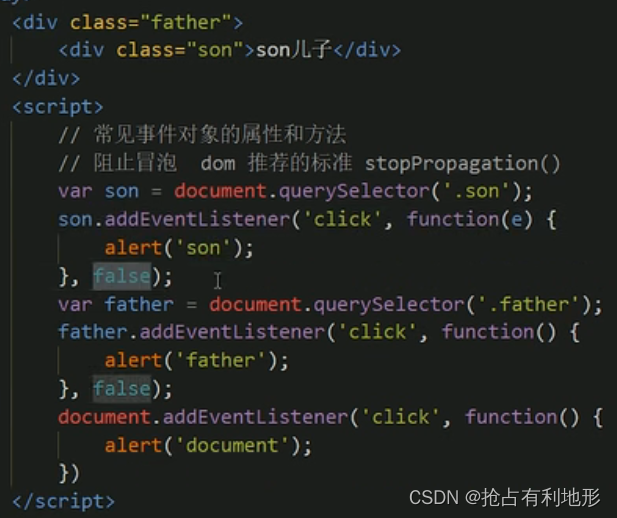
(2)阻止冒泡。e.stopPropagation()方法
以下页面点击son后由于冒泡,father和document的事件都会触发,顺序是son-》father-》document

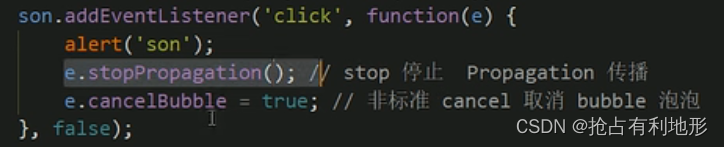
使用方法

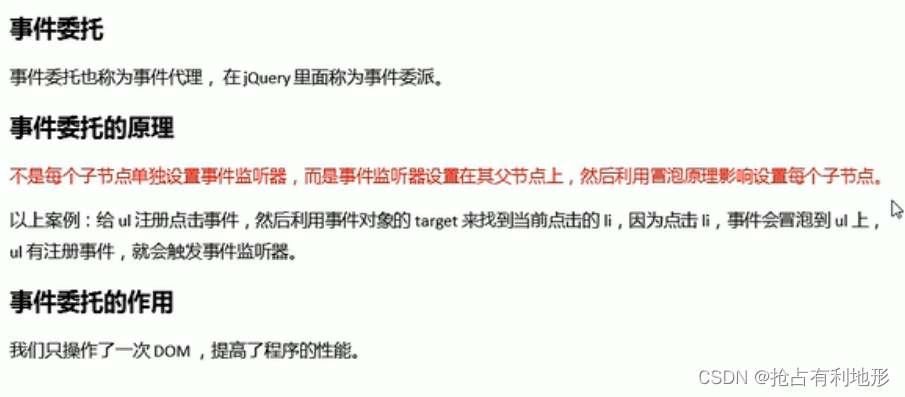
(3)事件委托

案例:


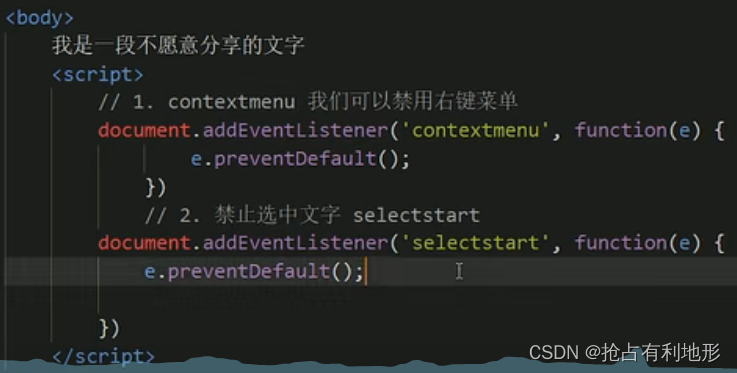
(4)禁用右键菜单
禁止复制文本,右键不弹出菜单。
ctrl + c 仍然可以复制。

(5)禁止选中文本
从而禁止复制。
然而F12键还是可以复制。

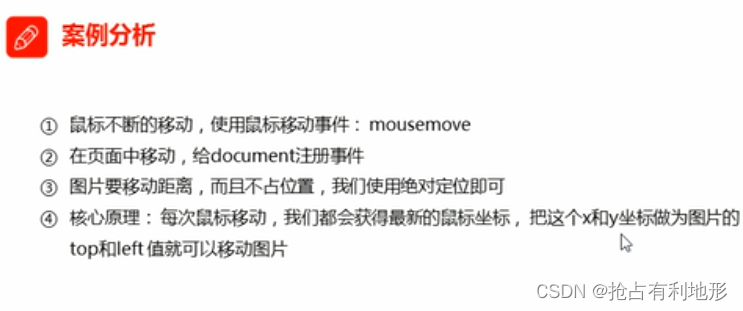
4.鼠标事件对象

(1)鼠标移动事件mousemove

<body>
<img src="吸烟.gif" alt="">
<script>
var pic = document.querySelector('img');
document.addEventListener('mousemove', function(e) {
var x = e.pageX;
var y = e.pageY;
console.log(x + ',' + y);
pic.style.left = x + 'px';
pic.style.top = y + 'px';
});
</script>
</body>
5.键盘事件
用addEventListener,不能加on。

<script>
document.onkeyup = function() {
console.log('up');
}
document.onkeydown = function() {
console.log('down');
}
document.onkeypress = function() {
console.log('press');
}
</script>
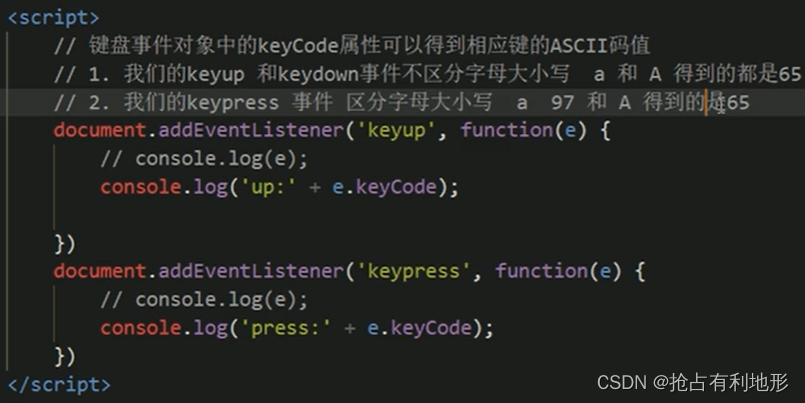
6.键盘事件对象
(1)e.keycode
可以得到按键的ASCII码。可以用来判断按下的键是哪个。

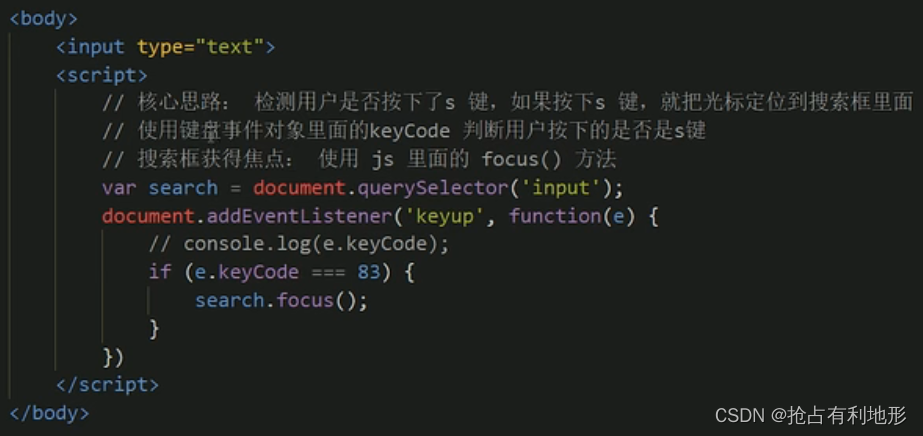
案例:按键,搜索框获得焦点
京东用了这种方式。

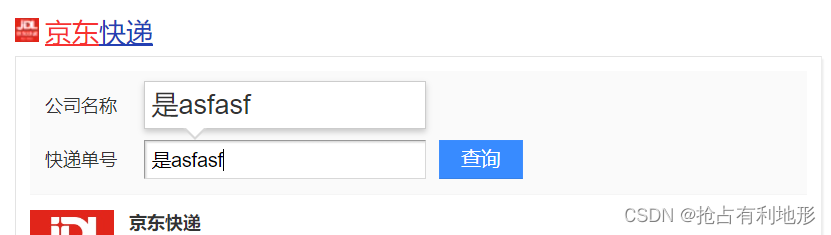
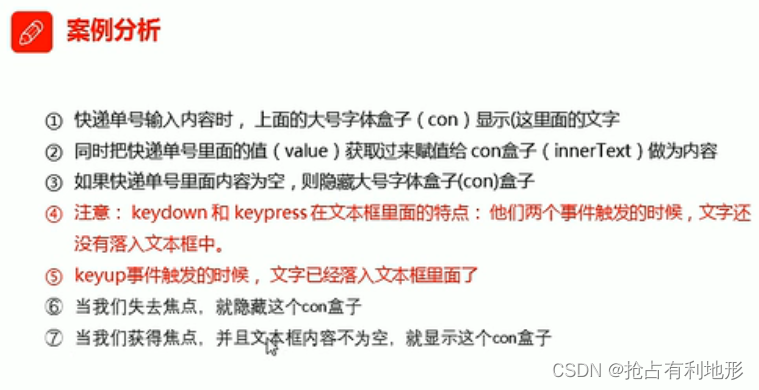
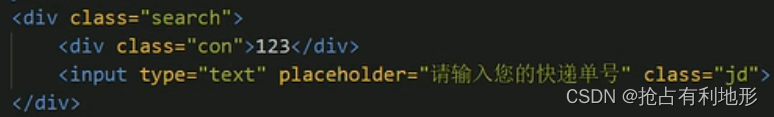
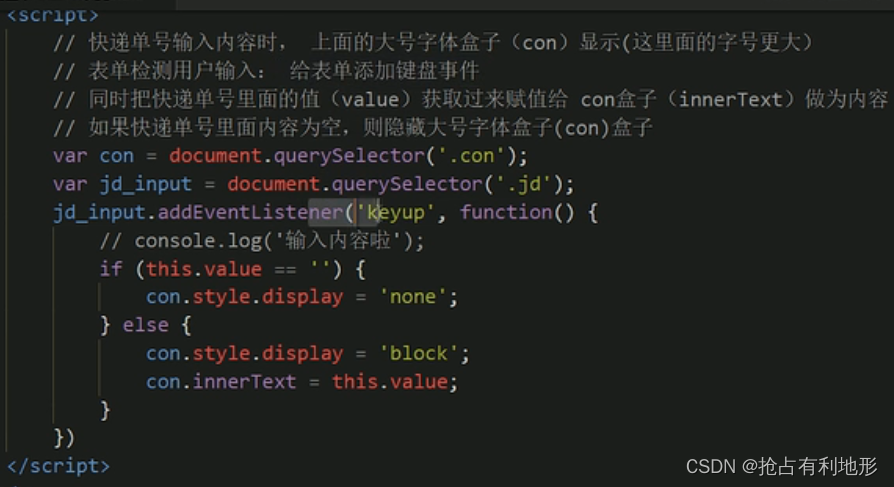
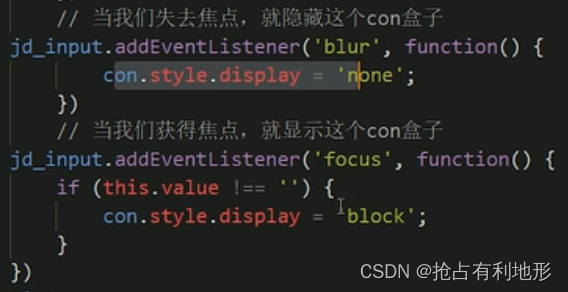
案例:京东物流查询


实现:


添加如下功能:

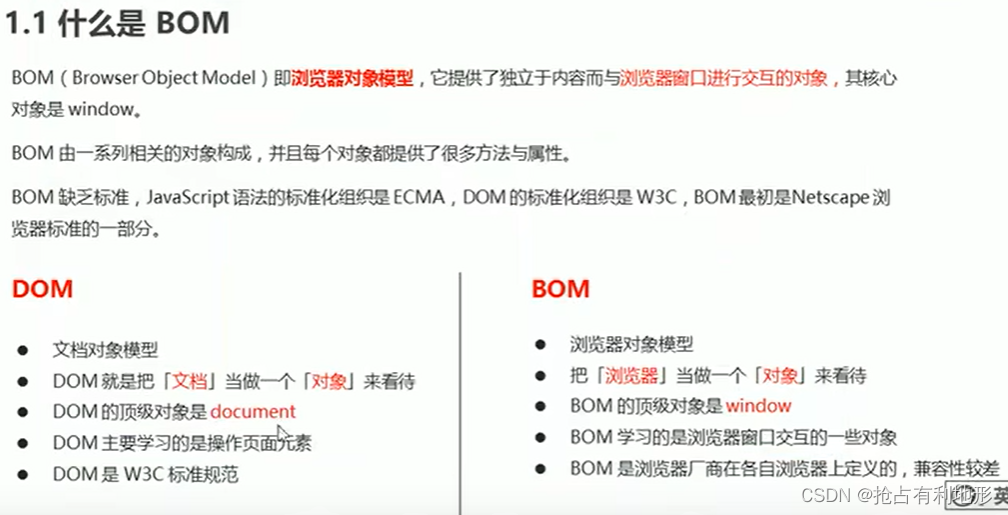
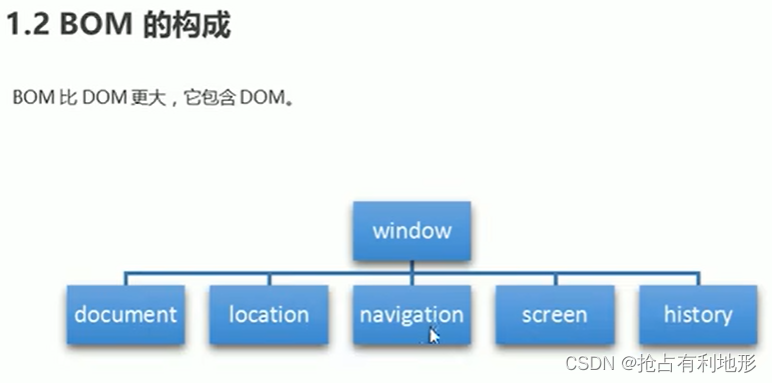
二、BOM


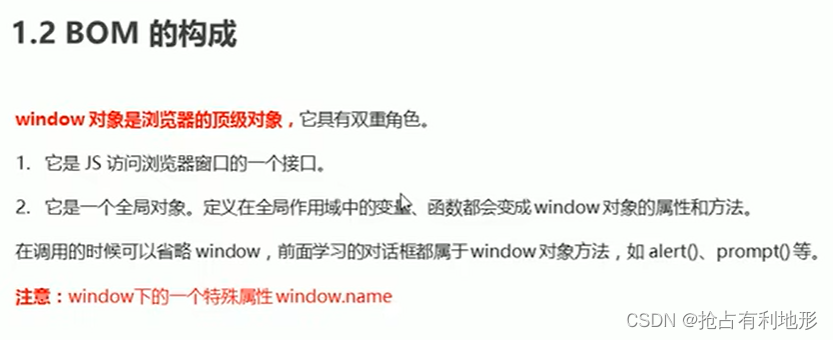
1.window对象

(一)window对象的常见事件
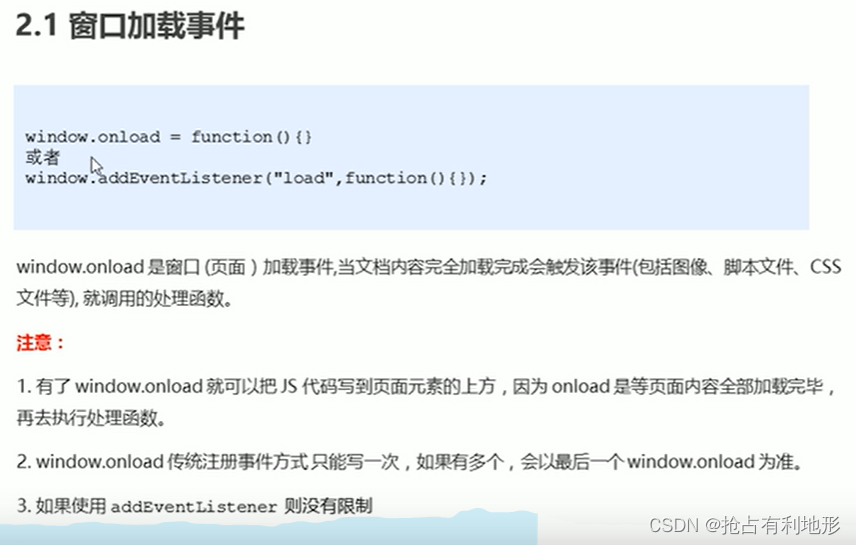
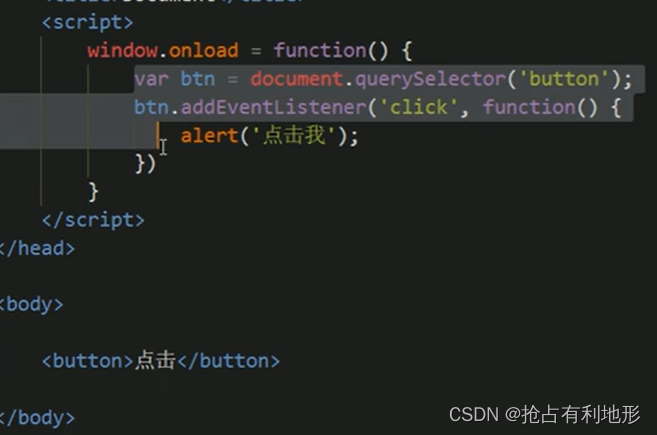
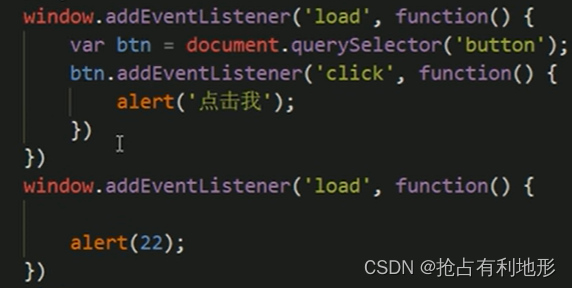
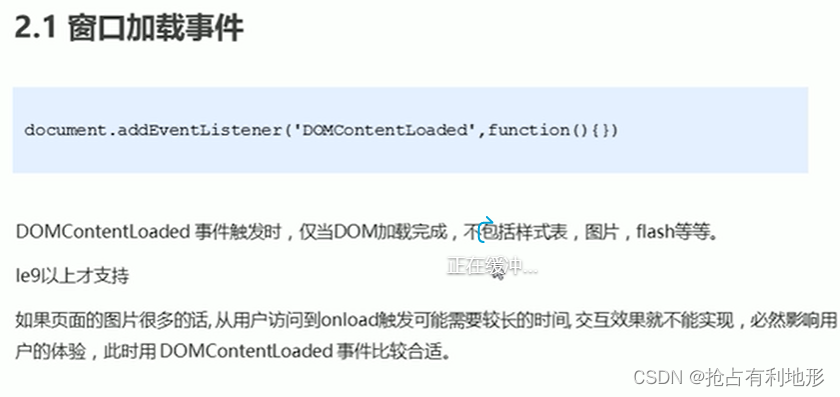
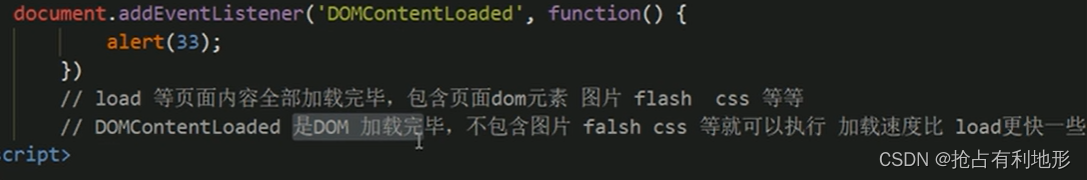
(1)窗口加载事件

可以将JavaScript放在任何地方,而不必一定要放在后面。




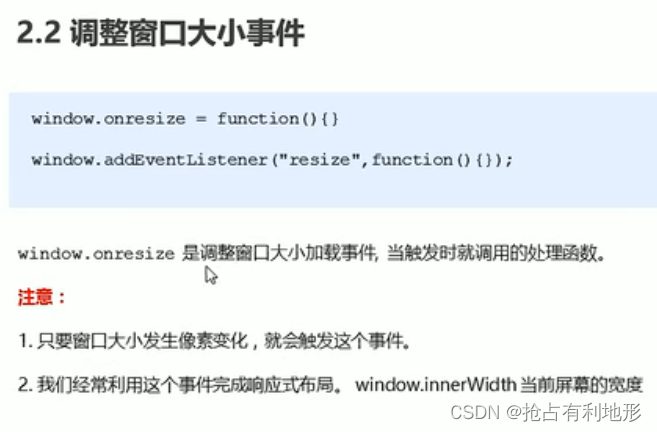
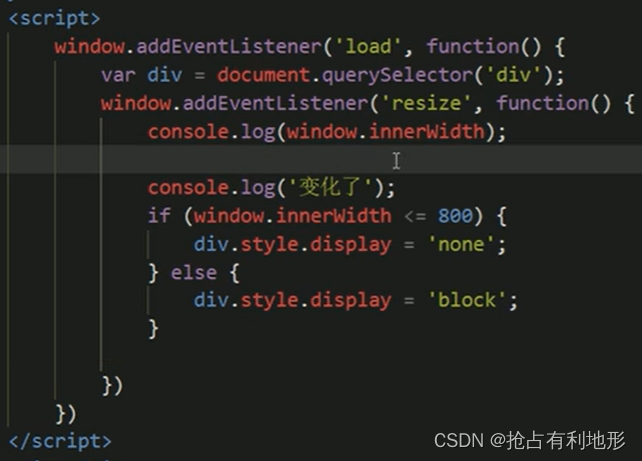
(2)调整窗口大小事件

案例:页面缩小隐藏div

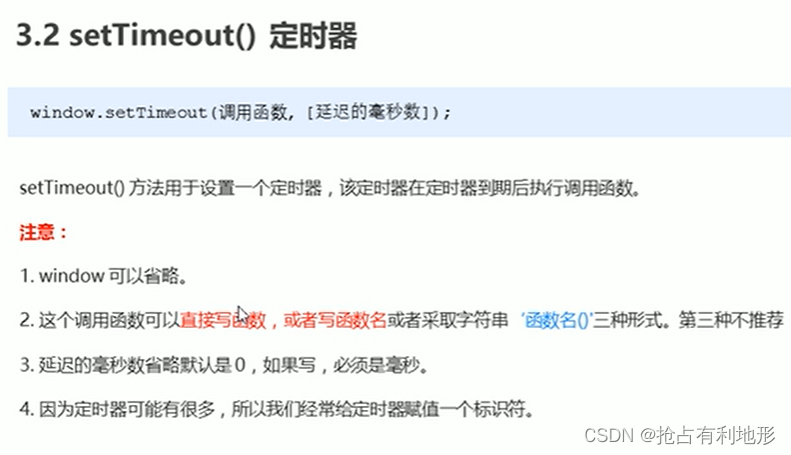
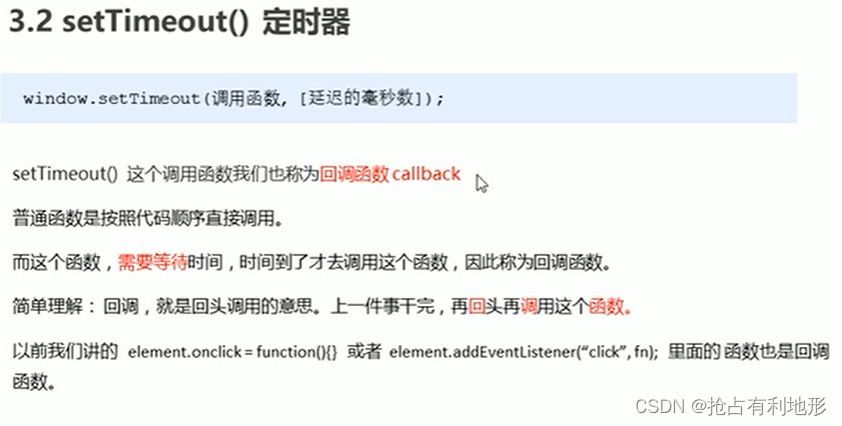
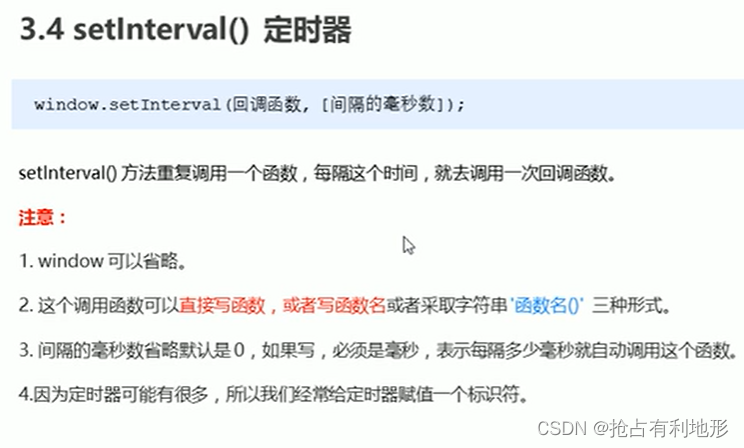
(3)定时器
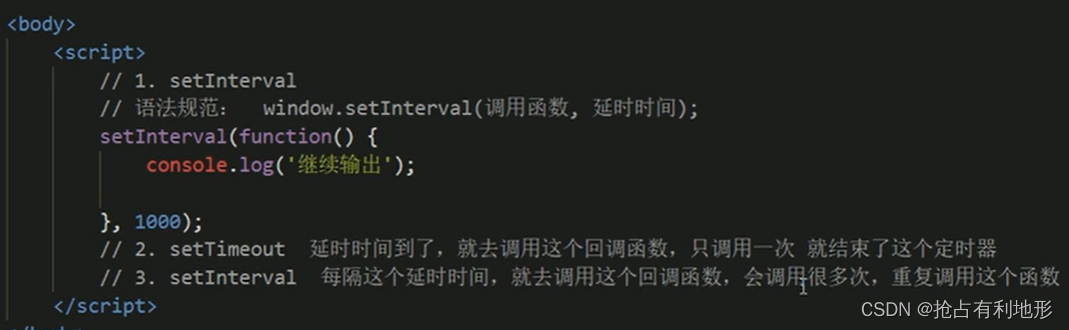
两种定时器,一种执行一次,一种间隔执行无数次。
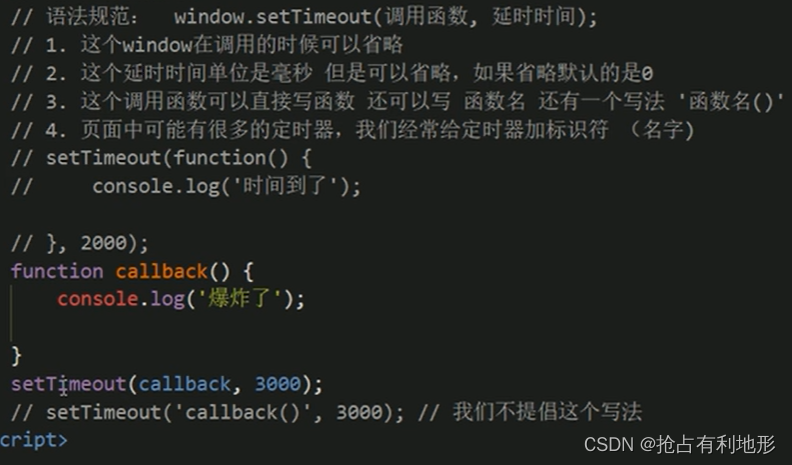
第一种:

应用


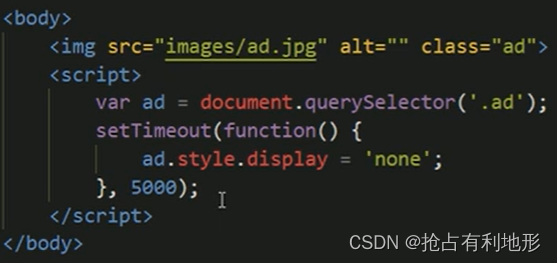
案例:定时关闭广告


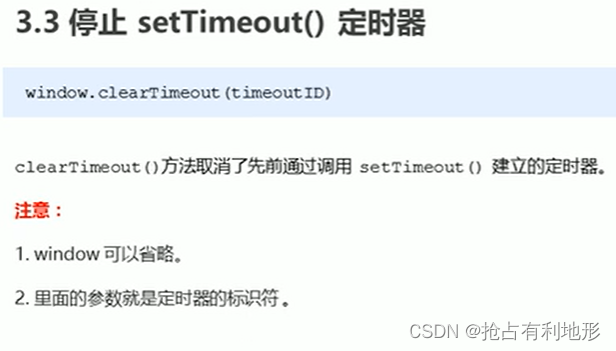
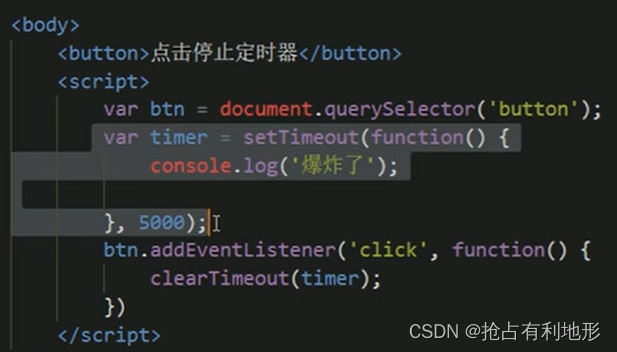
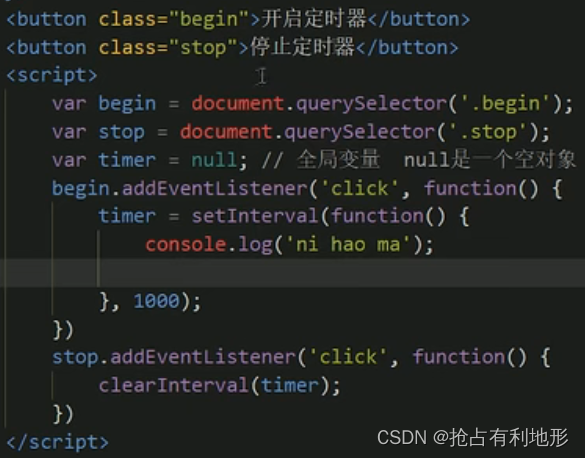
停止定时器

应用

第二种:

应用:

停止setInterval定时器:
clearInterval。

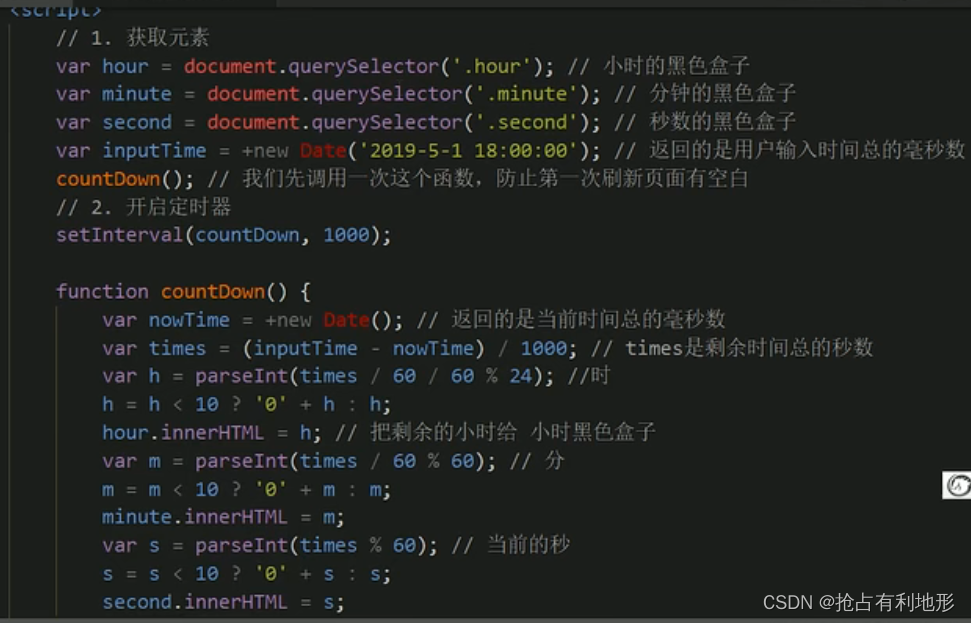
案例:倒计时


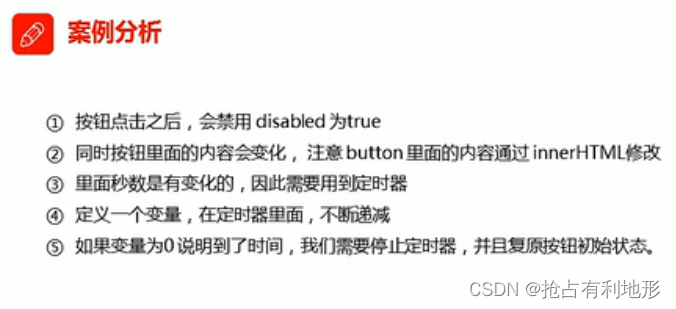
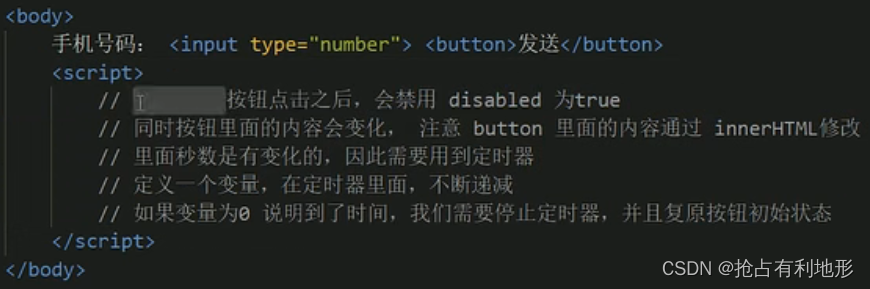
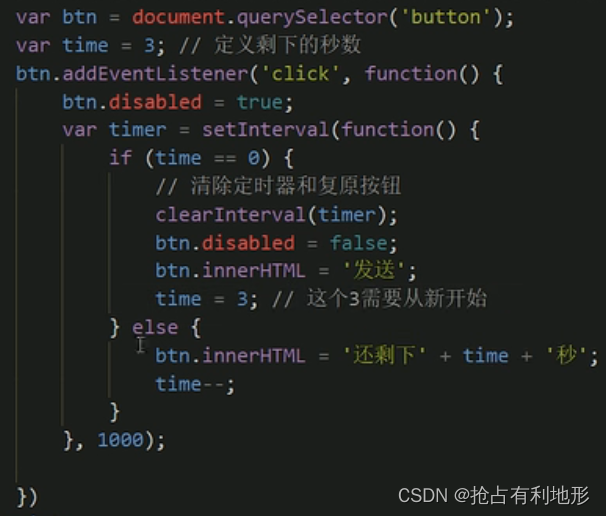
案例:手机验证码倒计时




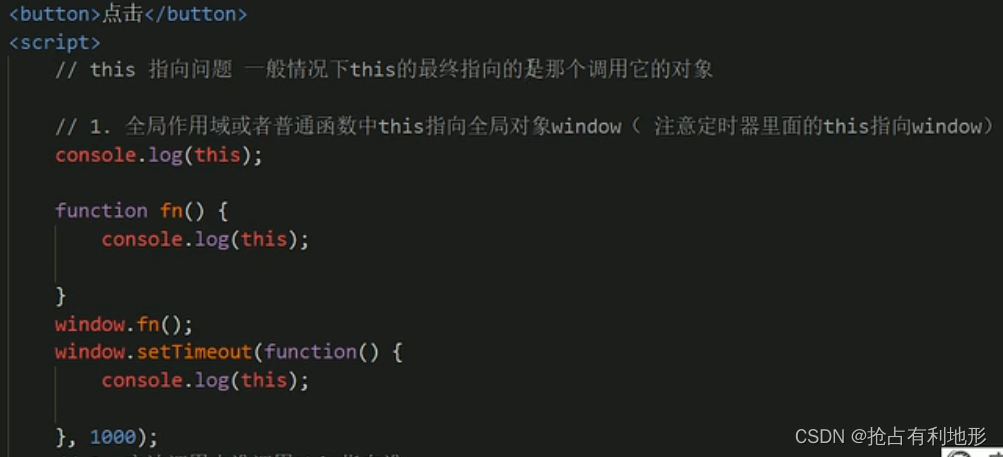
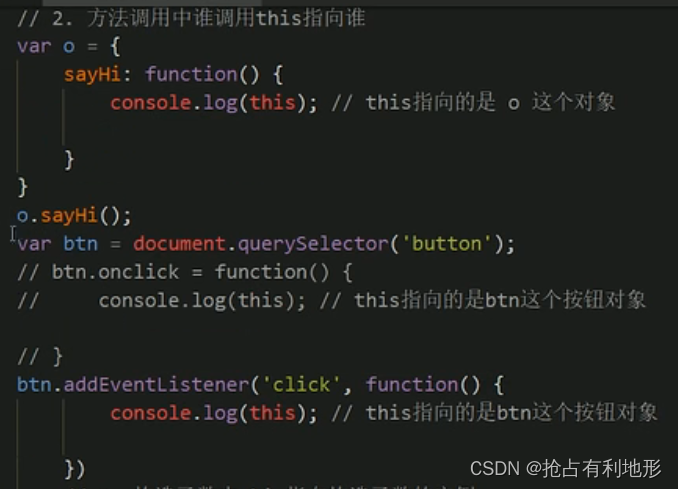
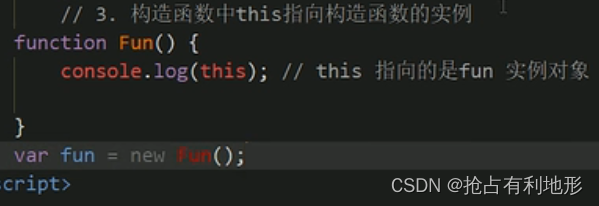
(4)this的指向
this 的指向可以修改。



(5)js执行机制


案例:
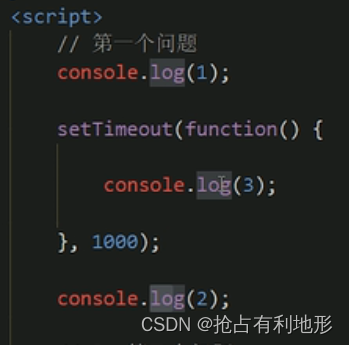
以下代码先打印1、2再打印3.

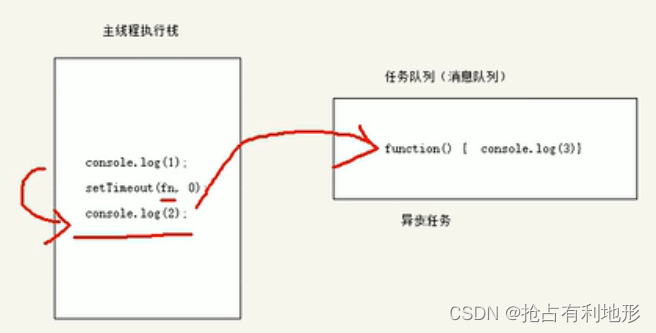
案例:以下代码打印顺序为1、2、3。

原理如下

先执行执行栈中的同步任务。
回调函数被交给异步进程处理,满足触发条件(点击、时间到等)时添加到异步队列中。
执行完同步任务后,再将异步队列中的任务添加到执行栈,执行异步任务。
异步队列会被反复检查,事件循环。

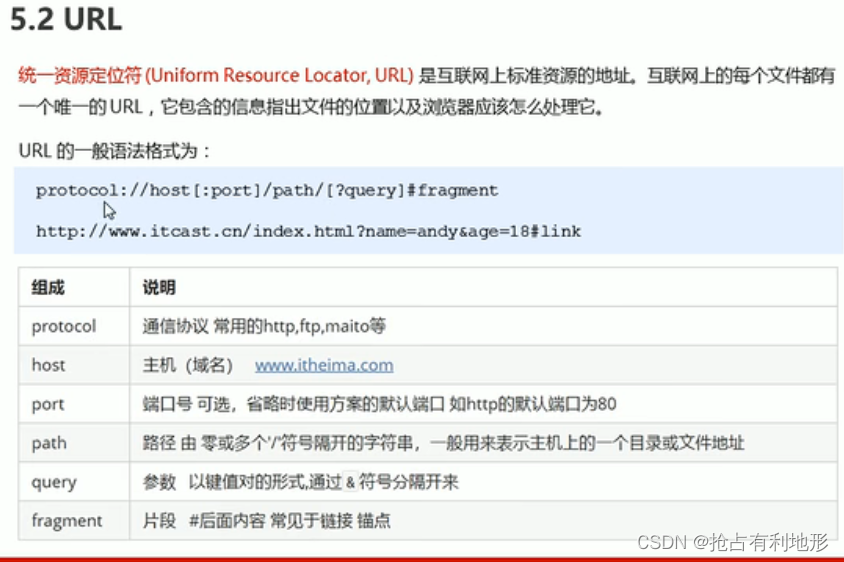
2.location对象

(一)location的属性

案例:自动跳转页面

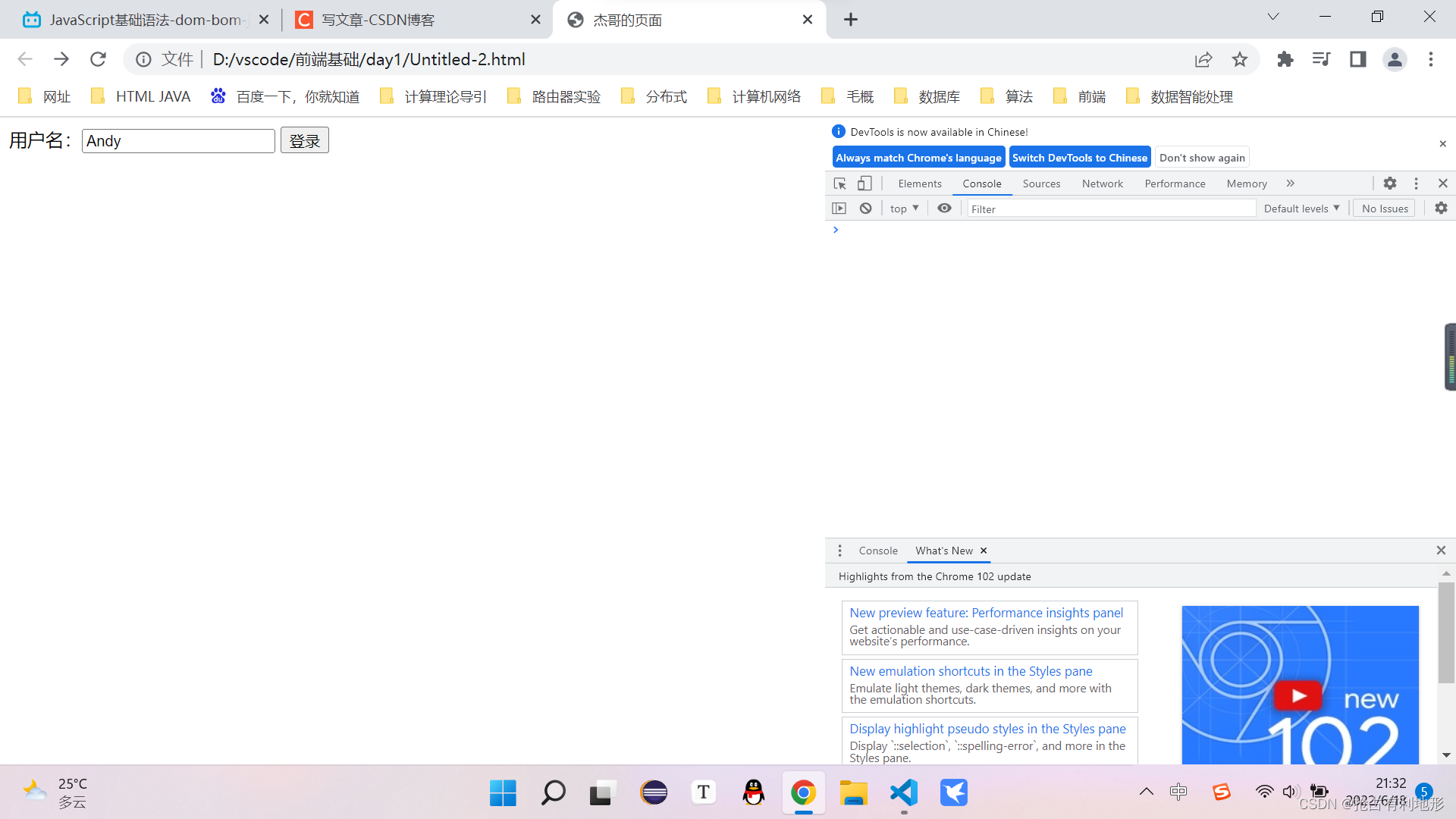
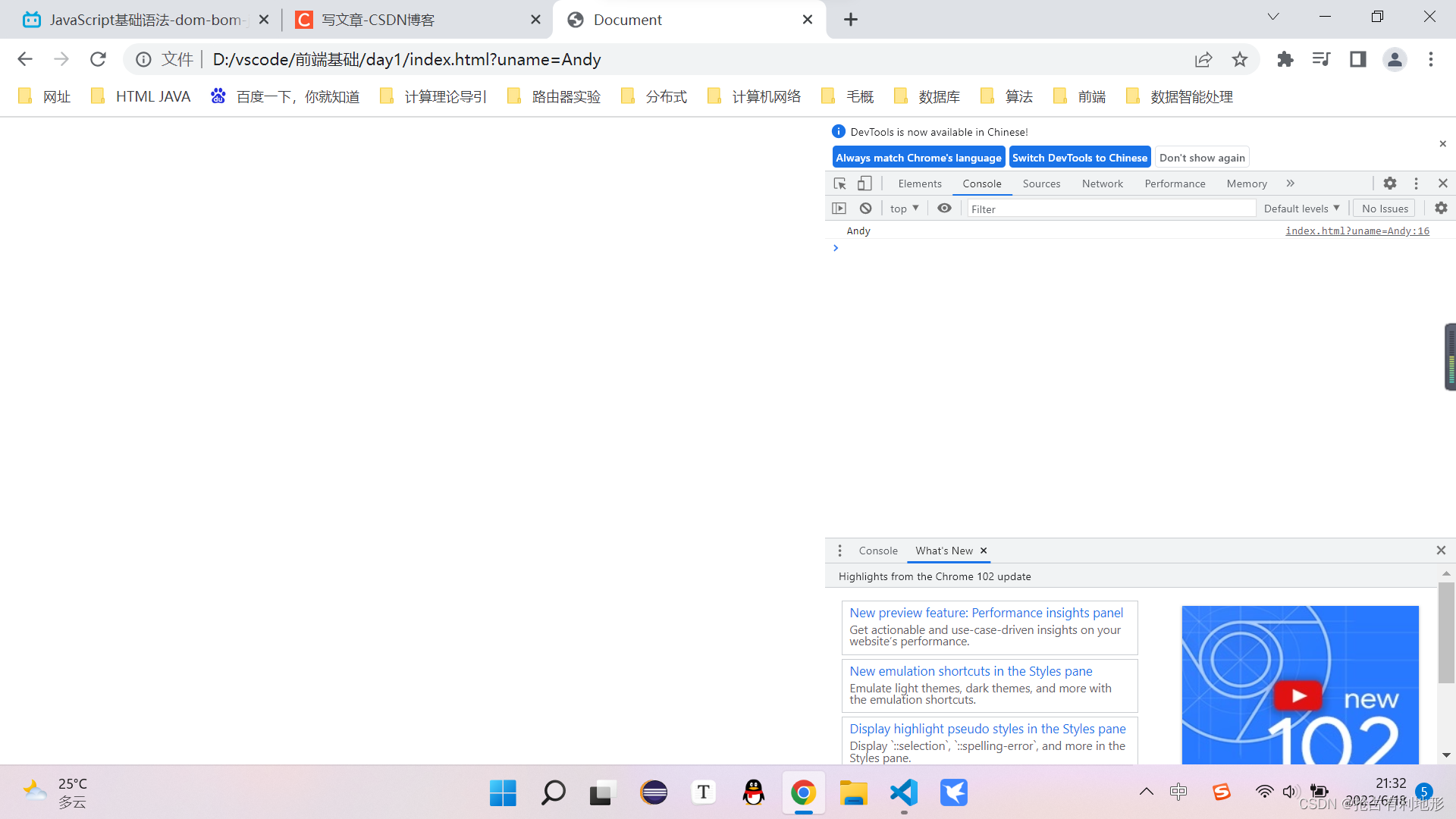
案例:数据在不同页面交互
Untitled页面
<body>
<form action="index.html">
用户名:<input type="text" name="uname">
<input type="submit" value="登录">
</form>
<script>
</script>
</body>
index页面
<body>
<script>
// console.log(location.search);
var params = location.search.substr(1);
var arr = params.split('=');
console.log(arr[1]);
</script>
</body>


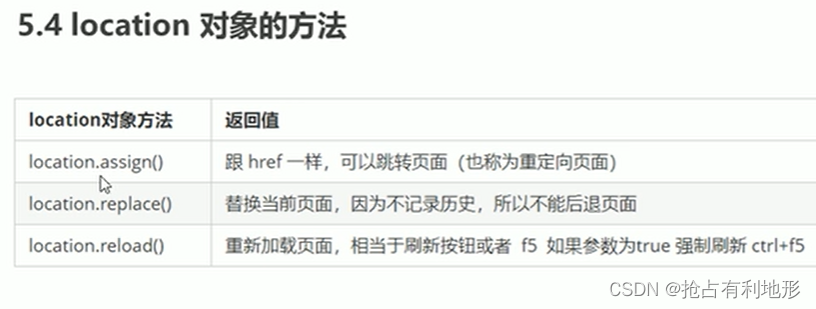
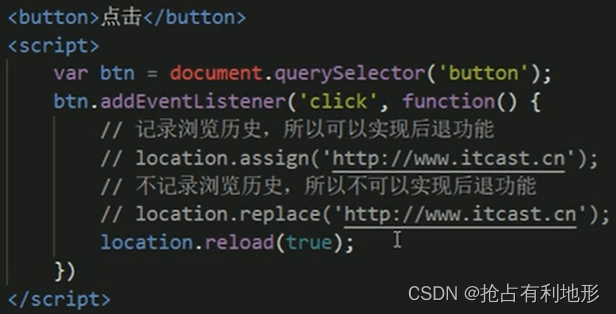
(1)location对象的方法

应用:

3.navigator对象

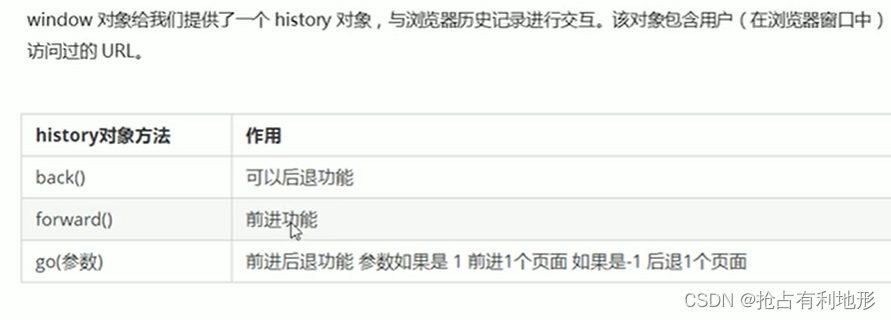
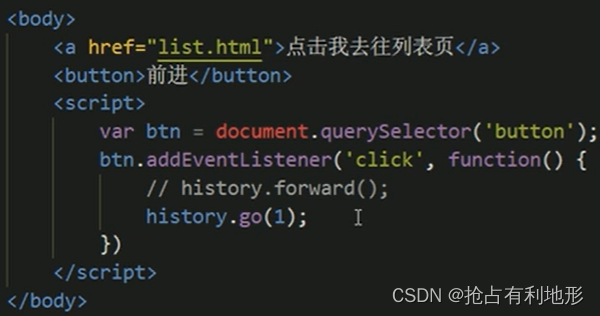
4.history对象

应用:



三、网页特效
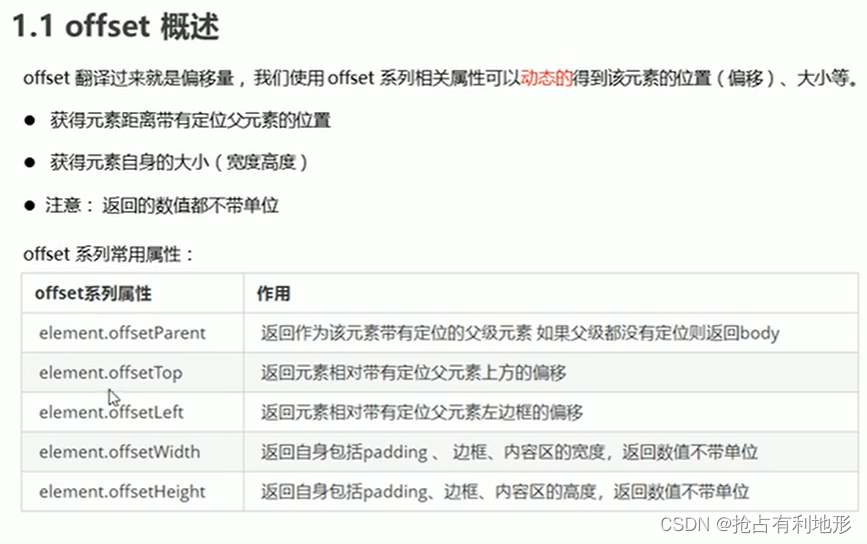
1.元素偏移量offset
父元素无定位则返回的是相对body的。


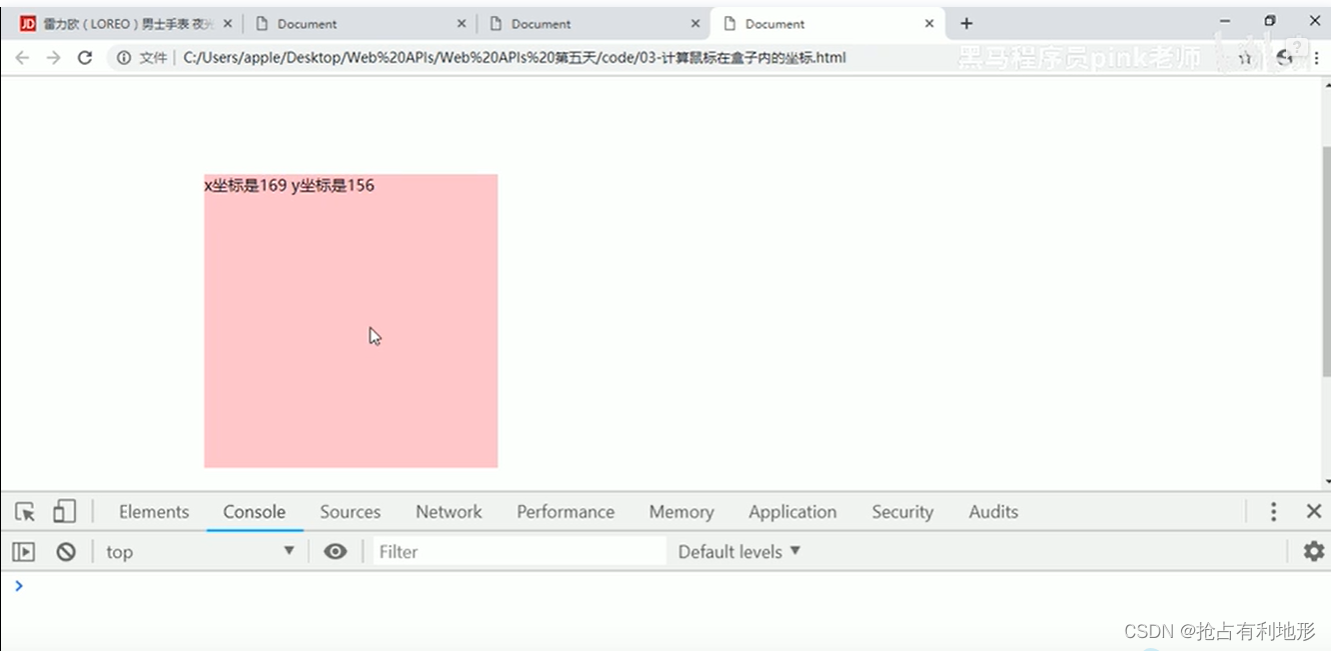
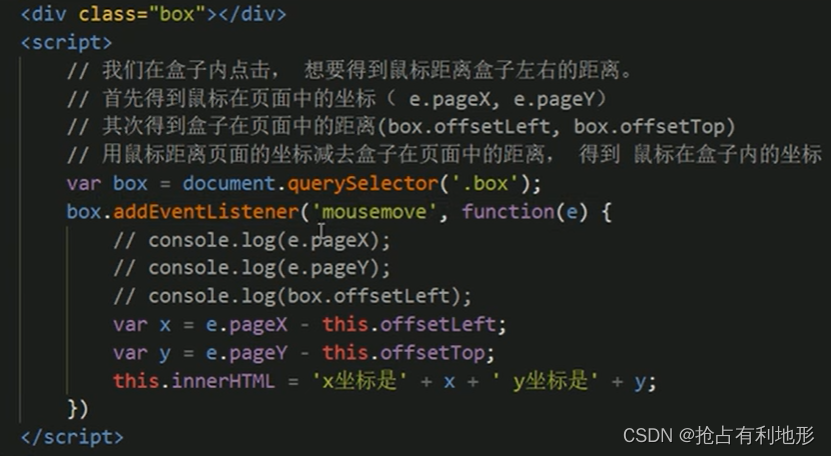
案例:获取鼠标在盒子内的坐标



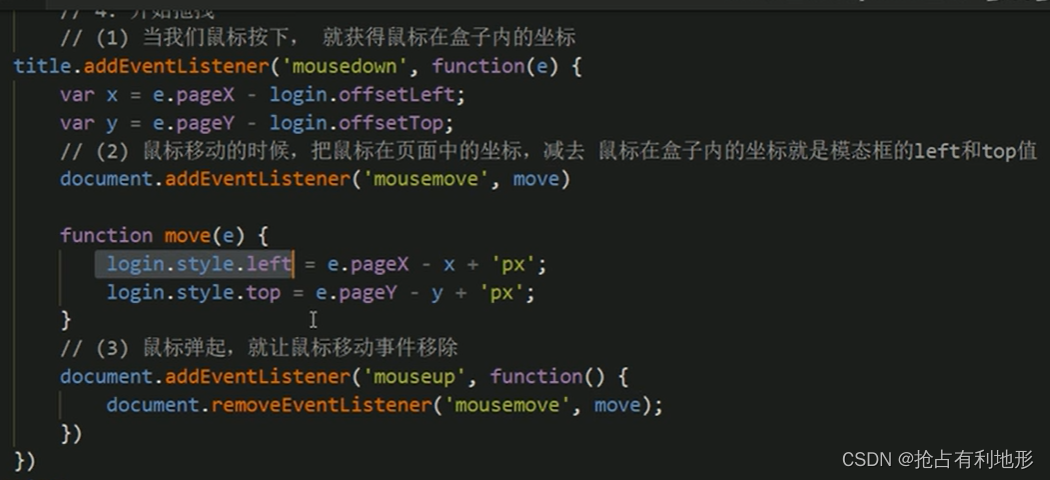
案例:模态框拖拽


案例:仿京东放大镜效果
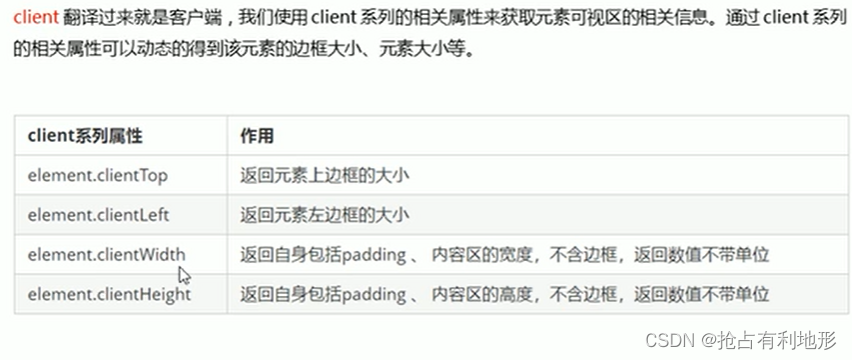
2.元素可视区client

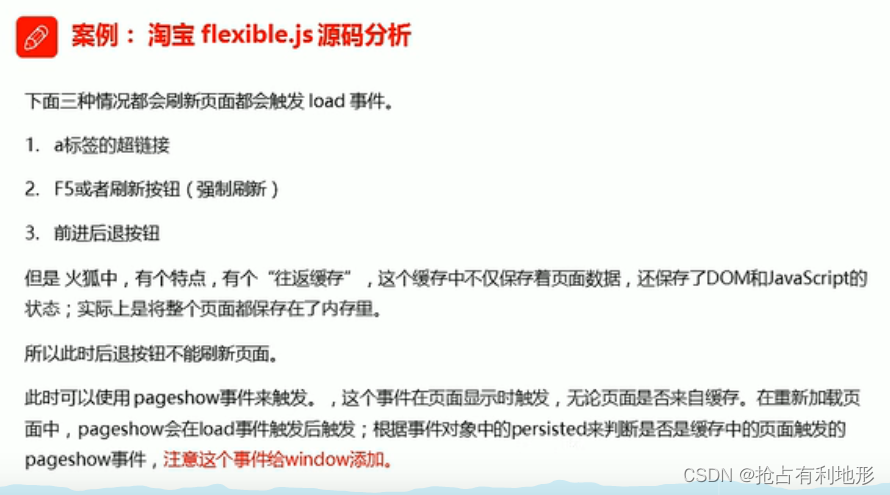
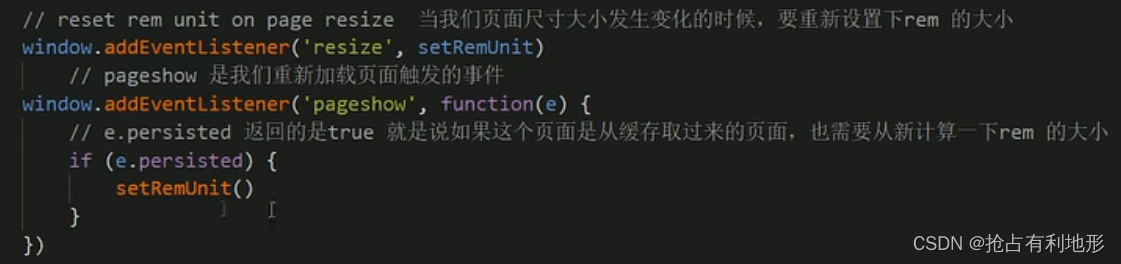
pageshow事件


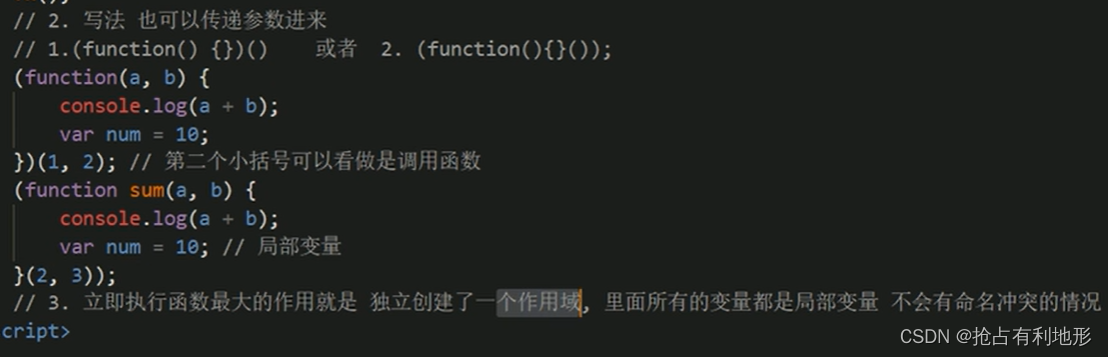
3.立即执行函数


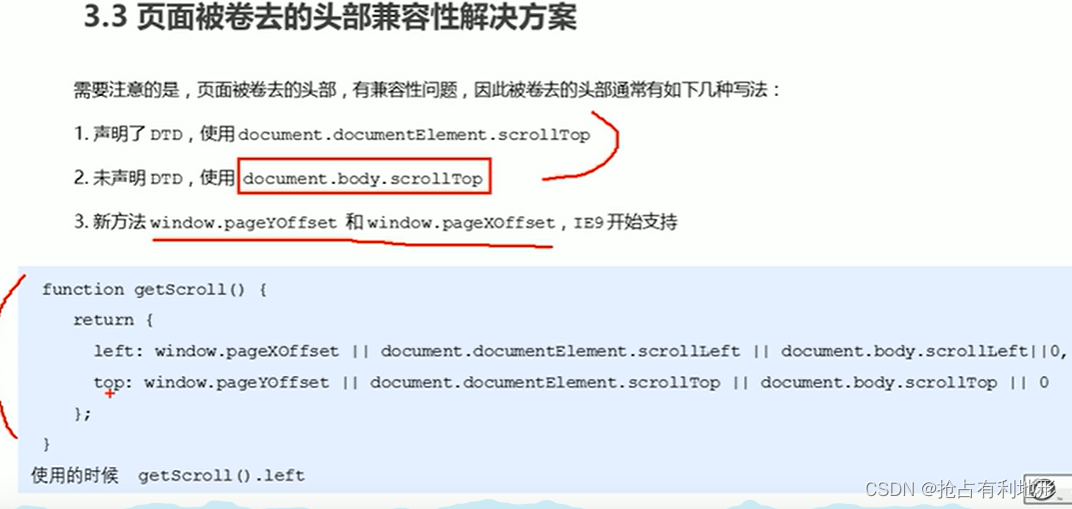
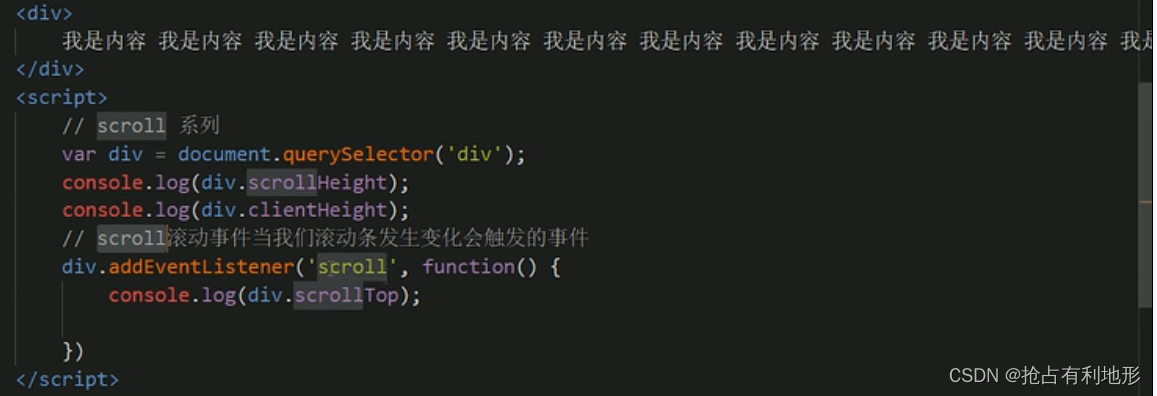
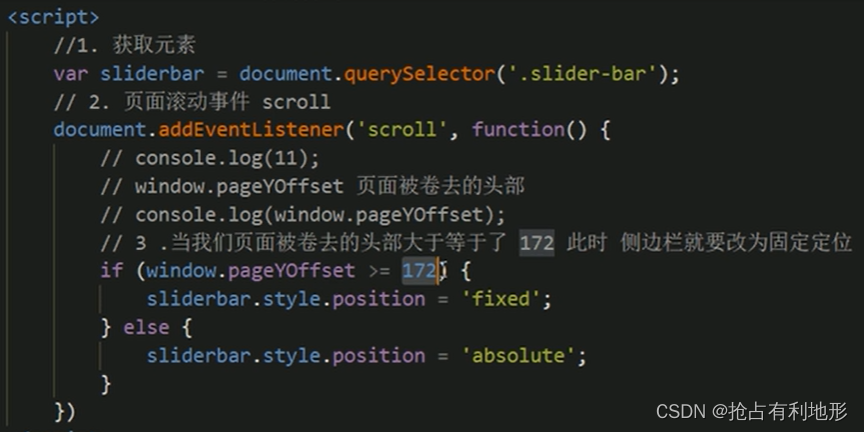
4.元素滚动scroll

兼容:

应用:


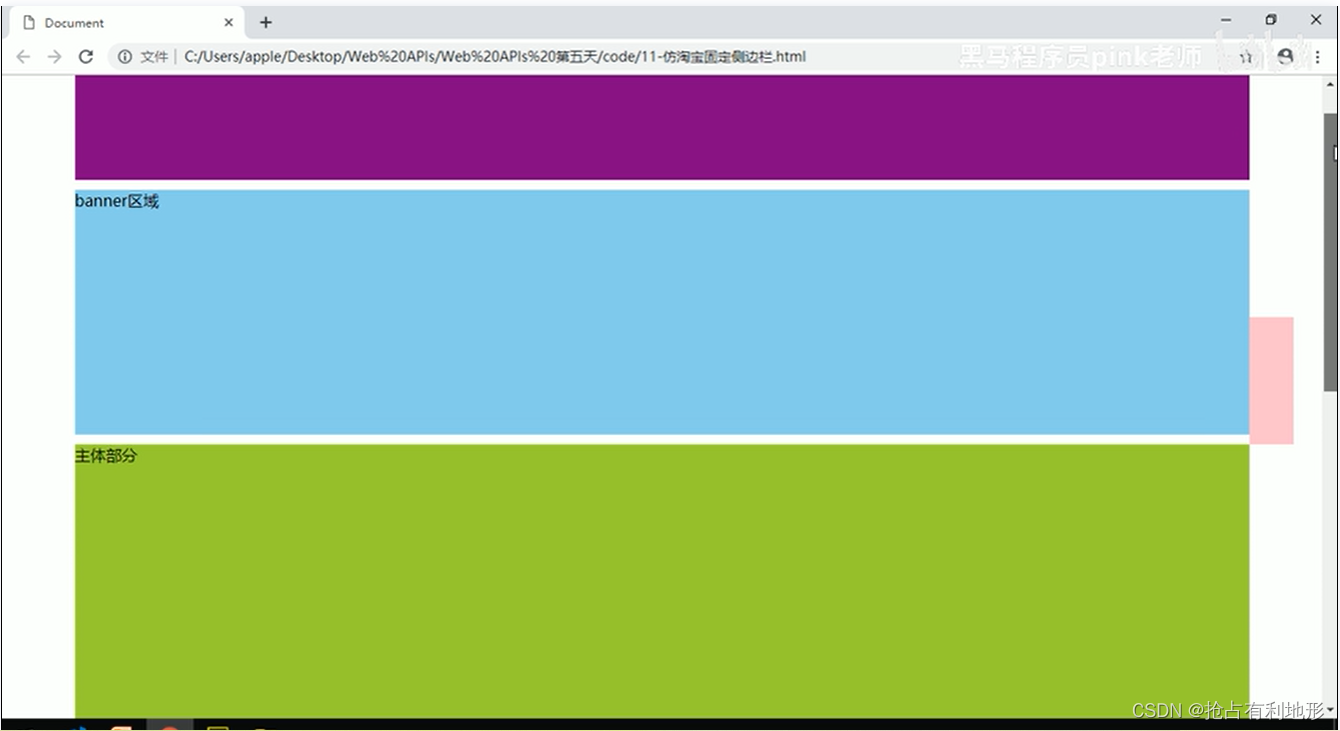
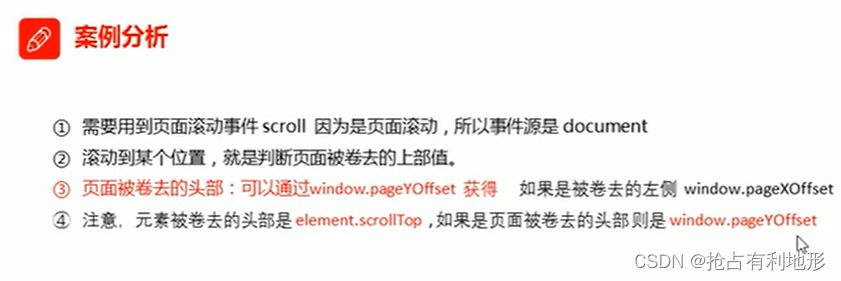
案例:仿淘宝固定侧边栏



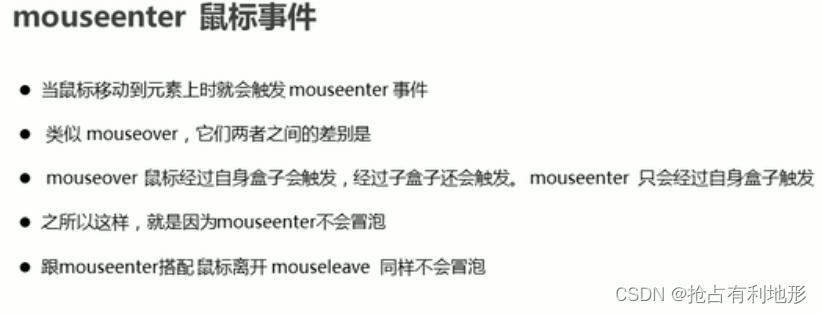
5.mouseenter和mouseover的区别

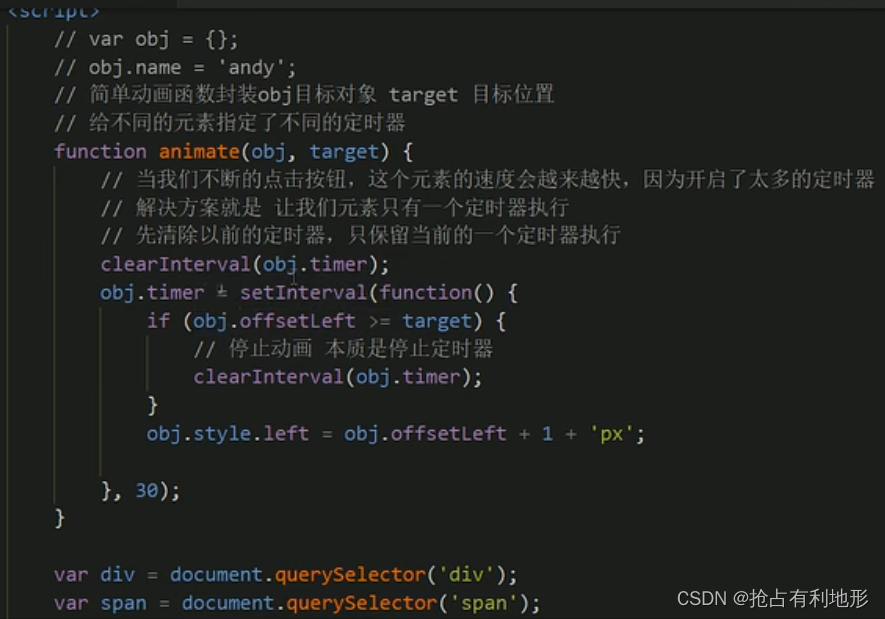
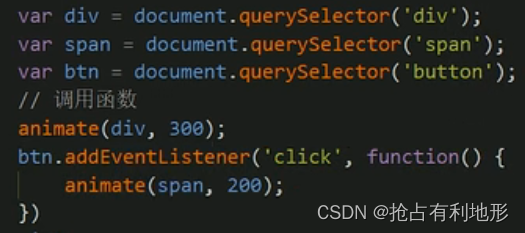
6.动画函数封装
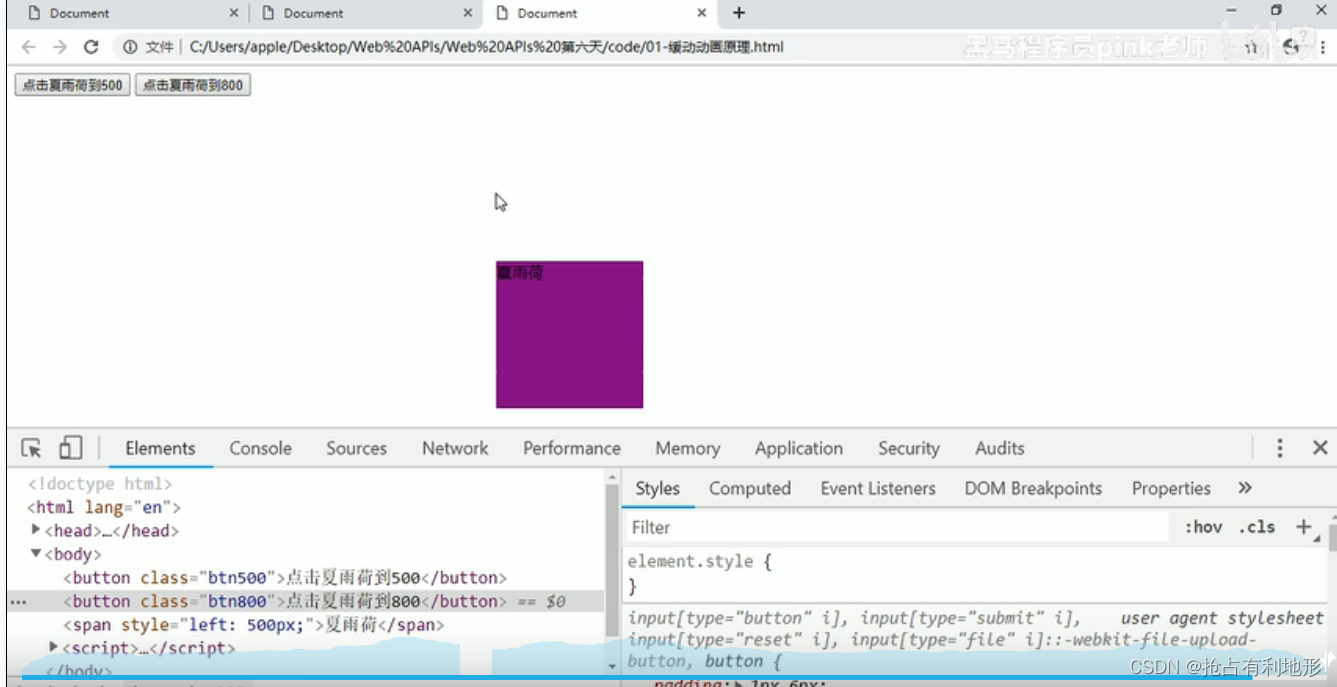
案例:移动盒子

点击按钮移动盒子:
bug:一直点击按钮盒子速度会越来越快,原因和解决方法如下。


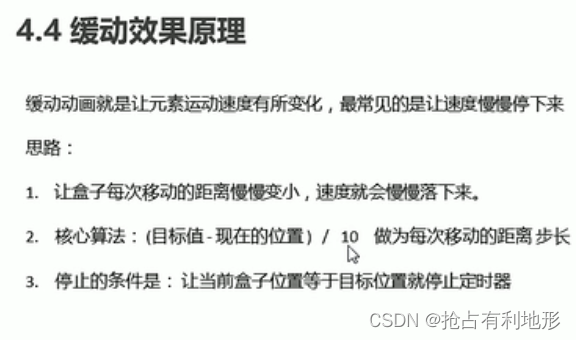
缓动动画

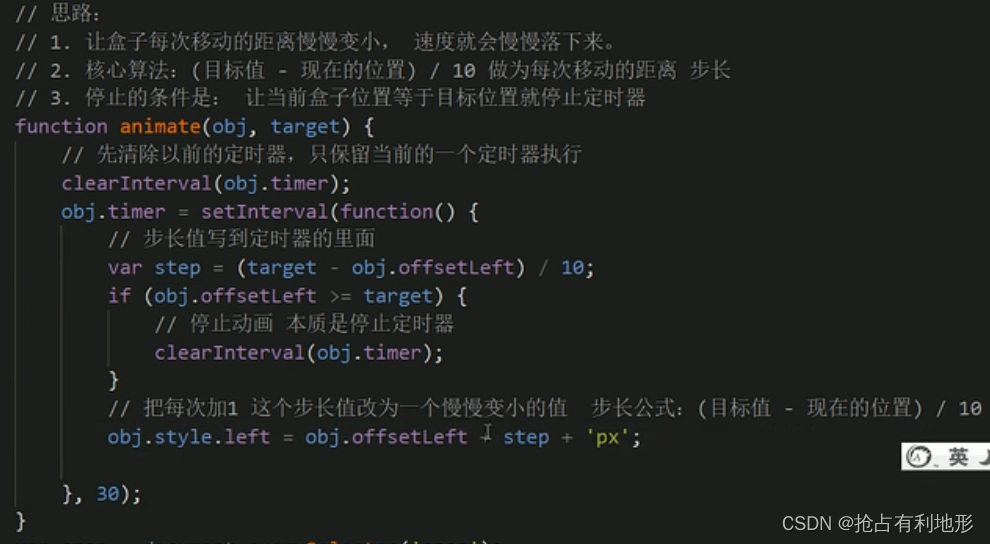
代码实现:
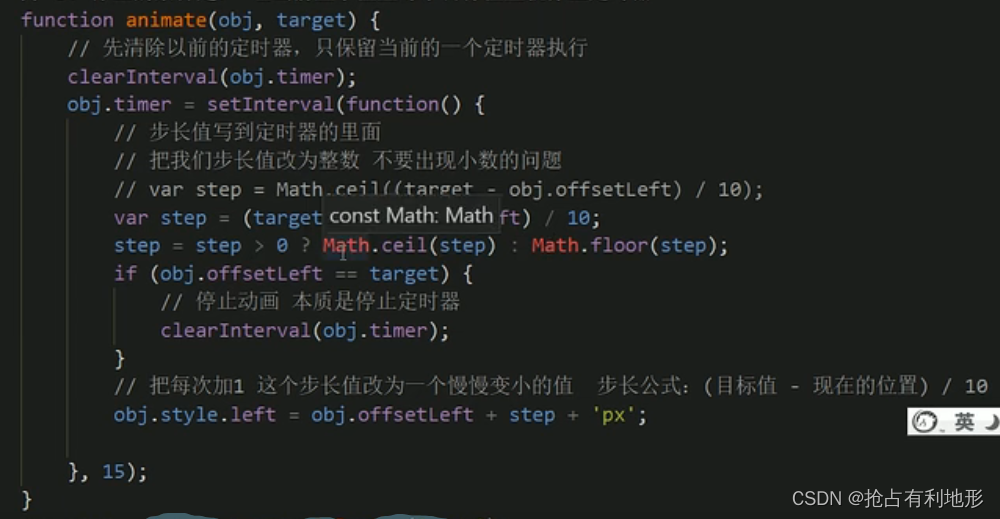
有bug,可能走不到目的地,因为步长可能是小数。解决方法是向上取整 Math.ceil()

在不同位置往返移动:



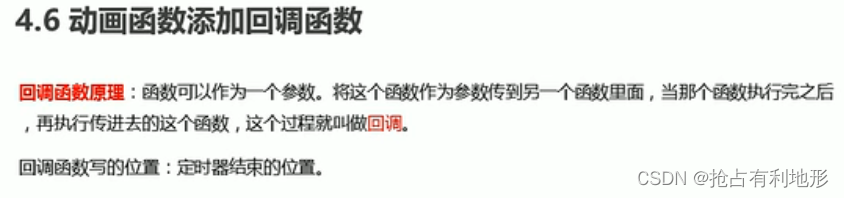
动画函数添加回调函数

将函数作为参数,在定时器后调用函数


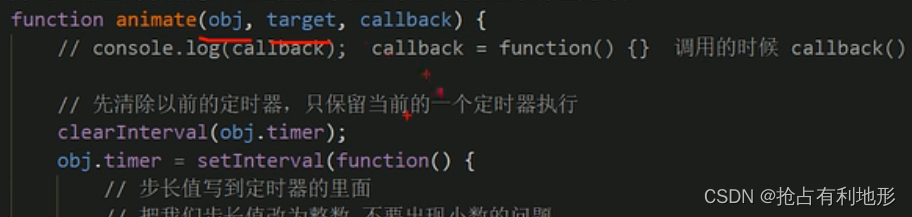
在传参时加入(定义)函数

function animate(obj, target, callback) {
clearInterval(obj.timer);
obj.timer = setInterval(function() {
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
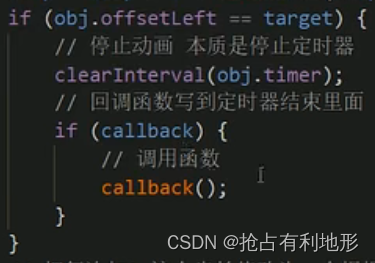
if (obj.offsetLeft == target) {
clearInterval(obj.timer);
if (callback) {
callback();
}
}
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}
7.常见网页特效
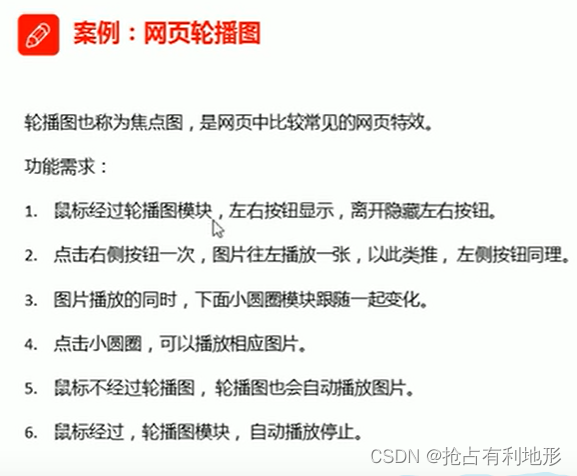
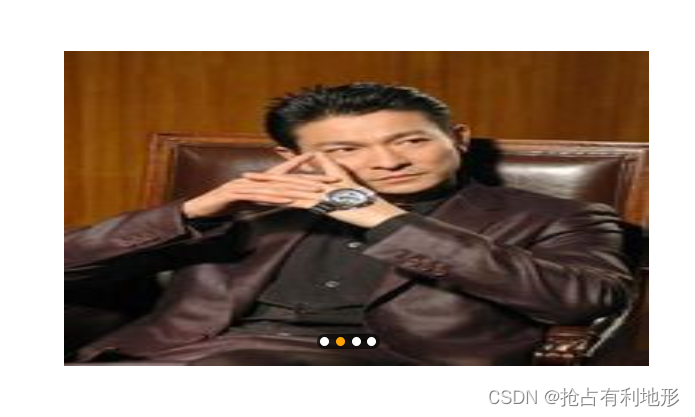
(1)轮播图
效果


html
<body>
<div class="tb-promo">
<!-- 按钮 -->
<a href="javascript:;" class="prev">
<</a>
<a href="javascript:;" class="next">></a>
<!-- 轮播图图片 -->
<ul class="focus">
<li>
<a href="javascript:;"><img src="images/tudou.jpg" alt=""></a>
</li>
<li>
<a href="javascript:;"><img src="images/img.jpg" alt=""></a>
</li>
<li>
<a href="javascript:;"><img src="images/pig.jpg" alt=""></a>
</li>
<li>
<a href="javascript:;"><img src="images/tb.jpg" alt=""></a>
</li>
</ul>
<!-- 小圆圈 -->
<ul class="promo-nav">
</ul>
</div>
</body>
window.addEventListener('load', function() {
// 1.获取元素
var prev = this.document.querySelector('.prev');
var next = this.document.querySelector('.next');
var focus = this.document.querySelector('.tb-promo');
// 按键显示和隐藏
focus.addEventListener('mouseenter', function() {
prev.style.display = 'block';
next.style.display = 'block';
clearInterval(timer);
timer = null;
});
focus.addEventListener('mouseleave', function() {
prev.style.display = 'none';
next.style.display = 'none';
timer = setInterval(function() {
next.click();
}, 2000);
});
// 动态生成小圆圈
var ul = this.document.querySelector('.focus');
var ul2 = this.document.querySelector('.promo-nav');
var focusWidth = focus.offsetWidth;
var index = 0;
for (var i = 0; i < ul.children.length; i++) {
var li = this.document.createElement('li');
// 给小圆圈一个索引号
li.setAttribute('index', i);
ul2.appendChild(li);
// 小li的排他思想
li.addEventListener('click', function() {
for (var i = 0; i < ul2.children.length; i++) {
ul2.children[i].className = '';
}
this.className = 'current';
// 点击小圆圈,移动图片
console.log(focusWidth);
index = this.getAttribute('index');
num = index;
circle = index;
animate(ul, -index * focusWidth);
});
}
// 把第一个小li设置为橙色
ul2.children[0].className = 'current';
// 克隆第一张图片放到最后
var first = ul.children[0].cloneNode(true);
ul.appendChild(first);
var num = 0;
var circle = 0;
// 点击右侧按钮,滑动图片
next.addEventListener('click', function() {
// 无缝滚动
if (num == ul.children.length - 1) {
ul.style.left = 0;
num = 0;
}
num++;
animate(ul, -num * focusWidth);
// 小圆圈跟随变化
circle++;
if (circle == ul2.children.length) {
circle = 0;
}
for (var i = 0; i < ul2.children.length; i++) {
ul2.children[i].className = '';
}
ul2.children[circle].className = 'current';
});
prev.addEventListener('click', function() {
// 无缝滚动
if (num == 0) {
ul.style.left = -(ul.children.length - 1) * focusWidth + 'px';
num = ul.children.length - 1;
}
num--;
animate(ul, -num * focusWidth);
// 小圆圈跟随变化
circle--;
if (circle < 0) {
circle = ul2.children.length - 1;
}
for (var i = 0; i < ul2.children.length; i++) {
ul2.children[i].className = '';
}
ul2.children[circle].className = 'current';
})
//自动播放
var timer = setInterval(function() {
next.click();
}, 2000);
})
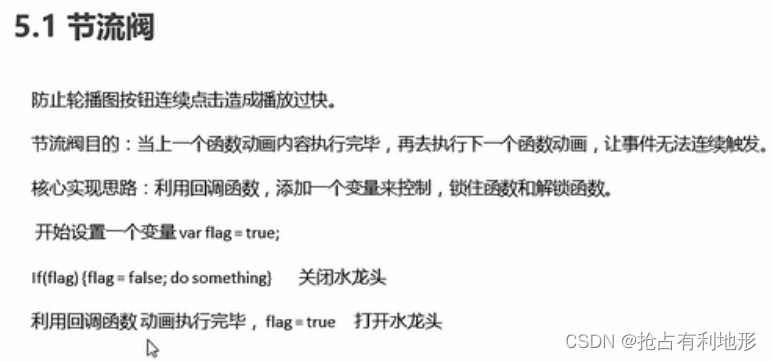
1.节流阀

2.window.scroll(x,y)滚动到指定位置
x,y不用单位,为px
案例:返回顶部
<style>
* {
margin: 0;
padding: 0;
}
body {
position: relative;
}
.first {
background-color: blue;
height: 200px;
width: 80%;
}
.second {
background-color: aqua;
height: 300px;
width: 80%;
}
.third {
background-color: bisque;
height: 600px;
width: 80%;
}
.drive {
position: fixed;
top: 300px;
left: 80%;
width: 70px;
height: 20px;
background-color: cadetblue;
}
</style>
</head>
<body>
<div class="first"></div>
<div class="second"></div>
<div class="third"></div>
<div class="drive"><a href="javascript:;">返回顶部</a></div>
</body>
<script>
function goBackTop(obj, target, callback) {
clearInterval(obj.timer);
obj.timer = setInterval(function() {
var step = (target - window.pageYOffset) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (window.pageYOffset == target) {
clearInterval(obj.timer);
if (callback) {
callback();
}
}
// obj.style.left = obj.offsetLeft + step + 'px';
window.scroll(0, window.pageYOffset + step);
}, 15);
};
var drive = document.querySelector('.drive');
drive.addEventListener('click', function() {
goBackTop(window, 0);
});
</script>
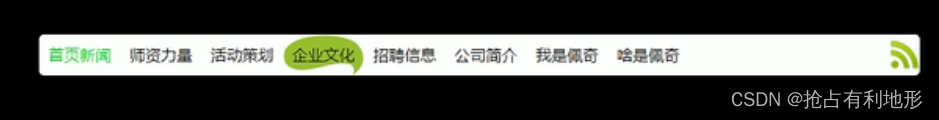
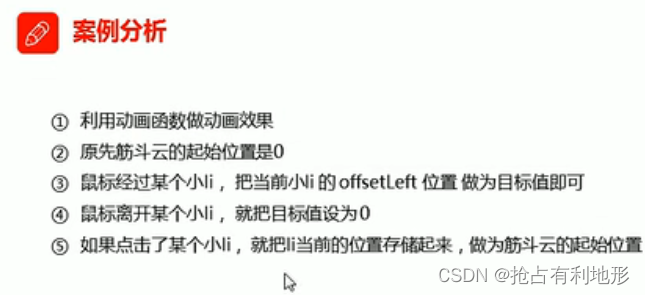
案例:筋斗云


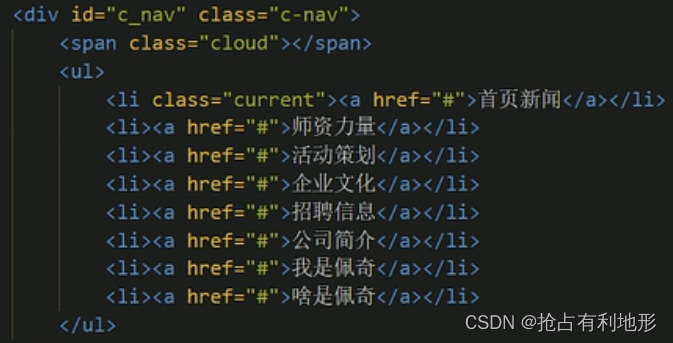
布局:

效果:
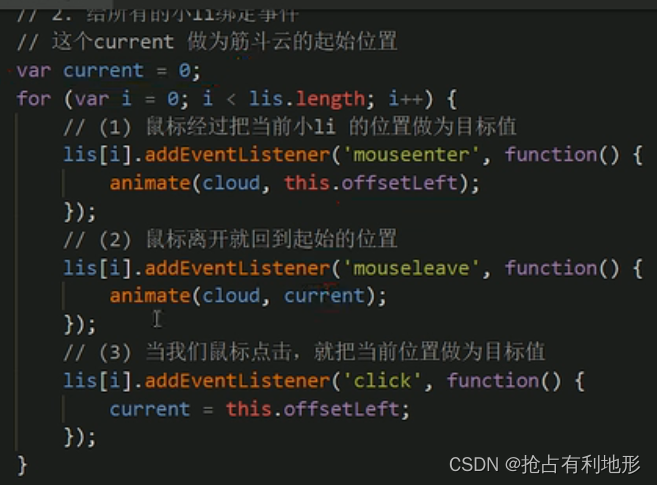
先获取元素






















 787
787

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








