CSS动画-Animations
由于该技术的规范还没有稳定,在使用前要先确保浏览器对其兼容性。Animations是css3的一个模块,使用keyframes定义如何随着时间的移动改变CSS的属性值,可以通过指定它们的持续时间,重复次数,如何重复来控制关键帧的行为。Animations由两部分组成:css动画的配置,以及一系列的keyframes(用来描述动画的开始、过程、结束状态)。不需要了解任何JavaScript技术即可完成动画的制作。
制作CSS动画步骤:
1.声明动画:
我们可以在CSS样式中使用@keyframes来声明一个动画,在动画声明中至少需要有开始样式(from)和结束样式(to)的声明。
动画声明样式与选择器同级,不要写在选择器里。
@keyframes big {
from {
width: 200px;
height: 200px;
}
to {
width: 210px;
height: 210px;
}
}
在样式声明中你可以设置你想要的动画效果,也可以用百分比的形式来控制动画变化过程中样式的变形。
@keyframes one {
0% {
background-image: url('./imagests/ts_03.png');
}
30% {
background-image: url('./imagests/ts_07.png');
}
60% {
background-image: url('./imagests/ts_11.png');
}
90% {
background-image: url('./imagests/ts_15.png');
}
100% {
background-image: url('./imagests/ts_17.png');
}
}
2.配置动画:
在选择器中使用animation-name属性来选择css中声明的动画,动画名即为@keyframes中定义的名字。
再使用animation-duration,来设置完成一次动画的时间。取值可以为s,ms,默认为0s,即不播放。
注意:
配置动画必须声明的属性:
1.动画名字
2.动画时长
二者缺一不可,其他属性可以使用默认属性,但是如果没有名字和时长无法播放动画。
div {
width: 200px;
height: 200px;
border: 7px solid #818181;
margin: 0 auto;
margin-top: 35px;
border-radius: 50%;
animation-name: big;
animation-duration: 2s;
}
@keyframes big {
from {
width: 200px;
height: 200px;
}
to {
width: 210px;
height: 210px;
}
}
这样一个简单的动画即可完成。
3.扩展内容
以上的设置即可使得静态的页面有一个小动画,我们还可以使用以下的属性来设置动画的其他效果。
自己动手设置动画播放次数
- animation-iteration-count 动画迭代次数
即为动画播放的次数,一般默认为1,可以自己设置为其他数值,可以为小数,如0.5表示为播放一半,但是不能为负数。infinite表示无限循环
设置动画开始播放时间
- animation-delay 动画延迟执行时间
使用该属性可以设置动画在元素加载成功后到动画运行前的时间。单位为s,ms,一般默认为0
animation-delay: 3s;
设置动画是从头播放还是从尾倒叙播放?
- animation-direction 动画方向
设置动画完成是否交替方向或者重置起点
-
normal:默认值,正常播放 reverse:反方向倒序播放
-
alternate:反复交替播放,从头播放到尾再从尾播放到头。可制作类似球体来回滚动的效果。
-
alternate-reverse:与alternate类似,但第一次是从动画尾部开始播放到头的来回循环播放。
希望动画播放完毕之后一直保留最后的动画效果?
-animation-fill-mode 动画填充模式
可以指定CSS动画在执行前和执行后如何将样式应用到样式目标上。
- none:默认值,即动画播放完毕后,该目标会便会原先设定的样式。
- forwads:在动画结束后,目标会保留在执行期间的最后一个帧的样式。
- backwards 在播放前,目标的样式会变成动画开始的第一帧。
- both 目前在播放前和播放后的样式分别与动画开始的第一帧与最后一帧相同。
控制动画的快慢变化
-animation-timing-function 动画的速度曲线
- ease 默认值,默认先快后慢
- linear 线性增长,匀速
- ease-in 先慢后快
- -ease-out 先快后慢
- ease-in-out 先慢后快再慢
- step() 设置动画变化时没有过渡,括号中填写数值,将动画分为n份类似幻灯片一样展示。适用于与图片精灵技术结合用静态长图制作gif。(见西游记例子)
**
西游记小动画例子:
**
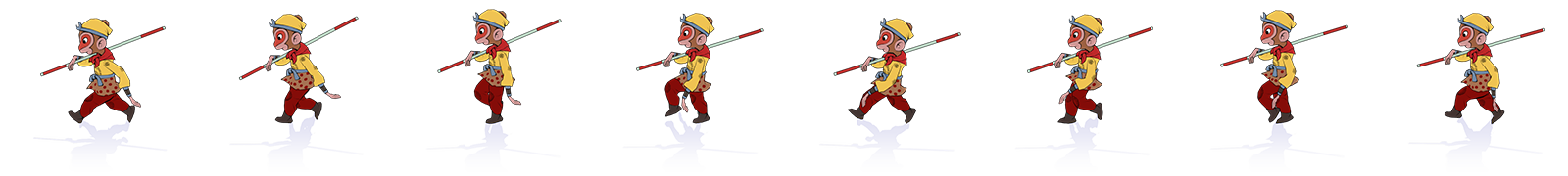
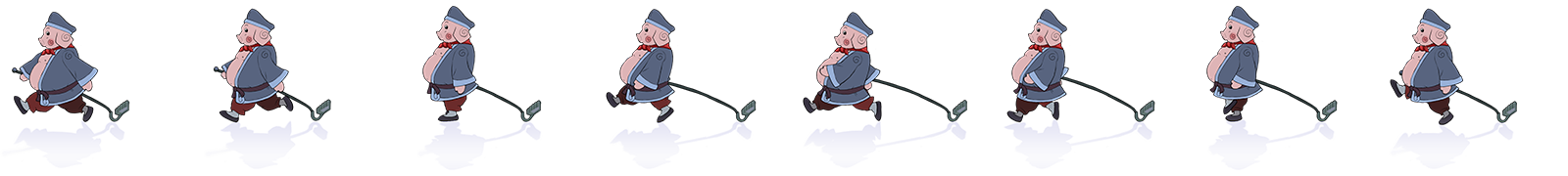
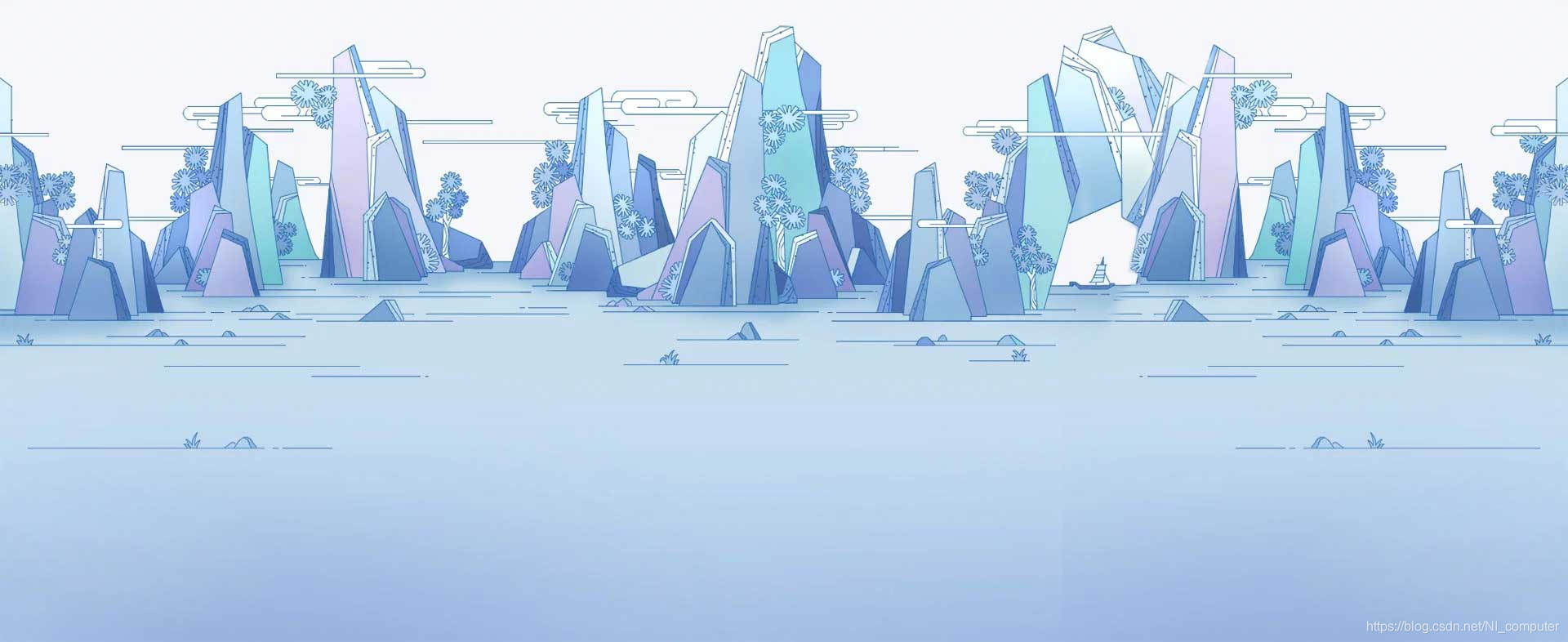
给出以下图片,要求师徒四人再页面上走动。





分析:要求四人在图片上走动,即需要制作4个div,让div背景分别为师徒四人。设置div动画在背景图上平移。在平移的同时,div的背景图片也需要变化,从长图中的第一个变换到最后一个不停循环,从而从视觉上看到四个人在走动的感觉。
因此我们需要做两个动画特效。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>西游</title>
<style>
* {
margin: 0;
padding: 0;
}
.bg {
background-image: url('../../images/background.jpg');
background-size: 100% 100%;
height: 600px;
/* width: 1900px; */
position: relative;
}
.all {
width: 400px;
height: 400px;
position: absolute;
bottom: 0;
right: 0;
/* border: 1px solid black; */
animation-name: moveani;
animation-duration: 10s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
.ts {
width: 170px;
/* width: 200px; */
height: 185px;
/* border: 1px solid black; */
position: absolute;
right: 0px;
bottom: 10px;
animation-name: one1;
animation-duration: 2s;
animation-iteration-count: infinite;
animation-timing-function: steps(8);
background-image: url('../../images/ts.png');
/* background-image: url('../../images/wk.png'); */
}
.swk {
width: 200px;
height: 185px;
/* border: 1px solid black; */
position: absolute;
right: 180px;
bottom: 30px;
animation-name: one1;
animation-duration: 2s;
animation-iteration-count: infinite;
animation-timing-function: steps(8);
background-image: url('../../images/wk.png');
}
.zbj {
width: 200px;
height: 185px;
/* border: 1px solid black; */
position: absolute;
right: 40px;
bottom: 120px;
animation-name: one1;
animation-duration: 2s;
animation-iteration-count: infinite;
animation-timing-function: steps(8);
background-image: url('../../images/bj.png');
}
.ss {
width: 210px;
height: 185px;
/* border: 1px solid black; */
position: absolute;
right: -20px;
bottom: 150px;
animation-name: wk;
animation-duration: 2s;
animation-iteration-count: infinite;
animation-timing-function: steps(8);
background-image: url('../../images/ss.png');
}
@keyframes moveani {
from {}
to {
/* right: calc(100vw - 100px); */
right: 100vw;
}
}
@keyframes one1 {
0% {
background-position: 0% 0px;
}
100% {
background-position: -800% 0px;
}
}
</style>
</head>
<body>
<div class="bg">
<div class="all">
<div class="zbj"></div>
<div class="swk"></div>
<div class="ts"></div>
<div class="ss"></div>
</div>
</div>
</body>
</html>
温馨提示:image的url需要填写自己本地的图片存放地址。如果不会图片背景定位,可以将大图裁切为八个小图,使用动画将背景图一个一个设置上去,但是在加载时会出现闪动,效果不是很好。
@keyframes one {
0% {
background-image: url('./imagests/ts_03.png');
}
15% {
background-image: url('./imagests/ts_05.png');
}
30% {
background-image: url('./imagests/ts_07.png');
}
45% {
background-image: url('./imagests/ts_09.png');
}
60% {
background-image: url('./imagests/ts_11.png');
}
75% {
background-image: url('./imagests/ts_13.png');
}
90% {
background-image: url('./imagests/ts_15.png');
}
100% {
background-image: url('./imagests/ts_17.png');
}
}





 本文介绍了CSS3 Animations的基本概念和使用步骤,包括如何声明动画、配置动画属性,以及如何通过@keyframes定义动画关键帧。文中还提供了一个西游记小动画的例子,讲解如何利用背景平移和图片切换实现师徒四人行走的动画效果。
本文介绍了CSS3 Animations的基本概念和使用步骤,包括如何声明动画、配置动画属性,以及如何通过@keyframes定义动画关键帧。文中还提供了一个西游记小动画的例子,讲解如何利用背景平移和图片切换实现师徒四人行走的动画效果。
















 973
973

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








