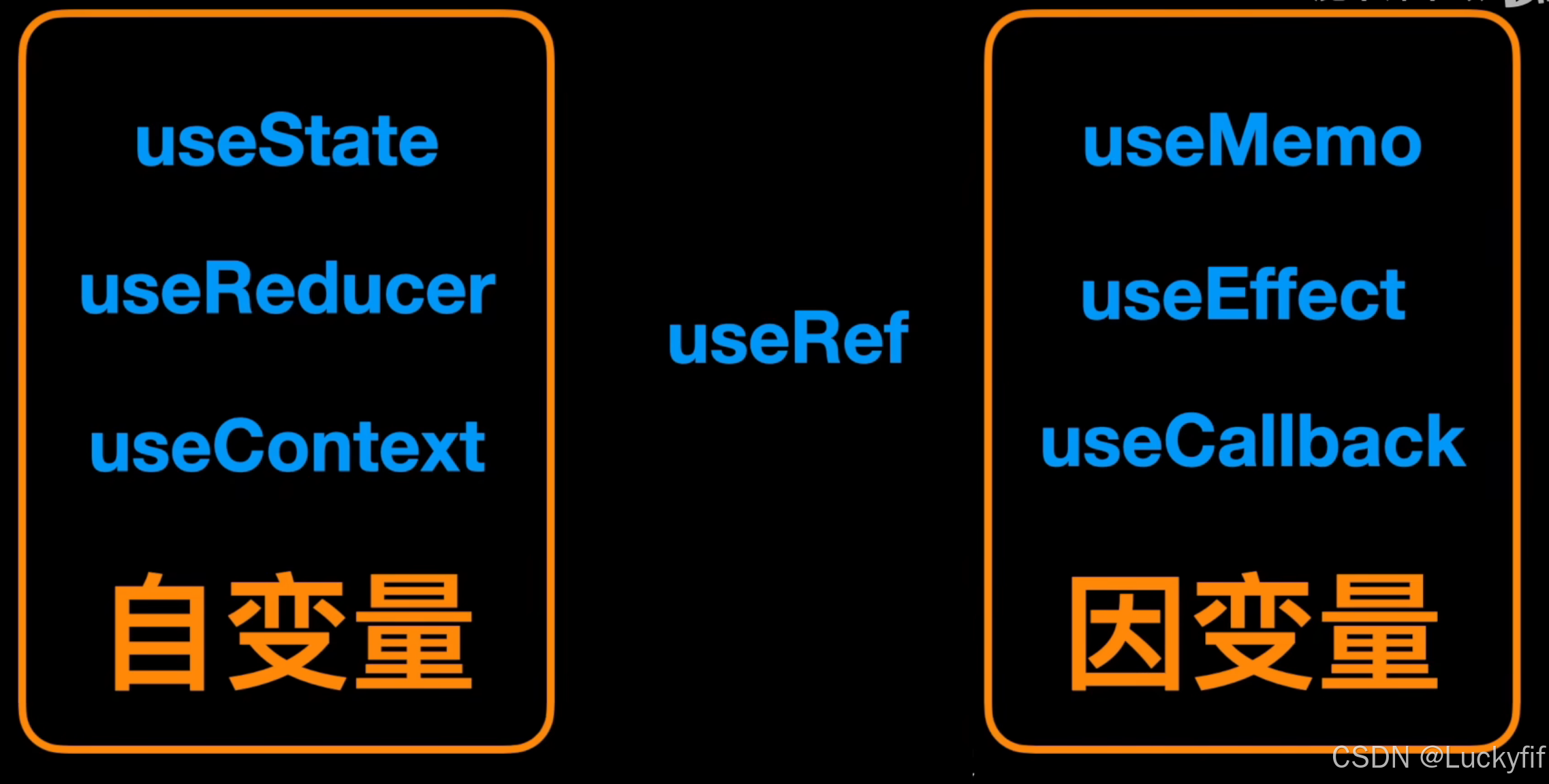
从变量角度理解Hooks
在React的世界里,Hooks的引入为函数式组件带来了前所未有的灵活性和能力。它们让我们得以完全摆脱class式的写法,在函数式组件中完成生命周期管理、状态管理、逻辑复用等几乎全部组件开发工作。这次,我们就从变量的角度来深入理解一下这些强大的Hooks。

一、useState:定义自变量
想象一下,我们有一个自变量x,它代表组件的某个状态。在React中,我们可以使用useState来定义这个自变量:
const [x, setX] = useState(0);
这里,x就是我们的自变量,而setX是一个函数,用于改变x的值。
接下来,我们定义一个因变量y,它是x的函数:
const y = 2 * x + 1;
每次x变化时,y都会随之更新。
为了演示这个过程,我们可以创建一个简单的点击事件,每次点击时x增加1:
export default function App() {
const [x, setX] = useState(0);
const y = 2 * x + 1;
const changeX = () => setX(x + 1);
return (
<ul onClick={
changeX}>
<li>x是{
x}</li>
<li>y是{
y}</li>
</ul>
);
}
二、useMemo & useCallback:缓存因变量
在上面的例子中,每次组件重新渲染时,y和changeX都会重新计算。但在复杂的业务场景中,这些计算可能会变得非常昂贵。为了优化性能,我们可以使用useMemo和useCallback来缓存这些因变量。
useMemo用于缓存一个数据类型的因变量:
//const y = 2 * x + 1;
const y = useMemo(() => 2 * x + 1, [x]);
而useCallback则用于缓存一个函数类型的因变量:
//const changeX = () => setX(x + 1);
const changeX =




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1700
1700

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








