前言
声明:该文章只是做技术分享,若侵权请联系我删除。!!
使用经典前端三件套HTML+CSS+Javascript编写了一个关于个人简介的静态网页,可以根据自己的需要,十分简单的进行修改。
首页
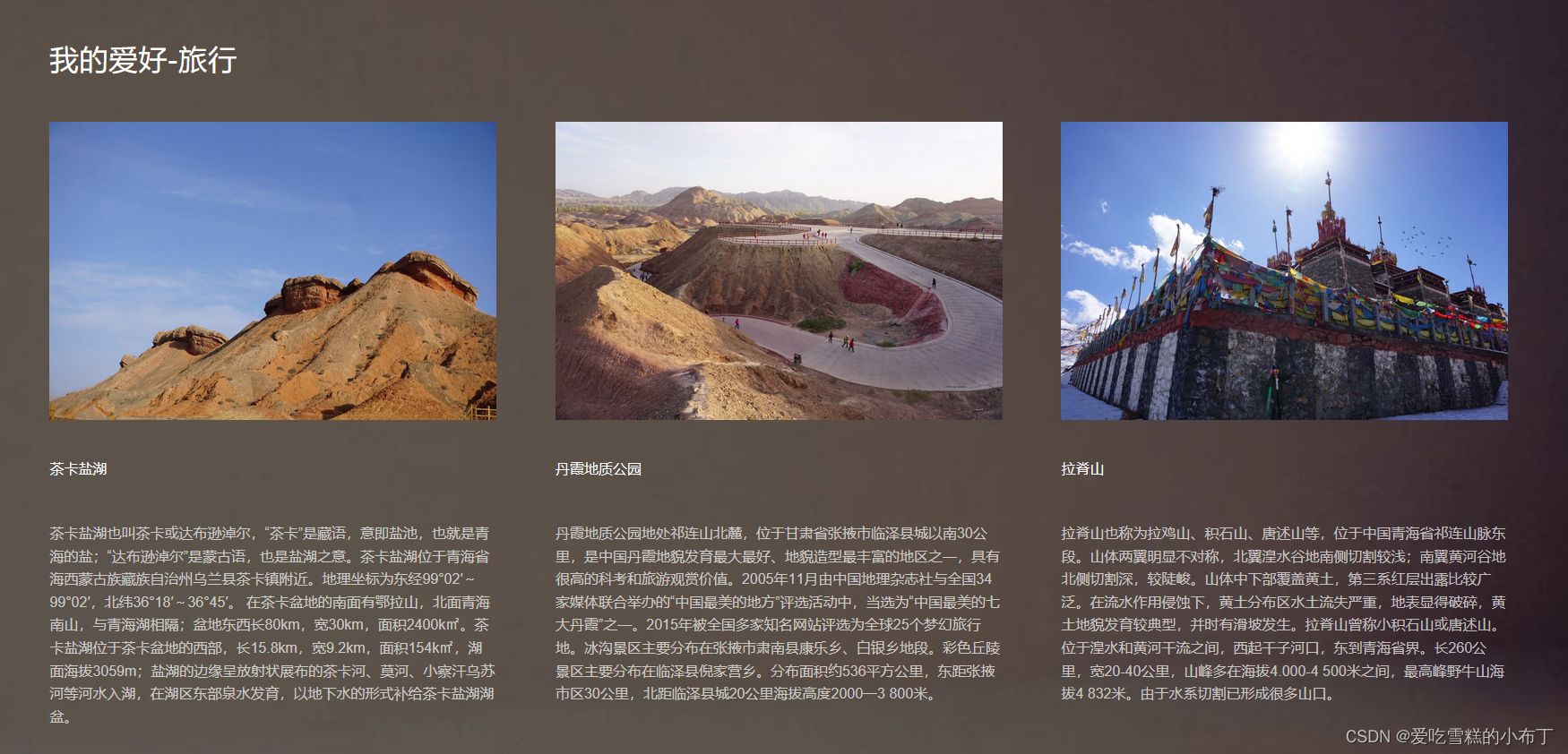
首页由上方的菜单栏以及菜单栏下面的轮播图组成,再往下走,是关于自己的兴趣爱好的部分,可以将图片和文字修改成自己想要的即可。


部分代码如下:
<div class="cssmenu">
<ul>
<li class="active"><a href="index.html">首页</a></li>
<li><a href="wdjj.html">我的简介</a></li>
<li><a href="sthd.html">我的爱好</a></li>
<




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 7万+
7万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








