一、字符串分割
1、slice
语法:slice(start,end) (不改变原字符串) 适用于字符串和数组。
(1)截取字符串时不包括下标为end的元素。
(2)end是可选参数,没有时,默认从start到结束的所有字符串。
(3)当slice方法的参数为负数时,则其先加上字符串/数组的长度
若第一个参数(表start位置)或者第二个参数(表end位置)为负数,则其对应的索引是这个参 数加上字符串的长度 ,如果此时还为负数,开始索引为0。
(4)返回空字符串 ' '或空数组[ ]
- 当负数参数都加上字符串长度变为正数后,若第一个参数(start)大于等于第二个参数(end),则取不到任何字符或数组,返回空字符串 “” / 空数组 [ ]。 (start>end)
- 如果开始索引大于或等于数组的长度,slice()返回空字符串 ' '或空数组[ ]。(start>length)
- 如果结束索引为负,数组长度加上该值即为结束索引,如果此时还为负数,返回空字符串 ' '或空数组[ ]。(end<0)
var str = "abcdef";
console.log(str.slice(-3)) // 'def'
// str.slice(-3)相当于str.slice(5) 只有一个参数,默认从索引为5的字符到结束的所有字符串
console.log(str.slice(-4, 7)); // "cdef"
//字符串长度为6,"abcdef".slice(-4,7)相当于"abcdef".slice(2,7)
//注意:这里有个小点:7已经大过字符串的最大索引5了(从0开始),
//但是不会报错的,也不会显示undefined的。结果为索引为2的字符到结束的所有字符串
console.log(str.slice(-7, 3)); // ---->'abc'
//相当于"abcdef".slice(-1,3)加上长度后参数还为负数,
//开始索引为0,所以执行"abcdef".slice(0,3)
console.log(str.slice(-2, -4)); // ---->''
//相当于"abcdef".slice(4,2) 此处的stat>end 所以返回''
console.log(str.slice(7)); //---> ''
//开始索引大于或等于数组的长度,所以返回''
console.log(str.slice(1, -7)); //---> ''
//结束索引加上长度后仍小于0,所以返回''2、substr
语法:substr(start,length) 只适用于字符串
返回从开始位置到指定长度的字符数 substr(start,length)(不改变原字符串),start为索引,length为从开始索引计算的字符长度(start必需,length选填)
当开始索引等于或大于字符串长度返回空
当开始索引为负数,需要加上字符长度在计算,如果此时还是负数,视为0
当length为0或者负数,返回空,省略此参数则截取到最后
var str="0123456789";
console.log(str.substr(1,5))//12345 从索引为1开始往后截取5个长度
console.log(str.substr(10,5))//开始索引等于字符串长度返回空
console.log(str.substr(12,5))//开始索引大于字符串长度返回空
console.log(str.substr(-5,5))//56789 开始索引为5 往后截取5个
console.log(str.substr(-12,5))//01234 开始索引为0 往后截取5个
console.log(str.substr(-5,0))//当length为0 返回空
console.log(str.substr(-12,-5))//当length为负数,返回空
console.log(str.substr(0))//0123456789 省略第二个参数截取到最后
console.log(str.substr(-12))// 0123456789 开始索引0 省略第二个参数截取到最后
3、substring
语法:substring(start,end) substring方法只适用于字符串
和slice方法基本一样,都是返回指定两个下标位置之间的部分;都不包含end位置的字符(不改变原字符串)
任意参数小于0都视为0,两参数都为负数或两参数相等返回空字符
当任意参数大于字符长度,索引即为字符长度
当开始索引大于结束索引,两索引交换位置
var str="0123456789";
console.log(str.substring(1,5)) //1234 开始索引为1 结束索引为5(不包括5)
//任意参数小于0都视为0,两参数都为负数或两参数相等返回空字符
console.log(str.substring(-1,5)) //01234 开始索引为0 结束索引为5(不包括5)
console.log(str.substring(-1,-5)) //返回空
console.log(str.substring(1,1)) //返回空
//当任意参数大于字符长度,索引为字符长度
console.log(str.substring(11,15)) //返回空 开始索引为10 结束索引10 相等返回空
console.log(str.substring(1,15)) //123456789 开始索引为1 结束索引为总长度10(截取到最后)
//当开始索引大于结束索引,两索引交换位置
console.log(str.substring(15,1)) //两参数交换位置 同上返回123456789在说明第四个方法之前,先来捋一捋上面这三个方法的区别和使用:
(一):都接收两个参数,slice和substring接收的是起始位置和结束位置(注意:不包括结束位置),而substr接收的则是起始位置和所要返回的字符串长度。
(二):需要注意substring是以两个参数中较小一个作为起始位置,较大的参数作为结束位置。(6,3)会默认变成(3,6)将小的当起始位置来处理。
(三):参数为负数时如何解析。
slice:将字符串的长度与对应的负数相加,结果作为参数。
substr:只会将第一个参数与字符串长度相加后的结果作为第一个参数(第一个参数为负数)。
substring:直接将负参数直接转成0。
4、split
语法:split(separator,howmany)
这个方法作用就是将一个字符串分割成字符串数组。
1、separator可以是字符串或正则表达式。
2、howmany可选参数,表示返回数组的最大长度。
console.log('|a|b|c|'.split(/\|/)); // ['', 'a', 'b', 'c', '']
console.log('0123456789'.split('', 5)); // ['0', '1', '2', '3', '4']二、其它字符串处理方法
1、charAt
.charAt(index) 可返回指定位置的字符。
index 参数为必需。表示字符串中某个位置的数字,即字符在字符串中的下标。
字符串中第一个字符的下标是 0。如果参数 index 不在 0 与 string.length 之间,该方法将返回一个空字符串。
console.log('0123456789'.charAt(1)); // '1' 返回索引为1的字符
//小于0或者大于等于字符串的长度string.length,它会返回空字符串。
console.log('0123456789'.charAt(-1)); // ''
console.log('0123456789'.charAt(11)); // ''2、concat
用于连接两个或者多个字符串。相较于数组Array.concat()。其实字符串到是用的不多,我们多使用加号(+)
console.log('C'.concat('a', 't')); // 'Cat'3、indexOf(searchString,position)
在string内查找另一个字符串searchString。如果它被找到,就返回第1个匹配字符的位置,否则返回-1。
可选参数position可设置从string的某个指定的位置开始查找。
console.log('abcdabcd'.indexOf('c')); // 2
console.log('abcdabcd'.indexOf('e')) // -1
console.log('abcdabcd'.indexOf('c', 3)) //6
//让它从索引为3的位置开始查找,所以查到第一次出现c的位置是6。4、lastIndexOf(searchString,position)
与indexOf方法类似,只不过它是从该字符串的末尾开始查找而不是从开头。
查找的方向是反的,索引是正的。如下代码:
console.log('abcdabcd'.lastIndexOf('c')); // 6
console.log('abcdabcd'.lastIndexOf('c', 5)) //25、replace(searchValue,replaceValue)
作用:replace方法对string进行查找和替换操作,并返回一个新的字符串。
参数searchValue可以是一个字符串或者一个正则表达式对象。
第一种情况:如果searchValue是一个字符串,那么searchValue只会在第1次出现 的地方被替换。
console.log('abc_abc_abc'.replace('_', '-')); // abc-abc_abc第二种情况:如果searchValue是一个正则表达式并且带有g标识,它会替换所有的匹配。如果没有带g标识,它会仅替换第1个匹配。

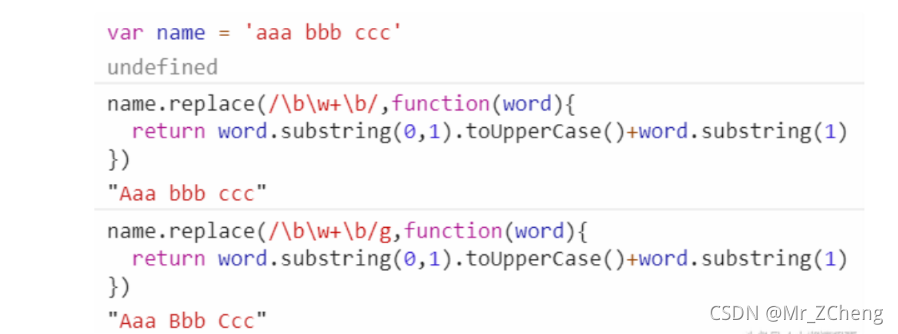
第三种情况:replaceValue可以是一个字符串或一个函数(上面案例)
6、search(regexp)
和indexOf方法有点类似。
它只接受一个正则表达式对象作为参数而不是一个字符串。如果找到匹配,它返回第1个匹配的音字符位置,如果没有找到匹配,则返回-1。这个方法会忽略g标识,且没有position参数。
7、大小写转换
(1)toLowerCase()
(2)toUpperCase()
转换后字符串全部都变成了小写(大写),并且不会改变原字符串,对非字母字符不会产生影响
console.log('hello world123'.toUpperCase());// HELLO WORLD123



 本文详细介绍了JavaScript中字符串的分割方法,包括slice、substr、substring的使用和区别,以及split方法。此外,还讲解了其他字符串处理方法,如charAt、concat、indexOf、lastIndexOf、replace、search以及大小写转换等。
本文详细介绍了JavaScript中字符串的分割方法,包括slice、substr、substring的使用和区别,以及split方法。此外,还讲解了其他字符串处理方法,如charAt、concat、indexOf、lastIndexOf、replace、search以及大小写转换等。

















 126
126










