使用DW2021实现网页改色实现自定义颜色
开发工具与关键技术:DW 2021 JavaScript CSS HTML5 jQuery

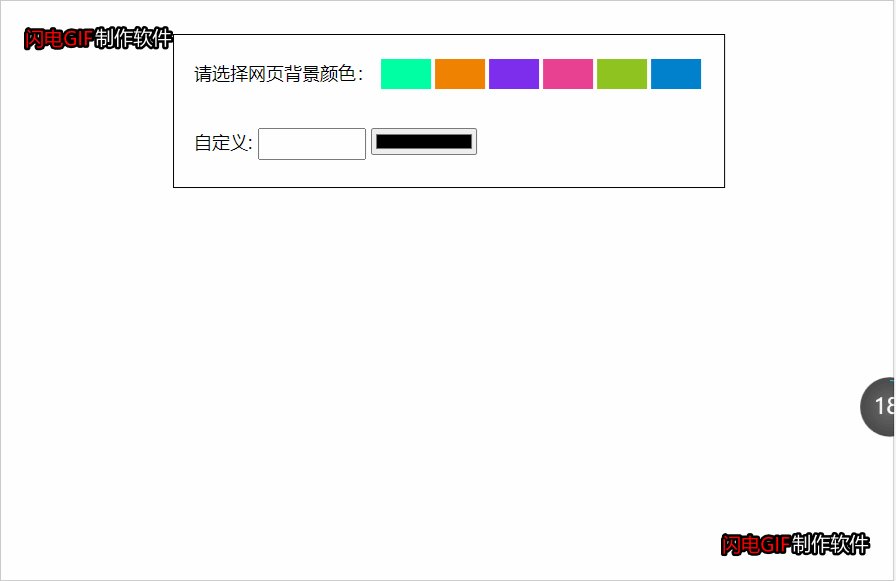
网页布局我在这里就不详细讲解了,在文末有源代码,在这里要讲的是要实现以上效果的关键:如何使用委派设置颜色、如何获取自定义的输入值、和如何使用传入的值
首先要做的是建立一个页面加载事件如何获取到我们放置了颜色值的标签(即效果图中的颜色块的标签),然后设置一个点击事件,考虑到不同浏览器会有兼容性的问题,我们要在事件函数中加入一个参数event,并设置
event = event || window.Event;
在设置一个节点目标事件,因为我这里使用的是<span>标签,所以case“ ”填入SPAN 记住这里不是打错的而是要填入 大写 字母,之后再定义一个变量scrcolos来存储我们获取到的值,最后把这个值作为输入值传入给body作为输入值即可。
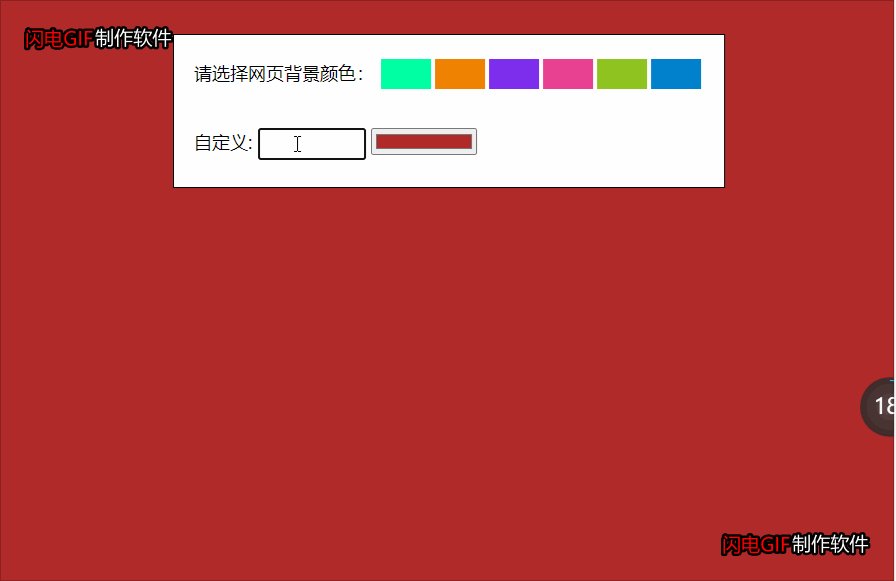
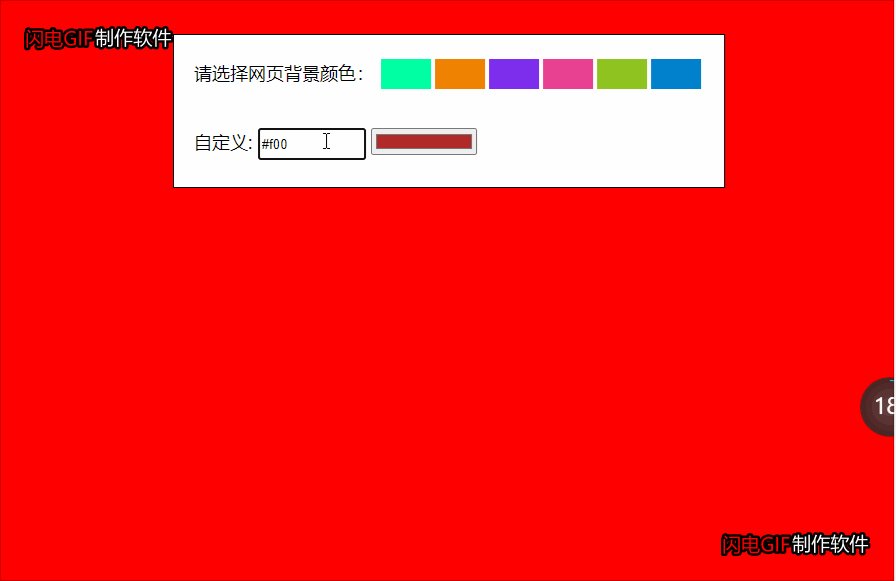
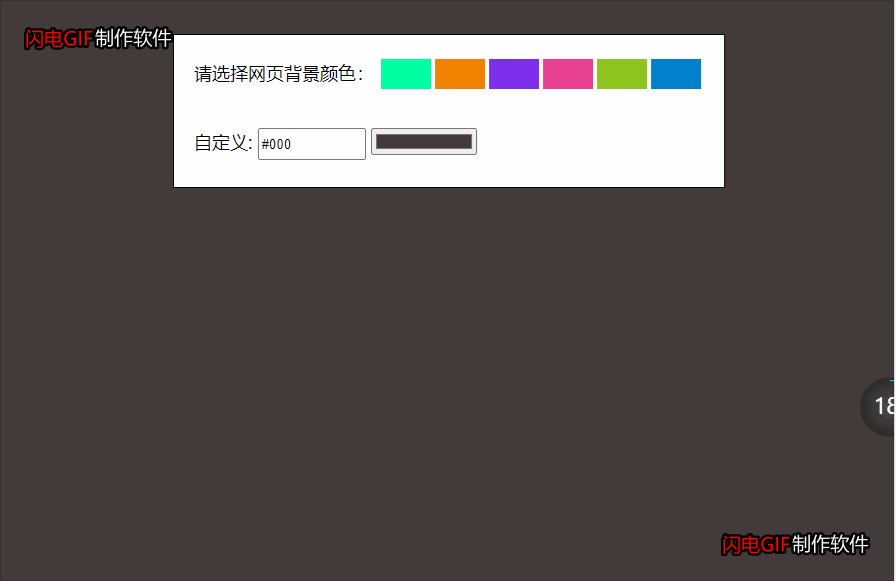
最后这两个自定义的填色和选色在这里我使用的是jQuery插件改写的,先是用jQuery的ID查找方法找到输入框位置,然后设置一个失去焦点事件,最后直接修改css的背景颜色值,详细代码请看下文。
<!doctype html> |





 本文介绍了如何使用Dreamweaver 2021(DW 2021)、JavaScript、CSS和jQuery实现网页背景颜色的自定义功能。通过设置页面加载事件,监听颜色块的点击事件,获取并处理自定义的颜色值,最终将该值应用于网页背景。此外,还利用jQuery插件处理填色和选色操作,改变输入框失去焦点时的背景颜色。
本文介绍了如何使用Dreamweaver 2021(DW 2021)、JavaScript、CSS和jQuery实现网页背景颜色的自定义功能。通过设置页面加载事件,监听颜色块的点击事件,获取并处理自定义的颜色值,最终将该值应用于网页背景。此外,还利用jQuery插件处理填色和选色操作,改变输入框失去焦点时的背景颜色。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








